10 Design System nổi tiếng mà các nhà thiết kế cần biết
Design System (Hệ thống thiết kế) là một bộ sưu tập các quy luật, nguyên tắc, ràng buộc áp dụng trong thiết kế và code. Chúng đã trở thành một phần quan trọng trong quy trình làm việc của các nhà thiết kế. Mọi thương hiệu và sản phẩm trong tương lai sẽ sử dụng Design System như một hệ thống để giúp thiết kế trở nên đơn giản, chuyên nghiệp và đồng nhất trên mọi nền tảng.
Trong bài viết này, hãy cùng iDesign tìm hiểu Design System của các thương hiệu hàng đầu thế giới, chúng có thể giúp bạn trong việc xây dựng sản phẩm và hệ thống thiết kế cho riêng mình.
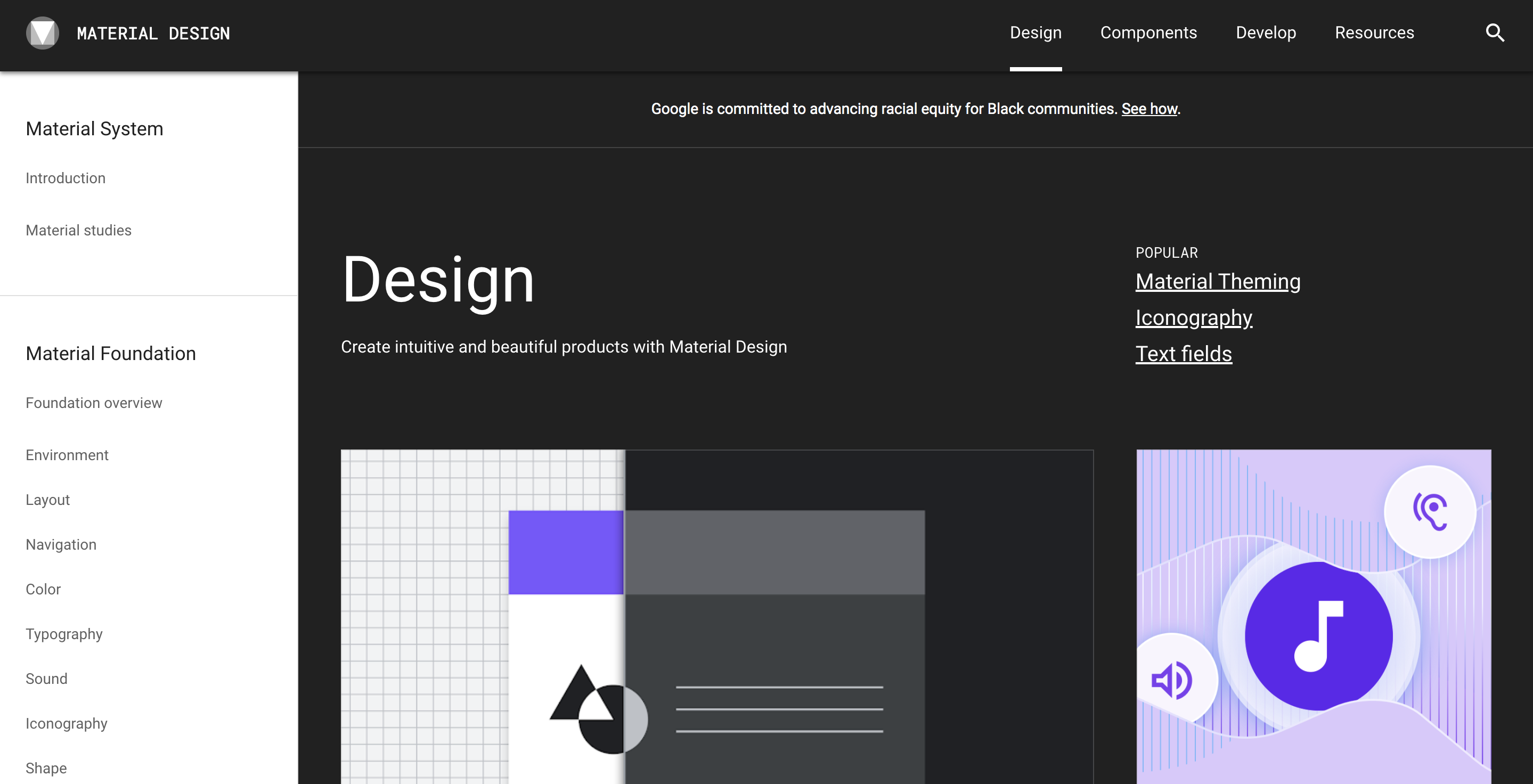
1. Material Design của Google

