Nguyên lý thiết kế | Kì 1: Guides, gutter và lưới
Bài viết bởi Darian Rosebrook, nhà thiết kế nhận dạng thương hiệu tại @itssomagnetic.
Một bài viết tổng quan về cách sử dụng lưới hoàn thiện.
Chúng ta sẽ cùng ngồi lại phân tích những yếu tố trong hệ thống thiết kế, và chủ đề phân tích hôm nay là hệ thống lưới và những thành tố liên quan.
Lưới là hệ thống tối ưu trong việc định hướng người dùng thông qua nội dung. Nó là kết quả của việc phối hợp nhiều yếu tố khác nhau như sau:
- Guides: giới hạn căn chỉnh nội dung
- Cột: để phân chia theo chiều dọc
- Hàng: để phân chia nội dung theo chiều ngang
- Gutter: khoảng cách giữa các cột
- Hang-line: chỉ dẫn căn nội dung theo chiều ngang
- Baseline: căn chỉnh các yếu tố theo chiều ngang
- Rhythm: hệ thống phân tỉ lệ giúp xác định kích thước và khoảng cách của các yếu tố trên. Nếu từng học trường thiết kế, bạn sẽ được tiếp xúc (có thể là quá nhiều) với những yếu tố này trong quá trình tạo typography hoặc đặt bố cục. Tuy nhiên, nếu biết trước thì bạn sẽ thấynó rất khó để học.
Một nhà thiết kế tốt sẽ biết cách sử dụng lưới để dẫn dắt người dùng đọc qua nội dung. Một nhà thiết kế xuất chúng biết thời điểm khi nào và ở đâu bạn có thể phá cách một chút để tạo ra điểm nhấn thật sự. Một ví dụ điển hình về việc này là bài viết Off Center Alignment của Jon Moore. Nếu bạn chưa có mục đích thiết kế thì đây quả là hướng đi mạo hiểm. Những thứ phù hợp với người có kinh nghiệm và mục đích rõ ràng không phải lúc nào cũng hiệu quả đối với những kẻ nghiệp dư muốn bắt chước làm theo. Ở bài viết này chúng tôi sẽ cung cấp cho bạn kiến thức về hệ thống lưới trong thiết kế để bạn vững vàng và có thể phá cách hợp lý.
1. Margin – Đường biên

Margin – Đường biên là yếu tố quan trọng trong thiết kế. Nó đóng vai trò như bộ khung chứa toàn bộ nội dung và khiến cho chúng trở nên gắn kết hơn. Phần nội dung có thể trở nên quá ngợp, vì thế hãy chắc rằng giữa chúng phải có khoảng cách hợp lý và được đặt đúng chỗ.
Vai trò của đường biên thường được nhấn mạnh trong lĩnh vực in ấn. Nhà thiết kế in ấn sử dụng đường biên để có được sự an toàn và người thiết kế web sử dụng nó để ghim nội dung ở vị trí thích hợp. Để chọn loại đường biên định sử dụng, bạn cần biết phần nội dung được cung cấp là gì và vị trí bố trí của chúng. Tỉ lệ hợp lý sẽ giúp nhấn mạnh phần nội dung. Khi in ấn, bạn có thể xác định kích thước, nhưng hầu hết thiết kế công nghệ số đều không có hình dạng xác định và luôn thay đổi, do đó vai trò của margin (định hình dựa trên tỉ lệ hay ems/rems) ở đây là phù hợp và rất quan trọng.
Những nghệ nhân vẽ chữ sẽ yêu thích phần này vì thiết kế bố cục sách là một công việc khá khó khăn và phải chú ý đến từng chi tiết. Nếu bạn muốn thứ gì đó an toàn thì hãy cài đặt margin từ 0.25’’ tới 0.5” theo chiều ngang, hoặc từ 3% đến 10% (web) cho hai bên và từ 5% đến 15% cho biên trên và dưới.
2. Cột và gutter

