Hoạt ảnh trong UI | Phần 1: Khi hoạt ảnh tạo nên cảm xúc
Các nhà thiết kế nghĩ rằng hiệu ứng hoạt ảnh sẽ giúp cải thiện trải nghiệm người dùng, nhưng nhìn chung không làm tăng thêm giá trị. Do đó, việc thêm chuyển động vào thiết kế thường xảy ra vào cuối quá trình thiết kế sản phẩm.
Nhưng điều gì sẽ xảy ra nếu chúng ta thực hiện hoạt ảnh và sử dụng nó làm nền tảng cho các thiết kế của mình? Trong bài viết này, tôi sẽ mô tả thời điểm và cách áp dụng chuyển động để tạo nên cảm xúc.
Lưu ý: Với mục đích của bài viết, tôi tránh xa việc sử dụng từ “thích thú” để mô tả hoạt ảnh. Đây là một từ sai trong bối cảnh cảm xúc, vì cùng một hiệu ứng nhưng chúng có thể làm hài lòng một nhóm người dùng hoặc làm phiền một nhóm người dùng khác.
Bài viết của tác giả Nick Babich– Tổng biên tập tại UX Planet
1. Sử dụng hoạt ảnh để kể chuyện
Mỗi trải nghiệm là một câu chuyện. Cho dù trên ứng dụng hoặc trang web nào, bạn đều phải có thông điệp cụ thể gửi đến người dùng hoặc khách truy cập. Mục tiêu mà các nhà thiết kế cần hướng đến là cung cấp câu chuyện sao cho hiệu quả nhất.
Mỗi nhà thiết kế là một người kể chuyện.
“Một bức tranh đáng giá hơn hàng ngàn câu chữ”, hẳn bạn đã quá quen với câu nói này. Tương tự như vậy, chúng ta có thể tăng cường hiệu ứng của hình ảnh bằng cách thêm vào chút chuyển động. Chuyển động không chỉ giúp các nhà thiết kế truyền tải thông điệp hiệu quả hơn mà còn khiến toàn bộ câu chuyện trở nên hấp dẫn. Khi các nhà thiết kế áp dụng nguyên tắc này, họ sẽ tạo ra những trải nghiệm thực sự đáng nhớ.

2. Mô tả các ý tưởng phức tạp bằng hoạt ảnh
Một hoạt ảnh tuyệt vời sẽ giúp các nhà thiết kế mang đến thông điệp sâu sắc hơn cho người dùng hoặc khách truy cập của họ.
Thay vì nói, hãy trình bày!
Dưới đây là trường hợp cụ thể – một trang web nhấn mạnh tầm quan trọng của việc tái chế. Thay vì nói với khách truy cập về tầm quan trọng của việc phân loại rác thải, các nhà thiết kế sử dụng hoạt ảnh để trình bày rõ nét những gì mọi người nên làm với nó.

3. Tường thuật qua hoạt ảnh
Tường thuật là phần phát triển của câu chuyện thông qua các sự kiện kết nối với nhau trong suốt trải nghiệm người dùng. Một trong những cách đơn giản nhất mà các nhà thiết kế có thể tạo ra một câu chuyện bằng kỹ thuật số là sử dụng hiệu ứng Parallax. Parallax trong thiết kế UI tạo hiệu ứng cuộn 3D khi người dùng cuộn trang xuống hoặc lên.
Hiệu ứng Parallax có một chức năng rõ ràng. Nó hỗ trợ tính trực quan liên tục – giúp khách truy cập hiểu được họ đang ở đâu trong trải nghiệm.

