Chia sẻ về các xu hướng UX từ cựu nhân viên Google
Dưới đây là những điều đút kết được sau hơn 2 năm quan sát, tìm tòi và làm việc với hàng trăm website khác nhau từ @RyanWarrender – người đứng đầu các dự án mobile web tại Google.
Bắt đầu gia nhập Mobile Transformation team và làm việc cho Google vào năm 2016, khát vọng của nhóm rất đơn giản: Tăng cường trải nghiệm lướt web trên mobile. Trong đó, nhóm sẽ tập trung giải quyết những bất cập trong trải nghiệm đối với các doanh nghiệp vừa và nhỏ. Cụ thể, nhiệm vụ chính của nhóm là hợp tác với các lập trình viên đề ra các giải pháp tối ưu nhất cho khách hàng, nhằm nâng cao hiệu suất, độ tiện dụng, và mức độ truy cập.
Ấn tượng đầu tiên: Sự kiên nhẫn của người dùng mobile là rất thấp, đừng làm bất cứ điều gì khiến họ mất đi sự kiên nhẫn hiếm hoi ấy. Hãy tìm cách để tinh giản hết mức có thể cho trang homepage, và top landing pages, nút CTA (call-to-action) phải nổi bật để diễn đạt nhanh chóng những lợi ích từ dịch vụ hay công ty bạn mang lại.

Ít nhưng chất: Lời khuyên quen thuộc mà bạn đã nghe không biết bao nhiêu lần. Nó có nghĩa là hãy tập thói quen hạn chế số lượng hình ảnh đưa lên trang web, bỏ bớt những thông tin không cần thiết, thiết kế giao diện nên trực quan và dễ hiểu, không đánh đố người dùng, ít dùng các ảnh stock trên mạng, tối giản số click chuột trong trang web… Tóm gọn lại là xây dựng con đường ngắn nhất trong việc giúp khách hàng đạt được mục đích cuối cùng.
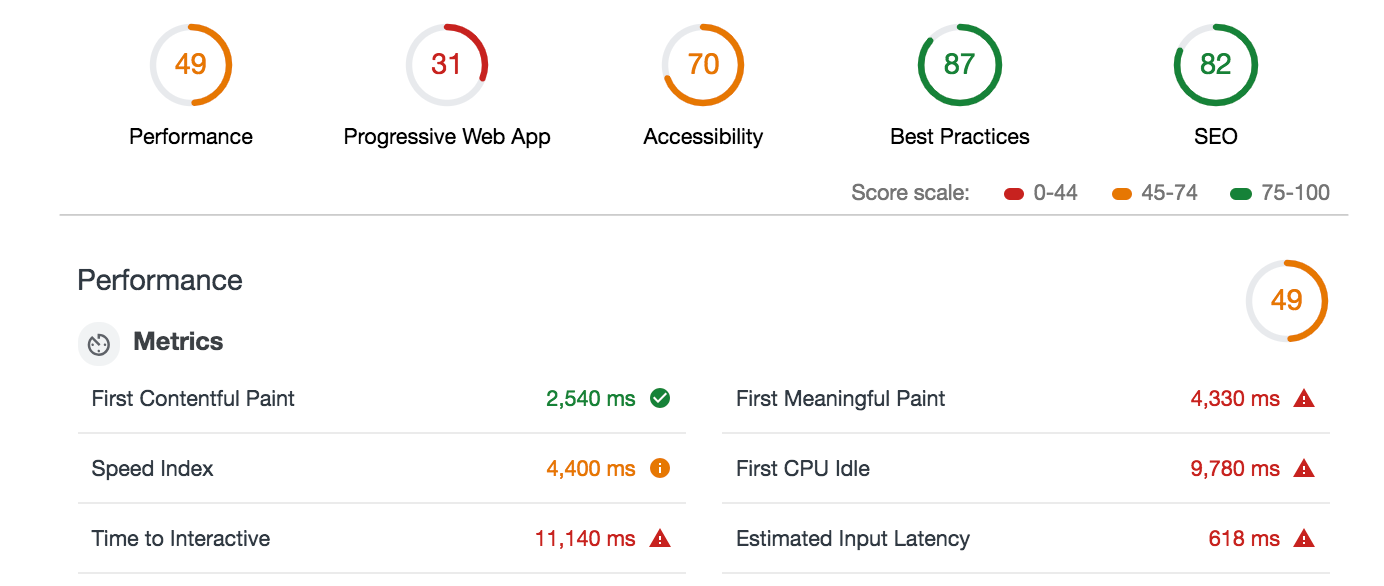
Càng nhanh càng ấn tượng: Có một điều chắc chắn là nếu một ứng dụng có tốc độ load mượt mà và nhanh chóng, sẽ mang lại thiện cảm khó quên đến cho khách hàng. Có 3 thông số phản ánh đúng đắn trải nghiệm của người dùng là First Contentful Paint (FCP), Speed Index, và Time to Interactive (TTI). Sử dụng các công cụ như Lighthouse (hình bên dưới) để có thể theo dõi 3 thông số này, đừng để những thiết kế đẹp mắt mà tốc độ load trang chậm chạp làm bực mình khách hàng nhé.
Khuyến cáo:
- < 2s First Content Paint (FCP)
- < 3 Speed Index (SI)
- < 5 Time to Interactive (TTI)

