5 mẹo cơ bản dành cho minh họa
Hầu hết mọi người không sử dụng mẹo và thủ thuật để làm nổi bật minh họa của mình. Có lẽ điều đó không áp dụng cho bất kỳ ai ngoại trừ tôi…
Bài viết của AI Power – nhà thiết kế sản phẩm và minh họa tại Dublin, Ireland.
—
Tôi không sử dụng bài viết này để hướng dẫn bạn các kỹ thuật hoặc công cụ nhất định để tạo ra một minh họa hoàn hảo. Lý do là tất cả mọi người đều có phương pháp khác nhau dành cho quá trình của mình. Nó cũng không hẳn là một quá trình hoàn hảo. Tôi sẽ sử dụng bài viết này để làm nổi bật một số gợi ý, nhưng chắc hẳn không phải là những lời khuyên nổi bật nhất dành cho mọi người khi đang nói về vấn đề cố gắng để vẽ minh họa. Đối với tôi, tính đồng nhất là chìa khóa để dẫn đến tiêu chuẩn của minh họa đồng nhất, và nếu không có những mẹo dưới đây, bạn sẽ phải vật lộn để tạo ra tính thống nhất ấy.
Một trong những lời khuyên tôi muốn dành cho bạn để trở thành một nhà minh họa tốt hơn, và bạn có thể dùng cách này cho bất kỳ khía cạnh nào của cuộc sống – đó là rèn luyện. Nó là một quá trình tiêu tốn thời gian, nhưng đó là cách tốt nhất để học hỏi. Nó cũng chính là cách duy nhất tôi học được. Tôi đã nhiều lần tạo cho mình những dự án cá nhân. Bằng tất cả mọi cách cho đến khi tôi có một portfolio về minh họa, nó bắt đầu thu hút khách hàng tiềm năng cho công việc minh họa của tôi.
Trở về vấn đề chính của bài viết. Tôi muốn rút ra một vài mẹo quan trọng mà tôi học được qua rất nhiều cách để giúp tăng tốc công việc, cũng như giúp tạo ra một minh hoạ đồng nhất, vì đó là chìa khóa.
Lưu ý: Phần lớn các lời khuyên ở đây là nhằm tạo ra một sản phẩm minh họa cơ bản trên Adobe Illustrator. Khi tôi nói điều ấy có nghĩa là một minh họa cùng loại phải sử dụng nét vẽ để phác họa hình dạng cốt lõi của cấu trúc. Xem bên dưới:
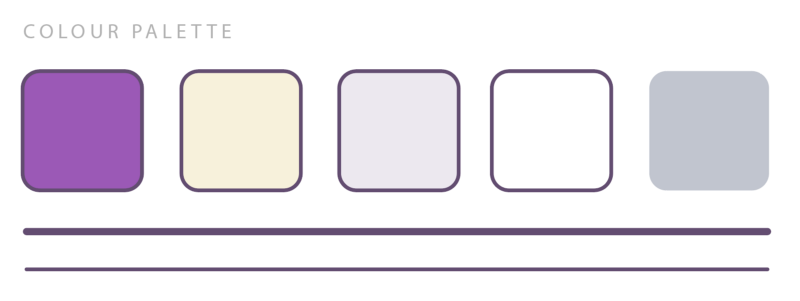
1. Tạo một bảng màu
Thông thường, trước khi bạn bắt đầu tạo một hình ảnh minh hoạ, bạn cần tạo ra một bộ sưu tập các màu sắc dựa trên nguyên tắc thương hiệu mà bạn đang làm việc. Nói chung nó sẽ kế thừa một bộ các màu cơ bản và nhiều màu khác. Cần có một vài màu khác mà bạn nên xem xét qua. Đó là màu của Stroke (viền) và Shadow (bóng). Tôi khuyên bạn nên cố gắng phân biệt chính xác màu nào bạn đang sử dụng bằng cách luôn cập nhật bảng màu.
Tạo bảng màu phù hợp để sử dụng màu nhất quán