Một ngôn ngữ thiết kế hiện đại được Google phát triển vào năm 2014, Material Design tạo ra một ngôn ngữ trực quan nhằm mang lại hiệu quả và đồng nhất trải nghiệm người dùng trên tất cả các thiết bị và nền tảng. Nó là một mã nguồn mở, một sự kết hợp tuyệt với giữa các nhà thiết kế và nhà phát triển gồm các hướng dẫn về chuyển động, kiểu, bố cục, bảng màu, typography, icon, thậm chí cả darkmode…
Phiên bản đầu tiên của Material Design có một nhược điểm lớn đối với các thương hiệu khi họ muốn điều chỉnh nó theo phong cách của riêng mình. Tất cả các ứng dụng sử dụng Material Design đều cực kỳ giống nhau. Vì vậy, năm 2018 Google đã ra mắt Material Design 2.0, phiên bản này đã cải thiện nhược điểm trên cho người dùng. Với nhiều kiểu, bố cục, hiệu ứng đổ bóng, hoạt ảnh thú vị đã giúp các thương hiệu tạo ra những thiết kế thực sự độc đáo.
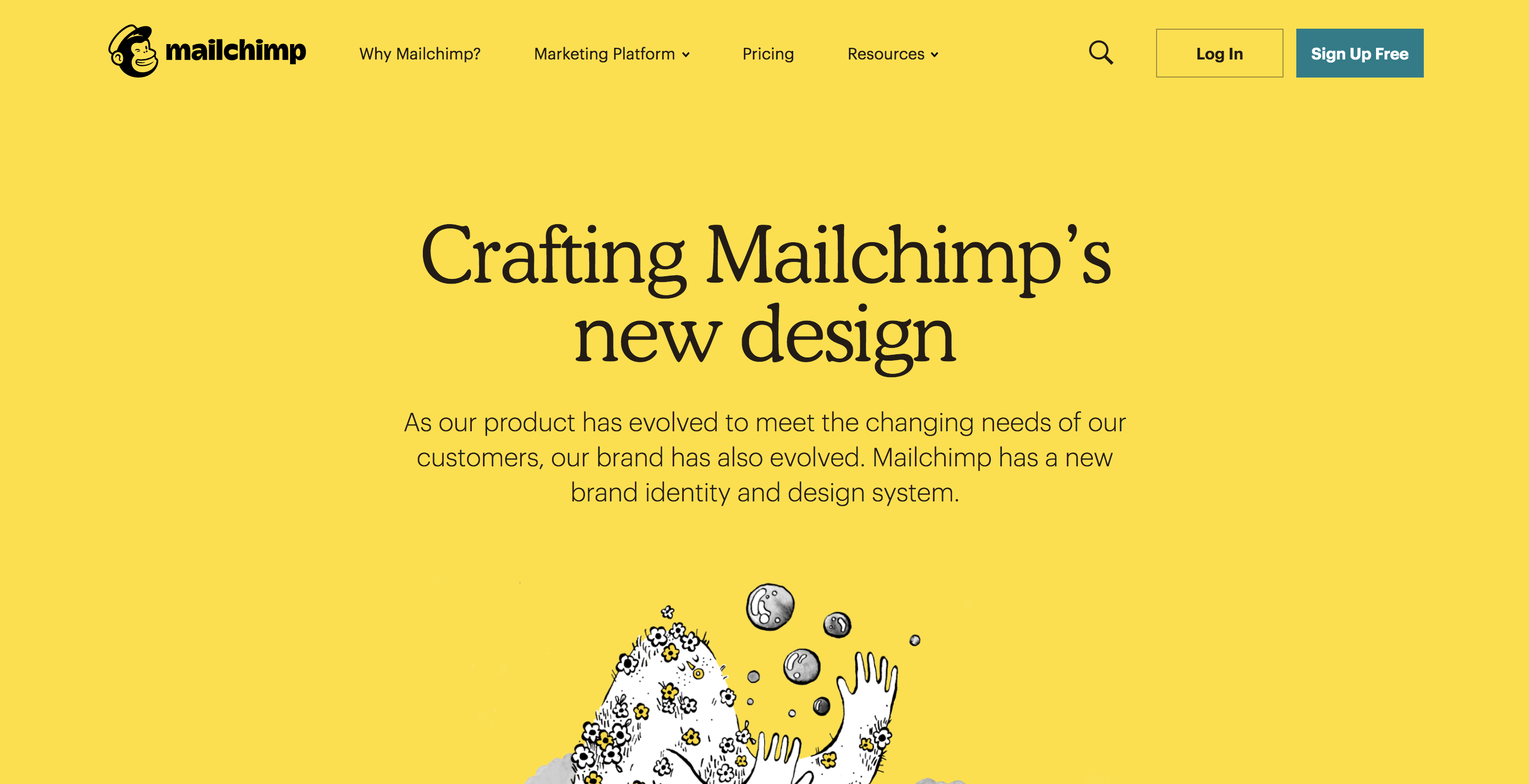
2. Design System của Mailchimp

