Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 1)
Opentype có thể được hiểu là một định dạng phông chữ (Typeface) mở rộng cho máy tính. Nó có khả năng chứa hàng ngàn kí tự, tích hợp nhiều hệ thống xử lý văn bản, hỗ trợ tốt trên cả hai nền tảng Mac và Window. Cũng chính bởi sự phổ biến và tiện lợi của nó, Opentype đã và đang là một lựa chọn tối ưu cho các nhà thiết kế trong thời điểm hiện tại.
Vậy để có thể hiểu rõ hơn về Opentype và vận dụng nó hiệu quả trong quá trình làm việc. Hãy cùng iDesign điểm qua những khái niệm và công năng mà một nhà thiết kế cần lưu ý trước khi sử dụng Opentype nhé!
Mathematical & Optical Alignment
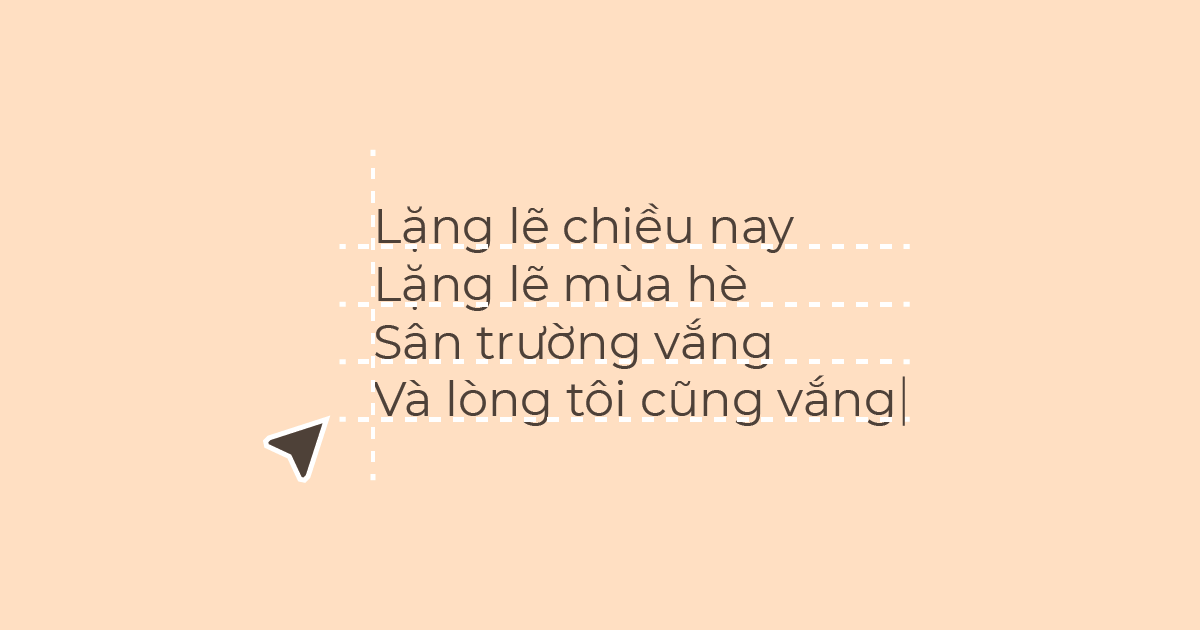
