Tâm lý học trong thiết kế: Các yếu tố nhằm thấu hiểu người dùng
Một số người thường nghĩ thiết kế như một công việc nghệ thuật thuần túy, nhưng thực tế là có rất nhiều yếu tố đứng sau. Cảm xúc về thẩm mỹ và cảm hứng chưa đủ để tạo ra một thiết kế đẹp. Đó là lý do tại sao các nhà thiết kế phải có kiến thức nhất định và kỹ năng về các lĩnh vực khoa học khác để thực hiện công việc của mình.
Chúng không chỉ là nghệ thuật thiết kế mà còn là về các lĩnh vực kiến thức và thực tiễn khác nhau, giúp chúng ta làm việc hiệu quả và năng suất hơn. Một trong những nghiên cứu cơ bản giúp các nhà thiết kế hiểu người dùng là tâm lý học. Hôm nay, chúng ta sẽ tìm hiểu một phần của tâm lý học trong thiết kế và những nguyên tắc tâm lý cần thiết trong quá trình thiết kế.
Vai trò của tâm lý học trong thiết kế
Ngày nay, khuynh hướng thiết kế người dùng là vấn đề trung tâm cho các nhà thiết kế cân nhắc cách tiếp cận công việc của họ và đi sâu vào sự hiểu biết của đối tượng mục tiêu. Donald A. Norman và cuốn sách của ông “Những điều trong thiết kế hàng ngày” đã định nghĩa thiết kế như là một hành động của truyền thông, có nghĩa là sự hiểu biết sâu sắc của con người với nhau mà người thiết kế truyền đạt. Để có được cái nhìn sâu sắc hơn về nhu cầu của người dùng, các nhà thiết kế nên ghi nhớ các nguyên tắc tâm lý về hành vi, nguyện vọng và động lực của con người.
Kết quả công việc sẽ tốt hơn nếu một nhà thiết kế biết áp dụng tâm lý học vào quá trình sáng tạo, vì khoa học đã cho thấy sự hiểu biết chặt chẽ của mục tiêu đối tượng. Kiến thức về tâm lý học giúp tạo ra những thiết kế khiến cho người dùng thực hiện hành động mà họ mong đợi như mua hàng hoặc liên quan tới làm việc nhóm.
Các nhà thiết kế có thể thấy tâm lý học là một cách tiếp cận phức tạp trong việc cải tiến thiết kế; do đó đã bỏ qua phần nghiên cứu và phân tích này. Tuy nhiên, bạn không cần phải là tiến sĩ tâm lý học để áp dụng nó giúp công việc hiệu quả hơn; tất cả những gì bạn phải xem xét là những nguyên tắc cơ bản được trình bày trong thiết kế dưới đây. Dựa trên kinh nghiệm của chúng tôi và những nghiên cứu được tiến hành, chúng tôi đã xác định sáu nguyên tắc tâm lý hiệu quả thường được áp dụng trong quá trình thiết kế.
1. Nguyên tắc Gestalt
Học thuyết tâm lý này đã gần được 100 tuổi, nhưng nó không hề mất đi tính thực tế. Từ “gestalt” có nghĩa là “thống nhất toàn bộ“; vì vậy, học thuyết này khám phá sự nhận thức về các yếu tố trực quan của người dùng có liên quan với nhau. Nói cách khác, nó cho thấy cách mọi người có xu hướng nhóm các yếu tố hình ảnh lại. Nguyên tắc mà người dùng thường gom lại thành một nhóm, bao gồm:
Tính tương đồng: Nếu người dùng thấy các vật nhìn na ná nhau, họ sẽ tự động nhận thức rằng chúng là những yếu tố riêng lẻ của một nhóm. Sự tương đồng giữa các yếu tố thường được định nghĩa qua hình dạng, màu sắc, kích thước, kết cấu hoặc giá trị. Tính tương đồng cho phép người dùng có cảm giác rằng các yếu tố thiết kế được gắn kết với nhau.
Tính liên tục: Là nguyên tắc chuyển động tự nhiên của mắt người nhìn từ vật này sang vật kia. Điều này thường xảy ra thông qua việc tạo ra các đường cong, cho phép mắt di chuyển theo đường cong đó.
Tính khép kín: Là một kỹ thuật dựa trên khuynh hướng của mắt người khi nhìn thấy những hình dạng khép kín. Khi thấy một đối tượng không đầy đủ nhưng người dùng nhận thấy nó như là một hình dạng đầy đủ, người dùng sẽ điền vào những phần còn thiếu.