Mailchimp luôn được xem là một ví dụ tiêu biểu nhất với hệ thống thiết kế khá chi tiết, đồng nhất và thân thiện. Bạn có thể tìm thấy các hướng dẫn chi tiết về màu sắc, button, cảnh báo và mọi thông tin khác về marketing. Bên cạnh đó, ngoài các hướng dẫn Mailchimp còn có nhiều ví dụ minh họa để giải thích trực quan cho từng khái niệm.
Design System của Mailchimp được thiết lập và ‘trình làng’ nhiều năm trước khi các Design System khác được phổ biến như hiện nay.
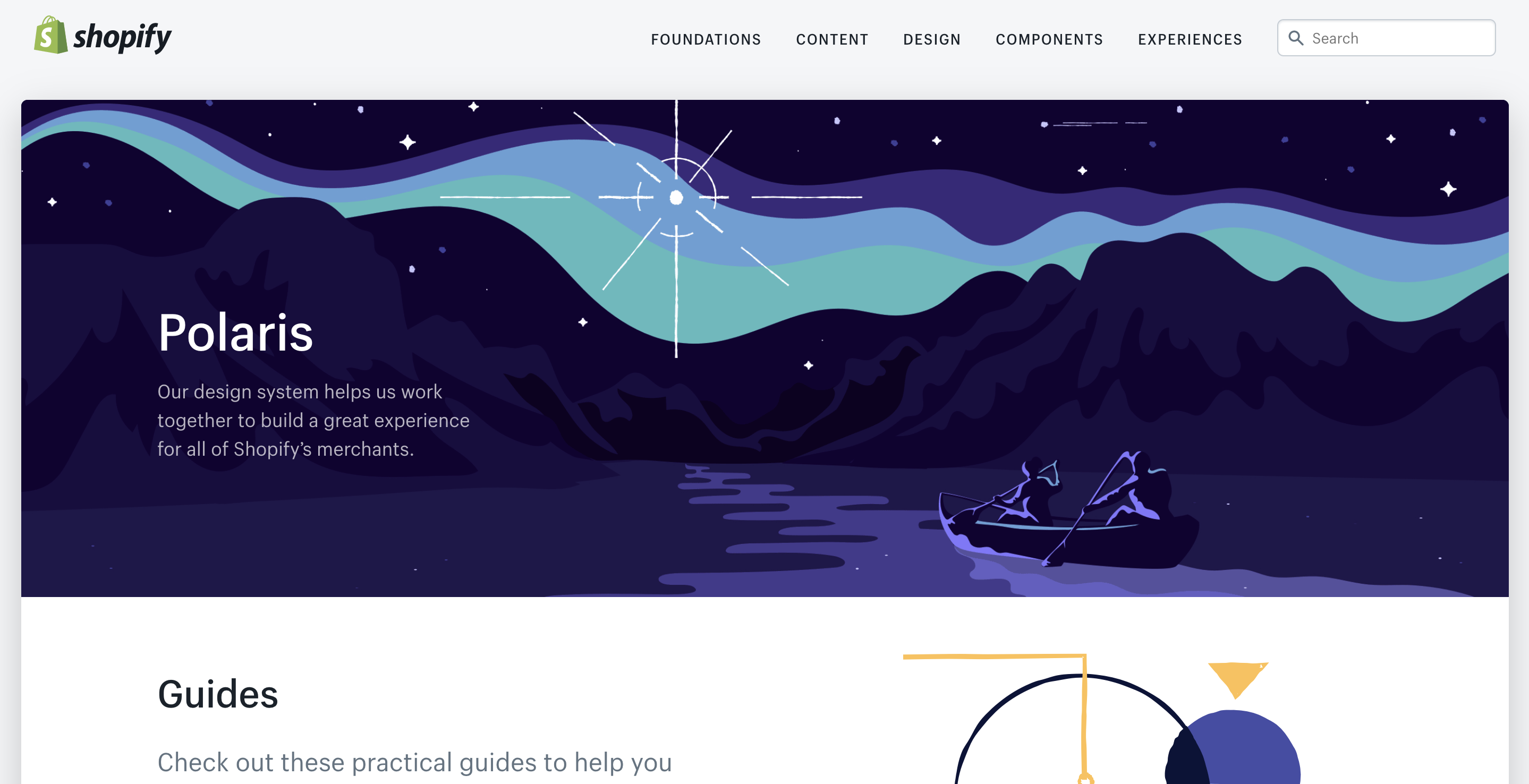
3. Polaris của Shopify