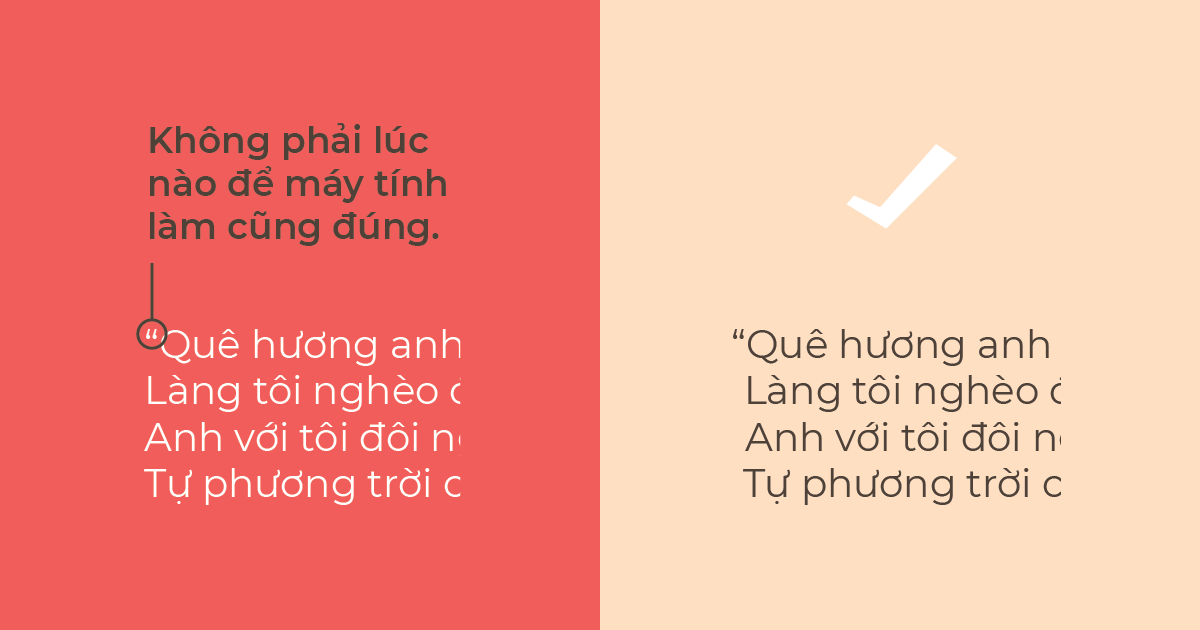
Mathematical Alignment (căn chỉnh toán học) có thể được hiểu là phương pháp căn chỉnh yếu tố văn bản dựa trên các thuật toán có sẵn của máy tính. Nếu bạn để ý bất cứ khi nào bạn gõ một con chữ hay ấn phím Enter xuống dòng. Các kí tự sẽ tự động được sắp xếp ngang nhau và các dòng cũng sẽ tự động được căn hàng bằng nhau dựa trên những lựa chọn ban đầu của bạn (căn trái, căn phải hoặc căn giữa). Điều này diễn ra bất cứ khi nào bạn soạn thảo văn bản trên các thiết bị điện tử, dần dần hình thành một thói quen giúp bạn tiết kiệm thời gian, nhưng cũng dễ khiến bạn trở nên phụ thuộc vào những lựa chọn sẵn có của máy tính.

Optical Alignment (căn chỉnh quang học) hãy thử tưởng tượng việc phải viết thư trên một trang giấy trắng hoàn toàn không có lưới kẻ hay ô li gì cả. Đó là lúc mà bạn phải thực sự rất cần sự quan sát và căn chỉnh của mắt để mỗi chữ cái có thể bằng nhau, các hàng đồng đều, hợp lí nhằm tạo ra một văn bản chỉn chu và sạch sẽ. Thực tế thì việc căn chỉnh bằng mắt sẽ dẫn đến các thay đổi khác đi so với thực hiện bằng thuật toán mà đôi khi chính bạn cũng sẽ không nhận ra.

Chính vì thế hãy biết phối hợp giữa sự tiện lợi trong Mathematical Alignment và sự hợp lí của Optical Alignment để có thể tạo nên những nội dung văn bản thật hấp dẫn, sạch sẽ và tối ưu nhất có thể.
Small Caps

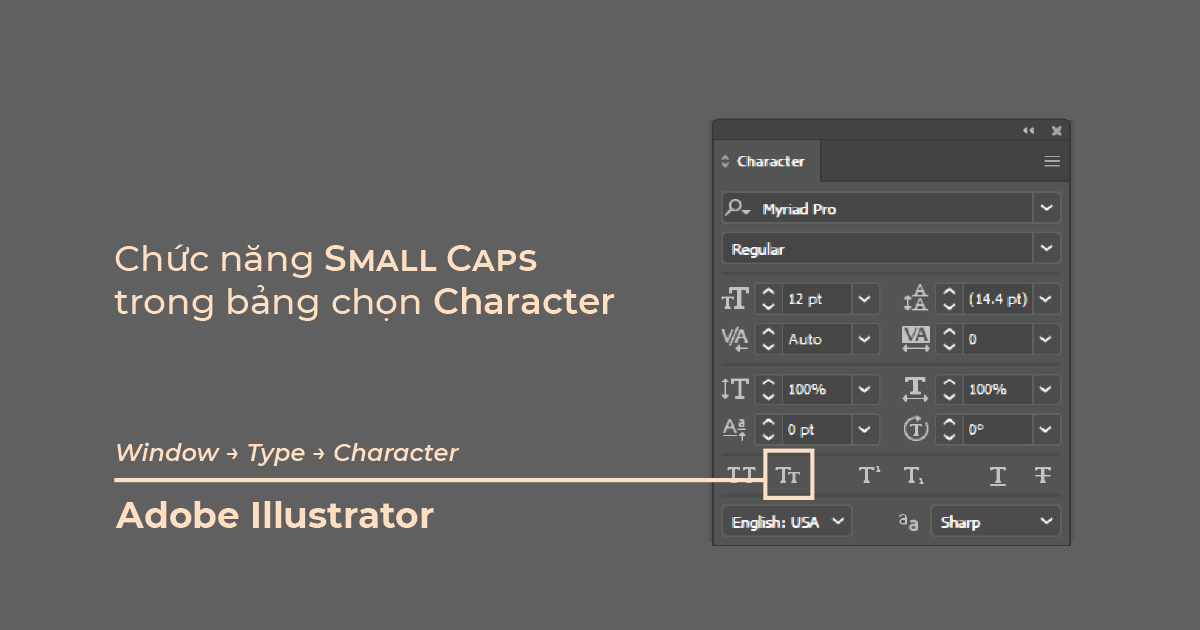
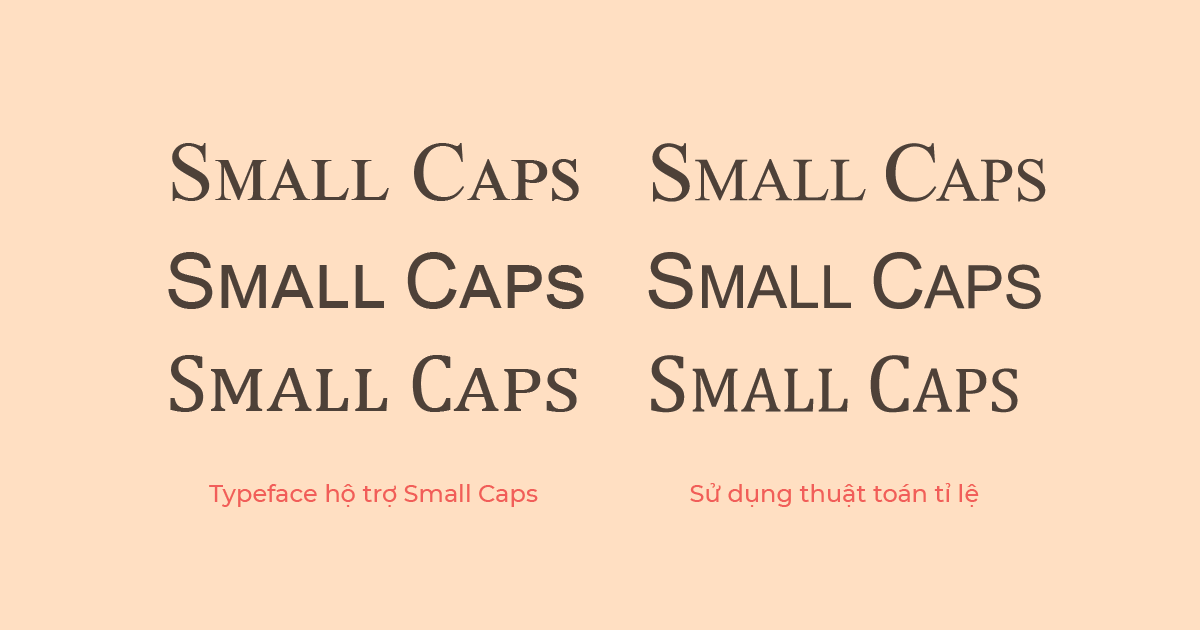
Small Caps là dạng chữ cái viết hoa có chiều cao nhỏ hơn so với chữ hoa thường trong cùng một Typeface. Thường được sử dụng để trình bày các tiêu đề phụ trong văn bản, nó vừa tạo sự phân cấp thứ bậc cũng như đạt được sự hài hòa khi kết hợp cùng với phần tiêu đề chính sử dụng All Caps.

