15 ví dụ về sức hấp dẫn của micro-interaction trong thiết kế UX/UI
Micro-interaction (tương tác vi mô/tương tác tinh tế) là tất cả những thứ liên quan đến tương tác và chi tiết của một sản phẩm. Sự khác biệt giữa một sản phẩm có UX thân thiện và một sản phẩm bình thường nằm ở các micro-interaction.
Các micro-interaction đều dựa trên phương pháp thiết kế lấy người dùng làm trung tâm. Việc thiếu chú ý đến một chi tiết nhỏ có thể nhanh chóng tạo ra hiệu ứng domino về sự bất mãn của người dùng.
Ví dụ, sau khi bạn thực hiện một hành động trên ứng dụng, một animation xuất hiện thông báo hành động thành công, đó là một micro-interaction. Chúng được thiết kế để chào đón, tham gia và làm hài lòng người dùng, mỗi một hành động đều có mục đích riêng, nhưng vẫn gắn kết trong suốt quá trình trải nghiệm của người dùng, đó là một điều vô cùng quan trọng trong thiết kế UX.
Trong bài viết này, chúng ta hãy cùng xem những thiết kế mirco-interaction vô cùng tinh tế đến người dùng dưới đây nhé!
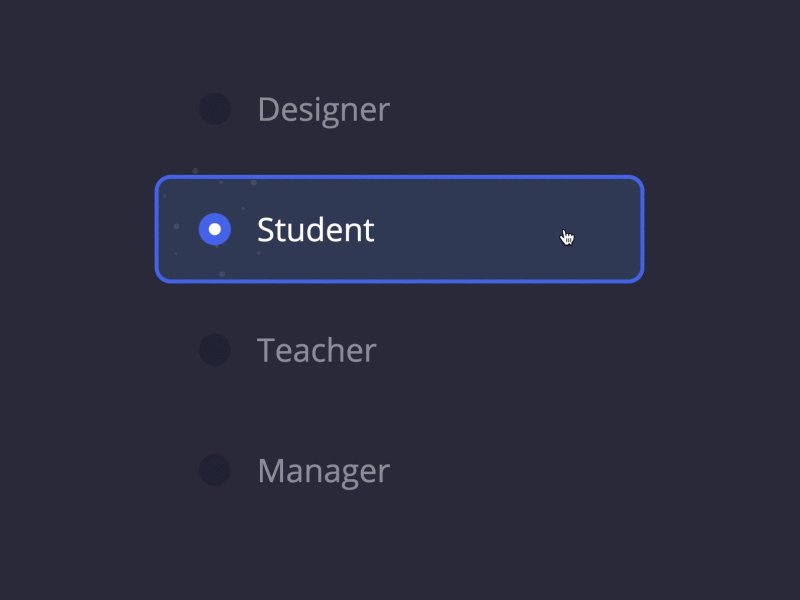
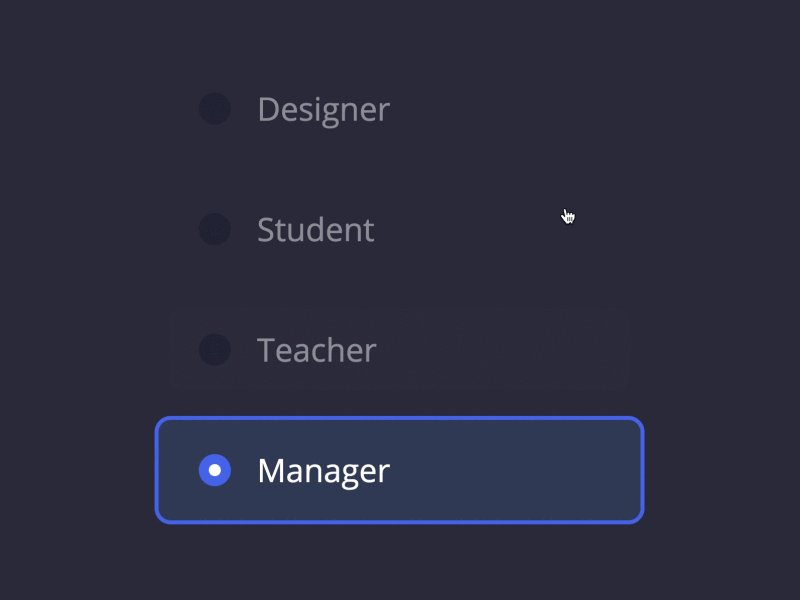
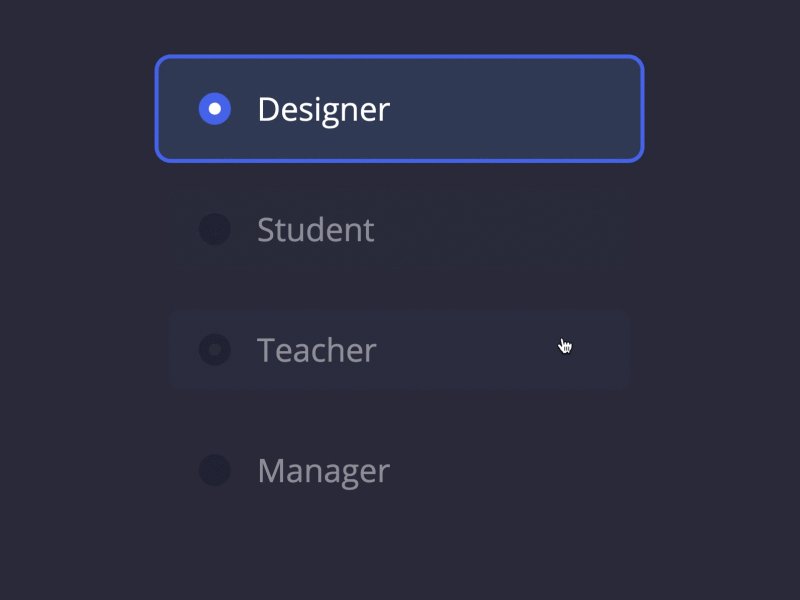
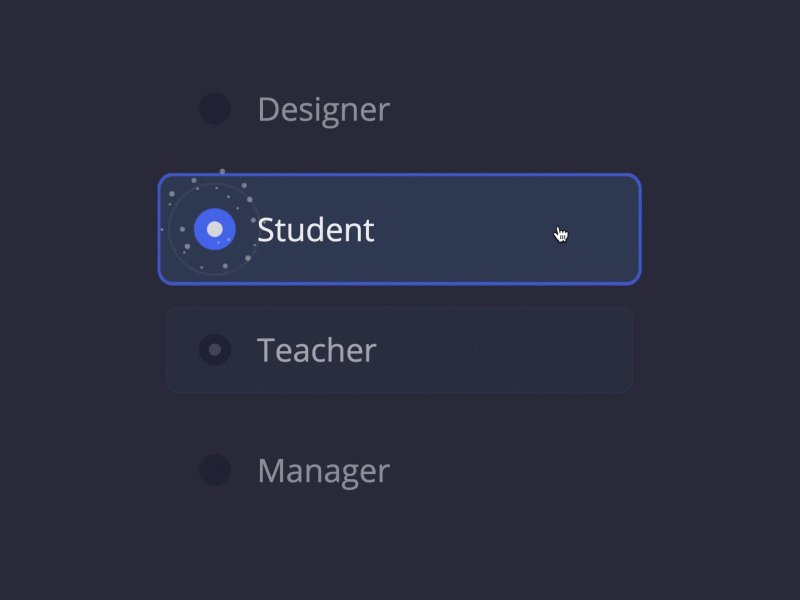
1. Dashboard Micro Interactions bởi Barthelemy Chalvet
2. TextBox Micro Interaction Design bởi Selçuk Avcı