Sử dụng cột để phân chia nội dung là một ý tưởng tuyệt vời. Cột giúp chúng ta nhóm các phần nội dung lại, phân chia và cân bằng nội dung. Phân chia theo cột sẽ trở nên hiệu quả đối với văn bản đơn giản và đảm bảo tính nhất quán xuyên suốt. Nội dung thiết kế sẽ ngày càng phức tạp hơn, do đó sự xuất hiện của lưới gồm nhiều cột là cần thiết để truyền tải ý tưởng rõ ràng và đa dạng hơn.
Nội dung có thể nằm ở nhiều cột khác nhau, mỗi phần sẽ được phân chia theo cấp bậc để người đọc có thể phân biệt ý chính và phụ. Với cách phân chia như thế này, bạn có thể giúp người đọc tìm ra những thông tin cần được chú ý. Bạn cũng có thể tự phân chia các loại nội dung vào các cột khác nhau (ví dụ như sử dụng cột bên trái dành cho hình ảnh và cột bên phải dành cho văn bản).
Cột được phân tách dựa vào phần khoảng cách giữa chúng gọi là gutter. Chúng là những khoảng không màu trắng giúp cho nội dung rõ ràng và dễ thở hơn. Bằng cách này bạn không cần phải đặt một đường kẻ giữa các phần nội dung. (Ví dụ như nội dung được phân cột trên các tờ báo).
Nhà thiết kế web sử dụng lưới gồm các cột để căn chỉnh nội dung. Một vài bộ lưới hay được sử dụng nhất là Bootstrap grid và 960 Grid. Những phần mềm này luôn được quảng cáo với lời hứa hẹn rằng sẽ đem đến chất lượng tốt nhất, nhưng vấn đề là bạn phải biết cách tạo ra cột và đặt margin. Bộ lưới yêu thích của tôi là Guide-Guide, giúp bạn cài đặt lưới sử dụng phần chỉ dẫn trong Photoshop và Illustrator.
Tôi thường hay sử dụng lưới 12 cột với độ rộng của gutter là 2%. Điều này cho phép nội dung được căn chỉnh thoải mái hơn. Tôi cũng sử dụng bố cục phân chia kiểu này để làm tài liệu in ấn. 12 là một con số khá đẹp vì nó có thể phân chia thành 2, 3, 4 và 6 phần để linh hoạt trong nhiều trường hợp.
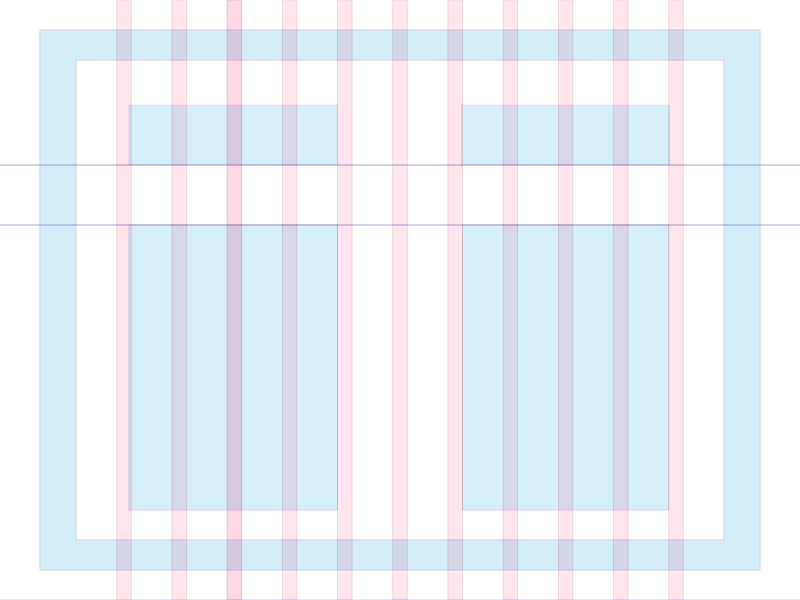
3. Hanglines và Baselines

Hangline và Baseline là những đường giúp bạn phân chia và căn chỉnh nội dung theo chiều ngang. Chúng góp phần tạo ra một thứ mà ta thường gọi là lưới mô hình, đây là kiểu phân chia nội dung thành nhiều phần nhỏ, “thẻ”, nội dung trôi nổi và nhiều hơn thế nữa. Những đường ngang này giống như những nơi đính nội dung để phân biệt nội dung quan trọng và phần bổ trợ (tương tự như phần nội dung header và footer).
Lưới mô hình được ứng dụng hiệu quả nhất khi được phân chia theo chiều ngang và chiều dọc tỉ lệ bằng nhau (như hình vuông). Chúng ta áp dụng kiểu phân chia nội dung này để tạo ra các khoảng cách đều nhau. Đôi khi nội dung bên ngoài những đường này tạo ra “speed bump”, thứ mà mọi người thường hay bắt gặp khi lướt qua một phần nội dung nào đó.
4. Lưới baseline

