6 lời khuyên hữu ích về màu sắc cho thiết kế UI (User Interface)
Thiết kế trải nghiệm người dùng (UX) liên quan đến nhiều quá trình, cần được thực hiện một cách cẩn thận, để tạo nên một UI đáp ứng được nhu cầu của khách hàng mục tiêu. Mỗi bước từ đơn giản đến phức tạp đều đòi hỏi sự kĩ lưỡng và đầu tư.
Một trong những giai đoạn tiêu tốn nhiều thời gian trong thiết kế UI là việc lựa chọn màu sắc. Đôi khi các nhà thiết có thể dành hàng giờ liền để lựa chọn bảng màu thích hợp. Trong bài viết này, chúng tôi sẽ đem sáu lời khuyên hữu ích đến cho các nhà thiết kế để chọn được màu sắc tối ưu nhất cho thiết kế UI, làm cho quá trình này dễ dàng và hiệu quả hơn.
Tip 1: Tìm hiểu quy tắc 60 – 30 – 10
Đây là một quy tắc, kỹ thuật xuất phát từ thiết kế nội thất, vì vậy nó thường được áp dụng cho việc trang trí nhà cửa. Ý tưởng rất đơn giản: Để mang lại sự cân bằng cho một bố cục, màu sắc nên được kết hợp trong tỷ lệ 60% – 30% – 10%. Diện tích lớn nhất nên dành cho màu sắc chiếm ưu thế, một phần ba bố cục mang màu sắc trung bình và 10% còn lại là màu sắc có thể bố cục trông nổi bật.
Tỷ lệ này được xem là hài hòa với mắt người vì nó cho phép nhận thức quen dần với tất cả yếu tố thị giác. Hiểu rõ điều này sẽ giúp nhà thiết kế phân chia tỷ lệ hợp lý hơn khi kết hợp màu sắc và giúp UI khỏi trở thành mớ màu hỗn độn.
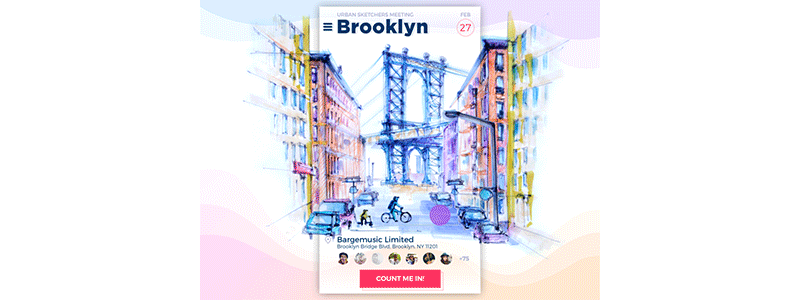
Tip 2: Tận dụng sự tương phản
Tương phản trong màu sắc là yếu tố quan trọng cho bất kỳ bố cục thị giác nào. Nó mang lại cá tính riêng cho từng thành phần UI và làm cho tất cả trở nên nổi bật. Giao diện người dùng nếu chỉ có một sắc độ của cùng một màu sẽ khó tạo được sự chú ý.
Các nhà thiết kế cần kiểm soát mức độ tương phản tùy thuộc vào mục đích mà chúng cần đạt được. Ví dụ: Nếu bạn cần người dùng chú ý đặc biết đến thành phần UI cụ thể nào đấy, bạn nên áp dụng hai màu tương phản cao như xanh lam và đỏ. Độ tương phản cao thường được sử dụng cho thiết kế nút kêu gọi hành động (Call-To-Action).
Tuy nhiên, khi nhắc đến UI như một bố cục toàn phần, mức độ tương phản cao có thể không phải lúc nào cũng thích hợp. Nếu nội dung và màu nền tương phản nhau quá nhiều, sẽ rất khó để đọc hay quét văn bản. Đó là lý do tại sao các nhà thiết kế nên tạo độ tương phản nhẹ nhàng và chỉ áp dụng màu tương phản cao khi cần nổi bật các yếu tố mong muốn.
Tip 3: Chú ý đến tâm lý học màu sắc
Tâm lý học là một trong những nghiên cứu cơ bản giúp ích cho công việc thiết kế. Ngành tâm lý học cho thấy ảnh hưởng của màu sắc đối với tâm trạng và hành vi của con người được gọi là tâm lý học về màu sắc. Những nghiên cứu cho rằng tâm trí ta phản ứng về màu sắc khi ta không chú ý đến nó. Khi mắt người nhìn thấy màu sắc, não sẽ đưa ra các tín hiệu cho hệ thống nội tiết phóng ra các hoocmon chịu trách nhiệm về tâm trạng và cảm xúc.
Mỗi màu sắc đều ảnh hưởng đến tâm trí của chúng ta, có kiến thức về các tác động đó có thể giúp nhà thiết kế truyền tải đúng thông điệp và kêu gọi người dùng thực hiện hành động mong muốn. Dưới đây là danh sách ngắn những ý nghĩa của màu sắc.
Đỏ: Tượng trưng cho cả cảm xúc tốt lẫn xấu bao gồm tình yêu, sự tự tin, đam mê, và tức giận.
