12 xu hướng thiết kế UX Mobile cho năm 2018
Bài viết bởi Nick Babich
Tổng biên tập của UX Planet
Mọi thứ dịch chuyển quá nhanh trong thế giới ứng dụng dành cho mobile. Để thành công trong lĩnh vực thiết kế UX Moblie, các nhà thiết kế phải có tầm nhìn xa và chuẩn bị cho những thách thức mới xung quanh việc này.
- Học thuyết Gestalt cho thiết kế UX: Nguyên tắc gần
- Dự đoán xu thế UI/UX cho năm 2018
- Ui Motion: Một cách cải tiến UX tuyệt vời
Để đơn giản hóa công việc, tôi đã liệt kê những xu hướng nổi bật, có hiệu quả và có thể là tốt nhất cho năm 2018.
1. Tối ưu hóa user journey (hành trình người dùng kết nối với thương hiệu)
Khi chúng ta tương tác với ứng dụng hoặc website, chúng ta có một mục tiêu cụ thể. Nhưng thông thường, chúng ta dành ít sự nỗ lực cho việc đạt được mục tiêu và trải nghiệm tốt hơn.
Liner User Flow (Tuyến của dòng người dùng)
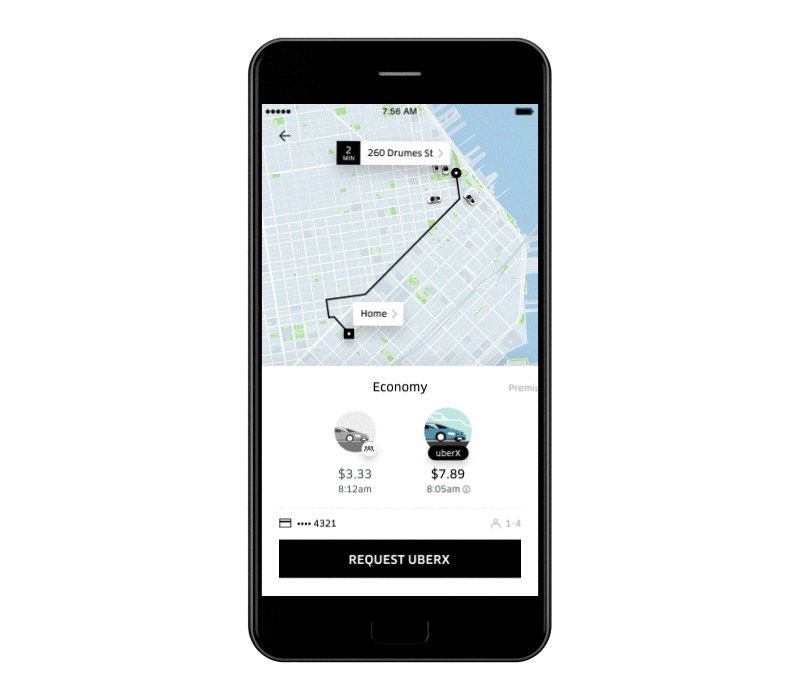
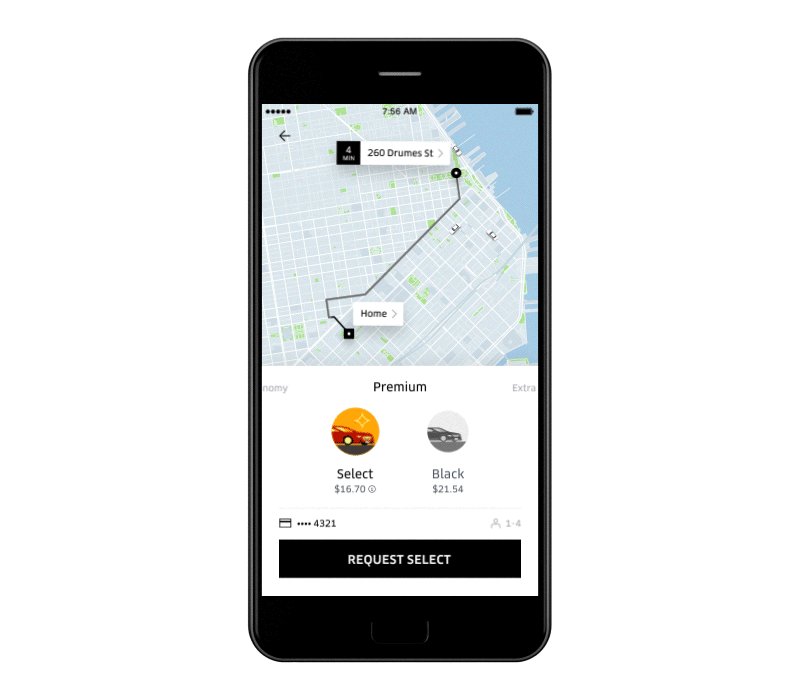
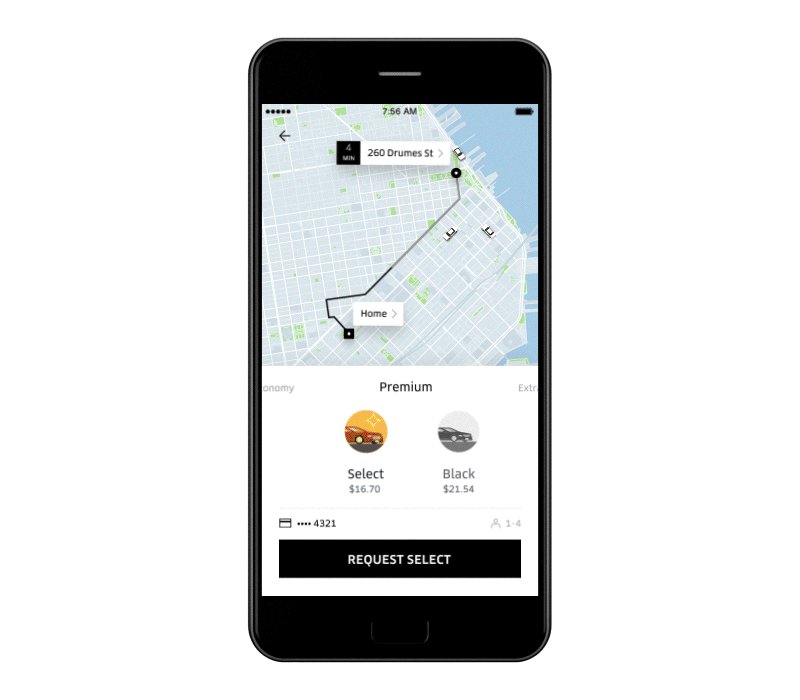
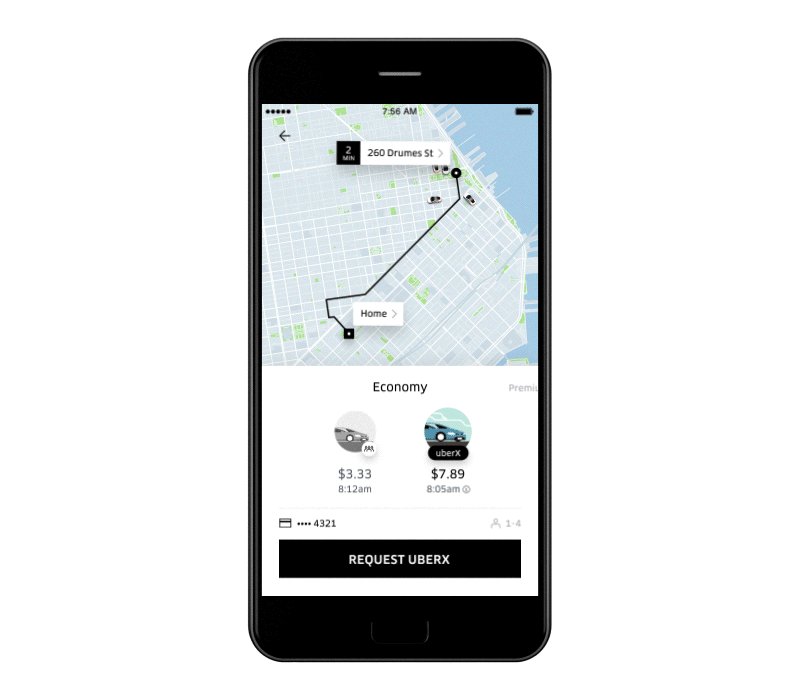
Thiết kế trải nghiệm về tuyến là thiết kế trải nghiệm người dùng riêng biệt giữa phần đầu, giữa và cuối, cho phép người dùng hoàn thành các hành động từng bước một. Liner user flow phù hợp với người dùng vì nó cho phép ước lượng thời gian cần thiết để hoàn thành một tác vụ.