Thiết kế bởi Zak Steele-Eklund
4. Xem xét lại các tương tác di động cơ bản
Bạn có thể thực hiện các tương tác cơ bản hàng ngày và làm cho chúng mới mẻ với sự trợ giúp của hoạt ảnh. Hiệu ứng hoạt ảnh đặc biệt khiến người dùng cảm giác như họ đang tương tác với các yếu tố thực trên màn hình thay vì chỉ chạm vào kính màn hình điện thoại.
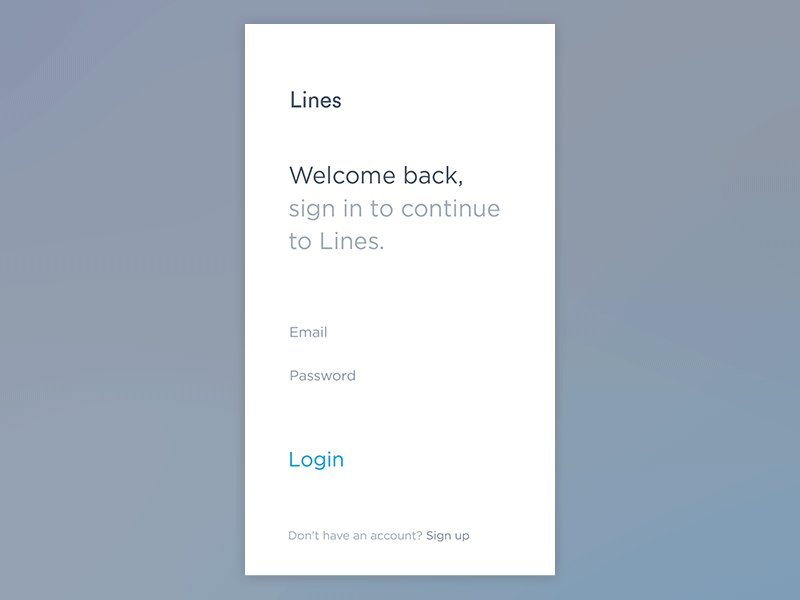
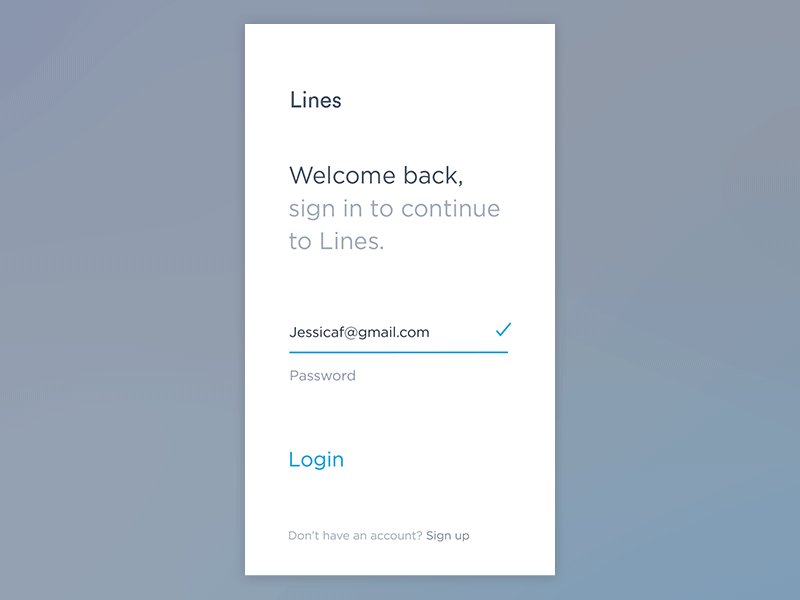
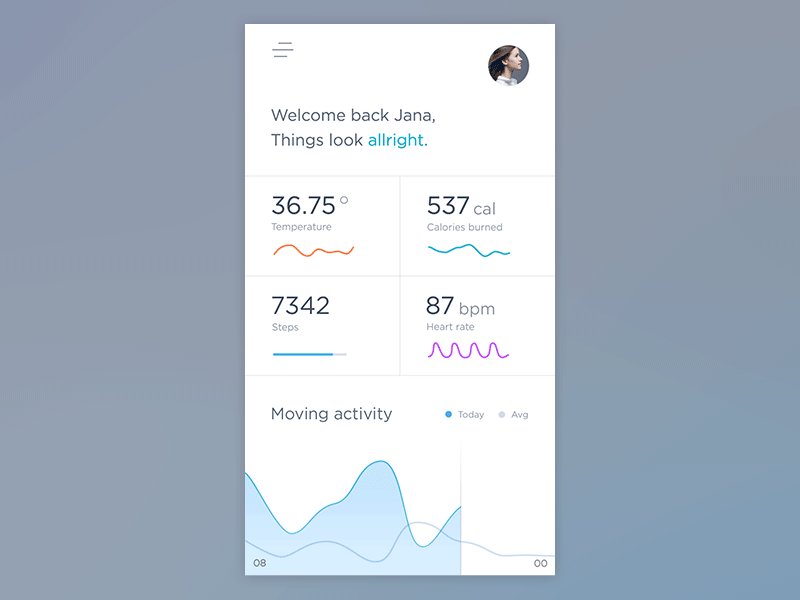
Trải nghiệm đăng nhập lần đầu cần phải đáng nhớ
Hoạt ảnh có thể giúp người dùng cảm nhận hiệu ứng hành động của họ. Đặc tính này đặc biệt quan trọng trong lần trải nghiệm đầu tiên – khi người dùng mới làm quen với một ứng dụng.
Ví dụ dưới đây. Bạn có thể thấy cách mà hoạt ảnh hướng dẫn người dùng đến chế độ xem tiếp theo – giao diện biến đổi để tạo ra sự phân cấp trong giao tiếp.