Shopify là một công ty thương mại điện tử của Canada với nền tảng độc quyền cho các cửa hàng trực tuyến và hệ thống điểm bán lẻ. Design System đứng sau thương hiệu này có tên gọi là Polaris, với mục đích giúp Shopify xây dựng trải nghiệm người dùng tốt hơn. Hệ thống này hướng dẫn trên mọi trải nghiệm của Shopify, từ màn hình ảnh đến sản phẩm và các ứng dụng khác nhau.
Ngoài các hướng dẫn chuyên sâu dành cho thiết kế, component và pattern, Polaris còn cung cấp một phần dành cho nội dung, với các hướng dẫn về ngữ pháp và các mẹo viết quảng cáo.
4. Uber Design của Uber

Uber xây dựng hình ảnh thương hiệu của mình với thiết kế ấn tượng, mới mẻ và nguyên tắc dựa trên Design System. Hệ thống này thể hiện sự đồng nhất của các component, từ logo đến màu sắc, bố cục, hình ảnh và chuyển động. Design System của Uber xoay quanh sự đơn giản, thanh lịch và tinh tế giúp thúc đẩy sự phát triển của Uber thành một nền tảng mạnh mẽ, nhất quán đến cho người dùng.
Mục tiêu cuối cùng trong nền tảng thiết kế của họ là hỗ trợ mọi nhà thiết kế về hệ thống lưới, typography, ngôn ngữ, chuyển động, khả năng tiếp cận dựa trên nền tảng của Uber. Điều này cho phép mọi người có thể cùng nhau học hỏi, nghiên cứu và thiết kế từ một nguồn cấp dữ liệu chung.
5. Fluent Design System của Microsoft

