Thuật ngữ UX/UI kỳ 4: Website (Phần 1)

Trong các bài viết trước, chúng ta đã nghiên cứu đến tính khả dụng trong thiết kế, cũng như đã nêu lên được sự khác biệt thường bị nhầm lẫn giữa UI và UX, giải thích quy trình và mục đích của việc tạo wireframe và prototype, trình bày các nguyên lý sử dụng về các icon và tương tác microinteraction.
Hôm nay, để tiếp nối chuỗi series thuật ngữ UX/UI này, chúng ta sẽ tập trung nhiều hơn vào các yếu tố và kỹ thuật trong thiết kế website.
1. Thiết kế web
Thiết kế web là một thuật ngữ thuộc lĩnh vực thiết kế bao gồm các hoạt động khởi tạo và bảo trì các trang web, cùng cả phần tương tác thực tế và chất lượng thẩm mỹ của sản phẩm. Quá trình thiết kế web bắt đầu bằng chu trình lên ý tưởng thông qua các phác thảo trên giấy, đến hiệu suất hình ảnh, kiến trúc thông tin và liên tục cập nhật web trong quá trình sử dụng thực tế.
Thiết kế web cũng được sử dụng để mô tả cấu trúc, chức năng, giao diện và những tính năng xuất hiện trong trang web. Ngoài ra, thiết kế web cũng bao gồm quản lý và tạo nội dung trang.
Vì vậy, dễ thấy rằng thuật ngữ này rất rộng và có tính toàn diện. Thiết kế web như một lĩnh vực hoạt động giữa khoa học và thực tiễn. Trong số đó chúng ta nên đề cập đến:
- Vẽ và sáng tạo
- Lý thuyết hội họa và màu sắc
- Logic và học thuyết
- Phân tích và thống kê
- Nghệ thuật tạo hình
- Lập trình
- Nghiên cứu người dùng
- Tâm lý học
- Viết quảng cáo
- Xây dựng thương hiệu và tiếp thị
- …
Để đảm bảo trang web được đa dạng về chức năng và giao diện, một số nhà thiết kế làm việc theo nhóm với mỗi thành viên chuyên về một lĩnh vực cụ thể. Dù sao, trong nhiều trường hợp, thiết kế web thuộc lĩnh vực của các sản phẩm kỹ thuật số với nhiều chức năng và lấy người dùng làm trung tâm. Như nhà thiết kế nổi tiếng người Mỹ – Charles Eames cho biết: “Thiết kế là một kế hoạch sắp xếp các yếu tố theo cách tốt nhất để thực hiện một mục đích cụ thể” và lời nói của ông hoàn toàn phản ánh được ý tưởng thiết kế web hiện nay.
Các tác giả của cuốn sách “Hướng dẫn về thiết kế và khả năng sử dụng web” đã trình bày: “Để đảm bảo kết quả tốt nhất có thể, các nhà thiết kế nên xem xét đầy đủ các vấn đề về giao diện người dùng và tạo ra một trang web với hiệu suất tốt nhất có thể.”
Để tạo nên một trang web, các nhà thiết kế phải tập trung vào các khía cạnh như:
- Khả năng sử dụng (trang web thuận tiện, rõ ràng, hợp lý và dễ sử dụng)
- Tiện ích (trang web cung cấp nội dung hữu ích và giải quyết các vấn đề của người dùng)
- Khả năng truy cập (trang web phù hợp với nhiều tập người dùng khác nhau)
- Mong muốn (trang web hấp dẫn và giải quyết vấn đề giúp giữ chân người dùng và tạo ra trải nghiệm tích cực mà họ sẵn sàng quay lại).