Một lưu ý quan trọng là không phải Typeface nào cũng được hỗ trợ Small Caps. Quả thật chức năng Small Caps có thể được bật lên trong hầu hết các phần mềm có hỗ trợ Opentype. Nhưng Small Caps là một bộ kí tự được thiết kế riêng, và nếu bật chức năng Small Caps cho một Typeface không hỗ trợ thì vẫn cho ra được kết quả bằng thuật toán tỉ lệ của máy tính. Vấn đề là chữ trong trường hợp này thường bị quá hẹp hoặc quá mỏng dẫn đến sự mất hài hòa trong phần bố cục của tiêu đề. Thế nên hãy chú ý trong việc chọn những Typeface có hỗ trợ nếu muốn sử dụng hiệu quả chức năng Small Caps nhé!

Titling Font
Bất cứ khi nào cần một tiêu đề cho văn bản, chúng ta thường chỉ cần tăng kích thước cho các chữ cái bình thường lên 24/26/28 point. Tuy nhiên vào thế kỉ thứ XV, khi mà con người sử dụng máy in xếp chữ, việc thu phóng chữ là điều hoàn toàn không thể. Để tạo nên các tiêu đề trang, người ta phải đúc hẳn một bộ kí tự riêng cho việc đó. Vấn đề là các Font chữ dùng trong văn bản nội dung do có kích thước nhỏ nên không yêu cầu cao về mặt chi tiết. Nhưng các Titling Font (phông chữ tiêu đề) thì ngược lại, chúng được các thợ đúc chữ tạo nên một cách tỉ mỉ và công phu. Thường có sự cân đối, sắt nét, tương phản cao giữa nét dày nét mỏng và được hoàn thiện hơn nhiều so với các Font sử dụng cho văn bản nội dung.