Quá trình đặt xe của Uber là một ví dụ về tuyến người dùng
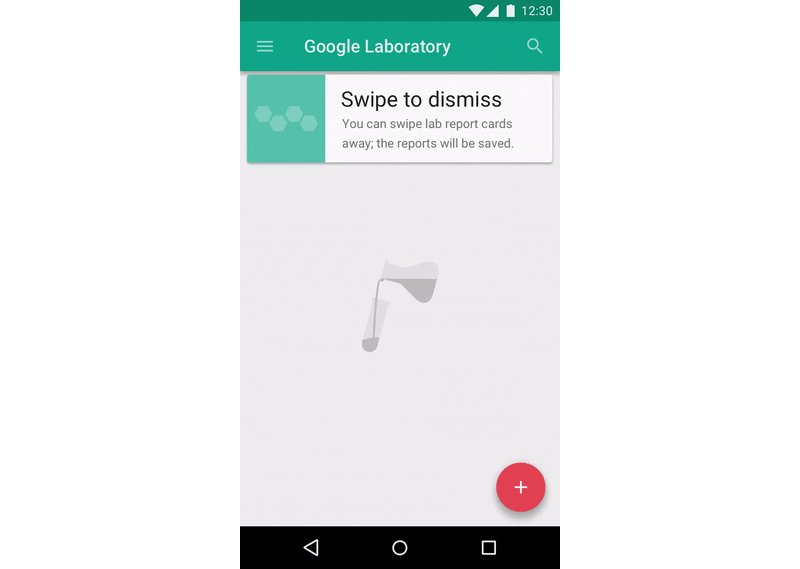
Progressive Disclosure (Tiết lộ lũy tiến)
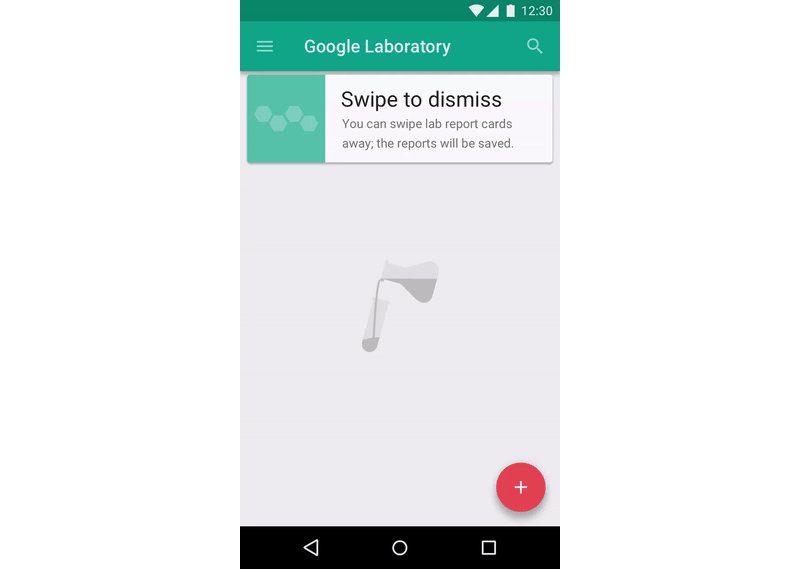
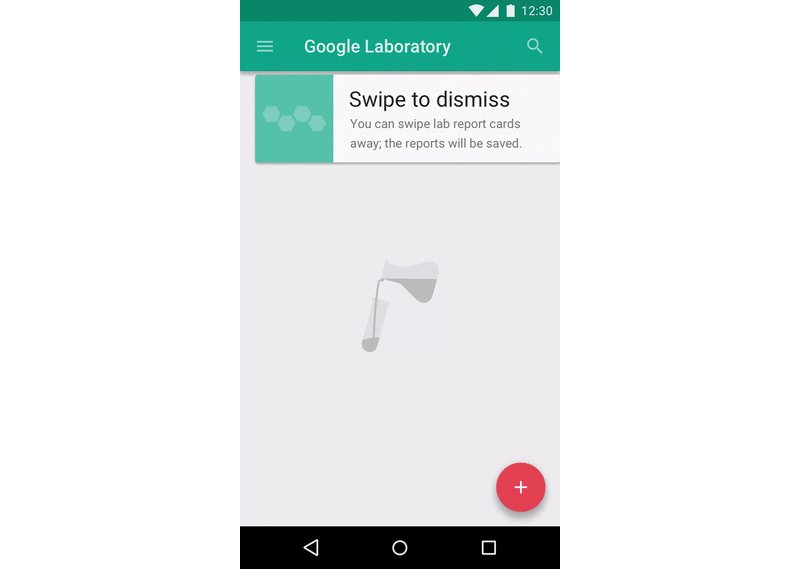
Khi ứng dụng của bạn có quá nhiều thông tin hoặc hành động, chúng không cần thiết phải hiển thị tất cả cùng một lúc. Nhà thiết kế sẽ sử dụng một kỹ thuật gọi là Progressive Disclosure, để làm cho thông tin hoặc hành động chỉ hiển thị khi người dùng cần đến. Progressive Disclosure mang đến cơ hội để giảm bớt truyền tải trải nghiệm và nâng cao hiểu biết về giao diện.
Progressive disclosure hiển thị nhẹ nhàng phần giới thiệu giao diện và các tính năng cho người dùng khi chúng ta tương tác với giao diện.
Tìm hiểu thêm về Progressive disclosure tại đây
2. Cử chỉ được ghép nối với hoạt ảnh
Với việc ra mắt Iphone X, các nhà thiết kế phải đối mặt với một thách thức mới. Việc thiếu đi nút Home vật lý dẫn đến thực tế là ngay cả những tương tác cơ bản nhất với thiết bị cũng phải dựa trên cử chỉ. Điều đó có ý nghĩa gì với các nhà thiết kế? Điều này có nghĩa là các nhà thiết kế sẽ phải tập trung chú ý nhiều hơn đến cử chỉ.
Nếu bạn muốn hiểu những thách thức về giao diện dựa trên cử chỉ, hãy đọc bài viết của Don Norman’s về chủ đề này.
