Sức mạnh của không gian âm trong thiết kế giao diện
Tại sao không gian âm và độ giãn giữa các dòng lại trở thành nhân tố quyết định trong việc thiết kế nên một giao diện tốt?
Khi nói đến thiết kế giao diện, chúng ta thường phân tích đến những yếu tố thị giác, cách mà chúng được thể hiện và thu hút sự chú ý của người xem. Nhiều khi chúng ta trông thấy hai giao diện với thiết kế tương tự nhau, nhưng lại có cảm giác một cái tốt hơn cái còn lại, chúng ta nghĩ rằng mình chắc hẳn đã bỏ sót một điều gì đó.
Và chúng chính là hai yếu tố quan trọng nhất tạo nên sự cân bằng về mặt thị giác trong một thiết kế. Hai yếu tố đó là: không gian âm và độ giãn dòng.
Không gian âm không phải là một không gian bị lãng phí
Không gian âm, hay hiểu theo nghĩa đơn giản nó là những khoảng trống nằm xung quanh hoặc bên trong vật thể trong thiết kế giao diện. Khoảng trắng thường được sử dụng để chỉ ra những vùng không gian này, tuy nhiên những khoảng trắng không nhất thiết phải có màu trắng. Trong thiết kế in ấn trước đây, những văn bản in thường được sử dụng hầu hết trên giấy trắng, do vậy không gian âm sẽ là màu trắng theo mặc định. Khoảng trắng hay không gian âm thường mang nghĩa tương đồng trong thiết kế trải nghiệm.
Tschichold cho rằng để đạt được một bố cục có sự phân cấp thị giác tốt, chúng ta cần sử dụng linh hoạt các yếu tố tương phản. Không gian âm là một trong số đó, chúng tạo ra sự tương phản khoảng xa và gần giữa các vật thể.
Chính vì vậy, không gian âm trở thành một nhân tố chủ động trong thiết kế.
Có thể thấy, những khách hàng mà ta gặp phải thường có xu hướng yêu cầu thêm hàng đống nội dung xuất hiện cùng lúc trên một màn hình, với lý do việc đó sẽ thể hiện được nhiều thông tin có giá trị hơn. Thật sự thì, không nhất thiết phải làm thế để giúp người dùng nắm bắt được thông tin quan trọng.
Bằng việc thêm vào những khoảng trống, chúng ta – người làm công việc thiết kế, mang lại cho người dùng những trải nghiệm dễ chịu hơn về mặt cảm xúc qua những tương tác trực quan với giao diện.
Khoảng cách chính là thứ khiến giao diện trở nên “dễ thở” hơn và người dùng cảm thấy dễ chịu hơn trong việc trải nghiệm, khám phá nó.
Cách áp dụng không gian âm vào thiết kế
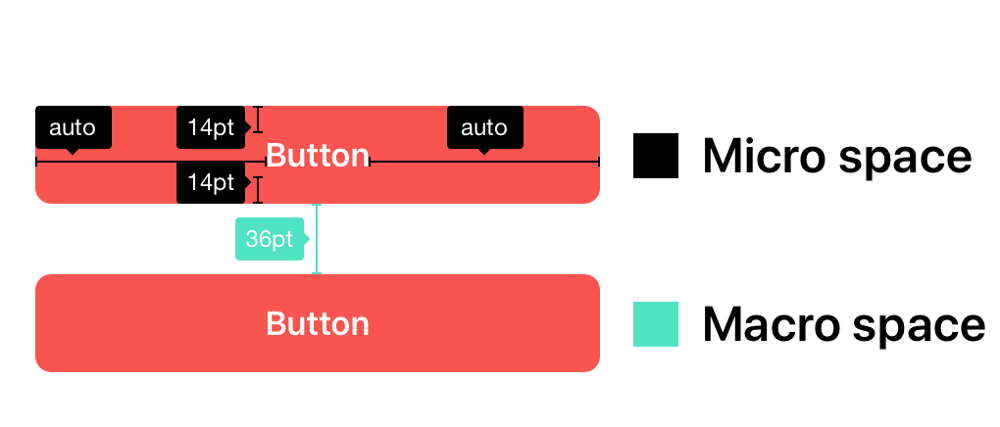
Có hai loại không gian âm khác nhau, không gian “vĩ mô” (macro space) và không gian “vi mô” (micro space). Giống như việc thêm khoảng trống “vĩ mô” giữa các thành phần lớn hơn trong bố cục, tương tự, vi mô là khoảng trống giữa những thành phần nhỏ hơn nằm bên trong.

Để tạo ra không gian âm trong thiết kế, chúng ta điều chỉnh những thông số như khoảng cách dòng, kích thước lề hay padding.
Tại sao không gian âm lại trở nên quan trọng trong thiết kế?