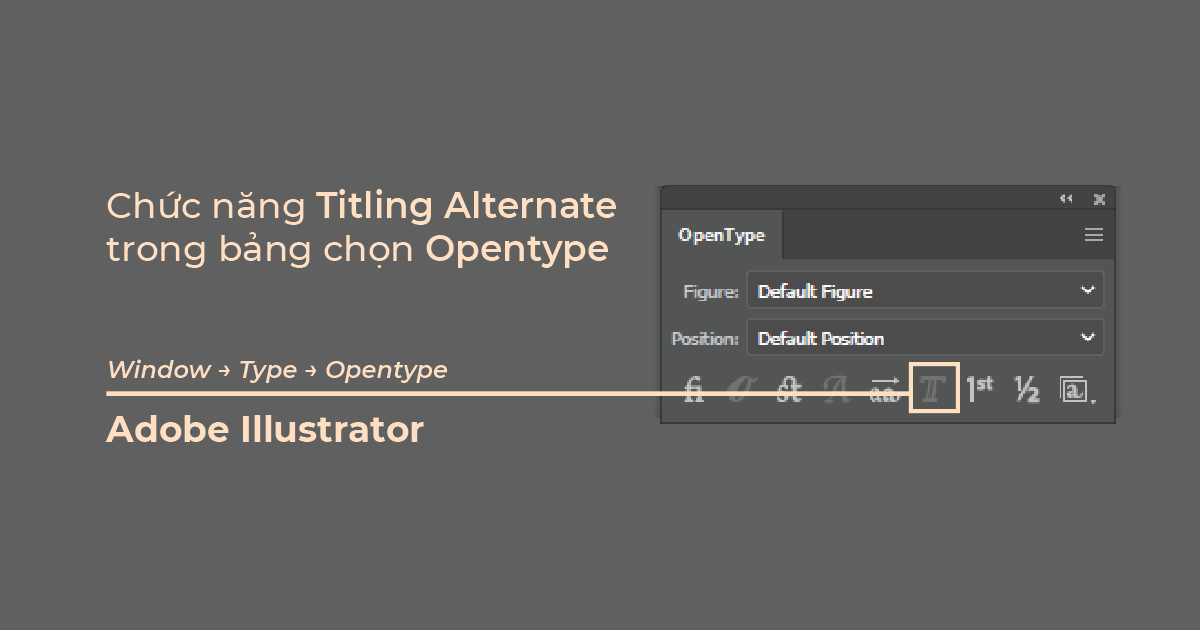
Typeface điện tử chính là một phần mô phỏng lại các Typeface của quá khứ. Trong một số Typeface phổ biến và thông dụng hiện nay, nhờ Opentype mà các nhà thiết kế đã có thể phát triển chức năng Titling Alternate để chuyển đổi văn bản sang Titling Font. Ngoài ra trong một số trường hợp, Titling Font được tách hẳn thành một Typeface riêng sử dụng độc lập so với Typeface nội dung thông thường.

Swash & Alternate Characters
Swash là những kí tự được nhà thiết kế tăng thêm tính trang trí, với phần chân hoặc đầu được mở rộng thêm bằng các nét uốn lượn. Thông thường khi các Typeface này được trình bày trên mạng, chúng thu hút người xem bằng sự uốn lượn và uyển chuyển của mình. Thế nhưng khi được tải về sử dụng thì bạn sẽ dễ bị ngỡ ngàng khi những kí tự Swash ấy không hề xuất hiện mà thay vào đó là những kí tự thông thường giản lược hơn.

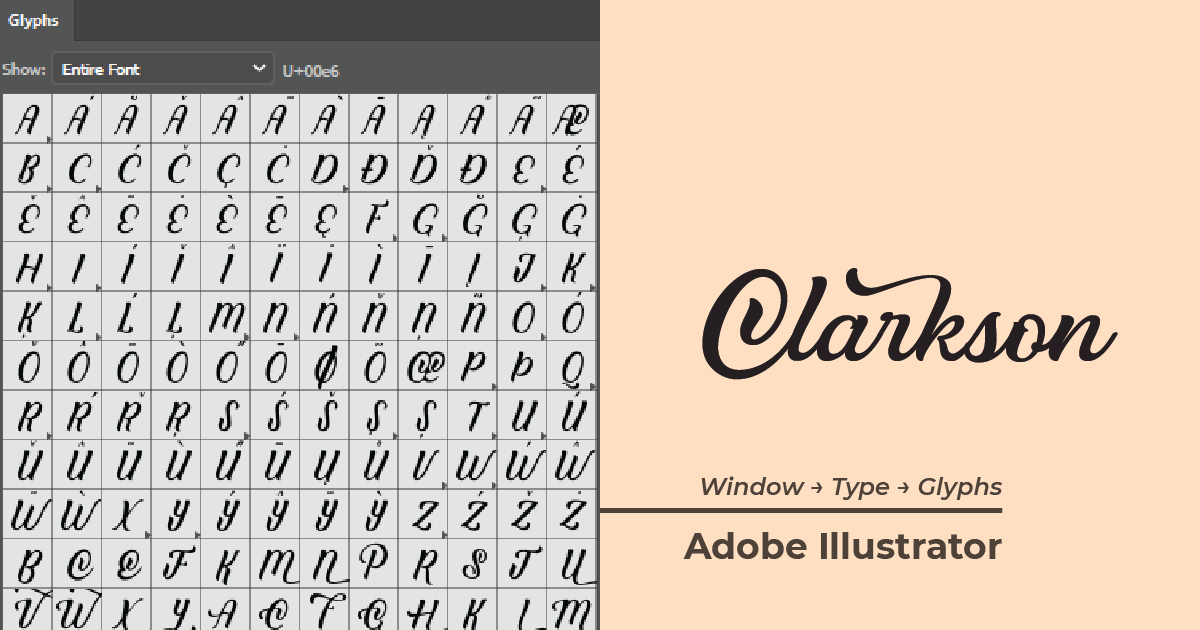
Thực chất, các kí tự ấy được tạo nên ra nhằm mục trang trí và để tránh làm rối người dùng, các nhà thiết kế đã cho ẩn đi khi bạn gõ văn bản đơn thuần. Tuy nhiên bạn hoàn toàn có thể sử dụng chúng bằng cách truy cập vào kho lưu trữ kí tự thông qua bảng Glyphs.