Bài viết trên nêu các vấn đề quan trọng liên quan đến tương tác dựa trên cử chỉ cũng như các vấn đề về discoverability (khả năng khám phá) và learnability (khả năng học hỏi). Trong quá trình nỗ lực giải quyết các vấn đề này, các nhà thiết kế sẽ tập trung vào thiết kế chuyển động và micro-interactions (tương tác nhỏ)
Hoạt ảnh sẽ được sử dụng với những mục đích như:
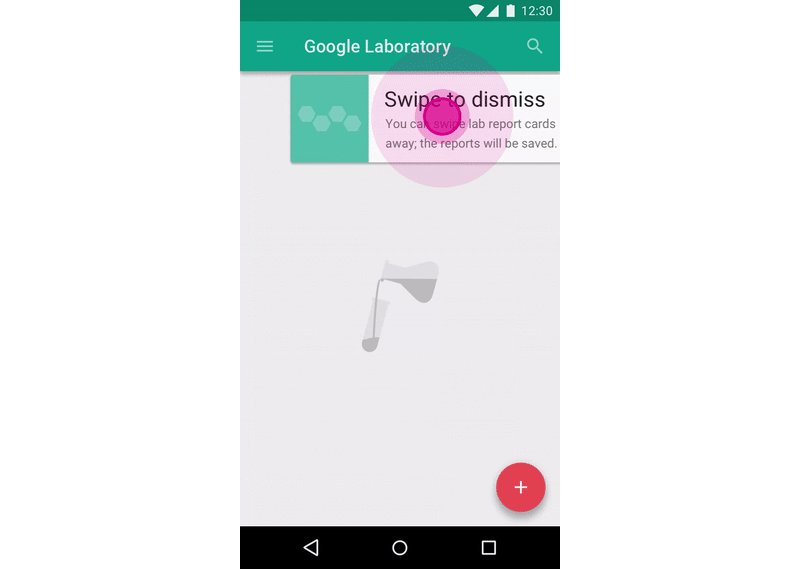
- Để làm rõ những tương tác nào đã có sẵn (gợi ý bằng hoạt ảnh)
Gợi ý bằng hoạt ảnh kết hợp cùng với chỉ dẫn bằng văn bản. Hình ảnh: Material Design
- Làm rõ mối liên hệ không gian giữa các thành phần UI (chuyển đổi hoạt ảnh)
- Để cung cấp phản hồi về tương tác
Cung cấp phản hồi và làm rõ mối quan hệ không gian. Hình ảnh: Shakuro
Đọc thêm về Micro-interaction
3. Trải nghiệm dựa vào lưu trữ nội dung
Nội dung được lưu giữ tốt và dễ truy cập là làm cho ứng dụng điện thoại hấp dẫn đối với người dùng dự định của nó. Nhà thiết kế có thể đặt nội dung hiển thị ở phía trước và trung tâm vào năm 2018 bằng cách:
Kê khai:
Loại bỏ những yếu tố thị giác gây cản trở và cải thiện nhận thức là mục tiêu phổ biến của nhiều nhà thiết kế UX ngày nay. Những nhà thiết kế loại bỏ những thông tin không thích hợp (gây nhiễu loạn) và ưu tiên cho những thông tin xác đáng (tín hiệu) bằng cách đặt nội dung đầu tiên và xây dựng ngôn ngữ thị giác rõ ràng.
Ưu tiên nội dung trên chrome
Loại bỏ tất cả những yếu tố thị giác gây cản trở có thể giúp tập trung vào cốt lõi của thông điệp mà bạn cố gắng truyền đạt.
Đọc thêm về chủ đề này.
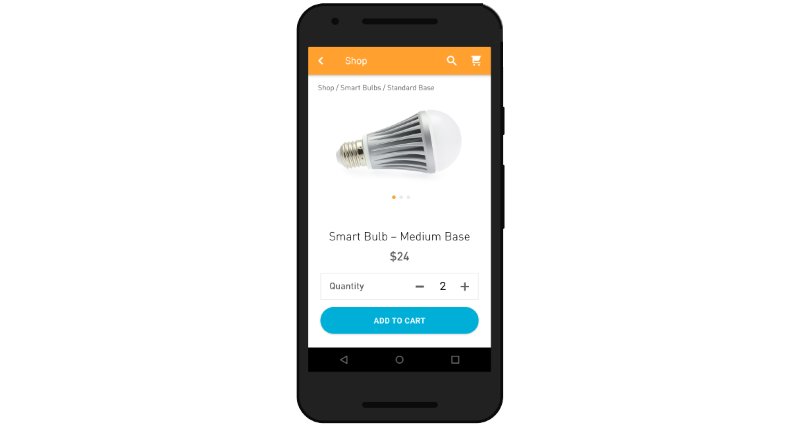
Xóa bỏ phân cấp hình ảnh
Phân cấp rõ ràng với các yếu tố UI được trình bày như thế nào để nội dung được dễ hiểu hơn. Dấu hiệu thị giác rõ ràng (như sử dụng màu sắc tương phản cho các nút bấm kêu gọi hành động) cần được sử dụng để nhắm đến người dùng thông qua các yếu tố tương tác nhất định hoặc thông tin cần thiết.
Màu tương phản được sử dụng cho nút kêu gọi hành động. Hình ảnh: Google
4. Các trải nghiệm toàn màn hình
Với việc ra mắt Samsung Galaxy S8 và iPhone X, thiết kế tràn viền màn hình đã trở thành xu hướng. Việc có nhiều không gian màn hình đáp ứng được cho nhu cầu của người dùng và họ cũng mong muốn có thể được trải nghiệm trên toàn màn hình.
Hình ảnh và video HD
Hình ảnh và video trên thực tế là một ứng dụng cung cấp trải nghiệm toàn màn hình vô cùng quan trọng. Chất lượng của hình ảnh và video sẽ tác động trực tiếp đến sự kỳ vọng của người dùng về ứng dụng của bạn. Hình ảnh không được vỡ hình khi xuất hiện trên màn hình điện thoại di động.
Đọc thêm về giao diện iPhone X
5. Màu sắc rực rỡ
Màu sắc là một trong những công cụ mạnh nhất trong bộ công cụ của designer. Màu sắc có thể thu hút sự chú ý, bày tỏ tâm trạng, tác động đến cảm xúc và hành động của người dùng. Khi nói đến thiết kế ứng dụng mobile, đây là thời đại lên ngôi của màu sắc rực rỡ.
Màu sắc như một phần tử chức năng.
Màu sắc được sử dụng không chỉ mang yếu tố thẩm mỹ, mà nó còn là một phần để trải nghiệm các chức năng. Ví dụ: nhà thiết kế sẽ sử dụng màu sắc để phân biệt các loại thông báo khác nhau.
