Sử dụng Photography như thế nào để mang lại hiệu quả cho thiết kế UI
Một bức ảnh được sắp xếp tốt có thể mang đến một câu chuyện thú vị, điều đó đôi khi mang lại hiệu quả hơn nhiều so với lời nói thông thường.
Chia sẻ của tác giả Anastasia Mariniche nhà thiết kế UX/UI với hơn 5 năm kinh nghiệm trong thiết kế và là một Giám khảo trẻ tại Awwwards
Nhiều nhà thiết kế thường đánh giá thấp giá trị mà photography (hay còn gọi là Nhiếp ảnh) mang lại trong thiết kế web. Thành thật mà nói, tôi thường dành hàng giờ để tìm kiếm những bức ảnh thật sự tốt cho dự án của mình. Nhưng vấn đề là, bạn cần biết bạn đang tìm kiếm những gì. Đó là một điều rất quan trọng, bởi vì photography có thể mang lại cảm xúc cho một thiết kế. Khi nói đến thiết kế web và ứng dụng di động, photography là một trong những công cụ mạnh mẽ để mô tả thương hiệu.
Trong bài viết này, tôi sẽ chia sẻ cách lựa chọn hình ảnh phù hợp nhất cho thiết kế giao diện người dùng và một số trang web cung cấp hình ảnh miễn phí, chất lượng cao bạn có thể tải xuống để sử dụng
Dưới đây là một số mẹo cần ghi nhớ khi sử dụng photography trong thiết kế giao diện người dùng:
1. Chọn ảnh chất lượng cao
Những bức ảnh xấu sẽ phá hỏng cả một thiết kế ngay khi mọi thứ khác đều trông tuyệt vời.
Nếu thiết kế của bạn cần phải có hình ảnh, nhưng bạn lại không có chuyên môn về photography, hãy xem xét các lựa chọn sau: thuê một nhiếp ảnh gia chuyên nghiệp hoặc sử dụng hình ảnh chất lượng cao. Hầu như trong mọi trường hợp, tôi sẽ ưu tiên sử dụng phương án sau. Lựa chọn này sẽ phù hợp nếu nhu cầu của bạn chỉ cần hiển thị những đặc điểm chung.
Bạn có thể mua những stock ảnh chất lượng cao từ nhiều nguồn cung cấp khác nhau. Thậm chí có những trang web cho phép bạn sử dụng ảnh chất lượng miễn phí. Tôi sẽ cung cấp cho bạn một số trang web tuyệt vời đó ở cuối bài viết này.

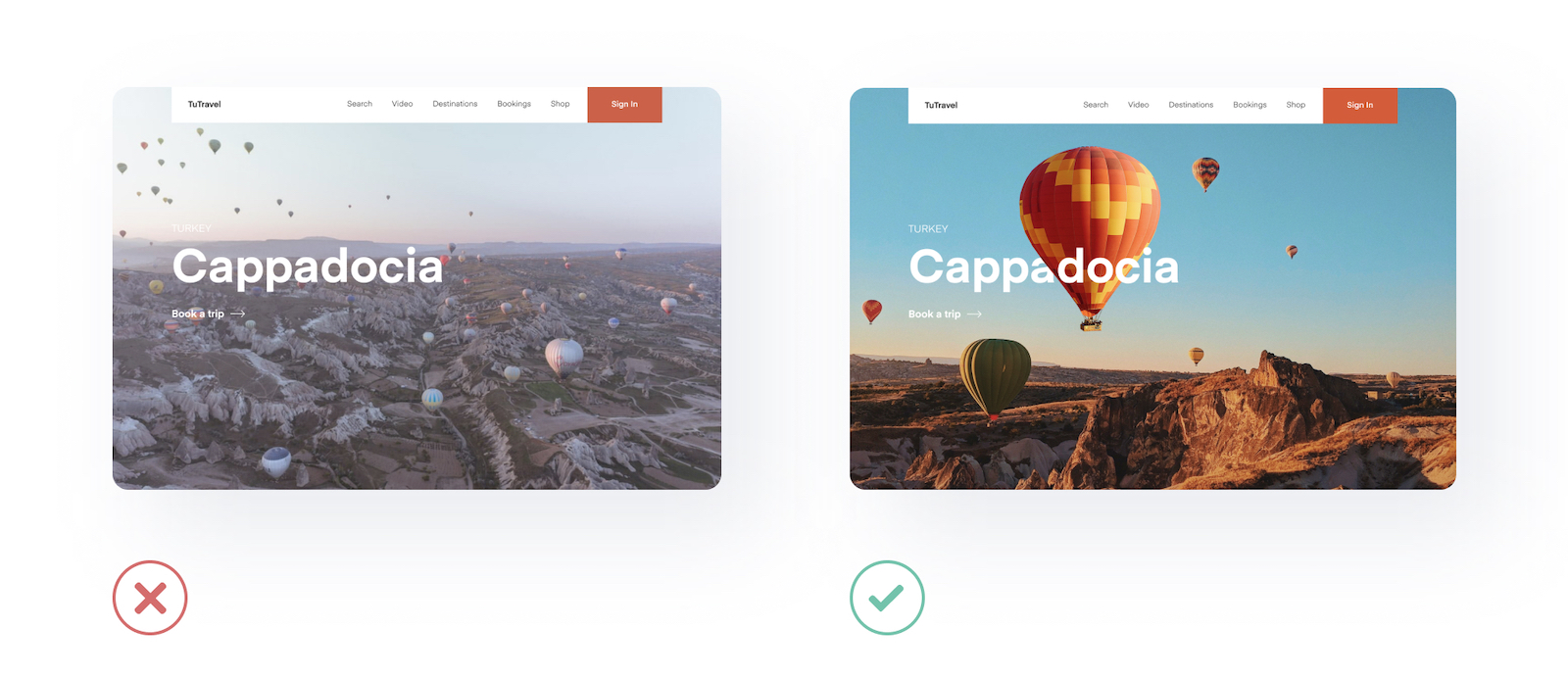
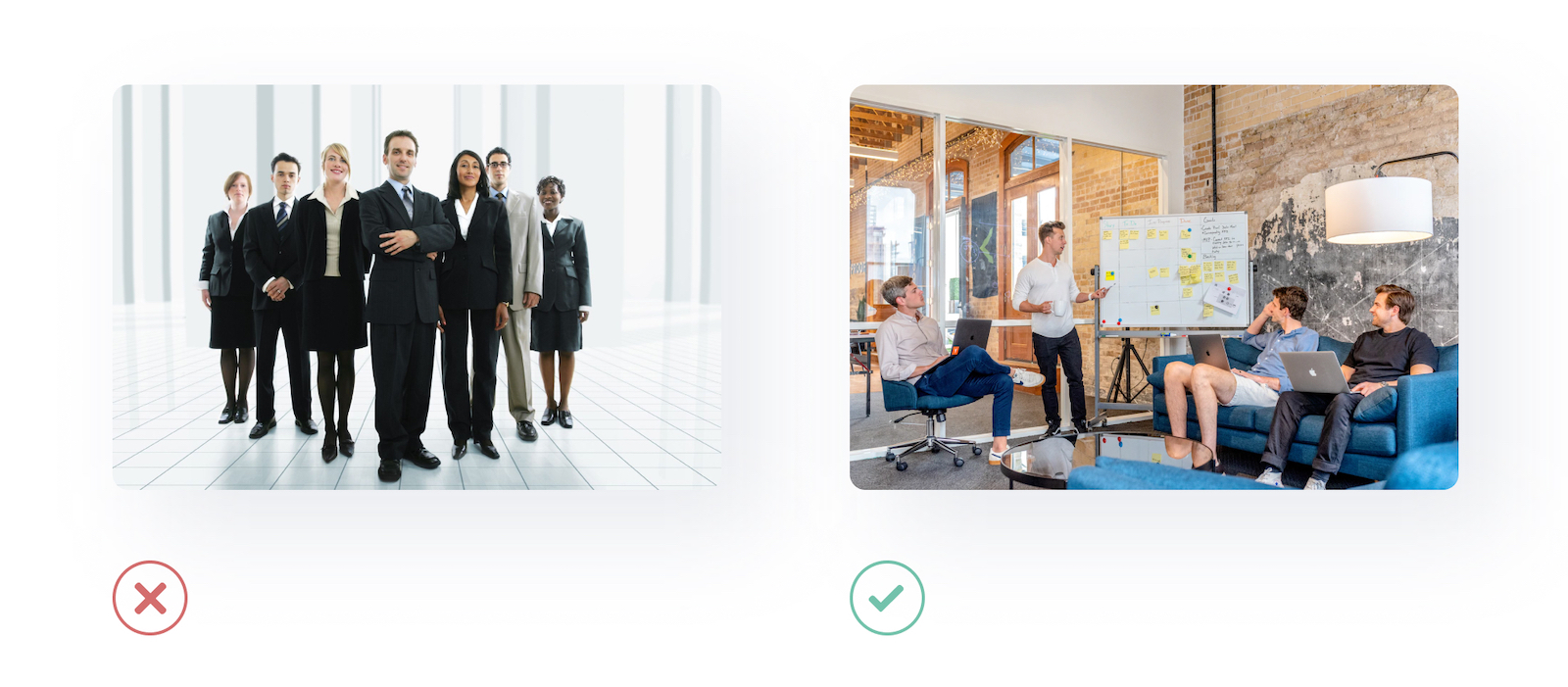
2. Lựa chọn ảnh stock phù hợp
Mặc dù ảnh stock là một lựa chọn tuyệt vời để có được những bức ảnh chất lượng cao cho dự án, nhưng quan trọng bạn phải lựa chọn hình ảnh một cách cẩn thận.