Tính xa gần: Khi các đối tượng được đặt gần nhau, mắt người sẽ nhận thấy chúng là một nhóm chứ không phải là những yếu tố đơn lẻ, ngay cả khi chúng khá khác biệt.
Tính hình dạng/phông nền: Nguyên tắc này chứng tỏ xu hướng của mắt có thể tách các đối tượng ra khỏi nền của chúng. Có rất nhiều ví dụ về hình ảnh cho thấy hai yếu tố này tùy thuộc vào nơi mà mắt của bạn tập trung vào đối tượng hoặc nền.
Các nguyên tắc Gestalt nhận định rằng: Não của chúng ta có xu hướng tạo ra các thủ thuật; vì vậy các nhà thiết kế nên quan sát thực tế trong suốt quá trình sáng tạo để loại trừ khả năng gây hiểu nhầm.
2. Phản ứng theo bản năng
Bạn đã bao giờ yêu thích một trang web ngay cái nhìn đầu tiên? Hoặc một ứng dụng làm cho bạn cực kỳ thích thú khi nhìn vào? Nếu có, thì bạn đã biết được phản ứng theo bản năng là gì. Loại phản ứng này xuất phát từ phần đầu của chúng ta được gọi là “bộ não già“, chúng chịu trách nhiệm về bản năng và có phản ứng nhanh hơn ý thức của chúng ta. Phản ứng theo bản năng được bắt nguồn từ DNA của chúng ta.
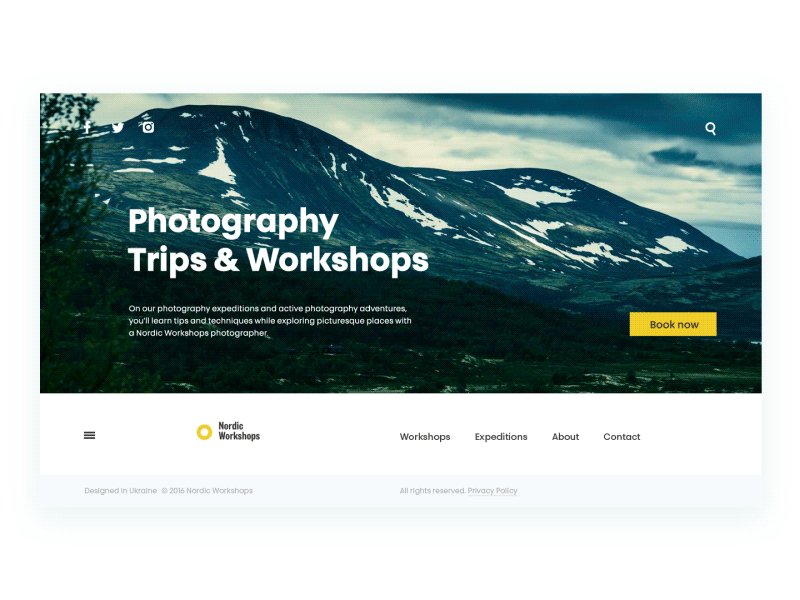
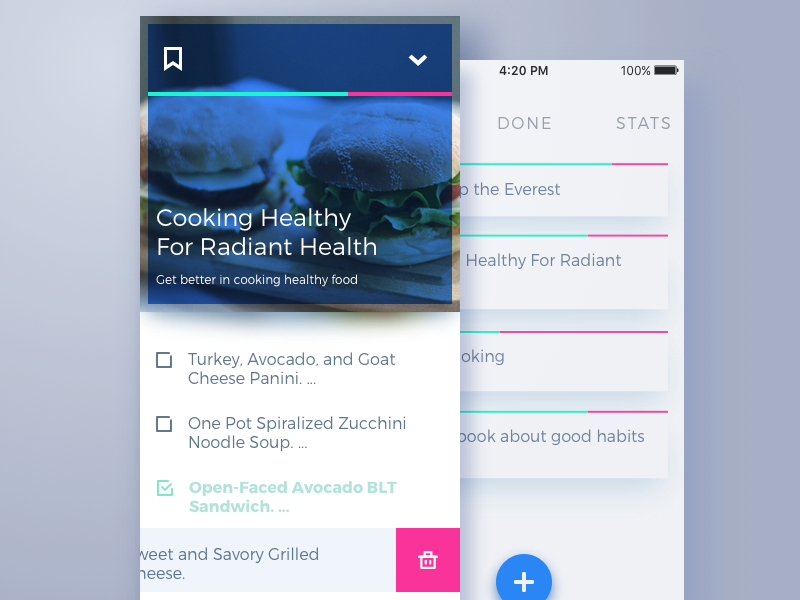
Các nhà thiết kế sử dụng kiến thức này để tạo ra một thiết kế ấn tượng cho người dùng. Nó không khó nếu bạn biết mục tiêu cũng như nhu cầu của người tiêu dùng. Vì vậy xu hướng sử dụng hình ảnh đẹp có độ phân giải cao hoặc hình ảnh đầy màu sắc ở các trang đích, trang web hoặc bất kỳ sản phẩm web, điện thoại di động nào sẽ đem lại hiệu quả.