Sử dụng màu sắc để phân biệt các loại thông báo khác nhau. Hình ảnh: Jae-seong, Jeong
Đọc thêm về màu sắc rực rỡ cho ứng dụng và website
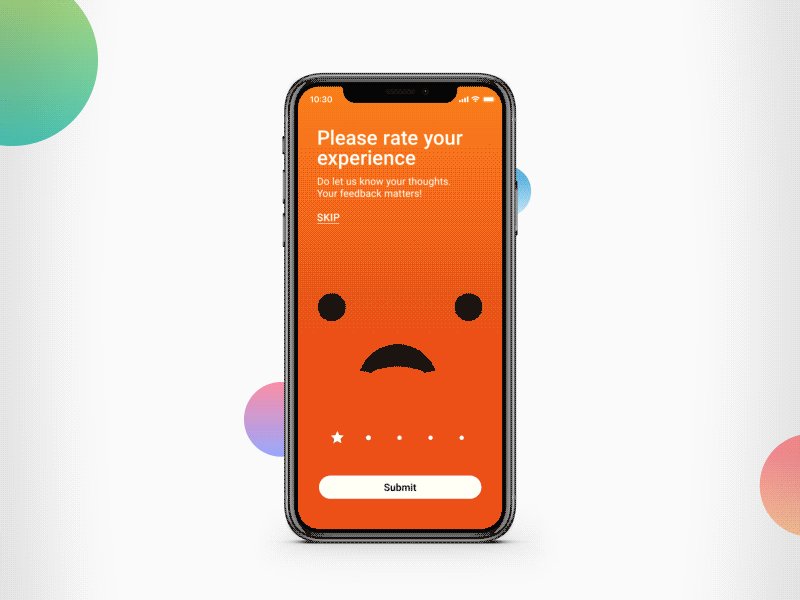
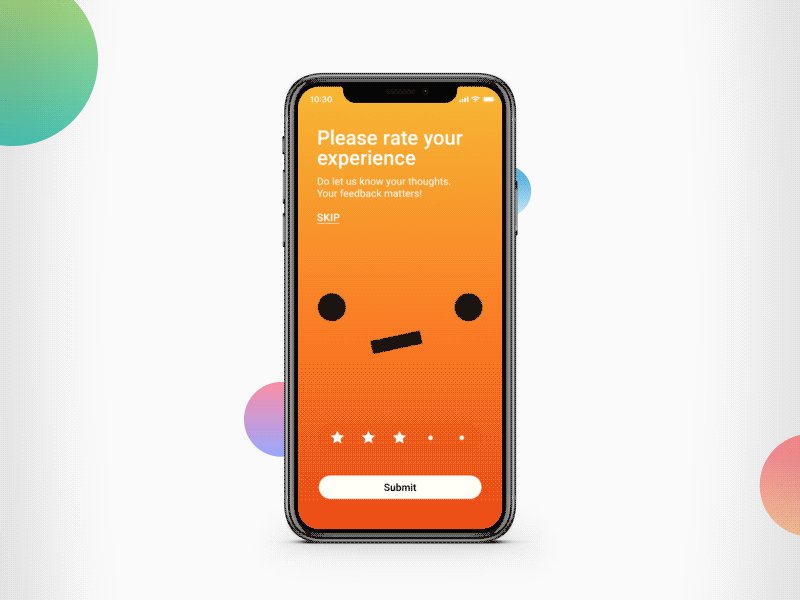
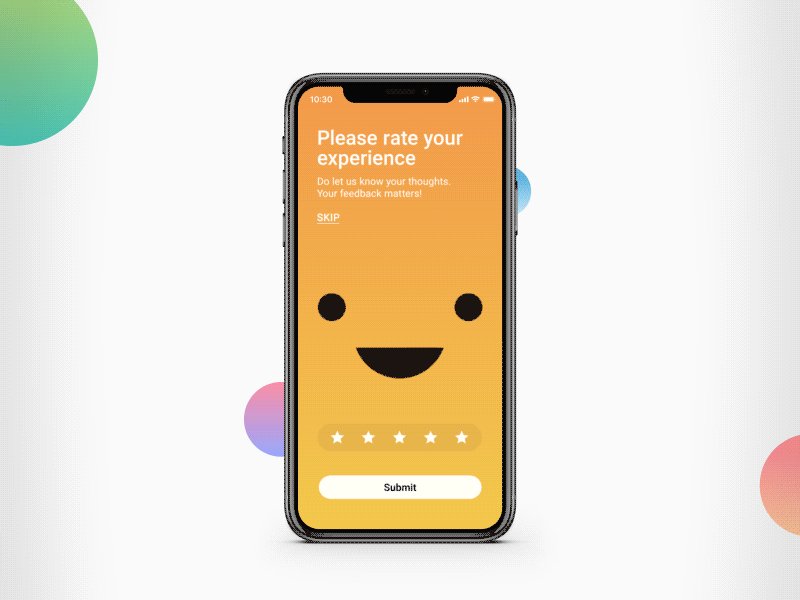
6. Trải nghiệm cảm xúc
Trong năm 2018 chúng ta sẽ thấy nhiều trí tuệ xúc cảm (emotional intelligence – EI) sẽ được tích hợp và trải nghiệm trên mobile. EI không chỉ là những hiệu ứng động được nhìn thấy khi người dùng hoàn thành các hành động cụ thể. EI là một cách mạnh mẽ để làm cho trải nghiệm thêm phần hấp dẫn và thú thú vị hơn.
Cách để thể hiện cảm xúc tốt hơn
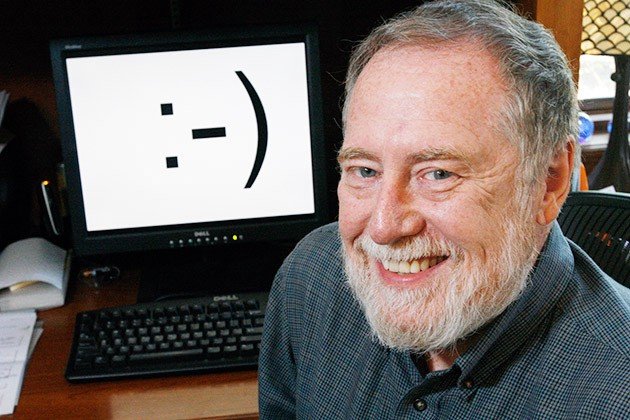
Thể hiện cảm xúc là điều tự nhiên của con người. Ngay cả trong thời đại của giao diện với hàng chuỗi các lệnh, chúng ta sử dụng các biểu tượng cảm xúc để làm cho mọi người hiểu hơn về những gì chúng ta cảm nhận được .