Cam: Màu sắc tràn đầy năng lượng và ấm áp mang lại cảm giác hưng phấn.
Vàng: Đây là màu sắc của hạnh phúc, ánh sáng mặt trời, niềm vui, và ấm áp.
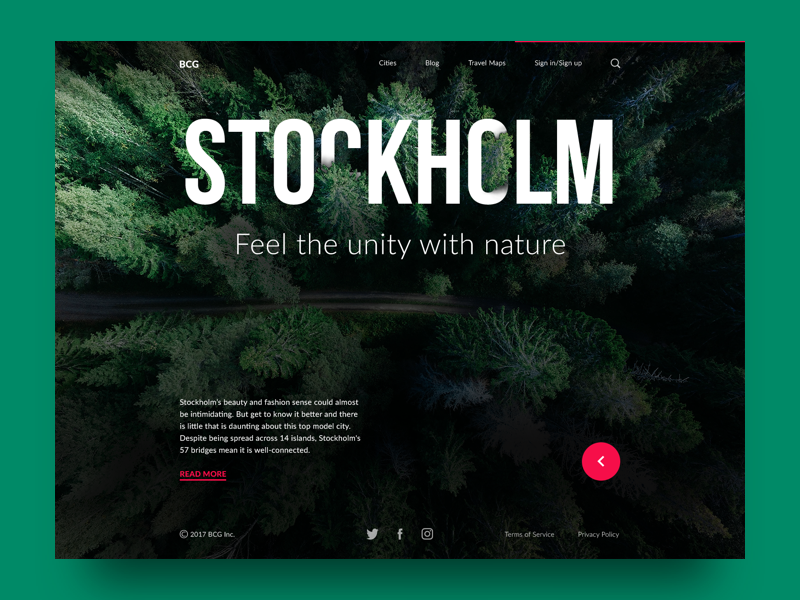
Xanh lá cây: Màu sắc của thiên nhiên mang lại cảm giác bình yên và đổi mới.
Xanh da trời: Thường đại diện cho một số hình ảnh của các doanh nghiệp, cũng là sự liên tưởng về khoảng cách và nỗi buồn.
Tím: Gắn liền với hoàng gia và sự giàu có, cũng là màu của bí ẩn và ma thuật.
Đen: Sự liên tưởng đến thảm kịch, cái chết và có ý nghĩa huyền bí. Đồng thời cũng gợi nhớ truyền thống và hiện đại.
Trắng: Màu này có nghĩa là sự tinh khiết và trong sáng, cũng như tính toàn vẹn và rõ ràng.
Ngoài ra, các nhà thiết kế cần nhớ rằng nhận thức thị giác mang tính cá nhân đối với tất cả mọi người. Các yếu tố như tuổi tác và giới tính ảnh hưởng lớn đến sở thích màu sắc, vì vậy cần nắm rõ đặc thù của từng đối tượng khách hàng mục tiêu trước khi áp dụng bất kì màu nào vào thiết kế.
Tip 4: Đừng quên sự khác biệt về văn hoá
Mỗi nền văn hóa đều có truyền thống và đức tin riêng, vì vậy trước khi chọn màu sắc, bạn cần đảm bảo chúng sẽ được diễn giải theo đúng ý đồ. Đôi khi chỉ cùng một màu nhưng lại có nhiều ý nghĩa trái ngược ở từng quốc gia. Ví dụ, ở các nước châu Âu, màu trắng thể hiện sự tinh khiết và nó thường được sử dụng trong đám cưới, nhưng ở nhiều nước châu Á màu trắng lại có nghĩa là cái chết và nỗi buồn. Việc sử dụng không đúng cách có thể dẫn đến những hiểu lầm, gây ra sự thất bại cho một sản phẩm. Các nhà thiết kế cần tìm hiểu những ý nghĩa đặc trưng về nhận thức màu sắc của từng nền văn hóa để giảm nguy cơ gây hiểu lầm.
Tip 5: Màu sắc hài hoà
Sự hài hòa là yếu tố mà thiết kế giao diện người dùng luôn phải cố gắng đạt được. Để người dùng cảm thấy hài lòng và thoải mái, các nhà thiết kế cố gắng mang lại sự cân bằng trong thiết kế giao diện người dùng. Sự hài hòa màu sắc là việc sắp xếp các màu sắc trong thiết kế một cách hấp dẫn và hiệu quả nhất cho việc nhận thức của người dùng. Màu sắc hài hòa góp phần tạo ấn tượng tốt đẹp từ cái nhìn đầu tiên cho trang web hoặc ứng dụng.
Sau nhiều năm nghiên cứu, các nhà thiết kế đã đưa ra một biểu đồ cơ bản về màu sắc, để xem xét tính hiệu quả của chúng. Hãy xem chúng là gì nhé!
Màu đơn sắc: Sự hài hòa màu sắc dựa trên một màu với nhiều tone màu và sắc thái khác nhau của nó.
Màu tương đồng: Áp dụng các màu nằm cạnh nhau trên vòng thuần sắc.
Màu bổ túc: Là sự kết hợp của màu sắc nằm đối diện nhau trên vòng thuần sắc, nhằm mục đích tạo ra độ tương phản cao.
Màu tam giác cân: Sự kết hợp này cũng tương tự như màu bổ túc nhưng nó sử dụng nhiều màu hơn. Ví dụ, nếu bạn chọn màu xanh dương, bạn cần lấy hai màu khác nằm liền kề với màu đối diện có nghĩa là màu vàng và màu đỏ.
Màu bộ ba: Dựa trên ba màu riêng biệt cách đều trên vòng thuần sắc. Chuyên gia khuyên bạn nên sử dụng một màu chủ đạo và những màu còn lại cho mục đích nhấn mạnh.
Màu chữ nhật/ Hai cặp màu tương phản: Bộ màu hình chữ nhật sử dụng các cặp màu bổ túc trên vòng thuần sắc. Nếu bạn kết nối các điểm trên những màu đã chọn, chúng sẽ tạo ra hình chữ nhật.