Hình ảnh bạn lựa chọn sẽ hiển thị trên bao nhiêu loại màn hình? Làm sao để mọi thiết bị của người dùng khi truy cập trang web/ứng dụng đều nhìn rõ được hình ảnh? Hãy cố gắng tránh những hình ảnh sáo rỗng và chung chung nhất có thể. Điều này sẽ giúp thiết kế của bạn chân thực và thân thiện với người dùng hơn.

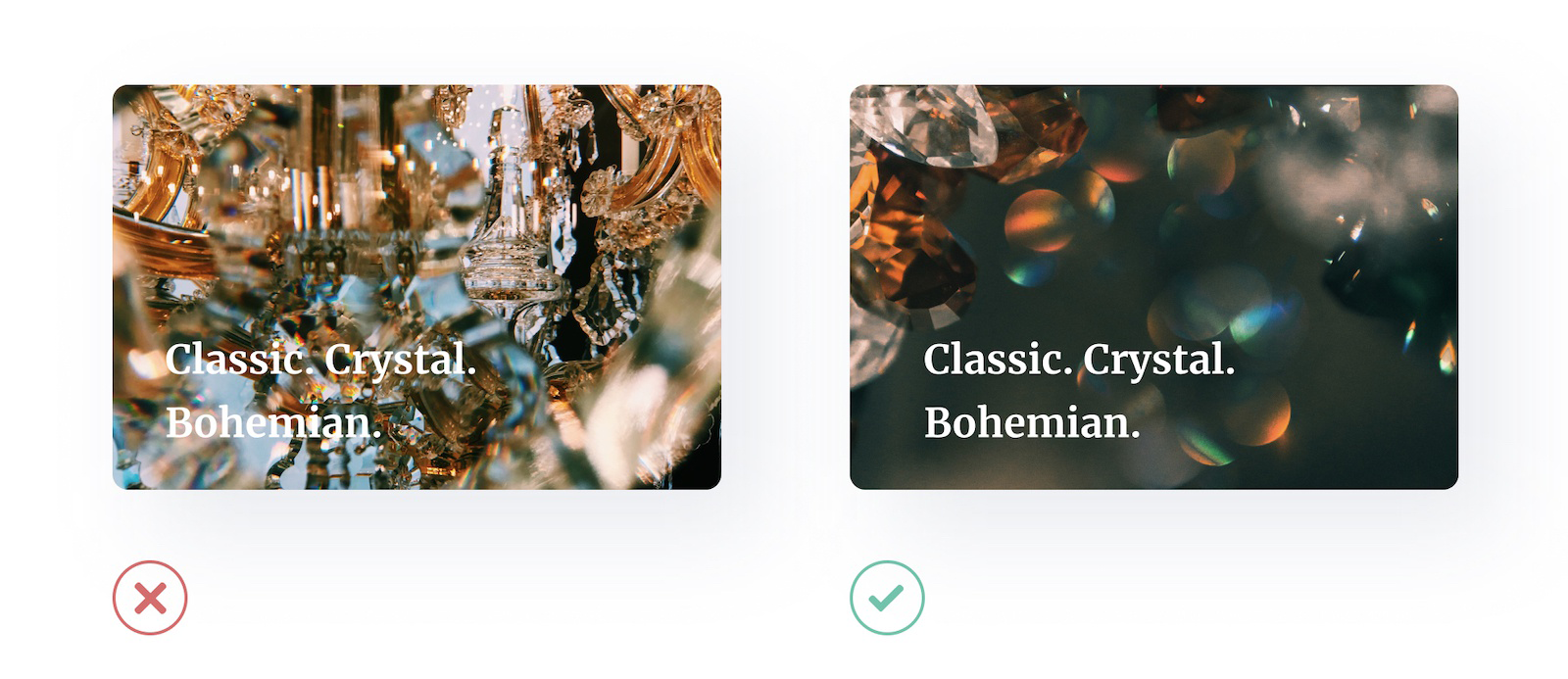
3. Đảm bảo độ tương phản giữa văn bản và hình ảnh
Bạn đã bao giờ cảm thấy khó đọc khi nhìn vào một tiêu đề đặt trên hình ảnh của một trang web? Vấn đề chính là nằm ở hình ảnh. Hình ảnh có thể rực rỡ, với những vùng thực sự rất sáng hoặc rất tối.
