Góc nhìn thú vị về kỹ thuật và công nghệ được áp dụng trong Spotify Wrapped 2018
Tóm tắt
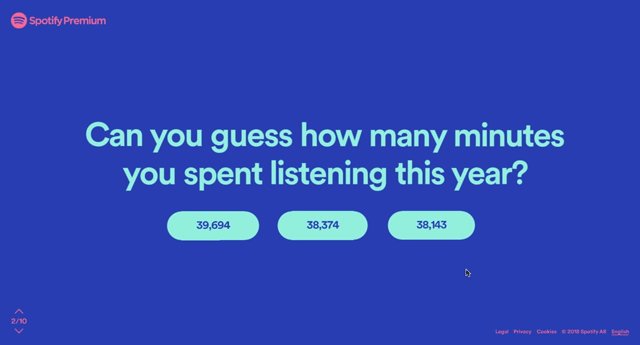
Chiến dịch Spotify Wrapped lần thứ hai này tập trung chủ yếu vào hai yếu tố: màu sắc và typography. Màu sắc sử dụng trong việc cá nhân hóa trải nghiệm của người dùng được dự đoán thông qua dữ liệu nghe của họ. Typography được sử dụng như một hiệu ứng phim, kết hợp với hình ảnh động đưa đến trải nghiệm tổng thể cho người xem như cách mà tiêu đề của một bộ phim mang lại cho họ.

Tác giả: Active Theory
Xây dựng những hình khối: Text Geometry
Thách thức kỹ thuật lớn nhất mà chúng tôi phải đối mặt nghe có vẻ khá đơn giản—những con chữ. Đưa vào những thiết kế thị giác gắn liền với các đoạn văn bản, chúng tôi cần tìm ra một giải pháp để tạo chuyển động cho chữ trong khi trình HTML hay Canvas đều không có khả năng thực hiện điều đó. Nhằm render các đoạn chữ trong WebGL, chúng tôi đã quyết định sử dụng và xây dựng trên phương pháp MSDF.
Các đoạn văn bản trong WebGL có một lợi thế tương đối lớn so với HTML hay Canvas, đó chính là khả năng đo đạc kích cỡ của văn bản cực kỳ chính xác. Chính điều này đã giúp xây dựng những bố cục đồng nhất với các yếu tố có trong thiết kế.
Sự khác biệt trong cách triển khai của chúng tôi bắt đầu bằng việc di chuyển những khối văn bản ra khỏi luồng chính và đưa chúng vào nhóm các luồng WebWorker. Bằng cách gây ra sự bất đồng bộ, nhóm có thể tạo những văn bản song song mà không ngăn chặn hoạt ảnh xuất hiện trên giao diện chính.

Khi chúng tôi tạo ra những khối văn bản hình học, công việc bắt buộc phải làm sau đó là gán dự liệu cụ thể cho từng chữ bên trong từ gốc, dòng kẻ và cả khối văn bản. Điều này cho phép chúng tôi cải tiến chuyển động hình học và tạo ra những hoạt ảnh thú vị hơn cho văn bản.

Bố cục trang: Bộ toolkit thiết kế giao diện
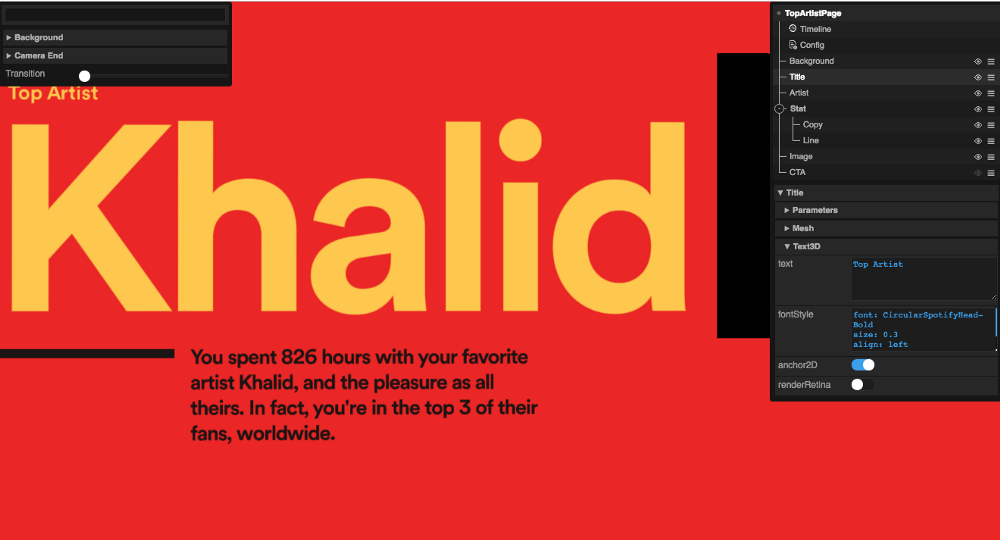
Để tạo ra những đoạn văn bản trên từng trang chúng tôi đã sử dụng bộ công cụ thiết kế của riêng mình. Bộ công cụ này cho phép chúng tôi xây dựng, thiết kế trang một cách trực quan. Trong thời gian chạy chính thức, các đoạn chữ này khi kết hợp với bản sao từ Spotify API có thể tạo ra những trải nghiệm được cá nhân hóa cho từng người dùng cụ thể.

Xây dựng hiệu ứng chuyển tiếp
Sau khi hoàn thành việc xây dựng cho từng trang và các đoạn chữ, chúng ta cần tạo ra những hiệu ứng chuyển tiếp giữa các trang một cách liền mạch theo từng bố cục. Thông thường bố cục và hoạt ảnh sẽ được giữ riêng biệt trong khâu render với từng render target khác nhau. Chính vì vậy, để căn chỉnh được cả hai yếu tố này, chúng tôi đã thực hiện nhân bản một bản sao từ những khối văn bản trong bố cục đang xuất hiện và chuyển chúng sang màn hình chuyển tiếp. Nhờ vậy, có thể sắp xếp nó vừa vặn một cách hoàn hảo trong bố cục tổng thể.

Một số hiệu ứng chuyển động bao gồm cả những đoạn văn bản được đặt trên một hình khối 3D chuyển động. Trong các trường hợp như vậy, chúng tôi xuất dữ liệu từ Maya với chi tiết UV chính xác và một texture mẫu. Khi lập trình, chúng tôi tạo ra một render target phù hợp với tỷ lệ khung hình yêu cầu và văn bản động trong giới hạn kích cỡ của nó. Render target này được sử dụng trong shader của mô hình và được tạo chuyển động để phù hợp với hình thức.
Những tương tác bằng ngôn ngữ thị giác
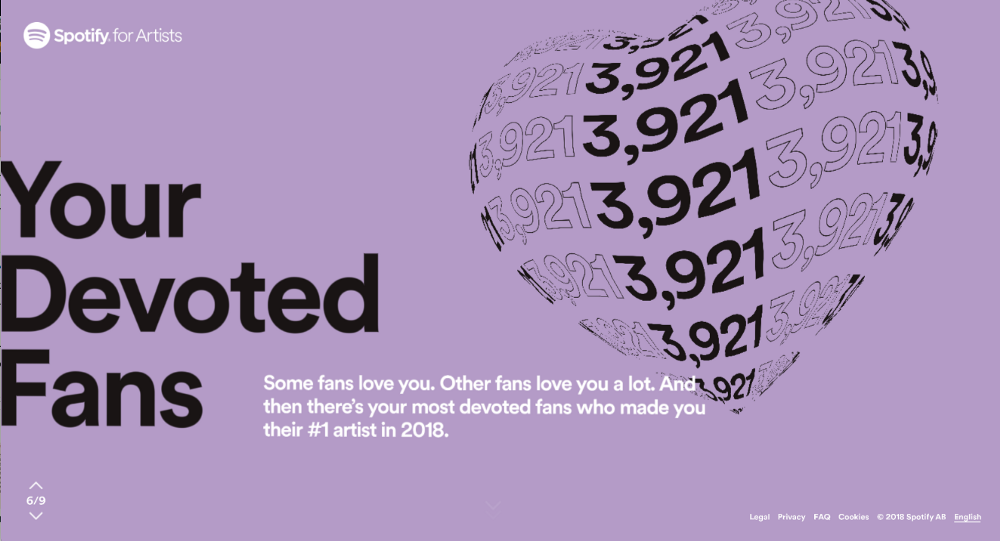
Thứ ngôn ngữ thị giác của Wrapped là những đoạn tiêu đề lớn chiếm trọn chiều ngang của màn hình. Ban đầu, chúng tôi đã làm việc với nhóm thiết kế để duy trì tính thẩm mỹ này đồng thời bổ sung thêm những chiều không gian nhằm mang lại sự linh hoạt cho các tương tác chuyển tiếp.
Giải pháp là tạo ra các lớp cho từng mục nằm trên các mặt phẳng khác nhau thuộc trục Z trong chiều không gian. Để neo những đoạn văn bản sao cho phù hợp với thiết kế và luôn xuất hiện toàn màn hình, chúng tôi tạo ra một hình cụt lấp đầy màn hình trên trục Z sau đó đo đạc một khoảng vừa đủ để co giãn kích thước văn bản, cân đối nó với kích thước mong muốn và tạo parallax giữa các lớp khi chuyển động.