Thấu hiểu khách hàng: Hãy cho khách hàng thấy bạn thấu hiểu những nhu cầu của họ đến mức độ nào. Nó không đơn thuần là đưa ra hàng loạt những gợi ý sáo rỗng, nhàm chán. Hãy trải nghiệm sản phẩm của bạn với tâm thế một khách hàng khó tính, cố gắng tìm xem có bất kì vấn đề hay trở ngại nào khiến họ không thực hiện được chức năng của ứng dụng hay không.
Sử dụng data trong thiết kế: Ngày nay, xu hướng“data-backed design” (tạm dịch: dữ liệu làm nền thiết kế) không phải mới. Đối với cửa hàng bán lẻ (retailers), Average Order Value (AOV) và tỉ lệ khách hàng thoát ra ứng dụng nên cần được cẩn trọng xem xét. Đối với những công ty tập trung vào thúc đẩy hành động thì nút Call-To-Action (CTA) đi kèm với tỉ lệ (successful sales/number of leads*100). Bên cạnh đó, cũng nên chú ý tới những thứ nhỏ nhặt khác như các bình luận, đánh gía, những video review sản phẩm hay mức độ share. Tôi khuyến khích bạn nên sử dụng Datastudio dashboard – rất xuất sắc trong việc này.
Sự tái phát là có thật: Sai lầm nghiêm trọng và thường thấy của các công ty là sau khi chứng kiến được sự tăng trưởng vượt bậc, họ lại thường ngủ quên trong chiến thắng. Sau từ 30-60 ngày nếu không để ý, thì những thói quen xấu sẽ xuất hiện trở lại. Phương pháp để tránh rơi vào tình trạng đáng tiếc trên là bạn nên sử dụng performance budget (ngân sách dựa trên hiệu suất). Lại một lần, Chrome Dev tool tỏ ra rất hữu ích khi bạn có thể dùng nó để tìm ra những đoạn code CSS và JS không cần thiết trong thẻ Coverage.