Nếu bạn bắt buộc phải sử dụng một hình ảnh nhất định, bạn có thể giải quyết các vấn đề về mặt tương phản bằng một trong những kỹ thuật sau:
- Thêm một lớp phủ
- Giảm độ tương phản hình ảnh
- Tô màu cho hình ảnh
- Thêm một bóng đổ cho văn bản

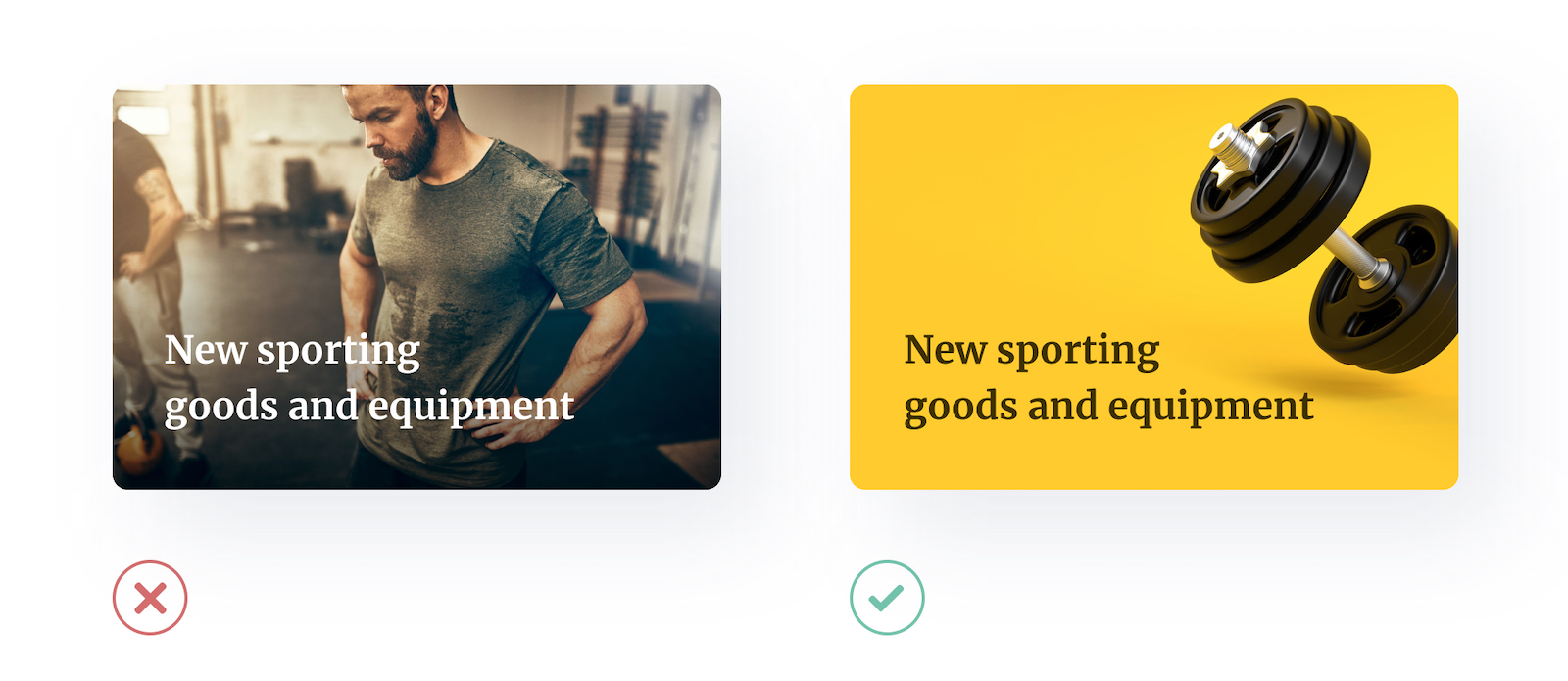
4. Chỉ sử dụng hình ảnh liên quan đến nội dung
Không phải tất cả các hình ảnh đều mang đến những trải nghiệm thân thiện. Một vài trường hợp hình ảnh chiếm quá nhiều không gian và gây ra nhầm lẫn cho người dùng.
Người dùng phản ứng với hình ảnh nhanh hơn văn bản, vì vậy hãy đảm bảo hình ảnh của bạn phù hợp với nội dung mô tả. Bạn nên chọn hình ảnh có mối quan hệ chặt chẽ với mục tiêu sản phẩm và đảm bảo rằng chúng có liên quan đến ngữ cảnh.

