Ui Motion: Một cách cải tiến UX tuyệt vời
Câu trả lời rất đơn giản vì các chuyển động hỗ trợ cảm giác tương tác sống động. Nó tạo những cảm giác giống như chúng ta đang sử dụng vật thể ở ngoài đời thực. Chắc chắn là sự tương tác khiến người dùng thoả mãn.
Tôi điểm ra 5 điều về thiết kế tương tác mà tôi cho là rất hữu dụng để tạo ra UI motion (chuyển động trong thiết kế giao diện)
Những kiểu của thiết kế chuyển động UI
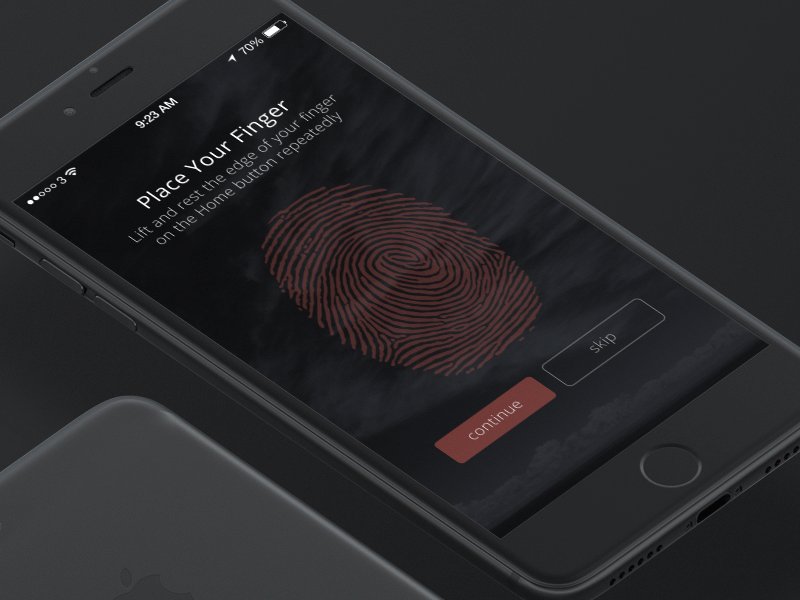
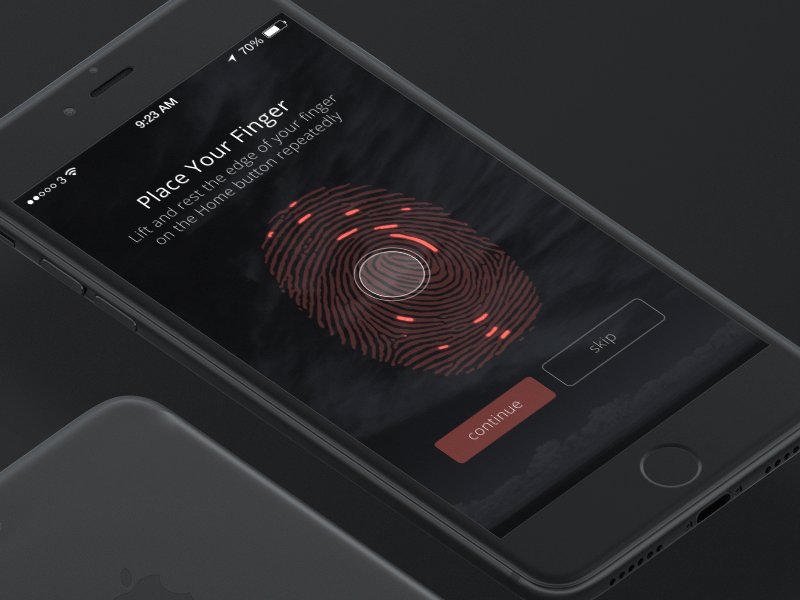
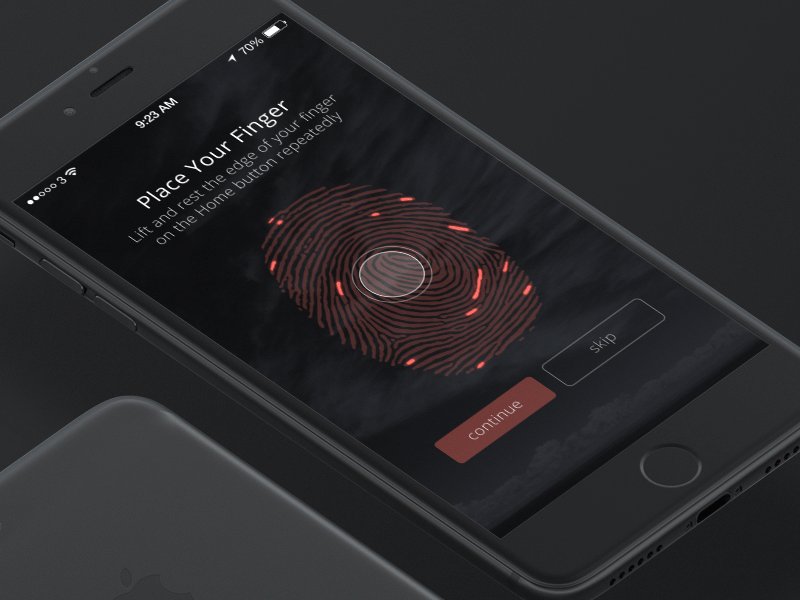
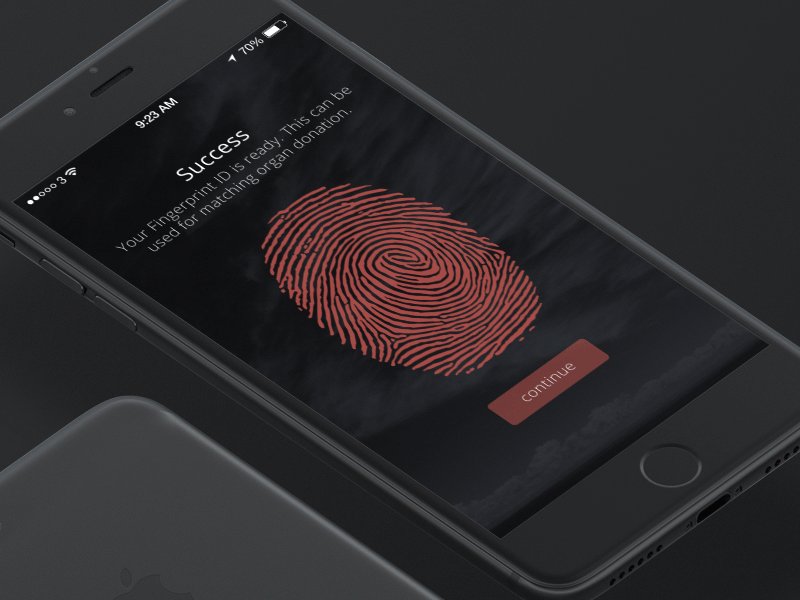
1. Hãy để những tương tác Micro (nhỏ nhắn) lên tiếng.