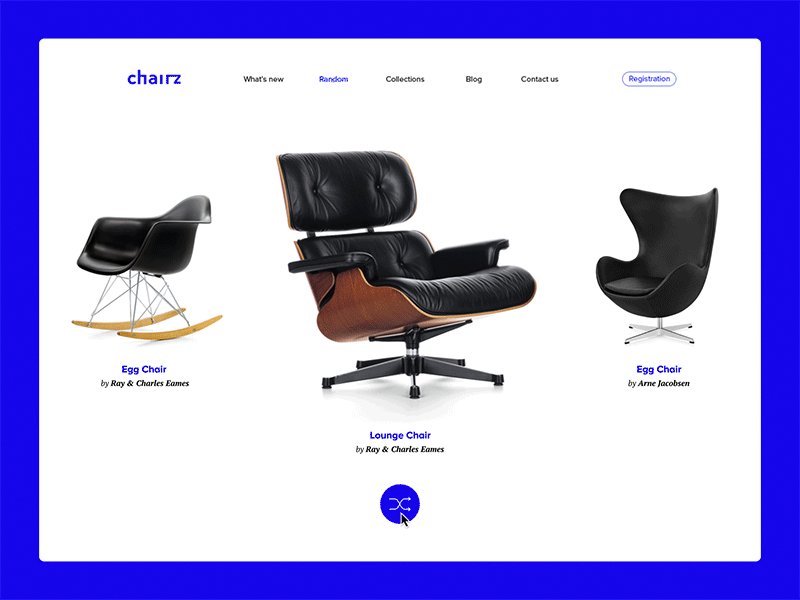
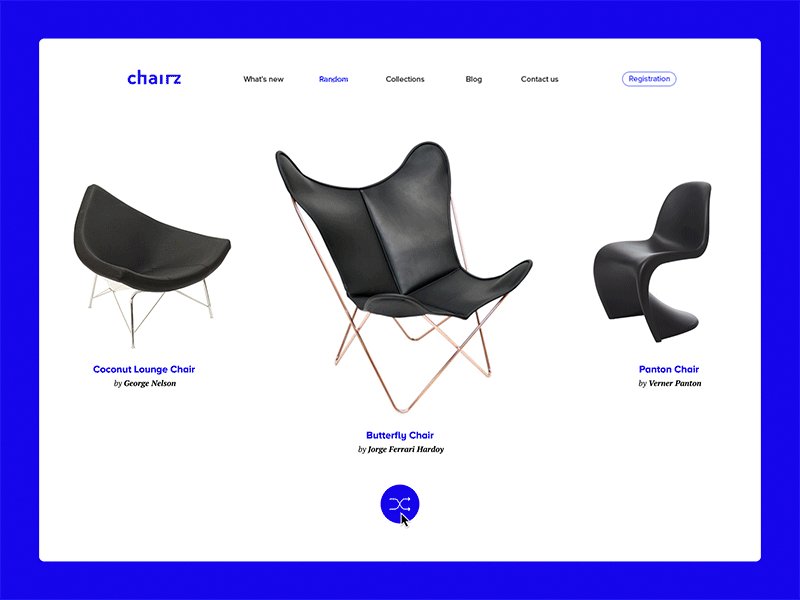
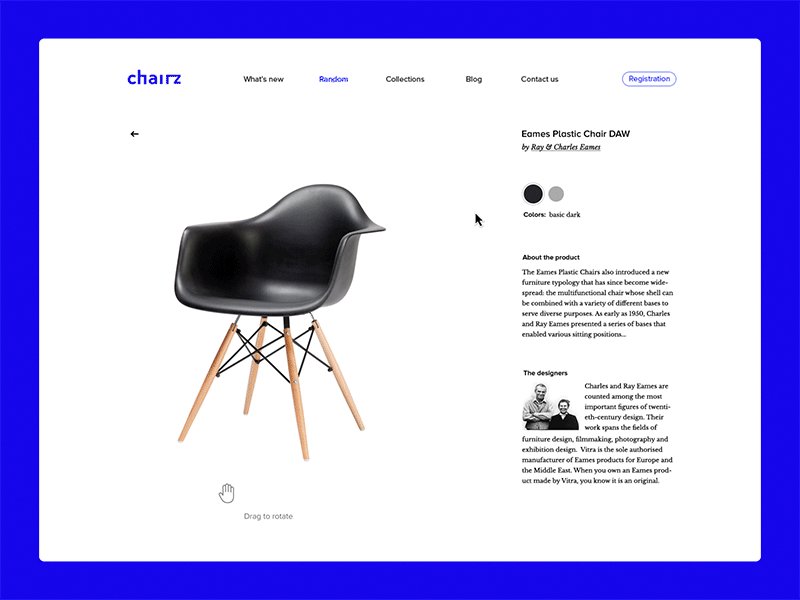
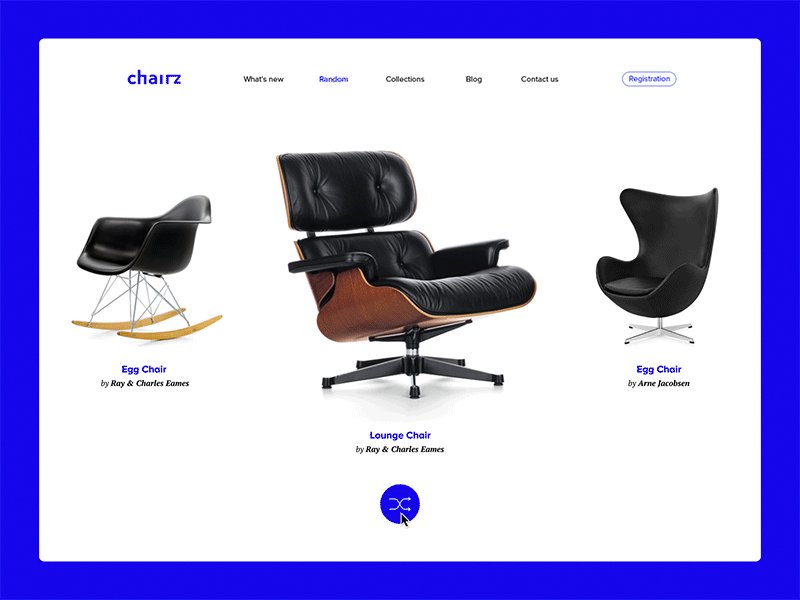
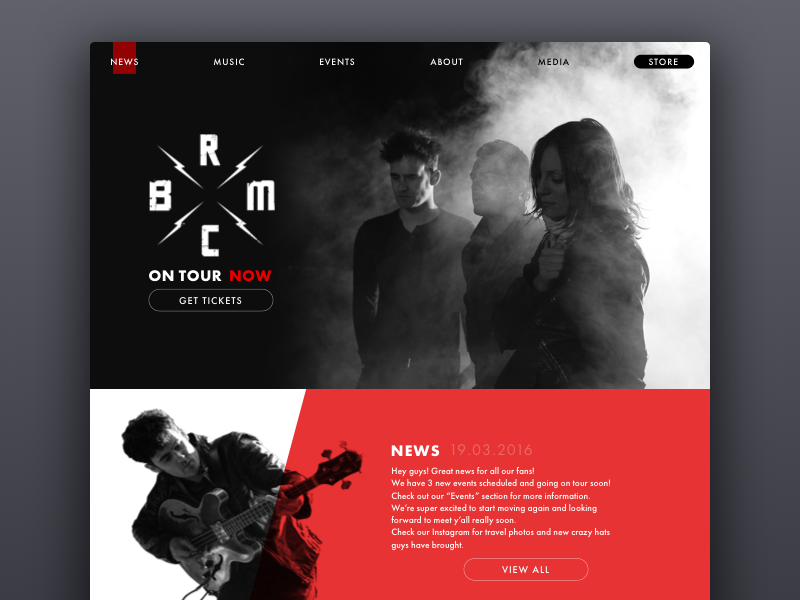
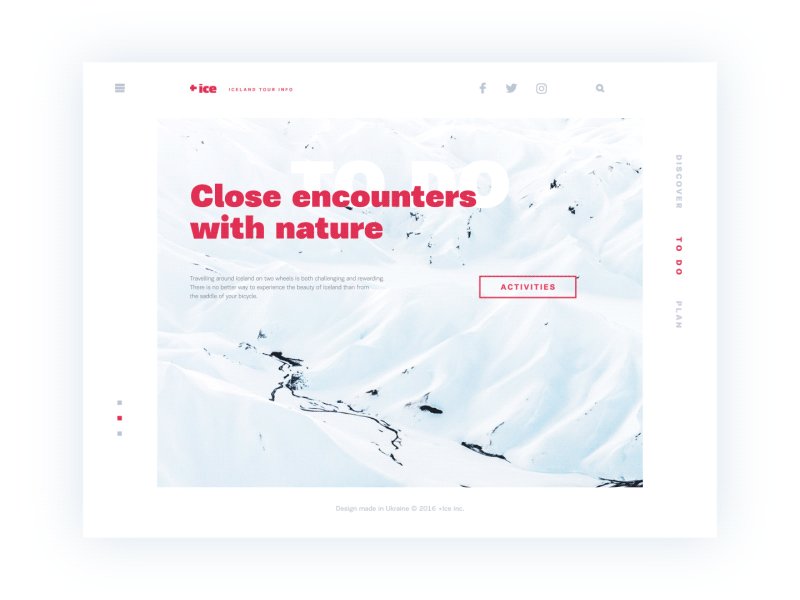
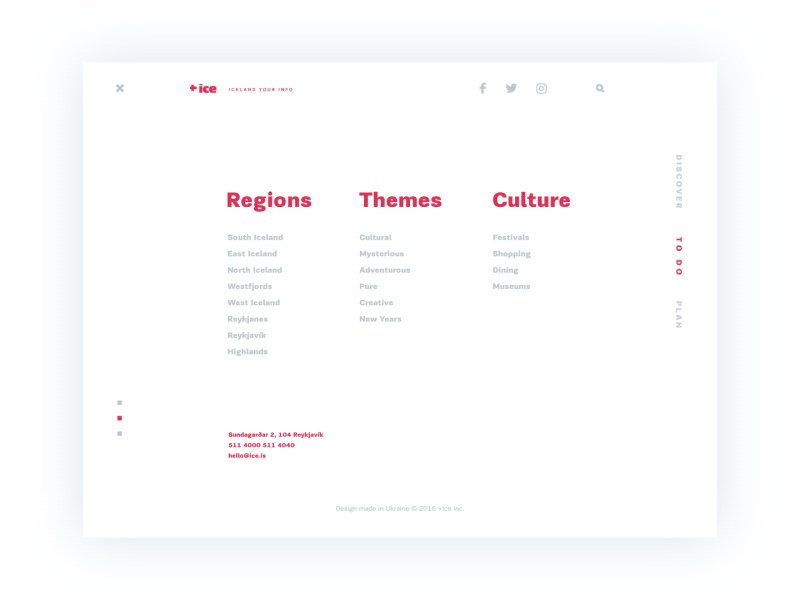
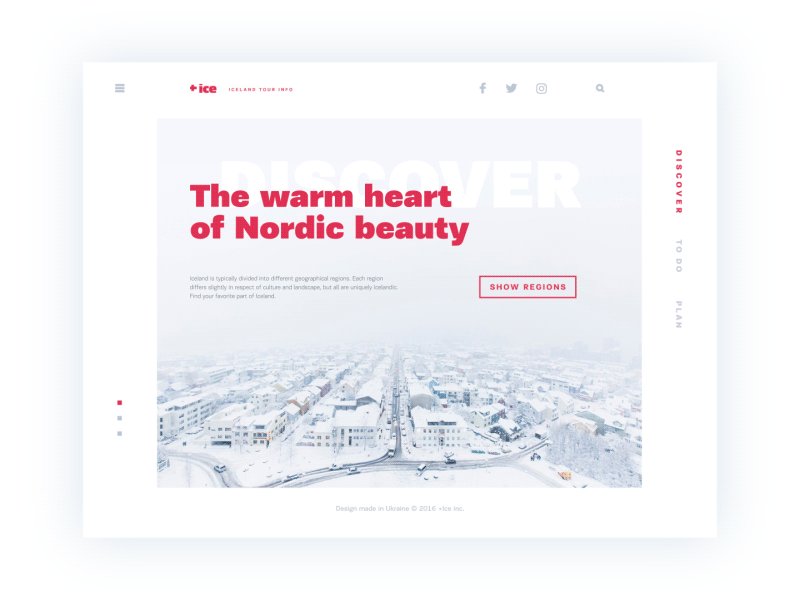
Dưới đây là một số ví dụ về các khái niệm thiết kế web được định nghĩa bởi các nhà thiết kế Tubik Studio.



Trang chủ (Homepages)
Trang chủ là trang phổ biến nhất của một trang web. Gọi như thế vì nó thường cung cấp điểm khởi đầu với các điều hướng tiếp theo cho người dùng, chứa các liên kết trực tiếp đến các khu vực tương tác quan trọng nhất của một trang web. Nói cách khác, trang chủ cũng có thể được gọi là trang home hoặc trang chỉ mục. Trang chủ chủ yếu là nơi khởi đầu hành trình của người dùng nếu họ được các công cụ tìm kiếm hướng đến trang web.
Ngoài các liên kết đến các phần khác nhau của trang web, trang chủ thường chứa trường tìm kiếm, chức năng được cá nhân hóa, các khu vực điều hướng khác nhau hiển thị cho người dùng các loại dữ liệu đa dạng. Trang cũng có thể chứa các thông điệp chào mừng hấp dẫn và các khối văn bản slogan hoặc giải thích lợi ích mà trang web mang lại cho người dùng.