Chú ý: Luôn luôn tạo ra một bảng màu nhỏ ngay trên bảng vẽ, sử dụng chính xác cho màu cho Fill và Stroke. Điều này sẽ giúp bạn tăng tốc độ khi giữ sự đồng nhất cho hình minh họa của mình.
Vi dụ về bảng màu tạo sẵn để đáp ứng cho thiết kế
2. Tạo bóng cho hình minh họa
Tôi thích sử dụng Shadow để thêm chiều sâu vào sản phẩm của tôi. Nó không phải là một điều dễ dàng để làm khi bạn thường sử dụng các màu phẳng trên bảng màu, tức là không có gradient. Tôi sử dụng các màu có màu sắc nhẹ nhưng không quá sáng để tạo bóng cho hình minh họa. Màu của Stroke nên luôn luôn là màu tối nhất được sử dụng trong hình minh họa, vì vậy màu để tạo bóng bạn nên lấy trực tiếp từ màu của Stroke và giảm độ mờ cho nó, việc làm như vậy tạo sự đồng nhất giữa các yếu tố minh họa.
Ví dụ về việc đổ bóng cho minh họa sản phẩm
Chú ý: Khi chọn màu bóng, luôn luôn sử dụng độ mờ của màu sắc mà bạn đã chọn cho Stroke. Màu sắc của Stroke luôn luôn là màu tối nhất được sử dụng để minh họa.
Đổ bóng nên lấy trực tiếp từ màu của Stroke và giảm độ mờ cho nó
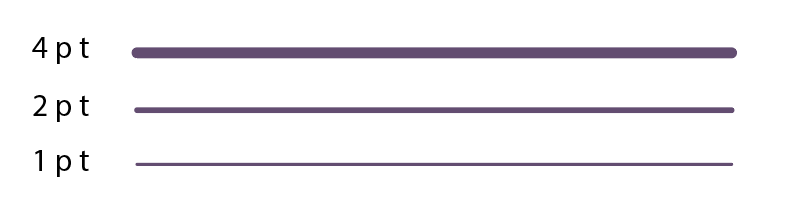
3. Kiểm soát độ rộng của Stroke
Kiểm soát các chi tiết minh họa là chìa khóa để giữ sự nhất quán. Đồng nhất độ rộng của Stroke là điều quan trọng để giữ một cảm giác trơn tru cho tổng thể khi vẽ minh họa. Tùy thuộc vào mức độ chi tiết, bạn có thể chọn các kích cỡ Stroke khác nhau, nhưng quan trọng nhất là bạn giữ chúng phù hợp khi hình minh họa được phóng lên. Hãy tắt ‘Scale Strokes’ để kiểm soát chiều rộng của Stroke. Điều này có nghĩa tôi có thể thu phóng đối tượng thiết kế và kích cỡ Stroke vẫn sẽ phù hợp các các chi tiết khác trong minh họa
Chú ý: Vào Preferences và chắc chắn rằng bạn đã tắt ‘Scale Corners’ và ‘Scale Strokes & Effects’. Điều này sẽ cho phép bạn phóng to hoặc thu nhỏ các minh hoạ nhưng vẫn giữ sự thống nhất của tất cả các Stroke.
Hai cài đặt này là chìa khóa để minh họa đồng nhất
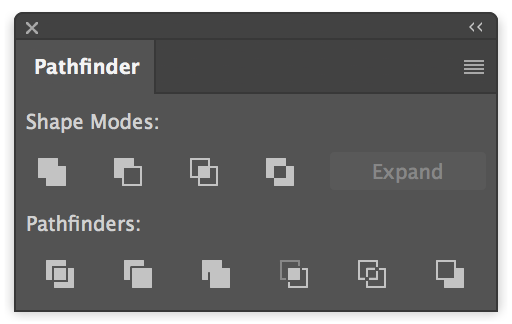
4. Tìm hiểu cách sử dụng Pathfinder
Khi tôi minh họa, tôi rất ít khi vẽ các đối tượng bằng ‘Pen tool’. Thường các vòng tròn hoặc hình vuông tôi sẽ sử dụng Shape (Hình dạng) để vẽ. Sau đó tôi sử dụng công cụ Pathfinder để cắt hoặc trộn các hình dạng để tạo ra kết quả mong muốn. Đây không phải là một điều dễ dàng, và bạn cần có thời gian để tìm hiểu, nhưng một khi bạn đã hiểu được công cụ này, nó cực kỳ hữu ích. Tôi không vẽ minh họa, tôi thao tác với các Shape để tạo ra minh họa.