Jewelry E-commerce Application
3. Tâm lý học về màu sắc
Khoa học nghiên cứu ảnh hưởng của màu sắc lên tâm trí, hành vi và phản ứng của con người được gọi là tâm lý học về màu sắc. Hôm nay chúng tôi sẽ không đi sâu vào các khía cạnh của nghiên cứu này, vì nó phức tạp nên đã có một bài chuyên dành cho nó (và cũng do chúng tôi nghiên cứu). Nhưng tóm gọn, ý tưởng chính của nghiên cứu này cho thấy màu sắc có tác động mạnh mẽ đến nhận thức của người dùng. Đó là lý do tại sao các nhà thiết kế nên chọn màu sắc có chủ ý để đảm bảo trình bày đúng thông điệp và hài hòa.
Dưới đây là danh sách các màu cơ bản và ý nghĩa của chúng:
Đỏ. Màu sắc thường kết hợp với cảm xúc đam mê, mạnh mẽ, hoặc hung hãn. Nó tượng trưng cho cả cảm xúc tốt lẫn xấu bao gồm tình yêu, sự tự tin, đam mê và tức giận.
Cam. Màu sắc tràn đầy năng lượng và ấm áp mang lại cảm giác hưng phấn.
Màu vàng. Đây là màu hạnh phúc. Nó tượng trưng cho ánh sáng mặt trời, niềm vui và ấm áp.
Màu xanh lá. Màu sắc của tự nhiên. Nó mang lại cảm giác thư thái và đổi mới. Ngoài ra, có thể biểu hiện sự khởi đầu của trải nghiệm.
Màu xanh da trời. Nó thường đại diện cho hình ảnh một số công ty. Nó thường cho thấy cảm giác bình tĩnh nhưng như một màu mát mẻ nó cũng liên kết với khoảng cách và nỗi buồn.
Màu tím. Gắn liền chặt chẽ với hoàng gia và sự giàu có vì nhiều vị vua mặc quần áo màu tím. Nó cũng là màu của một bí ẩn và ma thuật.
Đen. Màu sắc có rất nhiều ý nghĩa. Nó thường gắn liền với bi kịch và cái chết. Nó có nghĩa là một bí ẩn. Nó vừa là màu của truyền thống và hiện đại. Tất cả mọi thứ phụ thuộc vào cách bạn sử dụng nó và màu sắc kết hợp với nó.
Trắng. Màu sắc có nghĩa là tinh khiết và trong trẻo, cũng như tính toàn vẹn và rõ ràng.
4. Nhận biết kiểu mẫu
Bạn có thể đã nhận thấy rằng trang web hoặc ứng dụng được kết hợp với một chủ đề thường có các kiểu mẫu chung trong thiết kế. Đó là do là tâm lý của người sử dụng. Vì khi mọi người truy cập vào một trang web hoặc sử dụng một ứng dụng đều mong đợi xem những thứ liên quan đến nhu cầu của họ.
Ví dụ: Truy cập vào trang web của một tiệm cắt tóc, người dùng không mong muốn nhìn thấy màu sắc rực rỡ, hình ảnh động vật hoặc bất cứ điều gì tương tự như vậy; bởi vì nếu họ nhìn thấy nó, điều này khiến cho họ nghĩ rằng trang web này là một nguồn tin không đáng tin cậy.
Tuy nhiên, vấn đề không chỉ ở màu sắc và hình ảnh. Việc điều hướng thành công còn phụ thuộc vào các yếu tố quan trọng như danh sách các bài đăng ở trang đầu của blog, hoặc các bộ lọc trong trang web thương mại điện tử. Người dùng đã quen với sự nhanh chóng và cảm thấy không thoải mái nếu thiếu đi sự quen thuộc này.
5. Quét kiểu mẫu
Trong bài viết trước của chúng tôi – Lời khuyên về cách sử dụng nội dung văn bản trong giao diện người dùng – đã đề cập đến việc trước khi đọc một trang web, người dùng thường quét văn bản để nắm được nội dung có cần thiết hay không. Theo những nghiên cứu khác nhau, bao gồm các ấn phẩm của Nielsen Norman Group, nhóm UXPin và những người khác, có một số mẫu quét phổ biến cho các trang web, trong đó có các mẫu “F” và “Z”.