Fluent Design System của Microsoft được phát triển vào năm 2017 nhằm mục đích tạo ra sự đơn giản và liền mạch, thông qua các hệ thống thiết kế mở cho các nền tảng. Nó tập trung vào việc thống nhất các nguyên tắc cơ bản của thiết kế, đổi mới công nghệ và nhu cầu của khách hàng. Đồng thời, nó cũng đưa ra các hướng dẫn để phát triển ứng dụng cho cách thiết bị Windows, Android và iOS.
Ở Microsoft Design Language 2, Fluent gồm các hướng dẫn về hình ảnh, hiệu ứng và tương tác được sử dụng trong phần mềm. Đáng chú ý là hệ thống được cải thiện đáng kể theo nhu cầu của khách hàng thực.
6. IBM Design Language

Design System của IBM có thể không lộng lẫy như các hệ thống khác, nhưng nó khá đẹp với các chức năng đáp ứng tốt nhu cầu. Hệ thống mang đến một tổng quan rõ ràng, phù hợp về hoạt ảnh, icon, màu sắc, typography, logo và code có thể tái sử dụng…
Hệ thống không chỉ bao gồm những tài liệu hướng dẫn thiết kế và sử dụng, mà còn chia sẻ những triết lý về thương hiệu cũng như một bộ sưu tập đầy đủ các ví dụ về màu sắc, typography, icon, hình ảnh và chuyển động.
7. Design System của Apple

Tương tự như Fluent của Microsoft, Design System của Apple được tạo ra nhằm mục đích giúp việc thiết kế các ứng dụng và bộ sản phẩm của Apple trở nên thuận tiện hơn. Để bắt đầu sử dụng, bạn có thể tải xuống các icon SF để bổ sung cho font chữ hệ thống trên các thiết bị của Apple. Bạn cũng có thể tìm thấy những hướng dẫn về thiết kế UX, cách làm cho các ứng dụng dễ tiếp cận hơn với người dùng.
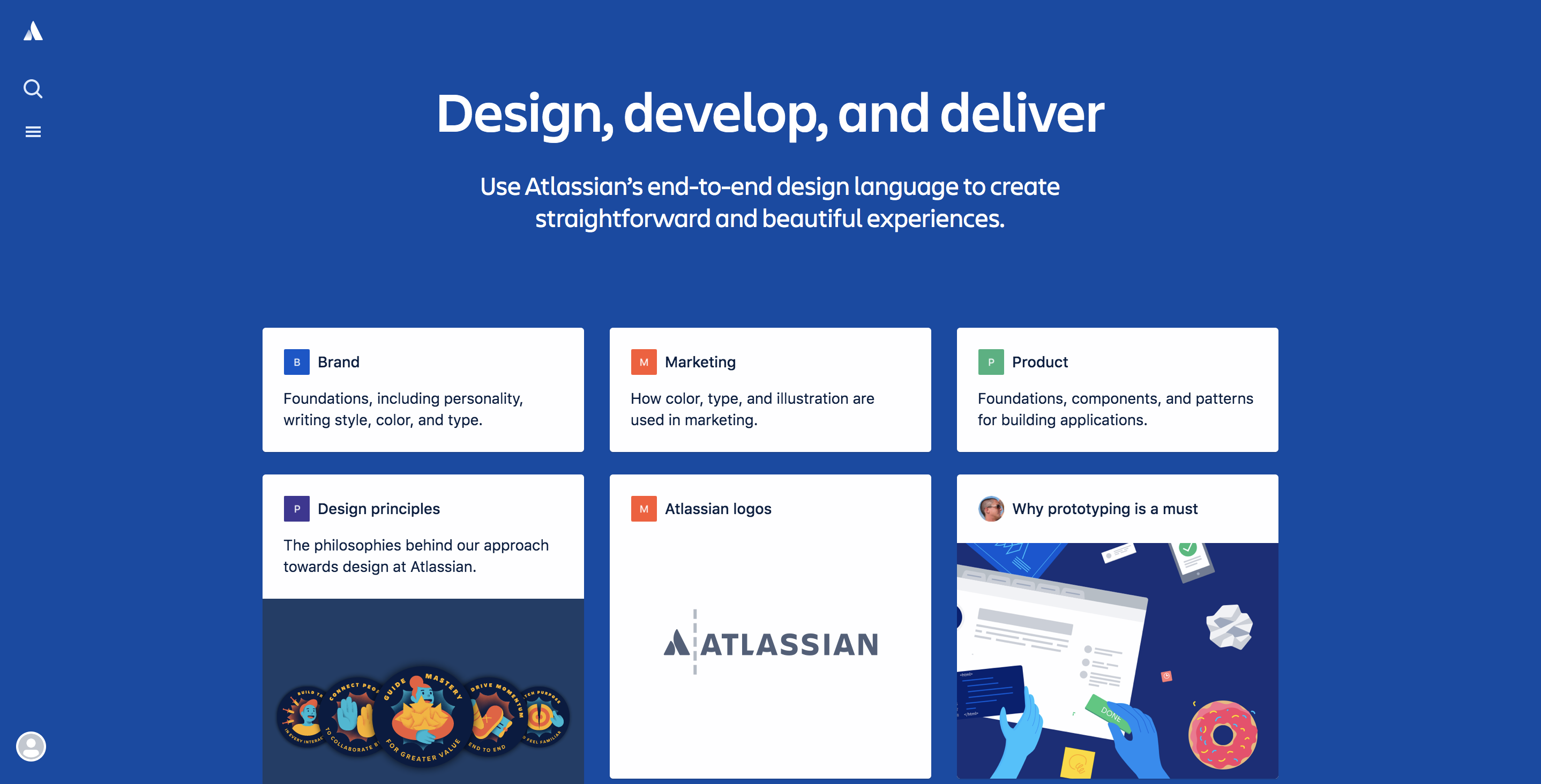
8. Atlassian Design