Hơn một thập kỷ trước, một chuyên gia nổi tiếng về khả năng sử dụng Jakob Nielsen đã viết 10 nguyên tắc hàng đầu cho khả năng sử dụng trang home, trong đó ông nói:
“Trang home là bất động sản có giá trị nhất trên thế giới. Mỗi năm, các công ty và cá nhân rót hàng triệu đô la vào một trang web… Ảnh hưởng của trang home đến công ty có thể lớn hơn nhiều so với các biện pháp đơn giản từ thương mại điện tử: Trang home là bộ mặt của công ty của bạn trên thế giới. Khách hàng tiềm năng sẽ nhìn vào sự hiện diện trực tuyến của công ty bạn trước khi hợp tác với bạn – bất kể họ có kế hoạch đóng bán hàng trực tuyến hay không.” Thời gian dài đã trôi qua nhưng trang home thân thiện và rõ ràng vẫn là vấn đề của tầm quan trọng sống còn cho một trang web hiệu quả.
Trang chủ thực sự là một cơ sở của điều hướng tốt và thường là cốt lõi của trải nghiệm người dùng tích cực. Giao diện lộn xộn và bố cục rời rạc có thể trở thành lý do khiến người dùng bối rối và khó chịu.
Dưới đây là một số ví dụ về các trang chủ được tạo bởi các nhà thiết kế Tubik Studio.


Landing Page (Trang đích)
Trang đích cơ bản là thuật ngữ được sử dụng để phân tích mô tả bất kỳ trang nào mà người dùng bắt đầu hành trình vào trang web của bạn, nói cách khác, đây là những nơi mà người dùng truy cập vào trang web. Trang đích được tạo ra để trình bày sản phẩm, dịch vụ, tính năng hoặc các tùy chọn cụ thể, giúp khách truy cập nhận được thông tin một cách nhanh chóng mà không bị phân tâm. Đó là lý do tại sao các nhà phân tích nói rằng một trang đích dùng cho tiếp thị và trình bày sản phẩm hoặc dịch vụ cụ thể hiệu quả hơn nhiều so với trang home. Trang home có quá nhiều tùy chọn và tất cả sản phẩm có thể khiến người dùng bị phân tâm khi đưa ra quyết định, mất hứng thú hoặc thậm chí cảm thấy khó chịu.
Vậy tại sao trang đích cần thiết? Hãy tưởng tượng, đến thăm New York, đi dạo quanh Manhattan là giấc mơ đời bạn. Bạn tìm thấy dịch vụ giúp đưa bạn đến New York nhanh chóng và rẻ. Thật tuyệt, phải không? Bạn đóng gói túi xách, sạc máy ảnh, nhận được đầy sự ngưỡng mộ vì giấc mơ của bạn sẽ trở thành hiện thực. Gói dịch vụ tuyệt vời giúp bạn thực hiện ước mơ. Đến New York, họ rời đi, để bạn một mình tìm Manhattan. Bạn sẽ cảm thấy thế nào? Mệt mỏi khi cứ phải kiếm tìm nơi mình muốn đến giữa thành phố rộng lớn? Thật tuyệt vời nếu như được đưa thẳng đến nơi cần đến và sẵn sàng cho những cảm xúc tích cực.
Đó thực sự là những gì một trang đích làm. Khi khách hàng đã có được thông tin về sản phẩm như tính năng, đặc điểm hoặc dịch vụ cụ thể qua một liên kết, chắc chắn người đó không muốn dành nhiều thời gian để tìm kiếm sản phẩm hoặc trang mong muốn trong số tất cả các liên kết và thông tin được cung cấp trên trang home của bạn. Người dùng muốn “hạ cánh” trực tiếp tại chính địa điểm mà họ muốn một cách nhanh nhất và nhận đủ thông tin (nhưng không quá nhiều) để hỗ trợ quá trình ra quyết định của họ. Vì vậy, việc tạo một trang đích được cân nhắc kỹ lưỡng là thực sự quan trọng để tăng cường chiến lược tiếp thị và tăng tỷ lệ chuyển đổi.
Nói chung, các trang đích thông thường thường có:
1) Ý tưởng chung về đối tượng được trình bày (sản phẩm, dịch vụ, hoạt động, v.v.) với yếu tố kêu gọi hành động (CTA). Người dùng cần được cung cấp các mô tả cơ bản về lợi ích, tốt nhất là không quá chi tiết, ngắn gọn và hữu ích. Mục đích của yếu tố này là thông báo cho người dùng và cung cấp thông tin sử dụng thông qua một yếu tố kêu gọi hành động có thể được trình bày bằng nút, liên kết, biểu mẫu liên hệ, trường đăng ký, v.v.