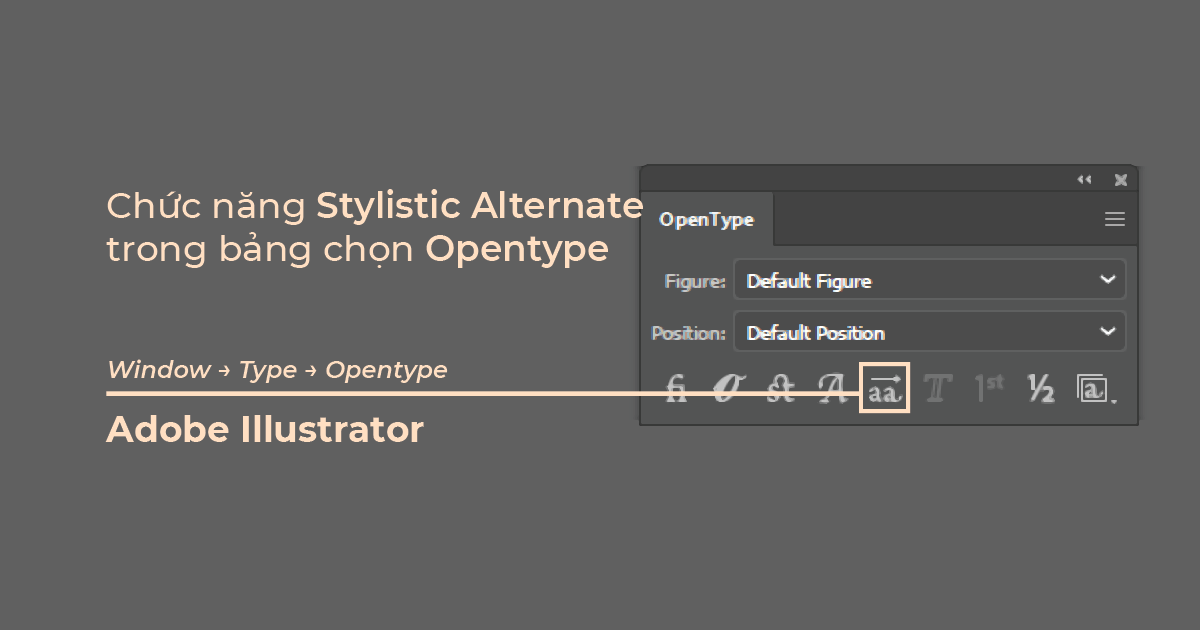
Alternate Character thông thường được dùng cho mục đích trình bày nội dung văn bản. Bạn có để ý thấy là trong bảng chữ cái Latinh có đến 2 dạng chữ “a” hay 2 dạng chữ “g” không? Nó cũng là một dạng Alternate Character đấy. Mỗi dạng chữ sẽ đại diện cho một cảm nhận khác nhau về phong cách thiết kế. Và trong một số Typeface, để tăng tính đa dạng và tiện lợi thì các nhà thiết kế đã tích hợp một số Alternate Character để giúp người dùng có thể chuyển đổi linh hoạt sao cho phù hợp với mục đích sử dụng của văn bản.