Scott Fahlman đã tạo ra một biểu tượng cảm xúc dựa trên nền tảng ASCII nổi tiếng vào năm 1982
Trong kỷ nguyên của các thiết bị di động, chúng ta có cơ hội để chia sẻ nhiều hơn nữa các cung bậc của cảm xúc. Nhận diện khuôn mặt sẽ được sử dụng để cung cấp các phản ứng có liên quan hơn. Một trong những công nghệ như Animoji – hoạt hình emoji phản hồi biểu cảm khuôn mặt thông qua máy ảnh iPhone X.
Animoji mang đến cơ hội để chúng ta chia sẻ cảm xúc với người khác
Tương tác tự nhiên với ứng dụng
Tập trung nhiều hơn vào các cử chỉ sẽ thay đổi cách chúng ta tương tác với ứng dụng. Ví dụ, cách chúng ta thích nội dung nào đấy, thay vì nhấn vào nút hoặc biểu tượng, có thể dùng cách làm cho nó tự nhiên hơn là vẽ “trái tim” lên màn hình.
Hình ảnh: Virgil Pana
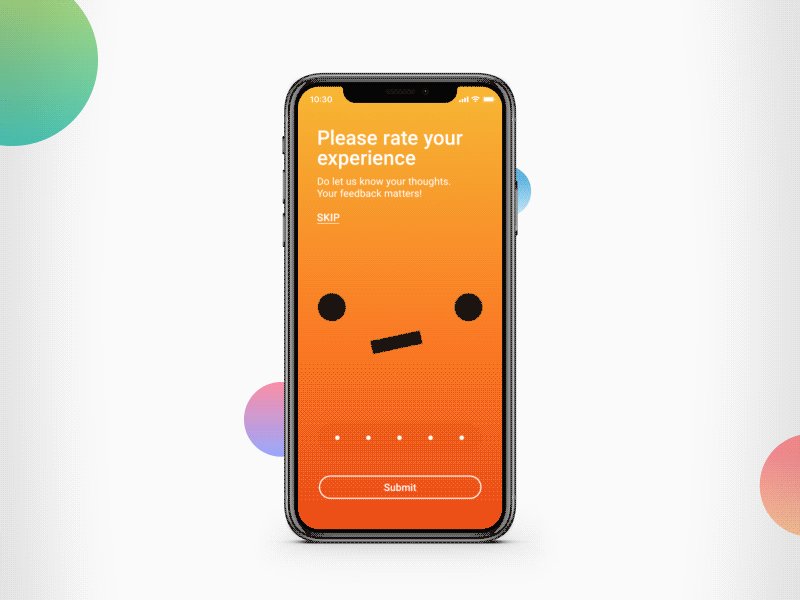
Cảm xúc bắt chước trong phản hồi UI
Là con người, chúng ta biết cách thiết lập mối quan hệ cảm xúc với tất cả các sản phẩm mà chúng ta sử dụng. Do đó, chúng ta mong đợi một mức độ phản hồi giống như con người khi chúng ta tương tác với sản phẩm. Mặc dù chúng ta đều biết rằng các sản phẩm không phải là con người và càng không thể cảm nhận bằng cảm xúc, nhưng chúng ta tin rằng họ sẽ làm được điều đó.
Ứng dụng bắt chước phản ứng của con người. Hình ảnh: Adip Nayak
7. Sự thống trị của Video
Trong năm 2017, chúng ta đã chứng kiến sự gia tăng phổ biến của video dưới dạng nội dung marketing. Theo Hubspot, 78% người xem video online hàng tuần, và 55% người xem video hằng ngày. (Theo thống kê 2017)
Trong bối cảnh thiết bị di động hiện nay, các nhà thiết kế sẽ thích ứng định dạng video cho từng hoàn cảnh:
Thích ứng Video cho mức độ chú ý ngắn của người dùng
Mức độ chú ý của mỗi người giảm từ 12 giây trong năm 2000, xuống còn 8 giây trong năm 2015. Cách để phân phối nội dung mới là kết quả cho việc thích nghi với sự thay đổi này. Các định dạng như video 360 độ và Facebook Live đã được tạo ra như là kết quả của sự thích ứng đó. Trong năm 2018 sẽ có nhiều người dùng và doanh nghiệp sử dụng định dạng này để cung cấp thông tin quan trọng và kịp thời.
Facebook Live Video. Hình ảnh: Buzzfeed
Thích ứng Video cho định hướng màn hình dọc
Theo Luke W, 94% thời gian sử dụng điện thoại di động của người dùng là sử dụng màn hình dọc. Điều này có nghĩa là tất cả nội dung (bao gồm video) cần phải điều chỉnh để thích nghi với định hướng này.
Hình ảnh: Luke W
8. Biometrical Authorization (Phân quyền sinh trắc học)
Các ứng dụng sử dụng công nghệ dựa trên sinh trắc học có thể bỏ qua yêu cầu đăng nhập truyền thống. Với sinh trắc học, tất cả những thứ cần có là đặc điểm sinh lý và hành vi cụ thể, chẳng hạn như nhận diện khuôn mặt, dấu vân tay, hoặc nhận diện giọng nói.