3. Smart Home Control App bởi Jitu Raut
4. Dashboard micro interactions bởi Robin Holesinsky
5. Micro Interactions bởi Sebastian Mantel
6. Short story of a Badge bởi Paarth Desai

7. Transfer money bởi Mateusz Kaczmarczyk
8. BMI Calculator Interaction bởi Jitu Raut
9. Micro-Interactions in HTML/CSS/JS bởi Milan Gladiš

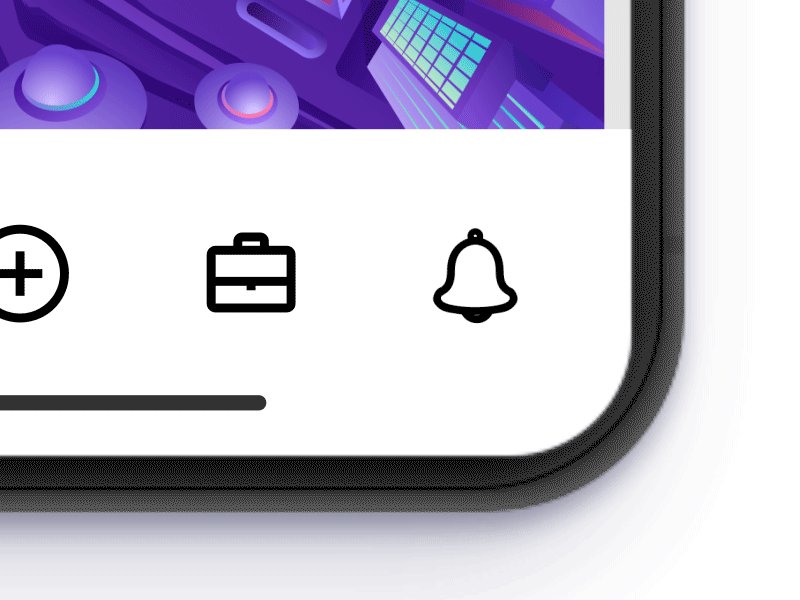
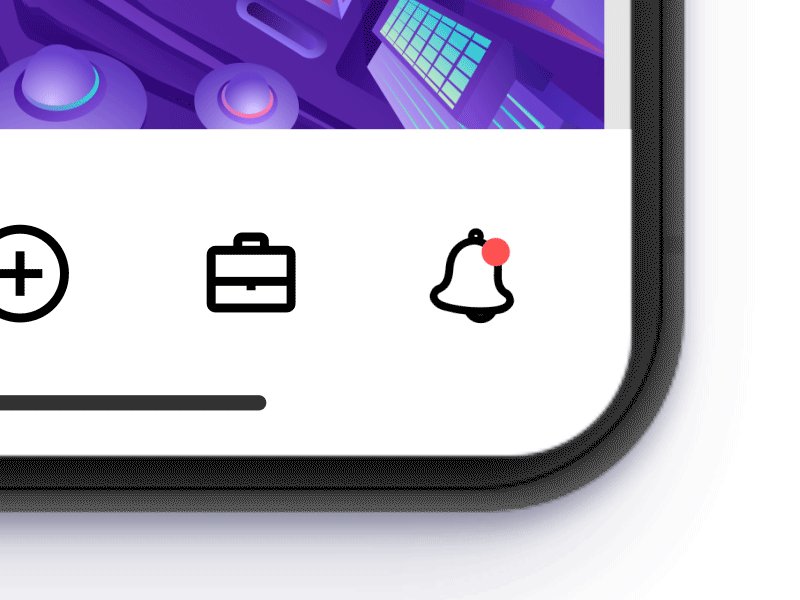
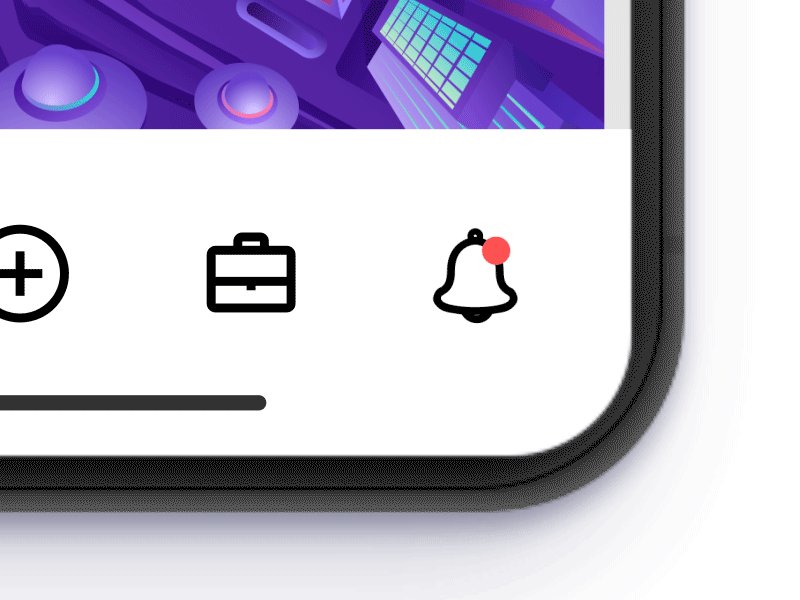
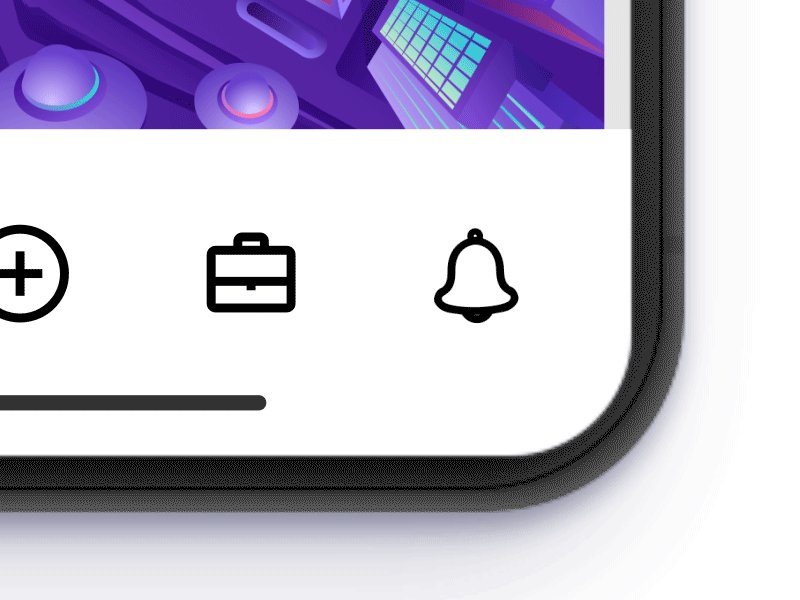
10. Tab Bar Micro Interaction bởi Hoang Nguyen