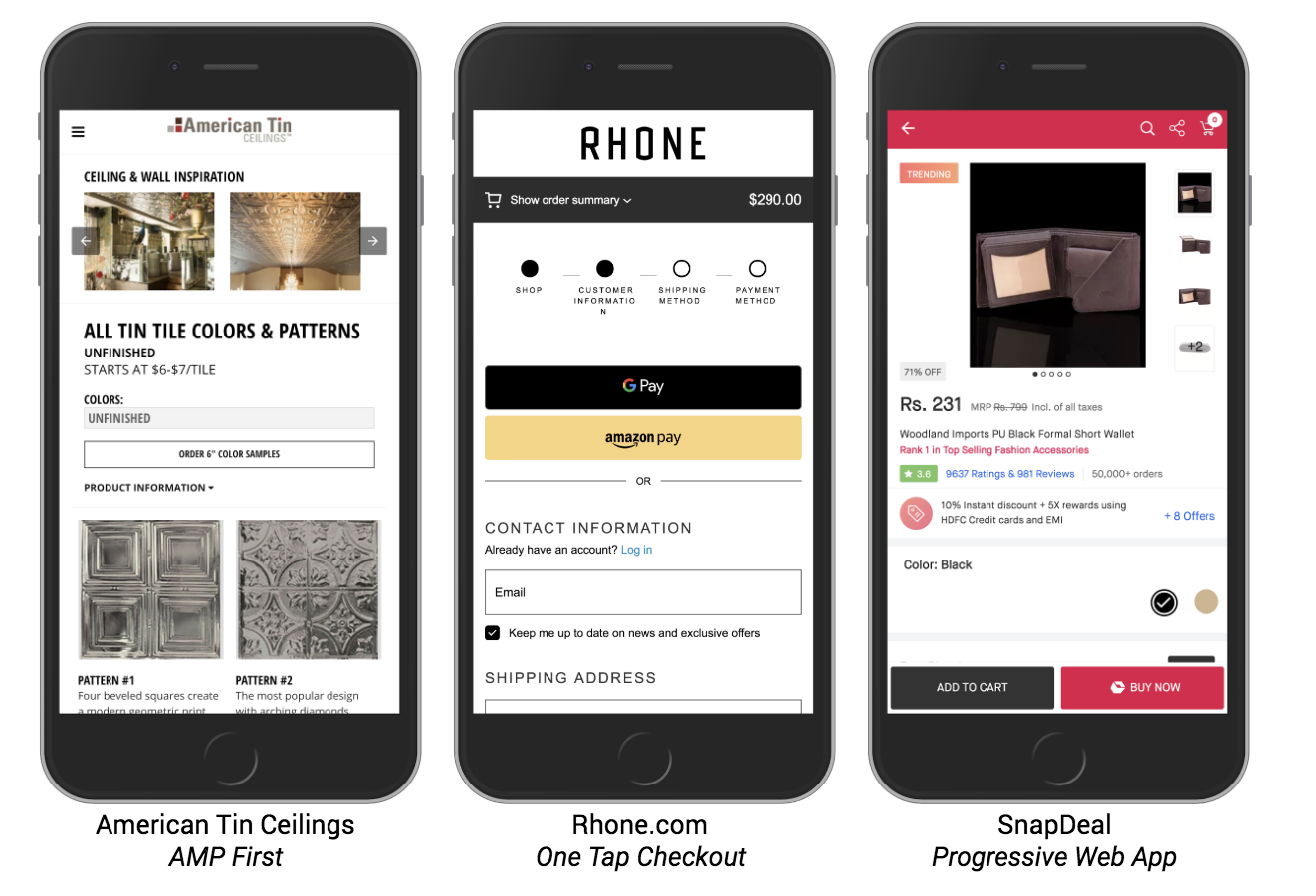
Luôn trong tinh thần đổi mới. Tận dụng những công nghệ hiện đại, ví dụ ứng dụng nền web PWA (Progressive Web Apps) để tăng trải nghiệm người dùng. Hoặc muốn tối ưu lưu lượng băng thông thì có thể tìm đến AMP. Cắt bỏ những khung thông tin không cần thiết, hỗ trợ tự động điền (autofill) và cho phép thanh toán bằng các hình thức giao dịch hiện đại Google Pay hay Apple Pay. Trường hợp bạn đang phát triển một ứng dụng mua sắm trực tuyến, hãy…
…theo dõi các xu hướng Mobile thịnh hành:
- Sử dụng bottom navigation drawer
- Kích hoạt push notifications (khi cần thiết)
- Thêm nút ‘Add to home’ (app manifest)
- Thử nghiệm phong cách thiết kế Material Design
- Cải tiến hiệu ứng cuộn trang
- Cho phép người dùng mua hàng mà không cần đăng kí tài khoản
- Đặt những nút CTA ở phía dưới để gợi ý nhắc nhở khách hàng mua sản phẩm
- AMP First
Người dịch: Đông Đông
Nguồn: Google Design
iDesign Must-try

Một khuyết điểm nhỏ trong logo của Google đã được khám phá!

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc