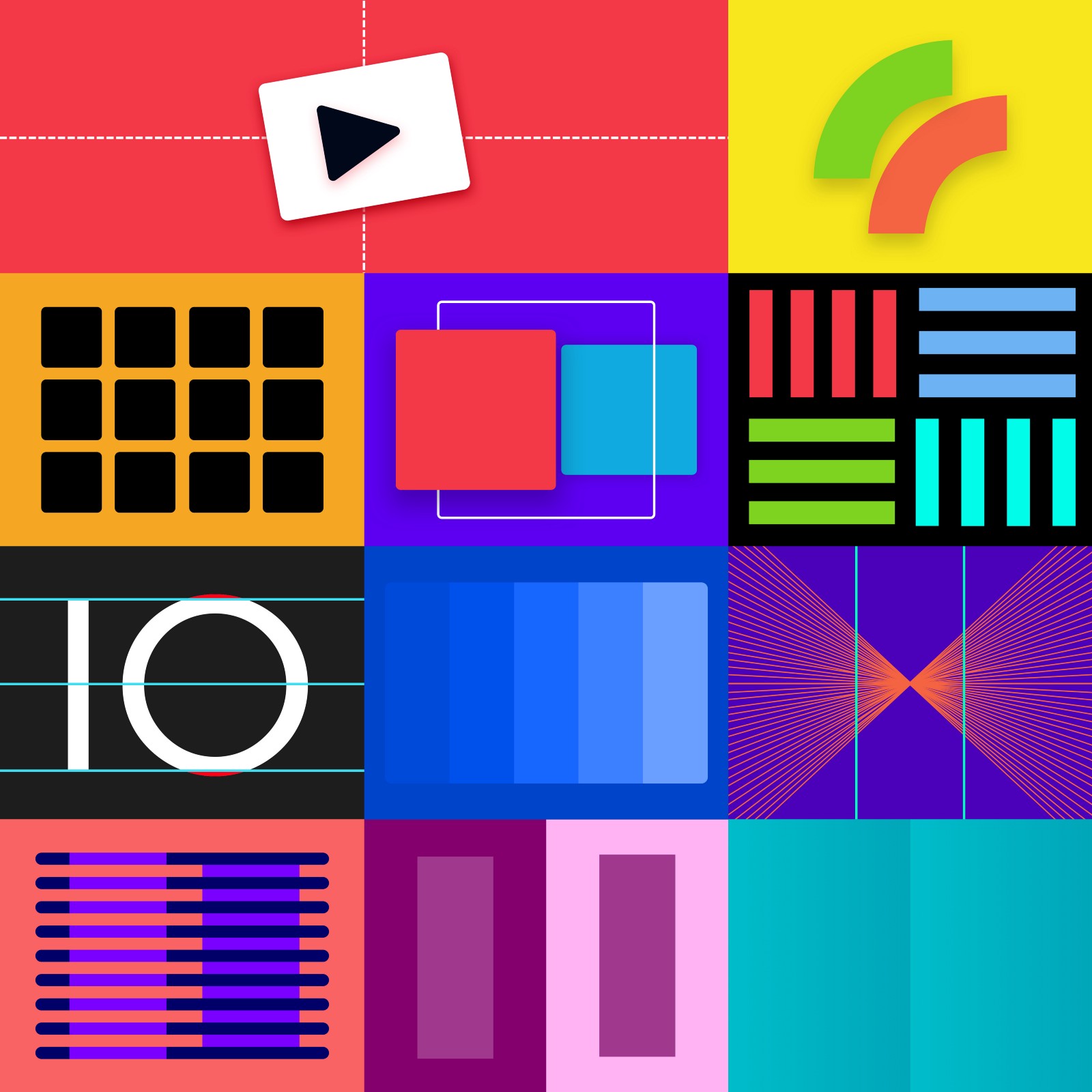
11 kiểu ảo ảnh thị giác trong thiết kế trực quan
Trong những năm với cương vị là nhà thiết kế sản phẩm, đã nhiều lần tôi ngỡ ngàng khi phải làm việc với những hình ảnh khiến tôi cảm thấy 😲😕😳😡😱
Tôi viết bài báo này nhằm giúp bạn hiểu ra những lí do tại sao những thứ thường ngày này có thể khiến bạn bối rối. Bạn có thể không nhận ra điều này ngay từ đầu, nhưng rất nhiều những kĩ thuật mà bạn tình cờ sử dụng khi làm interface, logo hay những minh họa đều là các hiệu ứng ảo ảnh thị giác.