Lý do để giải thích cho điều này phụ thuộc phần lớn vào cách não bộ của chúng ta hoạt động.
Chúng ta luôn nhận thức sự vật xung quanh thông qua mối liên hệ của chúng với nhau. Điều này cũng có nghĩa là chúng ta có thể nhanh chóng nhận ra đâu là nút CTA trên một trang landing page dựa trên những yếu tố xuất hiện xung quanh nó.
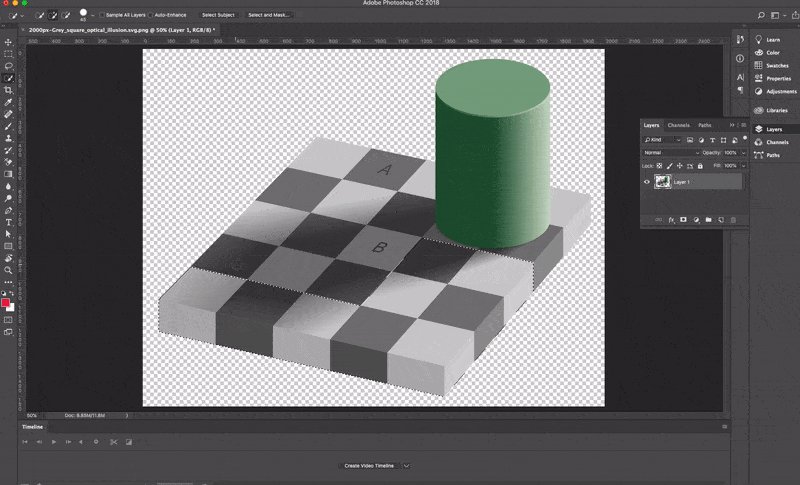
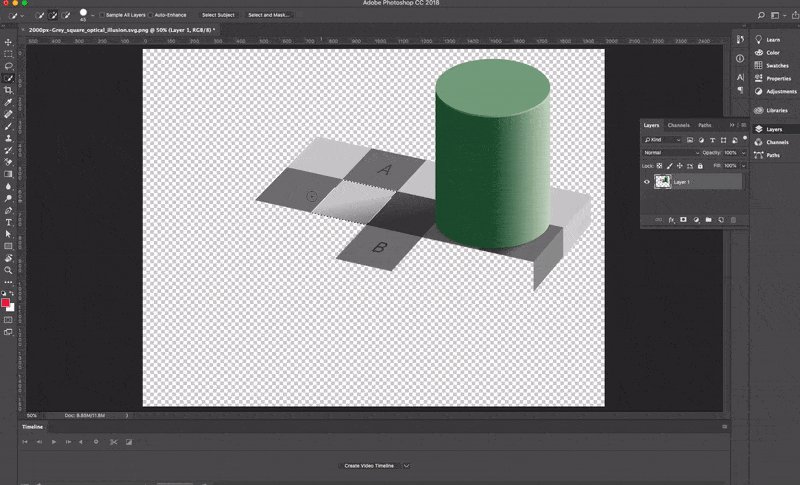
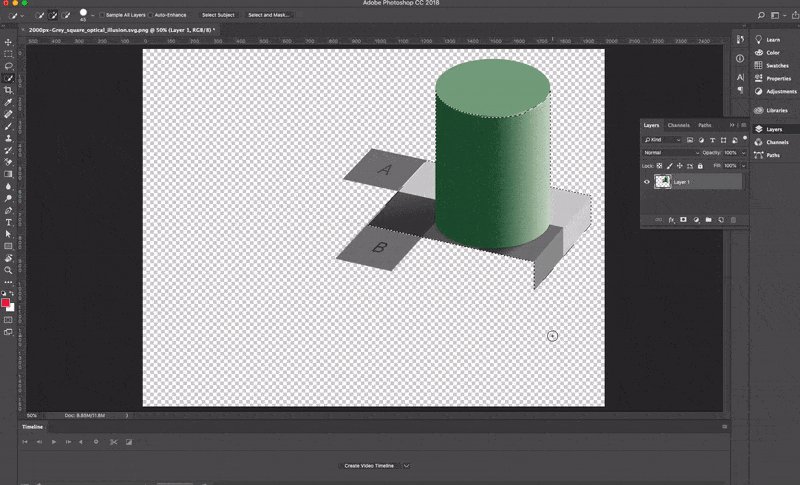
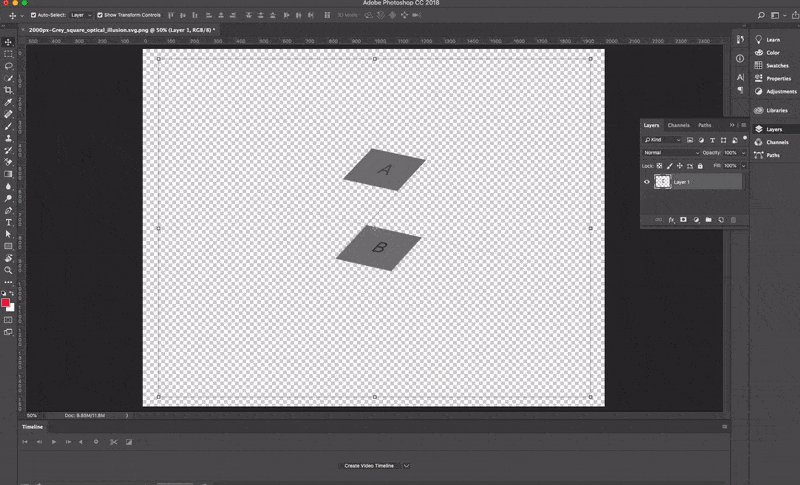
Một minh chứng chỉ ra điều này có thể kể đến ví dụ ảo giác của Andelson, trong khi hai ô A và B đều có cùng màu sắc thì mắt chúng ta lại phân tích nó như hai màu khác nhau. Nguyên nhân là do bóng của vật thể và màu sắc xung quanh khiến chúng ta cảm thấy hai màu hoàn toàn khác nhau dù cho chúng ta đã biết sự thật trước đó.