Khi tạo ra một khung phân chia nội dung theo chiều ngang, bạn sẽ có lưới baseline. Chúng rất hữu ích khi thiết kế bố cục in ấn và tạo ra lưới baseline cho content công nghệ số.
Khi sử dụng lưới mô hình để căn chỉnh nội dung, lưới baseline sẽ tác động đến sự xuyên suốt của nội dung hình ảnh. Invision là một trang web mà tôi yêu thích, nơi tôi có thể tham khảo nhiều thứ hay ho.
Dù sao, kĩ năng căn chỉnh lưới baseline liên quan đến việc ứng dụng những khung mẫu nhất định. Bạn muốn căn chỉnh biên lưới baseline từ 1 đến 2.5 lần phần nội dung. Con số lí tưởng là tỉ lệ vàng tương đương 1.618 lần kích thước chuẩn.
5. Nhịp điệu

Giờ đây bạn đã có gần như đầy đủ các công cụ cần thiết để tạo ra một bố cục lưới, nhưng hãy nói về nhịp điệu một chút. Giống như bất cứ điều gì mang tính sáng tạo, thiết kế cần có nhịp điệu để xoa diệu chút khó chịu trong lòng khi gặp phải một thiết kế tồi. Nhịp điệu là sự lặp lại theo mẫu các yếu tố thiết kế theo một trật tự hay phong cách nhất định.
Dù có hay không có chủ ý thì bạn vẫn sẽ có mục đích khi xác định vị trí nội dung mà người đọc sẽ lướt qua. Bạn tạo ra các cột nhằm có được phần nhịp điệu xuyên suốt trang và tạo ra hanglines, baselines và module để phân chia theo chiều dọc từ trên xuống dưới.
Với vai trò là một vũ công, sẽ có những khoảng lặng trong bài biểu diễn để họ có thể tạo ra sự nhịp nhàng nhất quán, điều này cũng tương tự như phần nhạc nền tốt hoặc căn chỉnh hình ảnh đẹp mắt.
Với vai trò của một nhà văn, bạn sẽ sử dụng dấu câu để thu hút hứng thú của độc giả.
Và với nhà thiết kế, bạn tạo ra những chủ đề và lặp lại các yếu tố để có được thiết kế hoàn chỉnh.
Thiết kế của bạn là một khối thống nhất. Vì thế nếu thuần thục kĩ năng căn chỉnh những chi tiết nhỏ nhặt bên trong, bạn sẽ có được một nhịp điệu tốt. Như tôi đã nói, hệ thống lưới là một công cụ thiết kế và cần được phối hợp nhịp nhàng với kĩ năng của người dùng. Nó không tự nhiên biến bạn thành một nhà thiết kế giỏi, nhưng khi không sử dụng lưới ,bạn vẫn có thể mắc một vài lỗi nhỏ mà bạn có thể tránh được khi sử dụng nó.
Càng luyện tập nhiều để ứng dụng thuần thục hệ thống lưới, bạn sẽ nhận ra chỗ nào sẽ nổi bật nếu được phá cách một tí.
Hãy xắn tay áo lên và thực hành thôi!
- Lưới: Bài học nằm lòng của các nhà thiết kế.
- Tất tần tật về hệ thống lưới – Grid system
- 5 hệ thống lưới-grid system nổi bật dành cho dân thiết kế web
Tác giả: Darian Rosebrook
Người dịch: Đáo
Nguồn: Compass Of Design
iDesign Must-try

Tất tần tật về nguyên lý thiết kế - Design Principle

Các nguyên tắc chính tập trung vào nhu cầu của người dùng trong vai trò nhà thiết kế

Ảnh hưởng của văn hóa đến các nguyên lý thiết kế hiện đại

Công thức thiết kế logo cân đối từ Jeroen van Eerden

Hướng dẫn cơ bản về UX - Kỳ 5: Tìm hiểu các nguyên tắc thiết kế cơ bản