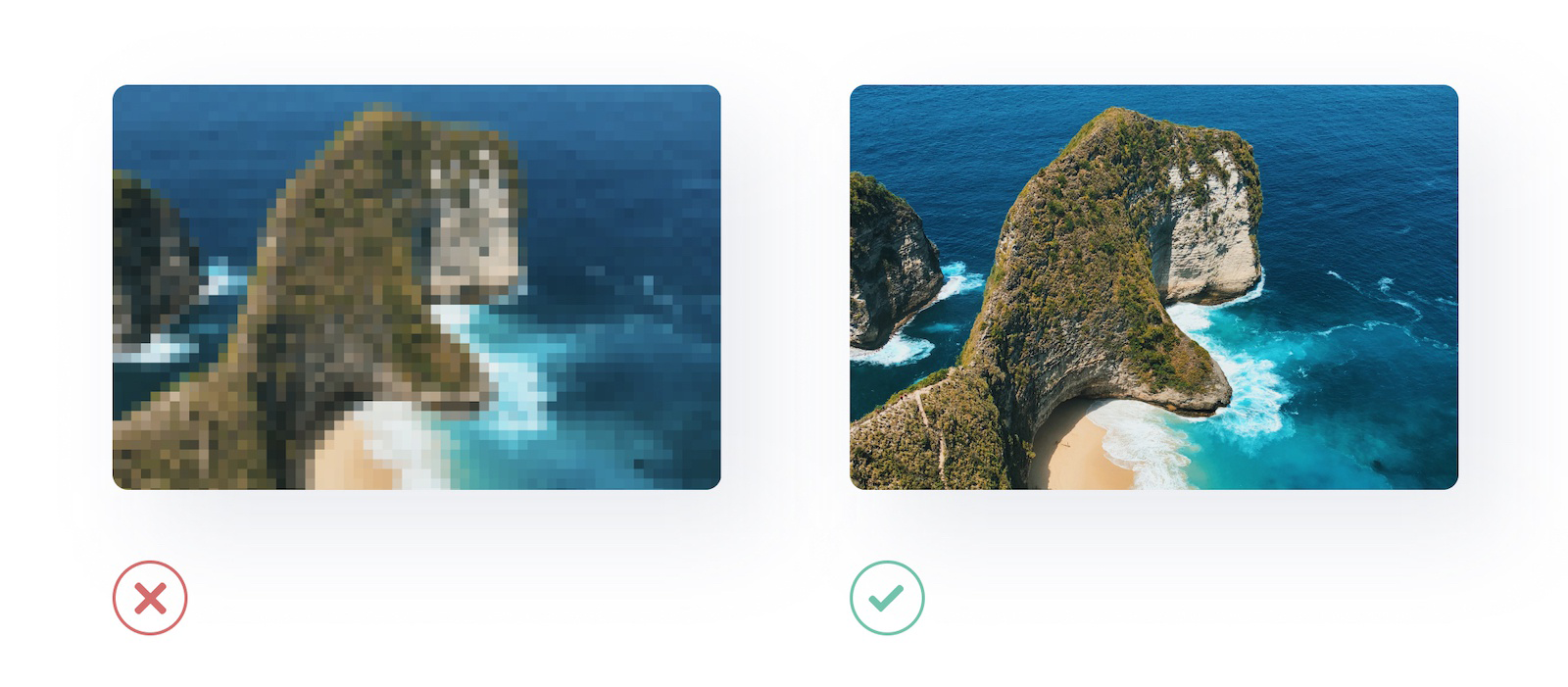
5. Sử dụng ảnh có độ phân giải cao
Hình ảnh độ phân giải thấp có thể có tác động đáng kể đến người dùng. Đôi khi điều này có thể là kết quả của việc không tối ưu hóa hình ảnh đúng cách hoặc chọn hình ảnh quá nhỏ.
Trong mọi trường hợp, hãy luôn đảm bảo ảnh của bạn không bị mờ hoặc vỡ pixel. Yếu tố quan trọng để lựa chọn hình ảnh bạn cần phải nhớ: độ phân giải càng cao thì càng tốt.