11. User Reviews Micro Interactions bởi UI8

12. Social Meet Up UI Kit – Motion & Product design bởi Aurélien Salomon
13. Trash/Delete Button bởi Aaron Iker
14. Insights Micro-Interaction bởi YesYou Studio
15. Download Buttons bởi Aaron Iker
Biên tập: Thao Lee
iDesign Must-try

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’
Giữa bức tranh muôn màu của thế giới sáng tạo, không khó để tìm kiếm sự liên kết giữa các lĩnh vực khác nhau, nhưng làm thế nào để từ…

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design
Vì sao một người học rất giỏi trong trường học, khi ra đời làm việc lại không suôn sẻ? Vì sao một người chăm chỉ làm việc, luôn cố gắng…

Tôi muốn nghe gì khi phỏng vấn?
Từ hồi còn làm ở Enginethemes, tôi đã bắt đầu tham gia vào các buổi phỏng vấn tìm designer mới cho công ty. Bây giờ thì việc phỏng vấn ứng…

Seniors sẽ muốn ‘hack’ quy trình làm việc
“Juniors want to Skip the process. Seniors want to Hack the process.” (Tạm dịch: Juniors muốn bỏ qua quy trình. Còn Seniors muốn hack quy trình.) Trong lần gần đây…

Tại sao khách hàng lại khó hài lòng đến như vậy?
Có hàng nghìn meme, ảnh gif, video trên internet nói về việc thất vọng khi làm việc với Client (khách hàng). Đặc biệt hơn, nếu chúng đến từ những người…

Làm thế nào để lấy được những feedback chất lượng?
Ngày mà Design gửi phát duyệt luôn là ngày mà Trái Đất có hòa bình thật sự. Đây hẳn luôn là câu nói đùa cửa miệng của anh em Designer…