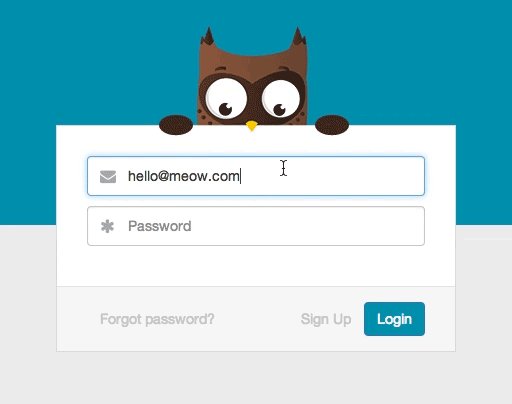
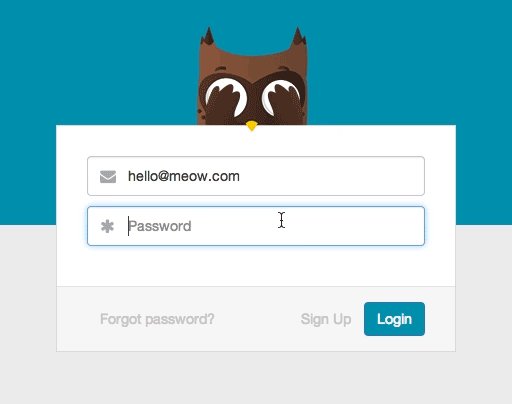
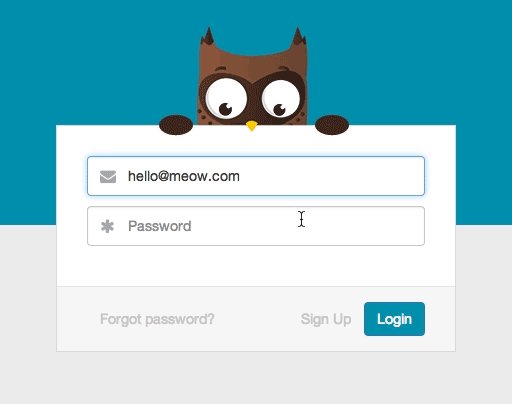
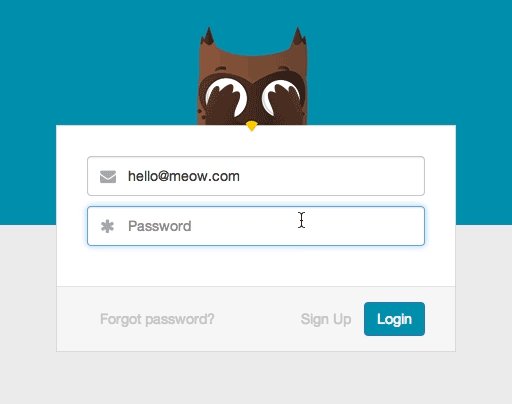
Ứng dụng Readme.io là ví dụ tuyệt vời khác về cách hoạt ảnh có thể mang lại lợi ích cho ấn tượng “phút ban đầu”. Ứng dụng sử dụng nhân vật cú trong quá trình đăng nhập. Khi người dùng chạm vào trường mật khẩu, cú sẽ che mắt. Hiệu ứng hoạt hình này thực sự thú vị khi bạn nhìn thấy nó lần đầu (và thậm chí về sau).