Những tương tác Micro là những sự kiện nhỏ dùng để hoàn thành những nhiệm vụ đơn giản. Nó là những tín hiệu nhỏ nhắn giúp người dùng nhận thức được sự tác động vật lý được ghi nhận. Ví dụ như một nút có thể chuyển động, xoay, chìm xuống và nhiều thứ khác. Những tương tác nhỏ là những thứ siêu quan trọng, thực tế thì nó là tương lai của thiết kế.
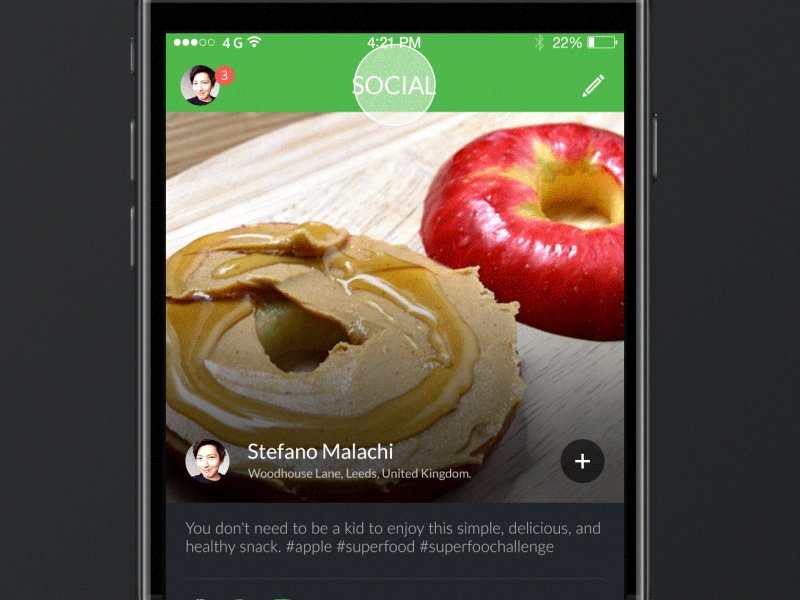
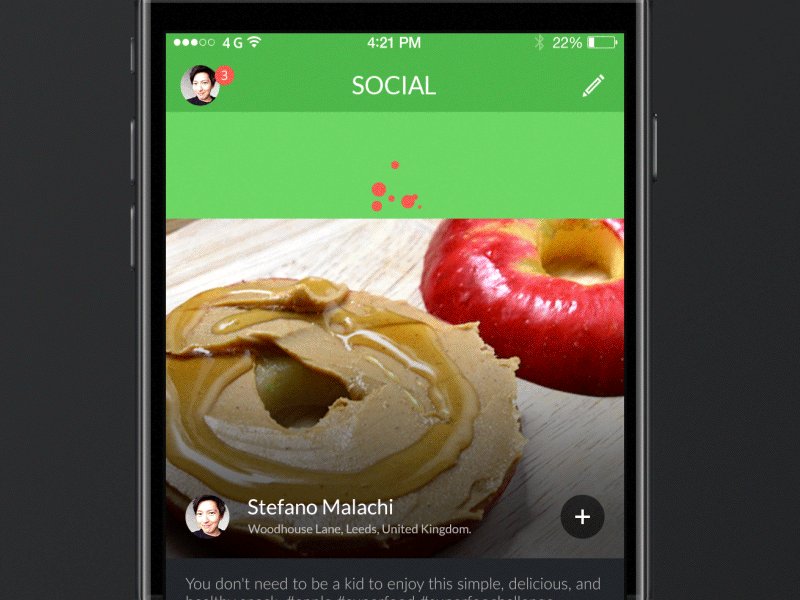
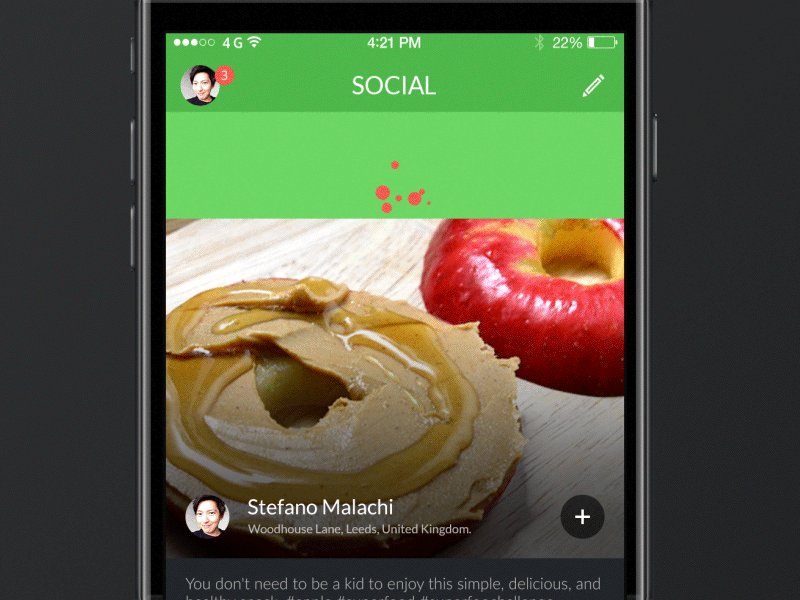
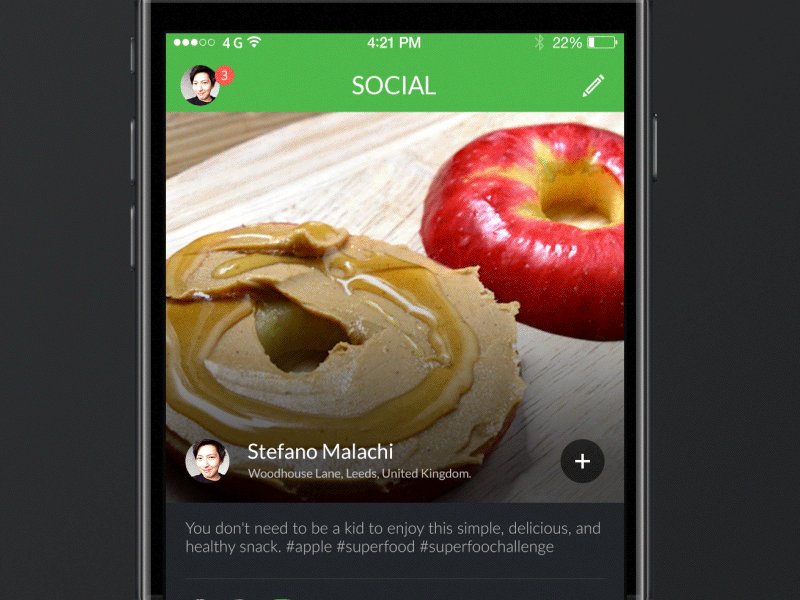
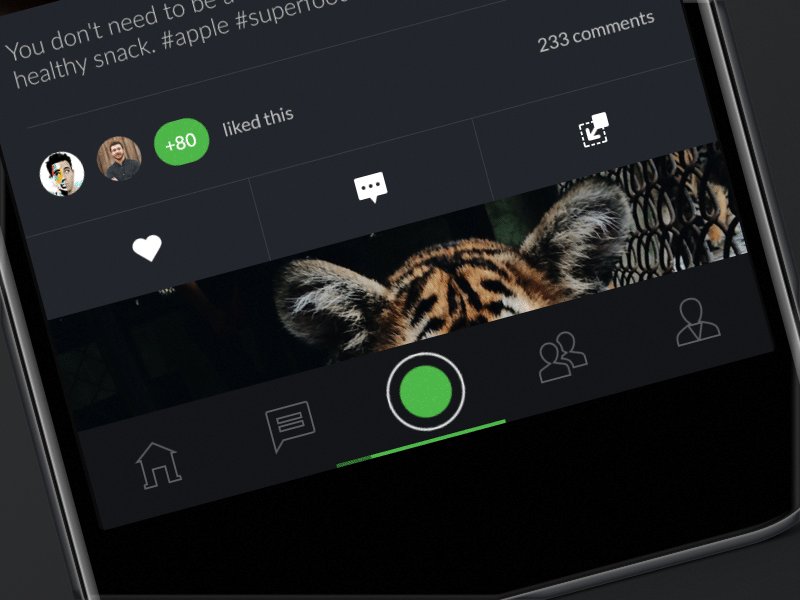
2. Hiển thị trạng thái hệ thống