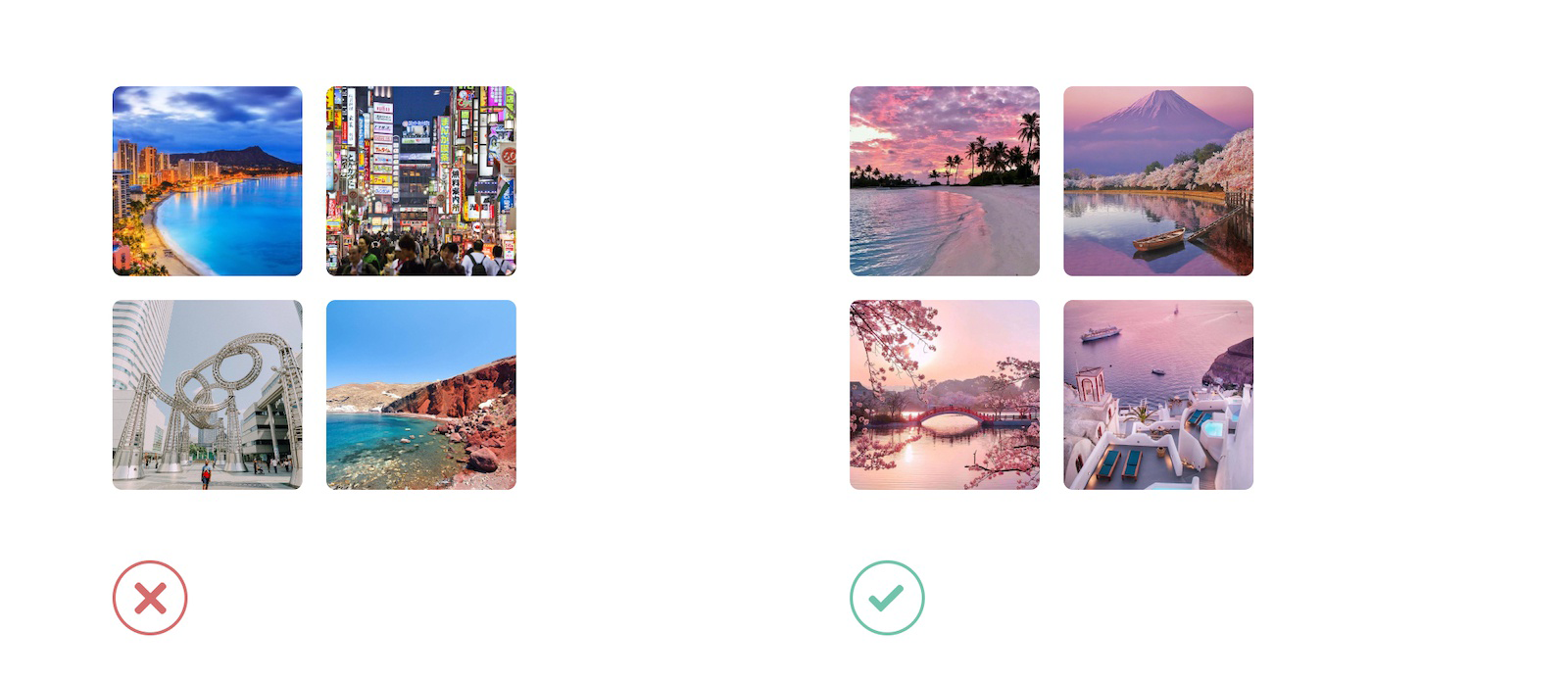
6. Lựa chọn hình ảnh đồng nhất cho toàn bộ thiết kế
Thiết kế cần có sự thống nhất, các chi tiết cần liên kết với nhau như một thực thể, yếu tố này cần hỗ trợ cho yếu tố khác về mặt cấu trúc lẫn trực quan. Đó cũng là một mục tiêu đầy thách thức. Nhưng tôi chắc rằng, thiết kế của bạn sẽ đẹp hơn rất nhiều nếu bạn đồng nhất được hình ảnh trong toàn bộ thiết kế.