Những tương tác thân thiện, đặc trưng cho từng vùng
Phần lớn chiến dịch Wrapped hướng đến việc tạo ra những trải nghiệm tương quan giữa địa điểm với người dùng bao gồm 21 thứ tiếng trên toàn thế giới. Chúng tôi đã lo ngại rằng điều này có thể sẽ không hoạt động với văn bản trong WebGL nhưng ngay sau đó cả đội đã tìm ra giải pháp. Tất cả bản sao được lưu trữ trong CMS mỗi khi xảy ra một quy trình xuất bản, chúng tôi tạo ra asset MSDF cho mỗi ngôn ngữ bằng cách sử dụng glyphs trong CMS.

Những ngôn ngữ nhất định sẽ có những quy luật khác nhau trong việc ngắt dòng. Ví dụ: khi sử dụng Tiếng Anh chúng ta có thể cách dòng bằng một khoảng trống trong khi những ngôn ngữ như Trung Quốc, Thái Lan hay Nhật Bản đều phải có một ký tự nhất định xuất hiện mỗi khi bạn muốn ngắt dòng. Thật may mắn là chúng tôi hoàn toàn có thể giải quyết vấn đề này ngay trong WebGL bằng cách chuyển một danh sách các ký tự được phép cho WebWorker tạo ra văn bản và chỉ ngắt các dòng khi tìm thấy một ký tự hợp lệ.

Màu sắc của Wrapped
Cuối cùng nhưng cũng không kém phần quan trọng, đó là những màu sắc được sử dụng trong toàn bộ trải nghiệm của chiến dịch. Từ kickoff của dự án cho đến những thông báo của Spotify đều được thiết kế màu sắc riêng biệt cho mỗi người dùng dựa trên những dữ liệu màu sắc từ các bức ảnh bìa bài hát hay stories mà người dùng thường xuyên tương tác trước đó.
Sau số lần lặp lại nhất định, phương pháp thiết kế màu sắc của chúng tôi dựa trên việc gửi đi những dữ liệu pixel từ một bức ảnh đến WebWorker sau đó trích xuất các giá trị màu có xu hướng lặp lại. CMS sẽ có nhiệm vụ giữ hai danh sách. Đầu tiên là danh sách của những màu sắc tồn tại trong bảng màu của Spotify; thứ hai, đó là lược đồ 3 màu gồm các màu từ danh sách đầu tiên. Một khi phân tích xong những dữ liệu màu sắc từ hình ảnh, chúng tôi sẽ sắp xếp chúng dựa trên độ nổi bật và sử dụng thuật toán CIEDE2000 để khớp các màu được trích xuất hàng đầu với màu Spotify tương ứng từ danh sách đầu tiên.

Cho đến khi chúng thu hẹp xuống còn ba màu thuộc bộ màu của Spotify, chúng tôi sẽ so sánh chúng với các màu sắc trong danh sách thứ hai. Nếu chúng tôi có thể tìm ra một bảng phối màu của Spotify trùng khớp với ba màu đó thì sẽ lựa chọn nó. Nếu chỉ có hai trong ba màu trùng khớp thì nhóm sẽ sử dụng CIEDE2000 để tìm ra màu sắc còn lại bằng cách lựa chọn màu sắc nằm ngoài có tổng thể phù hợp nhất với bảng phối.
Trên đây là toàn bộ tóm tắt chính của Wrapped 2018, chúng tôi muốn gửi lời cảm ơn đến Spotify team vì những đóng góp tuyệt vời của họ và hy vọng tất cả mọi người sẽ hứng thú với việc tìm hiểu sở thích và thói quen nghe nhạc của chính mình trong năm 2018.
Biên dịch: Limon
Nguồn: Medium
iDesign Must-try

Điểm tin nghệ thuật thế giới tháng 06/2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Tư duy thiết kế và những tính chất trong hệ thống

Những điều mình chưa học ở trường thiết kế

Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới