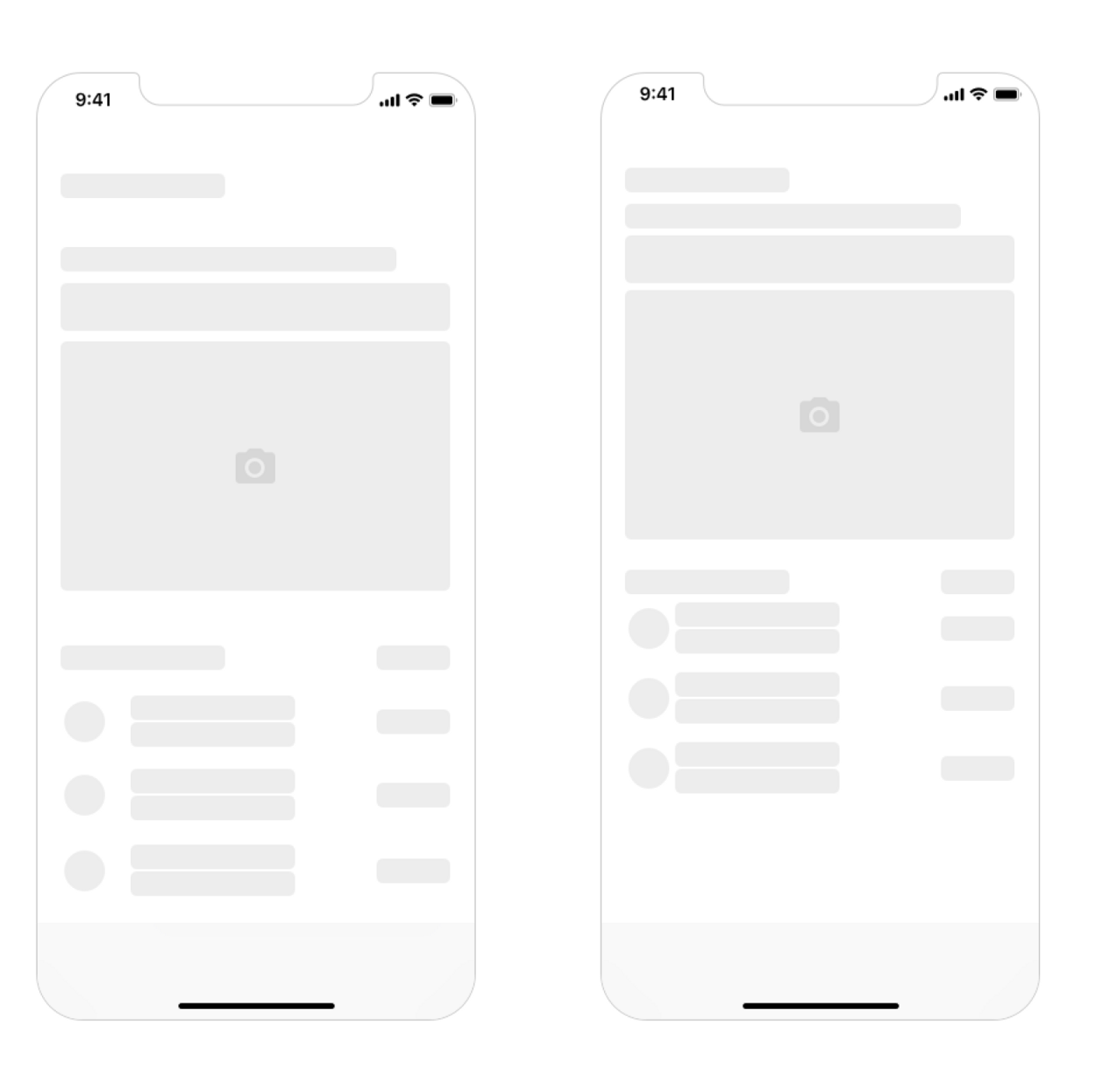
Vậy làm sao để chúng ta có thể ứng dụng kiến thức này trong việc tạo ra không gian âm? Bằng cách áp dụng quy luật “Gần bên” (Proximity) trong nguyên lý Gestalt, chúng ta có thể sắp xếp các yếu tố trong thiết kế một cách có chủ đích và hiệu quả hơn. Quy luật “Gần bên” chỉ ra rằng não bộ sẽ có xu hướng nhận thức các phần tử ở gần nhau như một nhóm tách biệt.
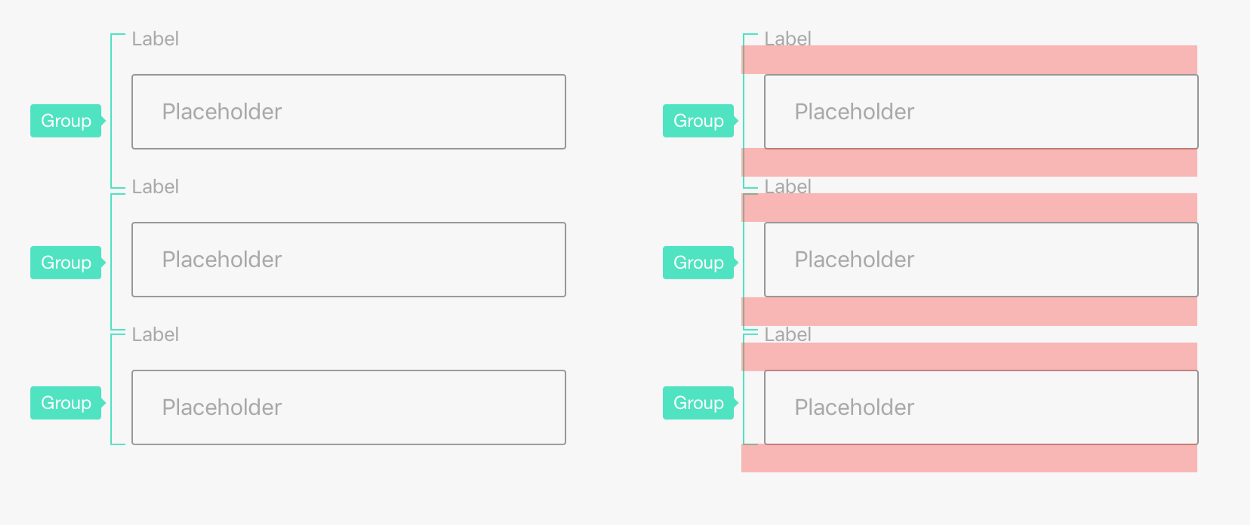
Hãy cùng xem ví dụ dưới đây để hiểu rõ hơn cách thức áp dụng của nó:

Ở đây chúng ta có thể dễ dàng nhận biết hai nhóm tách biệt khi các nhãn dán được sắp xếp liền kề với ô điền thông tin.
Hãy xem xét một số ví dụ thể hiện sự ảnh hưởng của quy luật này lên việc trình bày những bảng hỏi phức tạp.


Không gian âm giúp chúng ta nắm bắt thông tin một cách nhanh chóng và dễ dàng hơn.
“Chunking” là một kỹ thuật giúp việc ghi nhớ trở nên dễ dàng bằng cách gom những thông tin liên quan với nhau để tạo thành một nhóm liên tưởng thống nhất.
Việc hiểu rằng khả năng ghi nhớ của mỗi người là có giới hạn, chúng ta có thể dễ dàng sử dụng khoảng trắng để tạo ra những phần tử có ý nghĩa kết nối với nhau trong cùng một nhóm. Điều này sẽ giúp cho người sử dụng ghi nhớ chúng một cách dễ dàng hơn. Không chỉ vậy, khi người dùng tương tác thường xuyên với giao diện, họ có thể dễ dàng biết trước được vị trí của từng phần tử và ý nghĩa của nó.
Theo định luật Miller, bộ nhớ ngắn hạn của chúng ta chỉ có mức lưu trữ là 7+-2. Chính vì vậy, chúng ta cần thể hiện những thông tin mang ý nghĩa đối với người dùng, giúp họ dễ dàng nắm bắt được nội dung của nó mà không cần phải ghi nhớ nhiều.
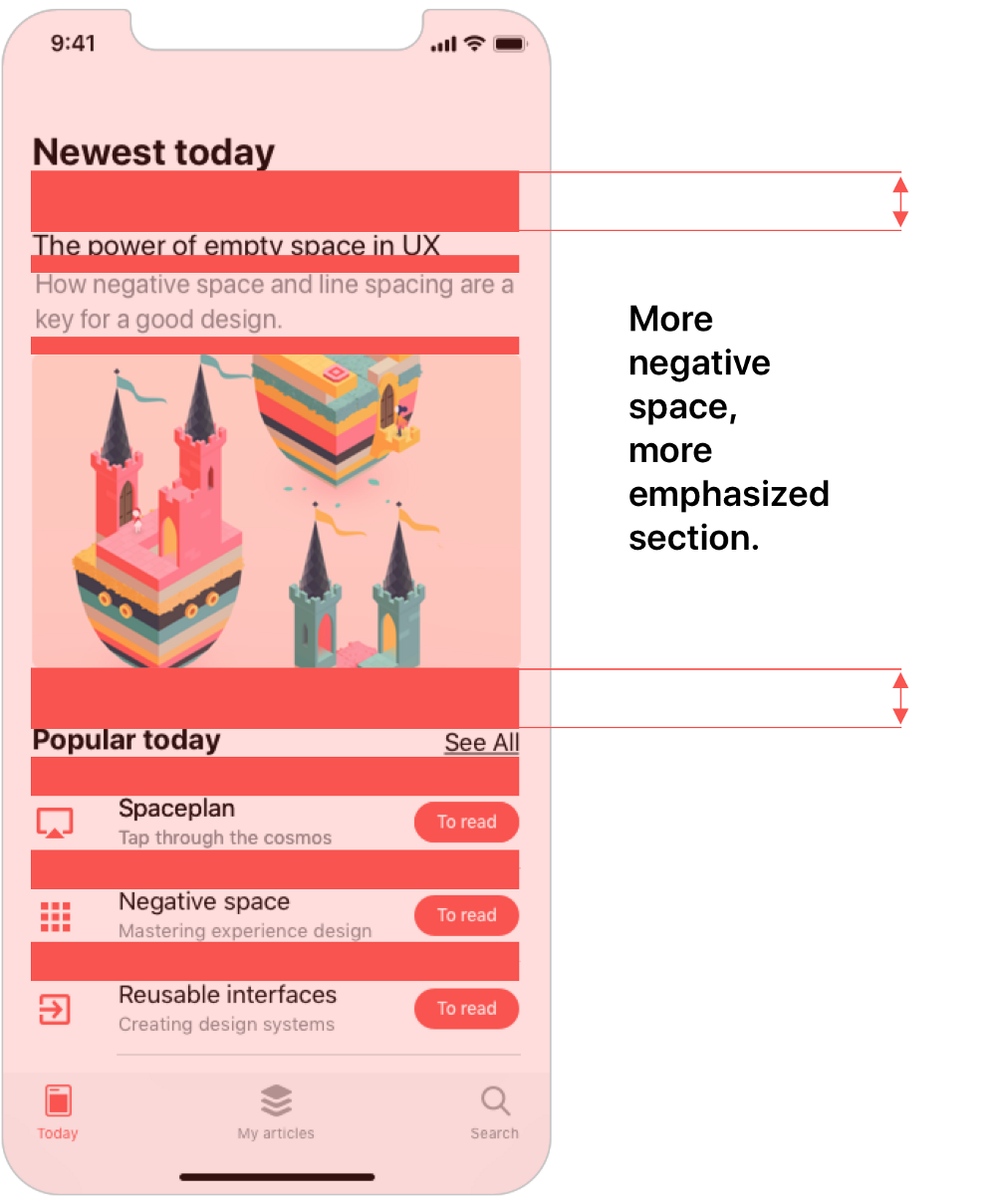
Sử dụng sự tập trung như một yếu tố để phát triển hệ thống phân cấp thị giác
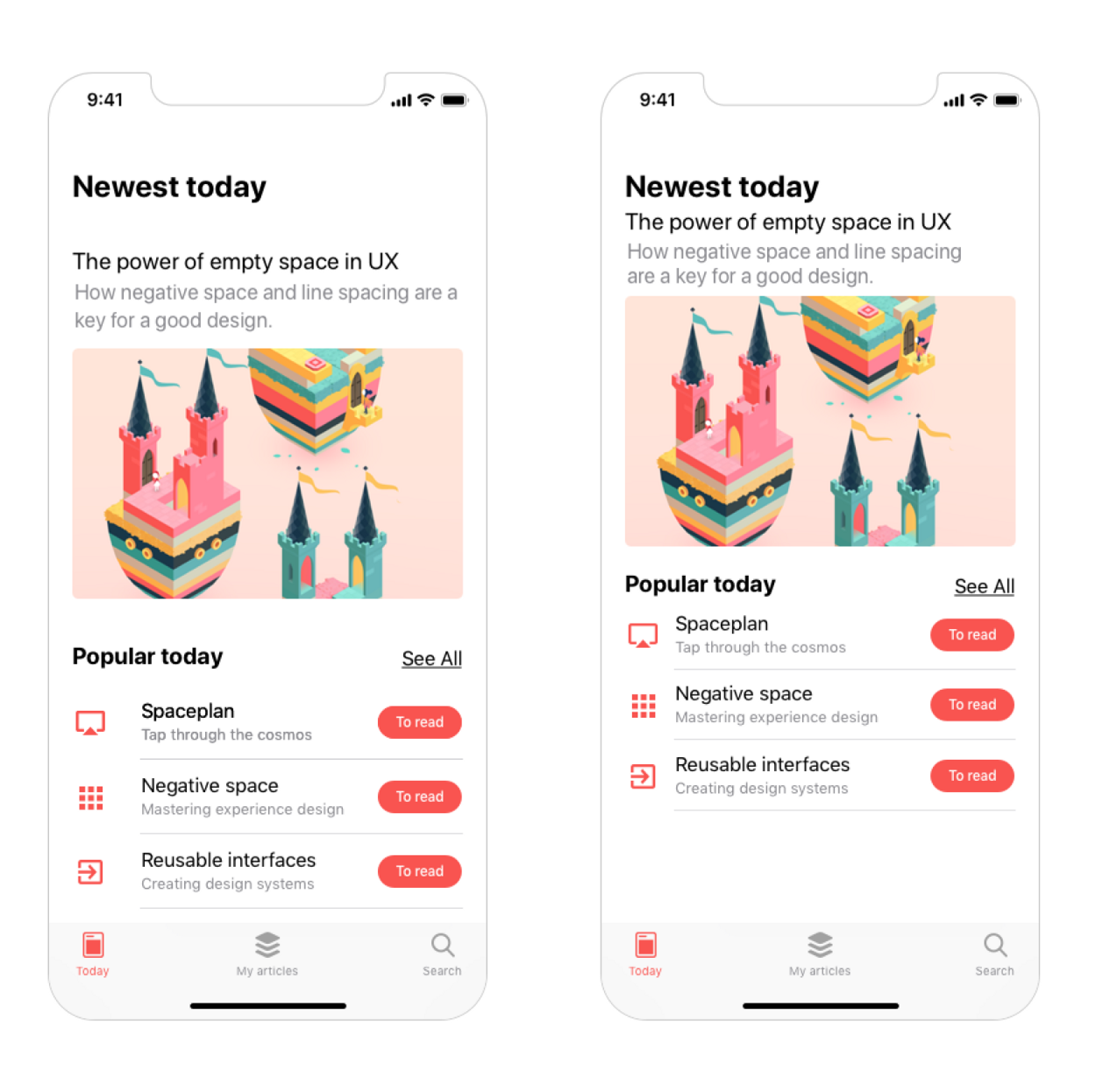
Làm nổi bật những đối tượng bằng cách thêm vào những khoảng trống xung quanh có thể được sử dụng nhằm hướng sự tập trung của người dùng vào một mục nhất định trên giao diện. Nhờ đó chúng ta tạo ra những thiết kế hiệu quả, những giá trị mà chúng ta muốn hướng người dùng đến nhất.

Sử dụng khoảng cách giữa các dòng làm không gian âm
Một cách khác để áp dụng không gian âm trong thiết kế đó là việc sử dụng khoảng cách giữa các dòng trong văn bản như một yếu tố tạo nên khoảng trắng.

Nghiên cứu chỉ ra rằng độ bao quát một văn bản có liên hệ trực tiếp tới khoảng cách giữa các dòng. Do đó, khi khoảng cách này tăng lên, chúng ta có thể nắm bắt nội dung của đoạn văn bản đó dễ dàng hơn.
Làm sao để chúng ta biết được khoảng cách nào thì phù hợp?
Theo hệ thống nguyên tắc truy cập wcag 2.0, khoảng cách giữa các dòng văn bản cần lớn hơn tối thiểu 1,5 lần kích cỡ của phông chữ.
Điều này chỉ ra rằng chúng ta không nên sử dụng cài đặt mặc định của các công cụ soạn văn bản. Có thể thấy, phần lớn các trình duyệt đều sử dụng khoảng cách lớn hơn từ 1,1 đến 1,2 lần kích thước phông chữ, những công cụ thiết kế như Sketch hay bộ công cụ của Adobe Creative Suit cũng thường có kích thước gấp 1,2 lần.

