JPG, PNG, GIF, SVG - Đâu mới là định dạng ‘chính xác’ dành cho hình ảnh của bạn?
Bạn nên sử dụng JPG, PNG, GIF hay SVG?

Lưu hình ảnh bằng cách sử dụng loại tệp mặc định do máy tính của bạn đề xuất sẽ là phương thức dễ dàng nhất. Tuy nhiên bạn vẫn có thể làm cho nội dung của mình trông đẹp mắt và hoạt động hiệu quả hơn bằng cách lưu chúng ở định dạng chính xác.
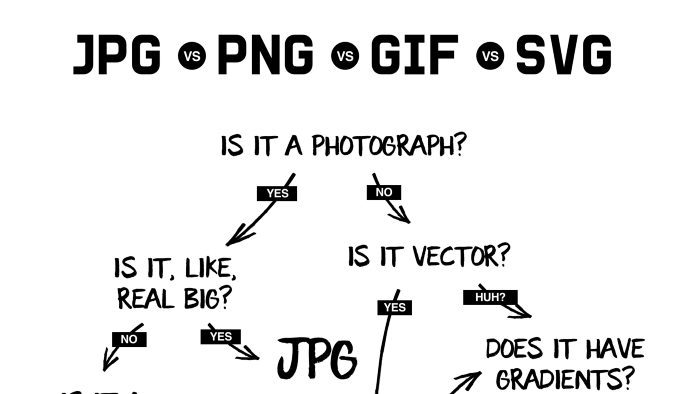
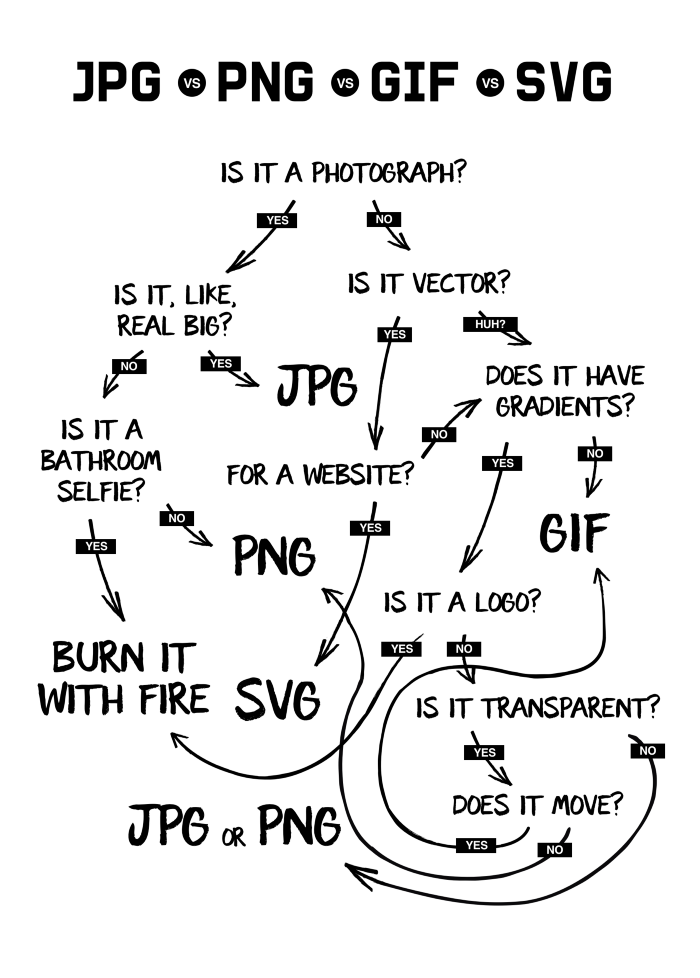
Nếu cảm thấy điều này quá sức, sự giúp đỡ đang nằm trong tầm tay với lưu đồ (flowchart) tiện dụng sau đây. Và nếu đang cảm thấy bối rối về việc nên lưu hình ảnh dưới dạng JPG, PNG, GIF hay SVG, thì đây là bảng đánh giá dành cho bạn. Lưu đồ sẵn có này sẽ giúp chúng ta tăng cường hình ảnh, ảnh vector hoặc logo. Và ai biết được, một ngày nào đó nó có thể sẽ giúp đưa logo của bạn vào danh sách các logo “đỉnh” nhất thì sao.

Flowchart (Lưu đồ – Sơ đồ quy trình) là gì?
Flowchart là một phương tiện đồ hoạ trực quan hóa chuỗi nhiệm vụ đó thành hình ảnh đơn giản bao gồm các bước, các điều kiện thay đổi kết quả,…
Theo Allen Hsu từ Modo Modo Agency, các hình ảnh lớn nên được lưu dưới dạng JPG, trong khi các bức ảnh nhỏ hơn hoặc hình ảnh transparent, không chuyển động nên được lưu dưới dạng PNG. Hình ảnh vector phải được lưu dưới dạng SVG để đảm bảo bạn đáp ứng được các tiêu chuẩn thiết kế web, bên cạnh việc hình ảnh chuyển động hoặc đồ họa không có chuyển sắc phải được lưu dưới dạng GIF.
Lưu đồ của Hsu cũng gợi ý rằng các logo gradient nên được “tiêu huỷ” thay vì lưu lại. Đó là một phương pháp tiếp cận khá mỉa mai, nhưng vì các logo gradient là một lựa chọn thiết kế phân cực, chúng tôi hình dung rằng đó có thể là một mẹo phổ biến.

Hãy nhớ đây không phải là một hướng dẫn hoàn hảo. Trong phần bình luận của bài đăng, người dùng Medium Leo Herzog rất muốn chỉ ra rằng loại transparent phải kết thúc bằng PNG, trong khi Charlie Hayes nhấn mạnh rằng GIF thường được thể hiện tốt hơn bằng cách lưu dưới dạng PNG.
Để bào chữa cho mình, Hsu trả lời: “Tôi không tránh việc liệt kê ra những “điều kiện nhất định” này, chỉ là dễ dàng hơn để biến chúng thành một biểu đồ và đó là lý do tại sao tôi thiết kế biểu đồ này. Ngoài ra, GIF rất tuyệt vời cho email!”
Và nếu hình ảnh bạn đã lưu hoặc nhận được trông không ổn, đừng quên xem qua hướng dẫn này. Chúc các bạn thành công!
Người dịch: Nam Vu
Nguồn: creativebloq
iDesign Must-try

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 1)

8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 2)

8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 1)

Designer, đây là những dấu hiệu bạn vẫn đang phát triển