Ligatures: Standard & Discretionary | Contextual Alternative
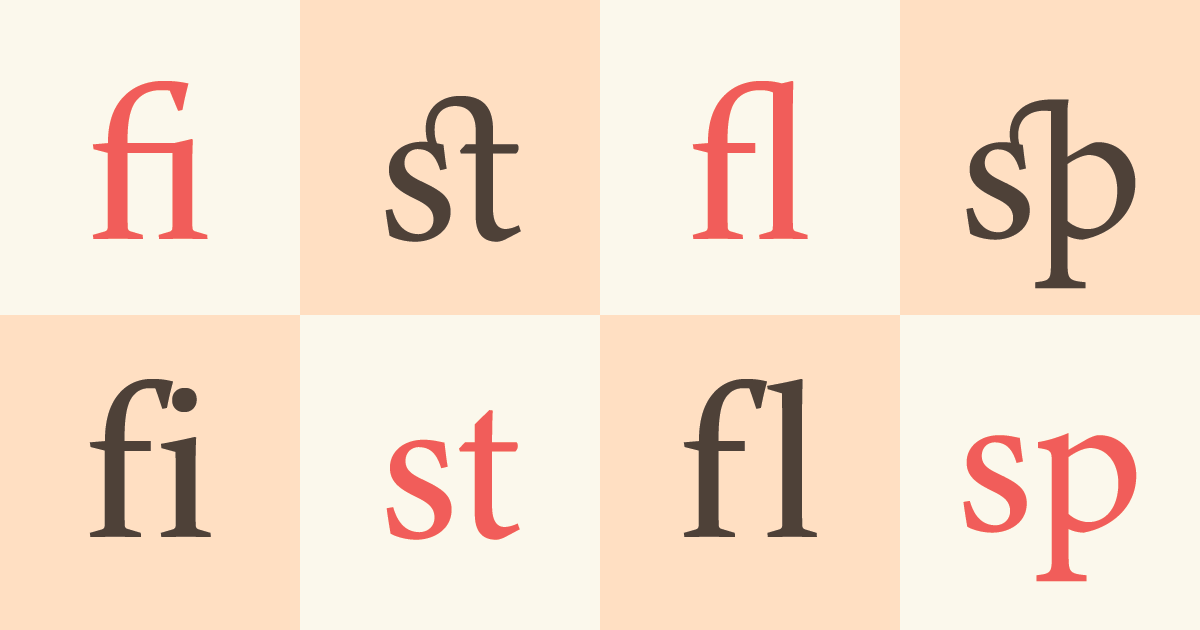
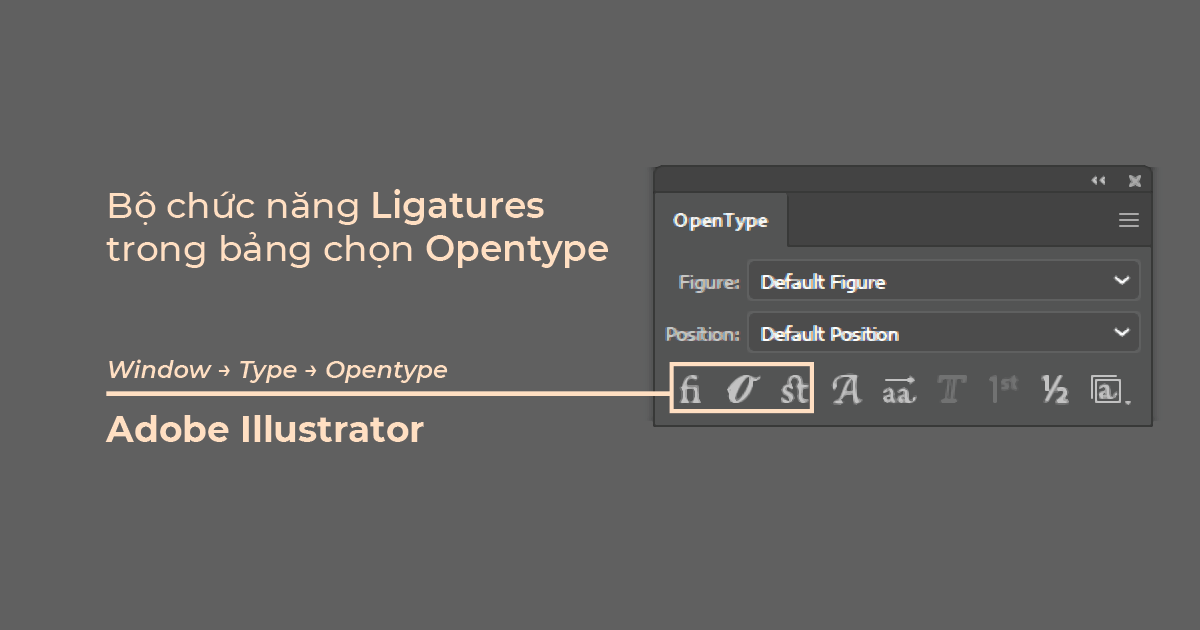
Không giống với định nghĩa từ ghép trong Tiếng Việt, Ligatures (từ ghép) ở đây là một kí tự đặc biệt được tạo nên từ sự kết hợp từ 2 đến 3 kí tự đơn lẻ. Bạn hãy thử cầm bút lên và viết chữ “fi” thử xem, bạn sẽ thấy theo thói quen thì chúng sẽ dính với nhau (thanh ngang của chữ “f” sẽ gắn với đầu chữ “i”). Qua đó cho thấy Ligatures thuật tả lại một phần khả năng viết tay tự nhiên của con người trong quá trình thiết kế chữ. Bên cạnh đó cũng có một số Ligatures được bổ sung thêm tính trang trí, chúng được gọi là Discretionary Ligatures.