Chi tiết và các ví dụ về sự hài hòa trong màu sắc có thể xem thêm tại bài viết về lý thuyết của màu sắc.
Tip 6: Thiên nhiên là nguồn ý tưởng vô tận
Mẹ Thiên nhiên là một người nghệ sĩ và là nhà thiết kế tài hoa nhất thế giới. Sự kết hợp màu sắc trong môi trường tự nhiên luôn gần như hoàn hảo. Mọi người thích ngắm hoàng hôn và bình minh, những cánh rừng mùa thu và những ngọn núi mùa đông vì chúng có sự kết hợp màu sắc tuyệt vời.
Thế nên, hãy thử vay mượn Mẹ thiên nhiên một vài ý tưởng. Hãy đi dạo hoặc tìm kiếm những bức ảnh thiên nhiên đẹp và chắc chắn bạn sẽ tìm thấy cảm hứng.
Sự thành công của một sản phẩm kỹ thuật số phụ thuộc phần lớn vào màu sắc được lựa chọn cho giao diện người dùng. Màu sắc phù hợp giúp người dùng cảm thấy thoải mái với sản phẩm. Các nhà thiết kế có thể đưa mọi người vào trong tâm trí khiến họ phải hành động theo mong muốn bằng cách áp dụng bảng màu thích hợp. Hãy lựa chọn cách kết hợp màu khôn khéo.
Người dịch: Thao Lee
Nguồn: uxplanet
________________
iDesign Must-try

Giải thưởng và Cuộc thi Thiết kế A’ 2024: Lời kêu gọi cuối cùng cho việc nộp hồ sơ

Tham gia ngay Giải thưởng và Cuộc thi Thiết kế A’ - A’ Design Award & Competition

Giải thưởng Review thương hiệu danh giá thường niên - Brand Review Award (B.R.A)

Dự báo các xu hướng trong ngành thiết kế đồ họa năm 2024

Những tác phẩm chạm khắc trái cây siêu thực của Yuni Yoshida