2) Lời chứng thực và dấu hiệu của sự tin tưởng. Mọi người thường có xu hướng tin tưởng nhiều hơn vào những lời khuyến nghị sử dụng hoặc dùng thử từ người dùng khác. Do đó, lời chứng thực từ khách hàng, số lượng người theo dõi đáng kể trong các mạng xã hội, giải thưởng và chứng chỉ có thể có tác động lớn đến tỷ lệ chuyển đổi.
3) Mô tả các tính năng chính. Khối thông tin này có thể được sử dụng để hỗ trợ mô tả chức năng cơ bản của trang web. Nó cung cấp cho khách truy cập nhiều chi tiết hơn về sản phẩm hoặc dịch vụ, khả năng và đặc tính kỹ thuật. Điều này chắc chắn làm cho trang đích dài hơn và đòi hỏi sự chú ý nhiều hơn từ người dùng vì vậy việc áp dụng khối này phải luôn được phân tích kỹ lưỡng.
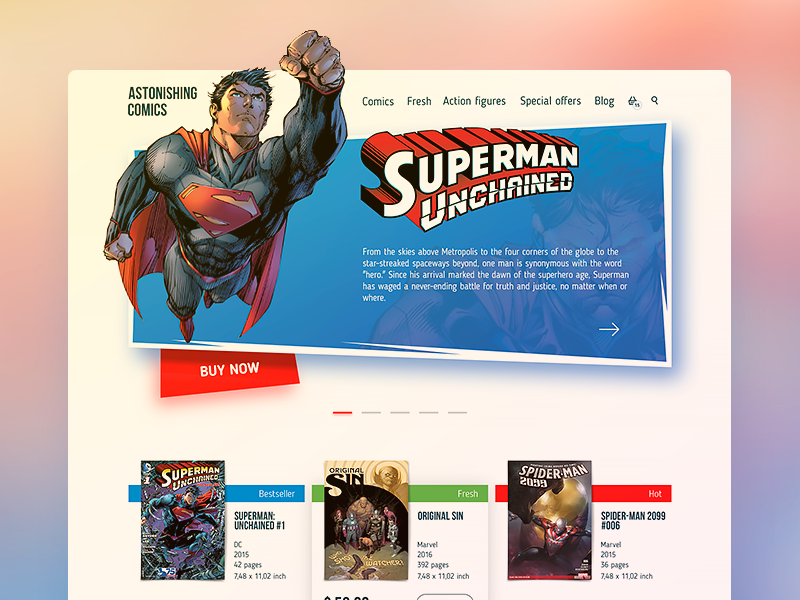
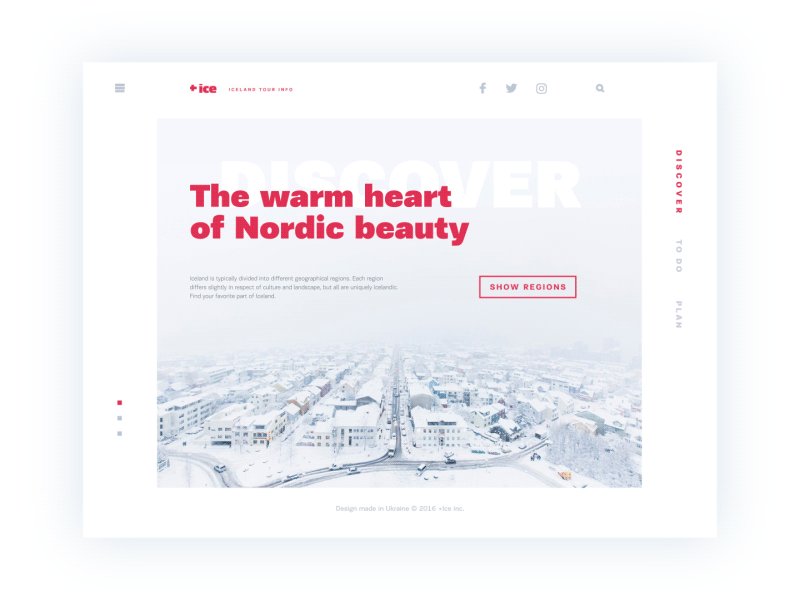
Dưới đây là một số ví dụ về các trang đích được tạo bởi các nhà thiết kế Tubik Studio.



Còn tiếp…
Biên tập: Thao Lee
Nguồn: tubikstudio
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?