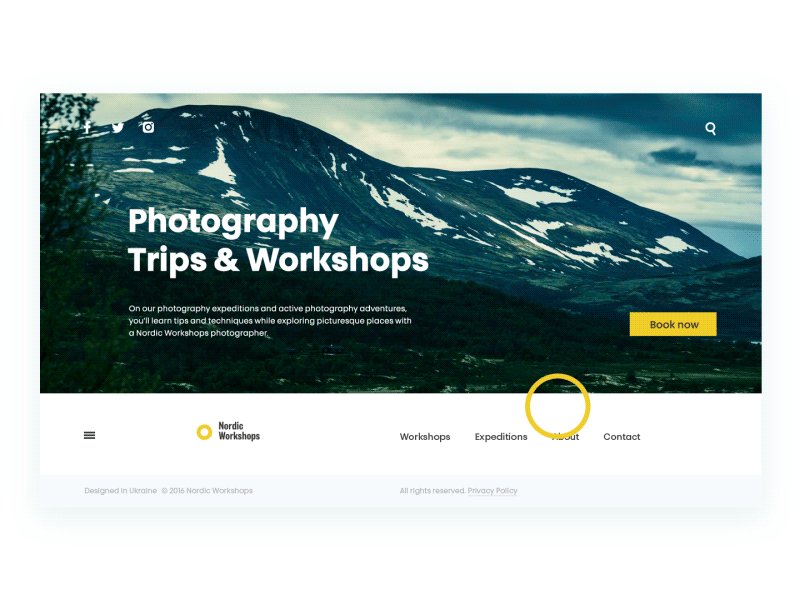
Mẫu F được gọi là mẫu quét mắt phổ biến nhất, đặc biệt đối với các trang web có số lượng lớn nội dung. Đầu tiên người dùng sẽ quét một đường ngang ở trên cùng của màn hình, sau đó di chuyển xuống trang một chút và đọc dọc theo đường ngang trong một khu vực ngắn. Cuối cùng là một đường thẳng đứng phía bên trái của văn bản, nơi họ tìm các từ khóa trong các câu đầu tiên của đoạn văn. Nó thường dùng cho các trang có nhiều văn bản như blog, nền tảng tin tức, các bài xã luận theo chủ đề…
Mẫu Z được áp dụng cho các trang không tập trung quá nhiều vào văn bản. Đầu tiên người dùng sẽ quét qua đầu trang, bắt đầu từ góc trên cùng bên trái, tìm kiếm thông tin quan trọng và sau đó đi xuống đến góc đối diện tại đường chéo, kết thúc bằng dòng ngang ở cuối trang, một lần nữa từ trái sang phải. Đây là kiểu điển hình để quét trang đích hoặc trang web không có văn bản và không yêu cầu cuộn trang; có nghĩa là tất cả dữ liệu cốt lõi đều có thể nhìn thấy trong khu vực trước khi cuộn.
Nếu biết được những kiểu mẫu này, nhà thiết kế có thể đặt các yếu tố quan trọng để phù hợp với nhận thức của người dùng và giúp họ thực hiện các hành động mong đợi.
6. Định luật Hick
Định luật này quy định rằng càng nhiều lựa chọn, thì người dùng càng mất thời gian để đưa ra quyết định. Điều này có nghĩa là sản phẩm cần lựa chọn hình ảnh và nội dung cần thiết để người dùng đưa ra quyết định. Nếu có quá nhiều lựa chọn, người dùng sẽ cảm thấy không hài lòng và có thể ngừng tương tác.
Đó là lý do tại sao các nhà thiết kế nên chọn những yếu tố quan trọng như các nút, hình ảnh, trang và loại bỏ các tùy chọn không cần thiết, giúp tăng tính khả dụng của sản phẩm.
Tâm lý học là một công cụ đắc lực trong việc thiết kế, chúng làm cho quá trình sáng tạo hiệu quả hơn, mang lại trải nghiệm thân thiện với người dùng. Chúng tôi đã đưa ra sáu nguyên tắc hữu ích nhưng chúng chỉ là đỉnh của tảng băng trôi, còn rất nhiều thứ cần phải tìm hiểu. Đừng bỏ lỡ các bài tiếp theo của chúng tôi về chủ đề hữu ích này nhé!
Người dịch: Thao Lee
Nguồn: tubikstudio
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Mối tương quan giữa Nghệ thuật vs Tâm lý - (Phần 3)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 2)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 1)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’