Thiết kế chuyển động UI này đang chỉ ra trạng thái Loading của app. Kéo xuống để refresh chuyển động là một thứ đã phổ biến trong thiết kế UI cho mobile app (dễ thấy nhất là Facebook). Nó không chỉ là cung cấp thông tin mà vô cùng thời thượng, nhìn rất đẹp mặt và có tính giải trí cho người dụng khi mà họ đợi trang load nội dung xong.
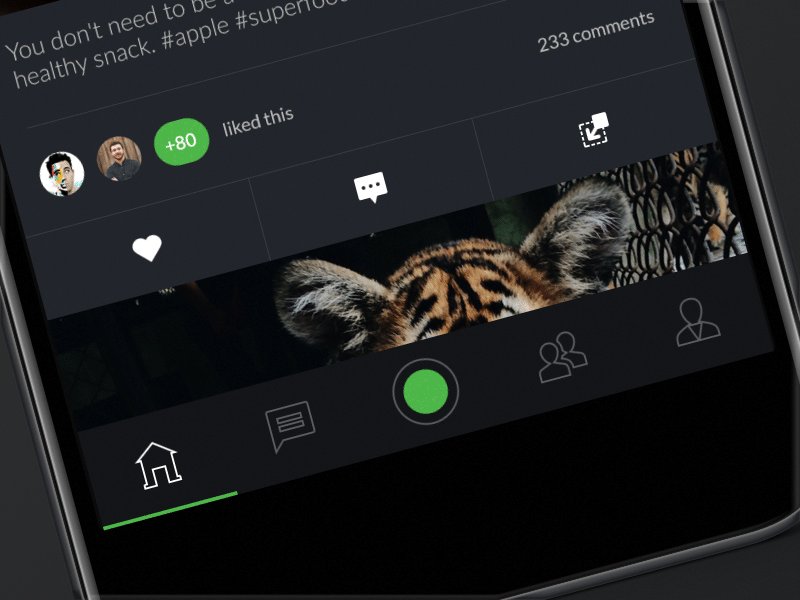
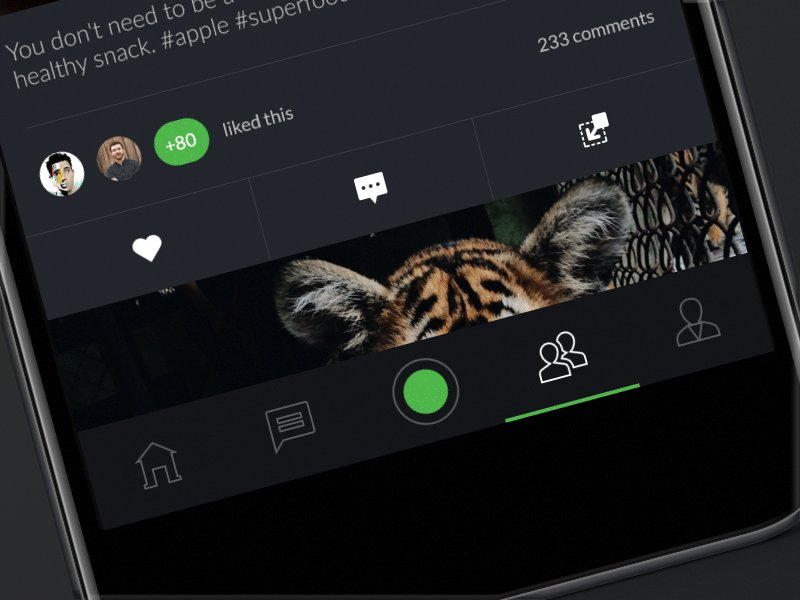
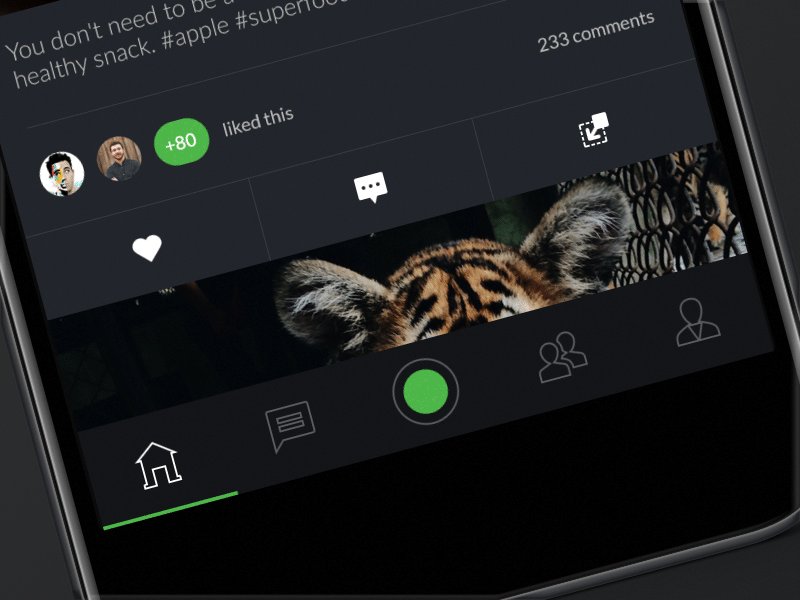
3. Thể hiện trạng thái của Navigation
Một bảng điều hướng (navigation) sáng sủa luôn là mối quan tâm lớn của các nhà thiết kế khi tạo ra một sản phẩm kỹ thuật số. Người dùng ngay ban đầu thường muốn nhìn những gì quan trọng nhất. Bằng việc chỉ ra trạng thái hoạt động của danh mục đang được chọn sẽ thu hút được sự tập trung của họ.