Tuy nhiên, việc tăng hay giảm khoảng cách giữa các dòng còn phụ thuộc chủ yếu vào nội dung và từng loại ứng dụng. Do vậy, dù khoảng cách mặc định có đúng theo tiêu chuẩn thì không có nghĩa là lúc nào chúng ta cũng nên sử dụng chúng.
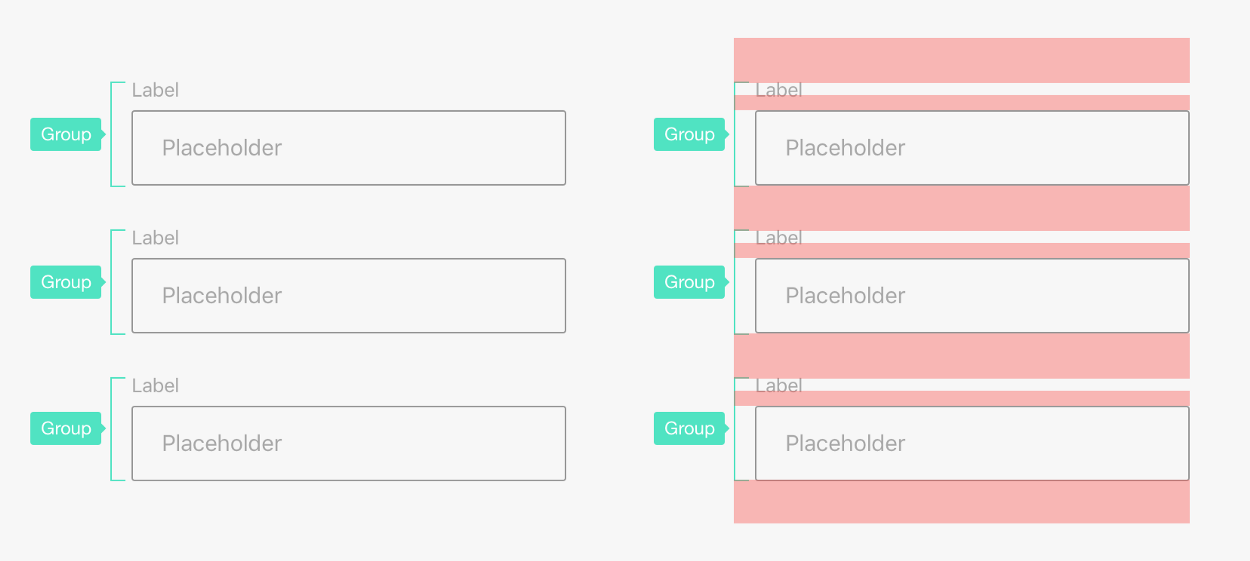
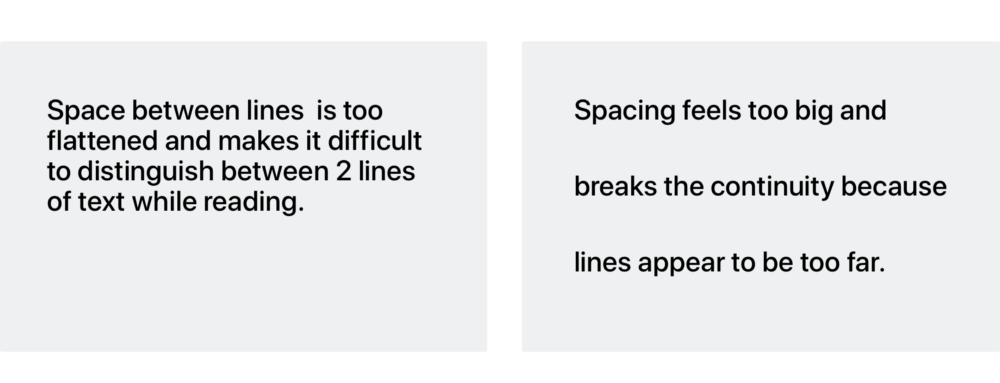
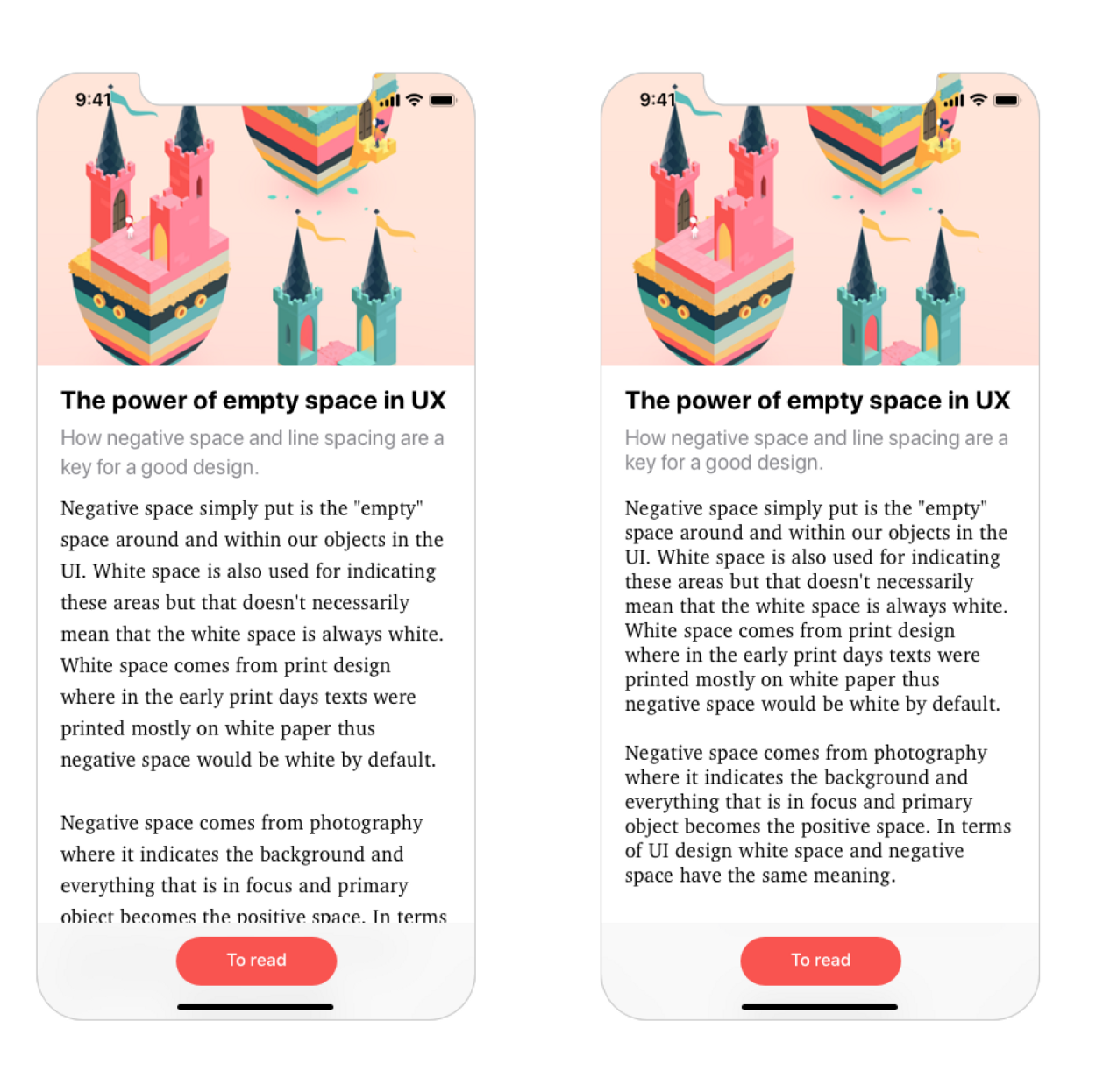
Để hiểu rõ hơn những ảnh hưởng tích cực của không gian âm trên thiết kế giao diện, hãy xem hai ví dụ về bố cục dưới đây:


Điều chỉnh khoảng cách giữa các dòng văn bản làm tăng tính bao quát và dễ đọc.

Kết luận:
- Dựa vào những hiểu biết về tâm lý học, cách thức tiếp nhận thông tin, khả năng ghi nhớ và quá trình xử lý những dữ liệu trực quan của não bộ là một sự trợ giúp to lớn đối với chúng ta trong việc thiết kế giao diện nhằm mang lại những trải nghiệm tích cực cho người dùng.
- Sử dụng không gian âm để hướng sự chú ý của người dùng vào những phần quan trọng.
- Khoảng cách phù hợp giữa các dòng sẽ làm tăng tính dễ đọc và khả năng bao quát của văn bản.
- Không gian âm đóng góp vào việc làm cho trải nghiệm của người dùng trở nên dễ chịu, thoải mái hơn.
Biên dịch: Limon
Nguồn: UXplanet
Bài viết liên quan:
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Xu hướng thiết kế UI/UX hậu Covid

Ứng dụng tra cứu tiếng Việt - Gì Ta: ‘Ủa sao vẫn chưa có một app chính thống nào để tra từ tiếng Việt?’

Tư duy thiết kế và những tính chất trong hệ thống

Tương lai nào dành cho các nhà thiết kế UX và UI?