Nhiều người sẽ sử dụng phân quyền sinh trắc học
Phân quyền sinh trắc học không phải là một công nghệ mới. Rất nhiều người sử dụng phân quyền sinh trắc học để thay thế cho mật khẩu. Theo Apple, người dùng iPhone trung bình mở khóa thiết bị 80 lần mỗi ngày, và 89% sử dụng Touch ID cho việc mở khóa. Trong năm 2018 sinh trắc học sẽ dễ tiếp cận hơn và chúng ta sẽ nhìn thấy việc sử dụng sinh trắc học vào mục đích xác thực và quản lý danh tính nhiều hơn. Điều này cũng có thể tăng cường bảo mật cho cả người dùng cuối và doanh nghiệp trong việc kết hợp công nghệ này vào ứng dụng điện thoại của họ
Face ID thay thế cho Touch ID
Trong năm 2018 chúng ta sẽ sử dụng một trong những thứ bảo mật tốt nhất và đồng thời cũng dễ sử dụng để xác thực nhất – khuôn mặt của chúng ta. Face ID đã mang đến cho người dùng iPhone X cơ hội để xác thực một cách tự nhiên nhất trong năm tới.
 9. Thiết kế đối thoại
9. Thiết kế đối thoại
Nghiên cứu trong năm 2015 của comScore cho biết người dùng trung bình chỉ sử dụng khoảng ba ứng dụng thường xuyên, và ít nhất một trong số đó là ứng dụng nhắn tin. Mọi người thích tán gẫu. Đó là lý do tại sao các chatbot và trợ lý kích hoạt bằng giọng nói (được hỗ trợ bằng trí thông minh nhân tạo) sẽ trở thành xu hướng hot trong năm 2018
Chatbot là trí thông minh nhân tạo trong định dạng tin nhắn
Nhiều khả năng chúng ta sẽ không thấy chatbots như một sự thay thế hoàn toàn cho trải nghiệm GUI (Graphical User Interface – Giao diện đồ họa người dùng) thông thường, nhưng chúng sẽ được tích hợp vào định dạng tin nhắn (ví dụ như Facebook Messages) để làm trợ lý. Các doanh nghiệp sẽ có cuộc trò chuyện tự động trong thời gian thực với khách hàng.
Hình ảnh: Isil Uzum
Trợ lý giọng nói tinh vi hơn
Giao diện đồ họa người dùng không phải là cách duy nhất để chúng ta tương tác với các ứng dụng. Sự phát triển đáng kể trong xử lý ngôn ngữ tự nhiên và sức mạnh tính toán đã làm cho nó có thể sử dụng các kiểu giao diện khác nhau – dựa trên giọng nói. Năm 2016, Google tuyên bố rằng khoảng 20% của tất cả các tìm kiếm trên mobile được thực hiện bởi kích hoạt giọng nói. Dễ dàng nhận thấy tại sao những vấn đề to lớn trong những năm tới sẽ liên quan đến giao diện kích hoạt bằng giọng nói. Các tương tác kích hoạt bằng giọng nói làm gia tăng trải nghiệm người dùng bằng cách loại bỏ chữ, cũng như loại bỏ một nguồn khả năng tiếp cận khác cho người dùng ứng dụng (vì người dùng phải học cách sử dụng ứng dụng).
Giao diện tốt nhất là không có giao diện
Tầm quan trọng của Copywriting
Sự phổ biến của giao diện đàm thoại giữa các nhà thiết kế và nhà phát triển sẽ nâng cao nhận thức về tầm quan trọng của copywriting cho dạng giao diện này. Vì chatbot gần như hoàn toàn dựa trên việc trao đổi từ ngữ giữa người dùng và máy; mỗi từ ngữ phải được chọn lọc một cách cẩn thận.
10. Nâng cao cá nhân hóa
Cá nhân hóa UX sẽ tiếp tụ trở thành xu hướng hot trong năm 2018
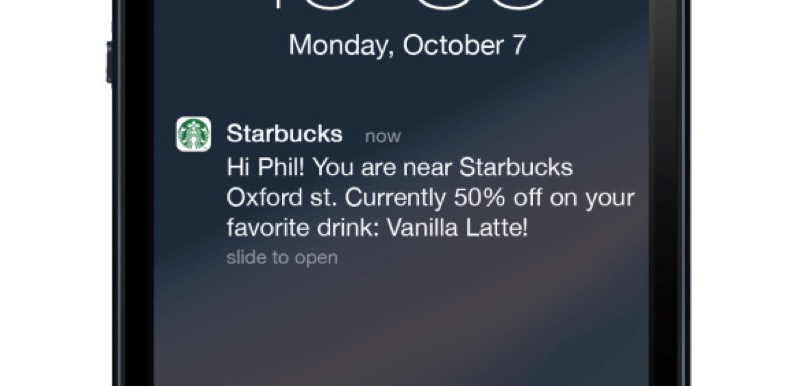
Cung cấp nội dung dựa trên vị trí người dùng
Vì các thiết bị di động di chuyển cùng với người dùng, nên các ứng dụng được cài đặt trên các thiết bị có thể sử dụng dữ liệu vị trí, để cung cấp nội dung có liên quan đến vị trí hiện tại của người dùng. Điều này làm cho các dịch vụ đáp ứng nhanh với môi trường xung quanh. Một số ứng dụng như Starbucks đã sử dụng thuộc tính này để cung cấp phiếu mua hàng đặc biệt cho người dùng. Trong năm 2018 chúng ta sẽ nhìn thấy những ứng dụng sử dụng các tính năng đó để làm cho trải nghiệm tốt hơn.
Giao diện được thiết kế riêng cho người dùng
Cá nhân hóa trong thiết kế giao diện người dùng không chỉ về nội dung. Tất cả người dùng đều khác nhau – một số người trong chúng ta có thị lực kém, một số khác có thể bị mù màu. Vậy tại sao các ứng dụng phải có cùng giao diện cho tất cả mọi người?
Cá nhân hóa cũng sẽ được điều chỉnh phù hợp cho từng người. Điều này có thể đạt được bằng cách sử dụng thông tin được cung cấp bởi người dùng và sử dụng thiết bị cảm biến (theo dõi các người dùng tương tác với ứng dụng và những vấn đề họ gặp phải). Dựa trên thông tin này, ứng dụng có thể xác định các yêu cầu như tăng kích thước font chữ, hoặc điều quan trọng khi xem video là làm cho âm thanh to hơn.
11. Augmented Reality ( AR – thực tế tăng cường)
Bên cạnh giao diện đàm thoại, một hướng đi khác cũng sẽ hứa hẹn thay đổi hoàn toàn cách chúng ta nhìn nhận và sử dụng ứng dụng, đó là sự xuất hiện nhanh chóng của thực tế tăng cường (AR). Một năm trước, Mark Zuckerberg dự đoán rằng tất cả màn hình cuối cùng sẽ được thay thế bởi ống kính. Rõ ràng năm 2018 sẽ là năm về thực tế tăng cường. Rất nhiều người sẽ sử dụng điện thoại di động hoặc máy tính bảng như một ống kính để đi vào thế giới ảo.
Nó sẽ dễ dàng hơn so với việc tạo ra trải nghiệm AR
Rất nhiều ứng dụng dựa trên AR đã có mặt trên thị trường ngày nay. Nhưng cho đến gần đây, việc tạo ra ứng dụng AR không phải là một nhiệm vụ dễ dàng. Trong năm 2017 cả Apple và Google đều ra mắt các khung sườn AR cho phép xây dựng ứng dụng AR dễ dàng hơn:
Đọc thêm về ARKit của Apple và tổng quan về ARCore của Google
AR dành cho giải trí
Hầu hết chúng ta đều khá quen thuộc với Pokemon Go, đây là một ví dụ tuyệt vời về cách trải nghiệm AR có thể được sử dụng cho mục đích giải trí. Nhưng AR không chỉ giới hạn ở các trò chơi. Ví dụ, ống kính AR tích hợp trong ứng dụng nhắn tin có thể được sử dụng trong ứng dụng tạo ra trải nghiệm người dùng hấp dẫn hơn.
Snapchat lenses
AR là một giải pháp cho các vấn đề trong cuộc sống thực
AR đã nhanh chóng trở thành công nghệ giải quyết các vấn đề đời thực và mang lại giá trị thực sự cho người dùng. Ví dụ: AR Measure giúp đo các vật thể thực mà không cần đến thước đo vật lý truyền thống.
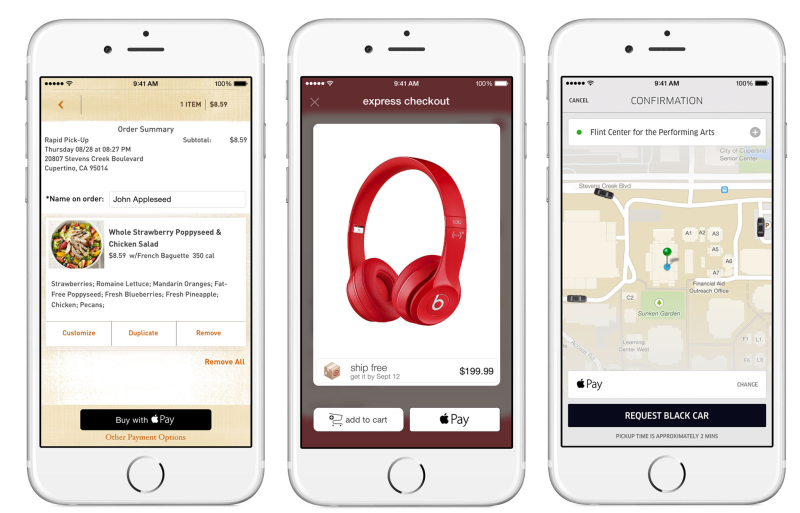
 12. Cashless Payment (Thanh toán không bằng tiền mặt)
12. Cashless Payment (Thanh toán không bằng tiền mặt)
Cashless Payment trở thành một tiêu chuẩn mới cho rất nhiều người dùng (số người sử dụng phương thức thanh toán này gần như gấp đôi so với năm 2017)
Theo một báo cáo bởi Juniper Research, số người dùng Apple Pay và Android Pay lần lượt đạt 86 và 24 triệu người.
Nó mạnh mẽ đến mức có thể thay đổi thương mại hằng ngày. Ví dụ, cashless payment ở khu vực như Trung Quốc nhanh chóng trở thành hình thức thanh toán được ưa chuộng.
Đọc thêm về phương thức thanh toán này tại Trung Quốc.
Điều này có ý nghĩa gì đối với các nhà phát triển ứng dụng trên mobile? Nó có nghĩa là vào năm 2018 chúng ta sẽ phải cung cấp Apple Pay / Android Pay như một tùy chọn mặc định cho các sản phẩm của chúng ta (kể cả ngoại tuyến và trực tuyến).
Bạn có dự đoán bất kỳ xu hướng nào khác không? Hãy cho tôi biết trong phần bình luận dưới đây!
Người dịch: Thao Lee
Nguồn: uxplanet
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

12 bài viết được yêu thích nhất tại iDesign năm 2022

Xu hướng thiết kế đồ họa 2023 đang định hình thực tế mới

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 1)















 9. Thiết kế đối thoại
9. Thiết kế đối thoại


 12. Cashless Payment (Thanh toán không bằng tiền mặt)
12. Cashless Payment (Thanh toán không bằng tiền mặt)