Cũng tương tự như Ligatures, Contextual Alternative cho phép hiển thị những dấu móc, nối trong các kiểu chữ Script hoặc Handwriting. Điểm khác biệt lớn nhất để phân biệt giữa 2 chức năng là trong khi Ligatures thay đổi 2 kí tự thành 1 kí tự (nghĩa là bạn không thể Kearning giữa chúng) thì Contextual Alternative chỉ tác động đến 1 kí tự mà thôi. Nhớ đó giúp bạn có thể linh hoạt hơn rất nhiều trong quá trình làm việc.
*Kearning: Căn chỉnh khoảng cách giữa 2 kí tự.


Ngoài ta thì các bạn có thể khám phá thêm về khả năng của một Typeface thông qua bảng Gylphs (Window → Type → Gylphs | Adobe Illustrator)
(còn tiếp)
Thực hiện bởi: Minh Khang

iDesign Must-try

Dự án Rebrand GHTK: ‘DNA của một ‘kỳ lân logistics’ thuần Việt phải đến từ những góc phố, cung đường thân thuộc của đất nước’

Sans-Phố Typeface: Dự án thiết kế mặt chữ lấy cảm hứng từ các bảng hiệu thủ công trên khắp đường phố Việt Nam

Khi những tác phẩm văn học kinh điển đi vào các trang lịch 2024 của Nhã Nam

Bóc Lịch | Tổng hợp các thiết kế lịch 2024 nổi bật của artist Việt trên Behance

Hành trình đi cùng cảm xúc: Sách minh họa pop up dạy về trí thông minh cảm xúc cho trẻ chậm phát triển của Jenda Huỳnh