Chuyển tiếp mượt mà
Hoạt ảnh có thể được sử dụng để hướng người dùng đến những điều họ quan tâm. Hiệu ứng hoạt ảnh trong ví dụ dưới đây giúp người dùng tự định hướng trong giao diện và thiết lập mối quan hệ trực quan giữa các đối tượng khác nhau.

Hiệu ứng cuộn thú vị
Hoạt ảnh có thể đưa tính chất vật lý của các đối tượng vào giao diện của bạn. Hiệu ứng cuộn trong ví dụ dưới đây giúp người dùng cảm nhận được tính chất vật lý thông qua việc cuộn trang.

Làm phong phú sự tương tác với dữ liệu
Ngay cả các ý tưởng như việc trực quan hóa dữ liệu cũng trở nên mới mẻ và bất ngờ khi các nhà thiết kế sử dụng các hiệu ứng hoạt ảnh thú vị.

Để lại phản hồi tự nhiên hơn
Sử dụng hoạt ảnh cũng sẽ mang lại hiệu quả trong việc cung cấp thông tin phản hồi, giúp người dùng biết rằng một cái gì đó đang xảy ra hoặc đã xảy ra. Bằng cách đưa hiệu ứng hoạt ảnh tinh tế vào thiết kế, bạn có thể khiến người dùng cảm thấy như họ đang tương tác với thứ gì đó có cảm xúc.

Thiết kế bởi Daryl Ginn
Công cụ tạo hoạt hình và chuyển động
Có rất nhiều công cụ để bạn có thể tạo ra những hoạt ảnh mượt mà và thú vị cho người dùng. Ở phần 2, iDesign sẽ tiếp tục mang đến cho bạn danh sách các công cụ hữu dụng nhất giúp bạn tạo ra bất kỳ hiệu ứng hoạt ảnh được đề cập trong bài viết này!
Phần kết luận
Khi mọi người tương tác với các sản phẩm kỹ thuật số, họ luôn đánh giá cao giá trị của các sản phẩm mang lại trải nghiệm tốt. Các nhà thiết kế cần nói lời tạm biệt với giao diện người dùng tĩnh và đã đến lúc thoả sức sáng tạo với các giao diện sống động hơn.
Biên tập: Thao Lee
Tác giả: Nick Babich
iDesign Must-try

Nghệ thuật cắt giấy sống động của Sarah

Procreate ra mắt ứng dụng ‘Procreate Dreams’ nhằm cách mạng hóa hoạt hình trên iPad

Cùng Minh Nguyễn thử nghiệm với Thiết kế đồ họa bằng lập trình sáng tạo - ‘CreAItive Coding’

Những người bạn đất sét, nét mặt của cảm xúc và sự dịu dàng

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’