Chú ý: Tìm hiểu cách thức hoạt động của công cụ Pathfinder bạn có thể chuyển đổi các đối tượng thành hình dạng mà bạn cần. Công cụ Pathfinder có thể là công cụ mạnh nhất trong Tool (hộp công cụ).
5. Sử dụng phím tắt
Tôi đã trải qua giai đoạn mà tôi thậm chí không nhận ra tôi đang sử dụng các phím tắt vì chìa khóa của họ là làm cách nào để bạn làm việc với hình họa. Thành thật mà nói, tôi thậm chí không thể nhớ được làm thế nào tôi đã học được cách sử dụng phần lớn các phím tắt. Làm dịch chuyển đối tượng bằng cách giữ ‘alt’ để nhân đôi chúng, hoặc giữ ‘shift & command’ và nhấn ‘}’ để đẩy một lớp lên trên cùng lớp khác, tôi thậm chí không nhận ra tôi làm điều đó từ khi nào nhưng tôi khuyên bạn nên học một số. Tôi không chắc những gì bạn học là vô nghĩa, tất cả sẽ trở nên hữu ích hơn bạn thực hành.
Chú ý: Tôi chắc chắn bạn đã quen đọc các bài viết nêu một danh sách các phím tắt mà bạn nên sử dụng để giúp bạn làm việc hiệu quả với chương trình. Tôi sẽ không làm điều đó. Tất cả những gì tôi có thể đề nghị là sử dụng chương trình và tìm ra các phím tắt hữu ích cho chính bạn. Các phím tắt tôi làm có lẽ hoàn toàn sai lầm vì nó không được sử dụng rộng rãi như trên lí thuyết.
Đây là một bước thao tác nhỏ của tôi, nó cách để bắt đầu việc tạo ra một minh họa cơ bản:
Một vài thao tác để tạo ra minh họa
…
Tôi chắc chắn tôi đã chỉ ra một số lượng lớn các mẹo và thủ thuật rất quan trọng. Đây chỉ là một số trong những điều tôi cảm thấy có thể giúp ích cho những ai đang tập quen với hình họa. Giống như tôi đã nói, đây rõ ràng là một quá trình học tập lâu dài cho việc hiểu cách minh họa, và chúng có thể khá là khó. Tôi có một lời khuyên là chỉ cần tiếp thu chúng và xem. Nếu bạn yêu thích, tại sao không tiếp tục thử sức với chúng!
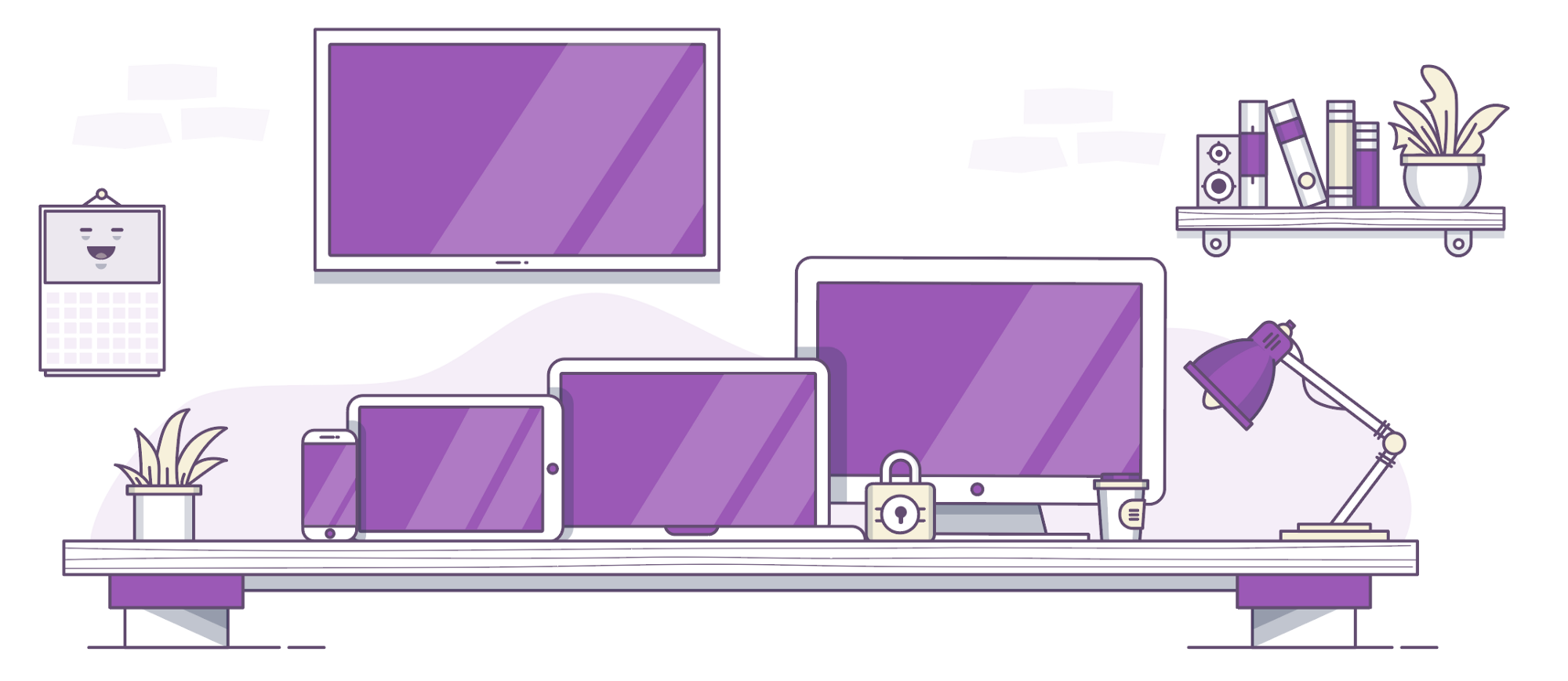
Minh họa của bài viết được sử dụng cho privatevpn.com
Tác giả: AI Power
Người dịch: Thao Lee
Nguồn: Medium
iDesign Must-try

Chú mèo trong ‘khu vườn chữa lành’ của zzoya

Liệu Công nghệ có phục vụ Nghệ thuật hay không? - (Phần 3)

Liệu Công nghệ có phục vụ Nghệ thuật hay không? (Phần 2)

Ngắm Rồng Việt qua nét vẽ của artist Việt

Điểm tin nghệ thuật thế giới tháng 01/2024