4. Phù phép với Data Visualization (nhận biết dữ liệu)
Trước tiên, khi nói về dữ liệu mọi thường cảm thấy mệt mỏi. Dữ liệu cho về các con số, bảng biểu cho người dùng. Dữ liệu được chạy với các yếu tố và tính logic. Bổ xung những chuyển động UI sẽ đem lại cảm giác thoải mái cho người dùng như kiểu sự giải trí thị giác đi kèm với tính khả dụng. Dữ liệu có thể hiển thị dưới dạng hình học, màu sắc, chuyển màu, mang hơi thở cuộc sống vào trong những motion năng động.
Một số mẹo cho việc thiết kế UI Motion tốt với Mobile App
- Không nên làm người dùng phân tâm khỏi tính năng chính trên màn hình
- Nên cân nhắc sự khác biệt giữa iOS và Android và các kích thước (1x hay 2x…)
- Nên xem xét hướng dẫn quy chuẩn trong GUI Kit để có sự đồng nhất của sản phẩm.
- Không nên để dung lượng quá lớn khi tải dữ liệu
- Không nên chiếm hết màn hình.
Tóm lại, thiết kế một UI motion tốt sẽ mơ ra cánh cửa cao hơn về tính khả dụng. UI Motion được sử dụng thông minh (không phải quá lạm dụng) sẽ đem lại các ích lợi:
- Tăng cường tính khả dụng
- Thân thiện, tế nhị và dễ dàng tương tác
- Cung cấp phản hồi rõ ràng cho người dùng và hài lòng mong đợi của họ
- Tạo ra sự tinh tế, cao cấp trong thiết kế hình ảnh