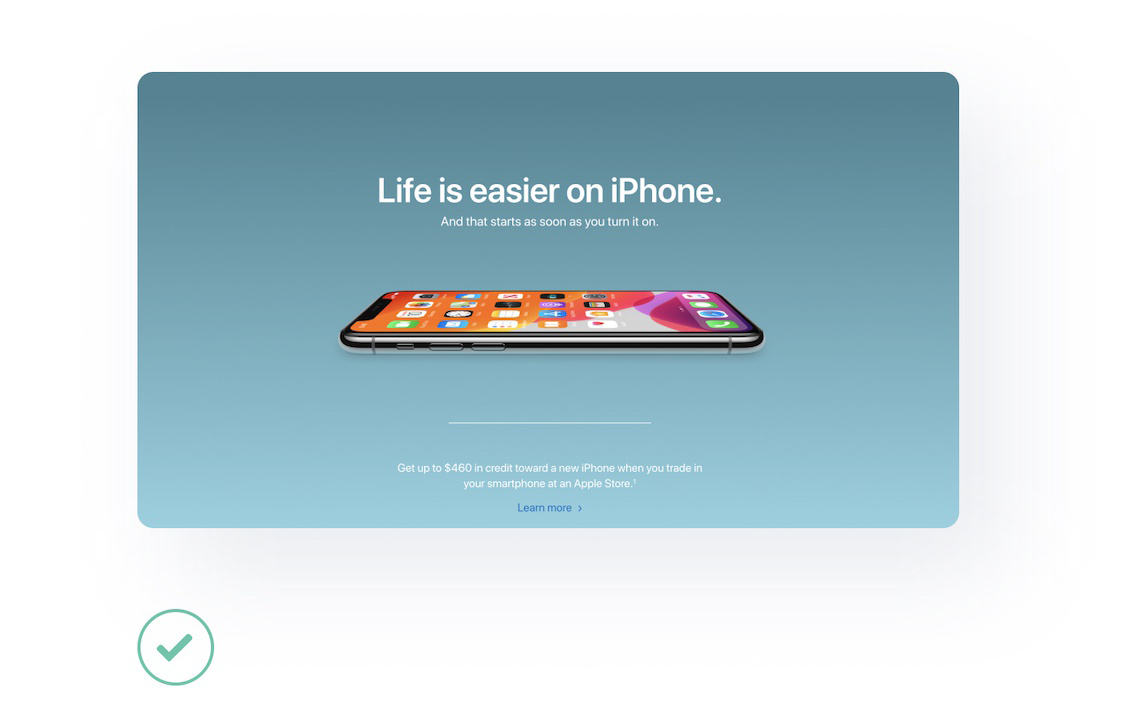
7. Càng đơn giản càng tốt
Bạn có thể đã nghe cụm từ này trước đây? Đôi khi, quyết định tốt nhất bạn có thể đưa ra là tập trung vào sản phẩm của mình, như vậy bạn có thể dễ dàng thu hút sự chú ý của người dùng.
Trang chủ của Apple là một ví dụ điển hình về việc tập trung vào hình ảnh. Nó thanh lịch, rõ ràng và sử dụng tối đa hiệu quả từ khoảng trắng, kết hợp với hình ảnh toàn màn hình để mang đến sự ấn tượng cho thiết kế. Bạn có thể truy cập bất kỳ trang nào trên website của họ và rõ ràng “Càng đơn giản càng tốt” là một quy tắc yêu thích của Apple.

Những trang web cung cấp ảnh chất lượng cao miễn phí
Hy vọng, sau khi đọc bài viết này, bạn cảm thấy tự tin hơn trong việc sử dụng photography cho thiết kế UI. Như đã đề cập tại đầu bài, dưới đây là một vài trang web ảnh stock chất lượng cao để bạn có thể dễ dàng sử dụng trong các dự án của mình.
1. Unsplash
Đây là yêu thích nhất của tôi. Những bức ảnh rất chuyên nghiệp và đẹp mắt, bạn có thể không tin nhưng tất cả đều miễn phí!

2. Pexels
Đây cũng là một trang web tuyệt vời với những bức ảnh được gắn thẻ độc đáo, bạn có thể dễ dàng tìm kiếm và lựa chọn thông qua các trang khám phá của website.

3. Pixabay
Nếu bạn không tìm thấy những gì bạn muốn trên các trang web trước đó, bạn có thể dùng thử Pixabay. Trang web với hơn 1,7 triệu ảnh stock chất lượng cao phù hợp cho nhiều dự án khác nhau.

Biên tập: Thao Lee
Nguồn: dribbble
iDesign Must-try

Đáng yêu thật đó! Đóa hoa nhỏ đang cười

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design