Atlassian là một công ty phần mềm doanh nghiệp của Úc, được biết đến nhiều nhất với ứng dụng theo dõi sự cố Jira, công cụ cộng tác nhóm và wiki Confluence. Atlassian có một Design System được phát hành lần đầu với tên gọi Atlassian Design Guidelines (ADG) vào năm 2012.
Hệ thống này rất chi tiết và bao gồm các mẫu thiết kế, code component và thư viện UI asset trong Sketch. Bạn cũng có thể tìm thấy những hướng dẫn vô cùng hữu ích từ hệ thống này.
9. Design System của Airbnb

Hệ thống của Airbnb chia sẻ toàn diện về tổng quan thiết kế của thương hiệu. Đặc điểm chính của ngôn ngữ thiết kế này là mỗi thành phần đều có một giá trị riêng biệt. Chúng không chỉ cung cấp về dịch vụ khách sạn giá cả phải chăng trên toàn cầu, công ty cũng chia sẻ những hiểu biết về các kỹ thuật tiên tiến của họ.
Trong quá trình xây dựng hệ thống, Airbnb cũng tích hợp các công cụ nội bộ và bên thứ ba. Ví dụ: ứng dụng React-sketch, một thư viện mã nguồn mở cho phép bạn viết các React component kết xuất với tài liệu Sketch.
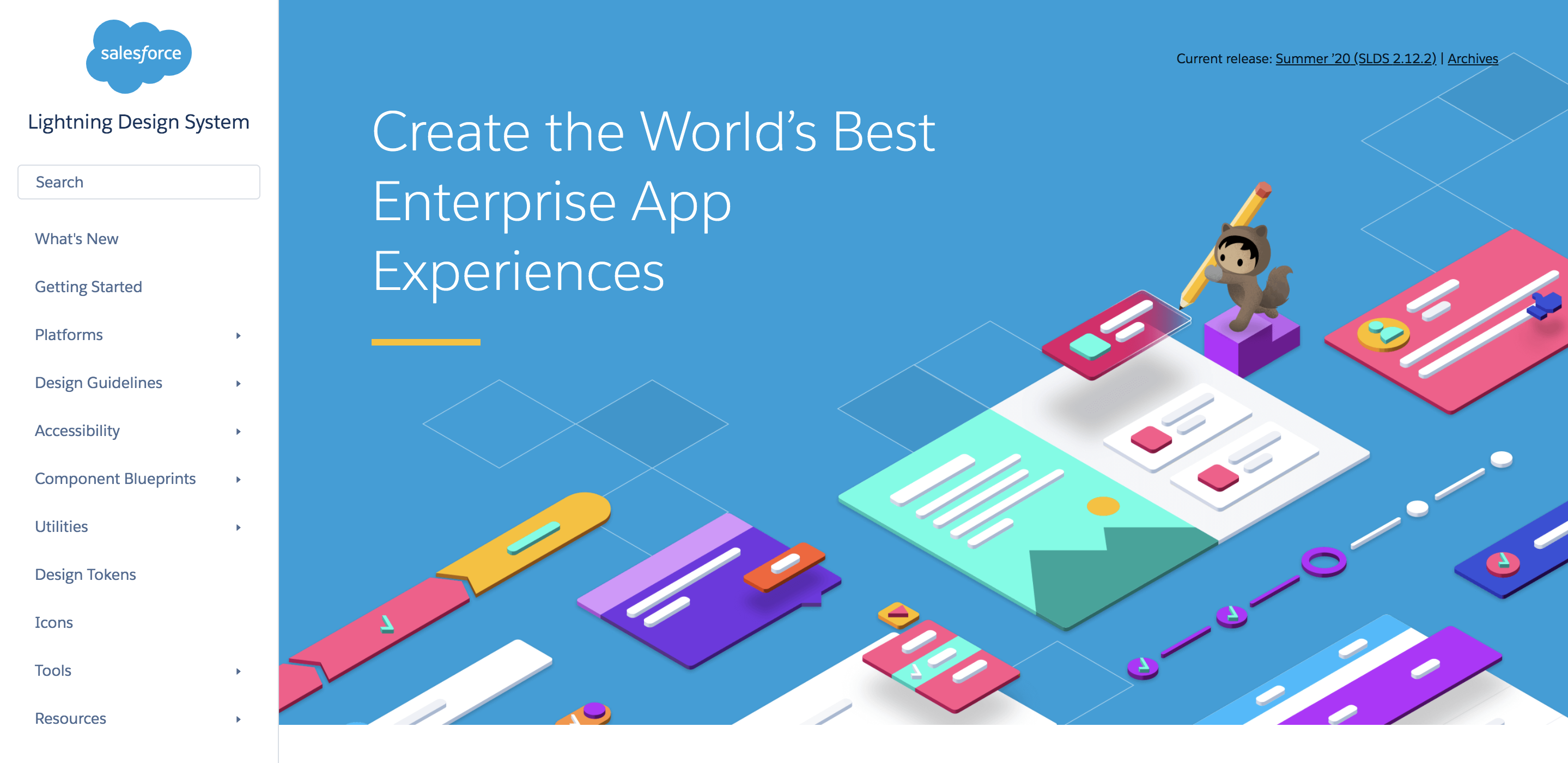
10. Lightning của Salesforce

Salesforce là một gã khổng lồ trong phần mềm dựa trên đám mây, bao gồm CRM, dịch vụ khách hàng, tự động hóa tiếp thị, phân tích và phát triển ứng dụng. Công ty của Mỹ có một Design System vô cùng đầy đủ và chi tiết có tên là Lightning, đây là một dự án mã nguồn mở tập trung vào việc xây dựng các ứng dụng dành cho doanh nghiệp. Hệ thống thiết kế cung cấp hướng dẫn chuyên nghiệp và toàn diện về khả năng truy cập, component, mẫu, tiện ích, token, v.v.
Biên tập: Thao Lee
Theo: iconscout; medium; webdesignerdepot; designsystemsrepo
iDesign Must-try

Apple Vision Pro: tất cả thông tin chi tiết về tai nghe thực tế ảo & tăng cường mới nhất

Một khuyết điểm nhỏ trong logo của Google đã được khám phá!
![[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research](https://img.idesign.vn/w800/2021/08/id1-2.png)
[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research

Quan điểm và cách sử dụng màu sắc trong minh họa của Victo Ngai

Điểm qua giao diện và tính năng mới của Windows 11 (Insider Preview) vừa ra mắt