Thôi không nói vòng vo nữa, dưới đây là 11 kiểu ảo ảnh thị giác mà bạn có thể thường xuyên gặp phải khi làm một nhà thiết kế trực quan.
1. Ảo ảnh tam giác chia hai
Bắt lấy 1 điểm, điểm nào cũng được, tôi thách bạn đó.
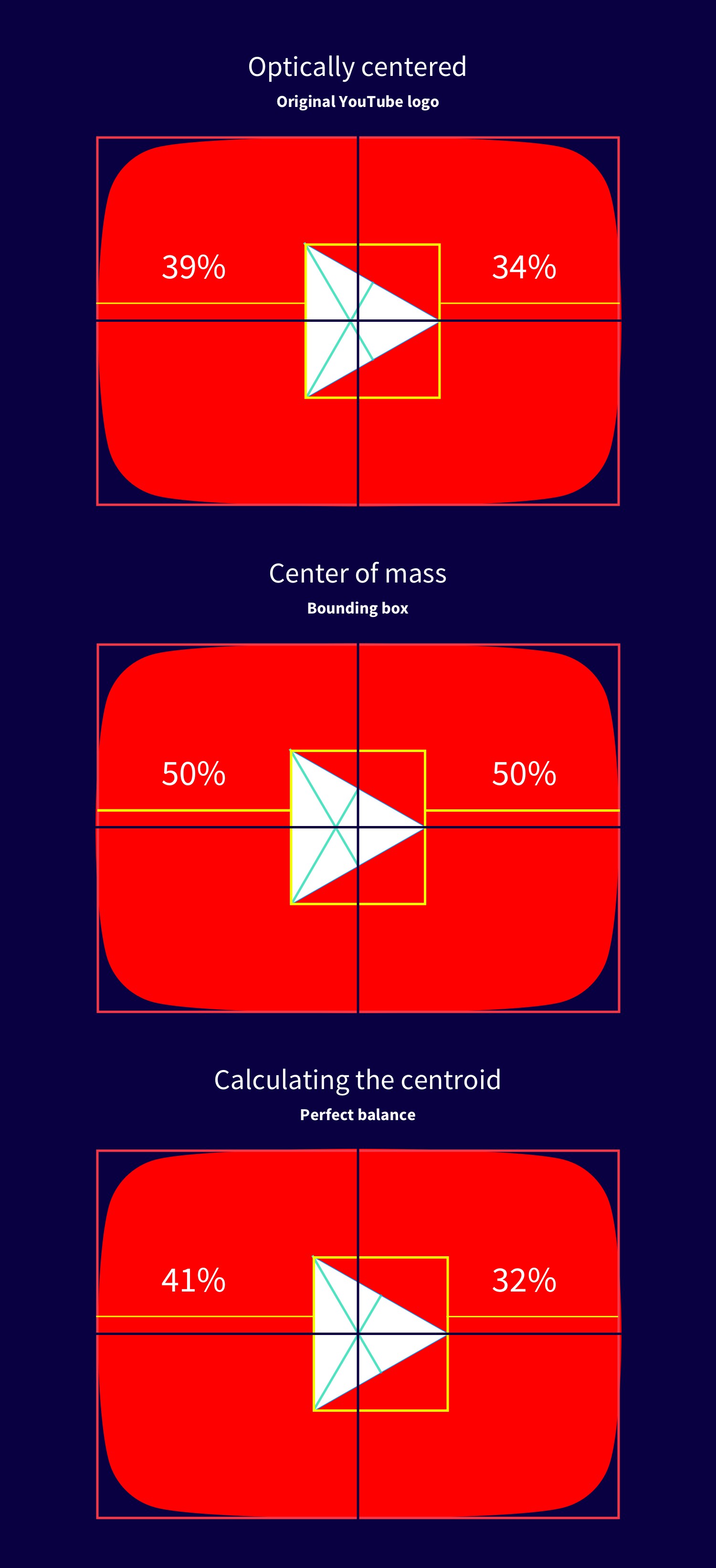
Căn chỉnh hình tam giác dựa vào trọng tâm
Hình ảnh có thể đánh lừa bạn, đặt biệt là những hình ảnh có hình dạng phức tạp và không cân xứng. Không phải tất cả những hình ảnh chung một bộ đều có tính đối xứng, độ pixel hoàn hảo hay duy trì nhất quán 1 tỉ lệ. Một số hình ảnh cần phải được chỉnh sửa trực tiếp, đặc biệt là nút “play” đáng sợ!
Việc đặt một hình tam giác vào một khung hình chứa cạnh thẳng hoặc cong có thể làm cho nó trở nên không được thuận mắt. Lý do là vì có một loại hiệu ứng mang tên Ảo ảnh tam giác chia hai. Tâm của khối tam giác được tính toán dựa vào khung bọc tối thiểu. Cho nên nếu bạn định đặt một dấu chấm ngay tại trung điểm đường cao của một tam giác đều, thì nó sẽ trông giống như được đặt ngay phía trên của trung điểm đường cao.
Phiên bản nào tam giác đặt ở chính giữa theo toán học?
Có 2 thuyết giải thích cho loại ảo giác thú vị này:
Tỉ lệ không cân bằng.
Ảo ảnh chứa những điểm làm gia tăng kích thước trông thấy của những vật thể lớn, ví dụ như tam giác đều có thể được coi như là hình chiếu phẳng của một con đường, đỉnh chóp của nó là phần đường dài vô tận và phần đáy giống như phần đường gần chúng ta nhất.
Trọng tâm/tâm của hình.
Nếu một người quan sát được yêu cầu tìm điểm chính giữa, thì anh ta sẽ tìm trọng tâm để làm sao phân tách phần trên và phần dưới bằng nhau. Trọng tâm của một tam giác đều nằm ngay bên dưới điểm chính giữa, và bằng chứng cho thấy những người quan sát thường đưa ra những điểm sao cho thật cân bằng giữa hai điểm đó.
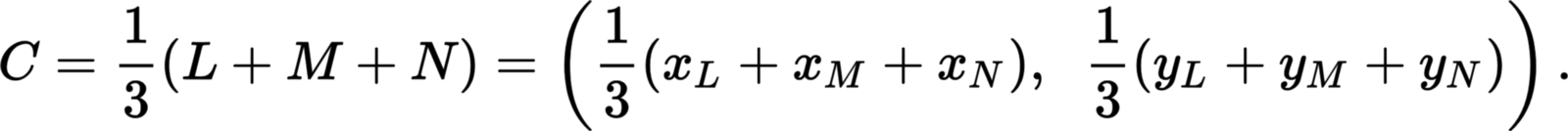
Để cho tam giác nằm ngay chính giữa trong một khung hình chứa, bạn cần phải tìm ra trọng tâm của tam giác bằng cách tìm giao điểm của các đường cấu thành bởi đỉnh của tam giác và trung điểm cạnh đối diện. Dưới đây là công thức bạn có thể sử dụng:
Công thức tìm trọng tâm của tam giác
À mà tôi chỉ đùa thôi, tôi viết bài này đâu phải để chỉ cho các bạn các công thức hình học đâu 💥 (nhưng công thức vẫn đúng đấy nhé).
Trọng tâm có thể được tính bằng 1/3 khoảng cách từ cạnh đến đỉnh đối diện. Công thức này cũng có thể áp dụng trong nhiều hình học khác.
2. Ảo ảnh ngang – dọc
Nó có phải là hình chữ nhật không? Hay là một đường phẳng ? Không… Nó là hình vuông đấy?!
Ảo ảnh Vertical Horizontal
Hình vuông là một khối quan trọng trong bất cứ hệ thống thiết kế nào, như thẻ Material Design, bài đăng trên Facebook, bài Pinterest và những bức ảnh Dribbble.
Sau khi sử dụng phần mềm Sketch để căn chỉnh hình vuông, bạn có thể phải kiểm tra lại xem nó có đều hay không. Nếu bạn nhìn kĩ hơn, các cạnh đứng (vertical) dường như dài hơn các cạnh ngang (horizontal). Cứ như thể hình vuông này trở thành một hình chữ nhật vậy! Nhưng thật ra, nó là một hình vuông 1:1 tuyệt hảo. Đây được coi là Ảo ảnh ngang – dọc.
Hình ảnh trong bài đăng Facebook là hình vuông 1:1
Điều thú vị ở đây là những người đến từ các nền văn hóa khác nhau cũng như giới tính khác nhau sẽ nhìn ảo ảnh này theo những cách khác nhau. Những người sống ở những thành thị sẽ có xu hướng chịu ảnh hưởng nhiều hơn là những sống ở vùng nông thôn. Bởi vì những người ở nông thôn thường sống trong những ngôi nhà hình tròn.
3. Ảo ảnh Mach bands
Nếu một cái bóng ảo đổ trên một bề mặt, nó có gây ra ảo ảnh không?
Ảo ảnh Mach bands
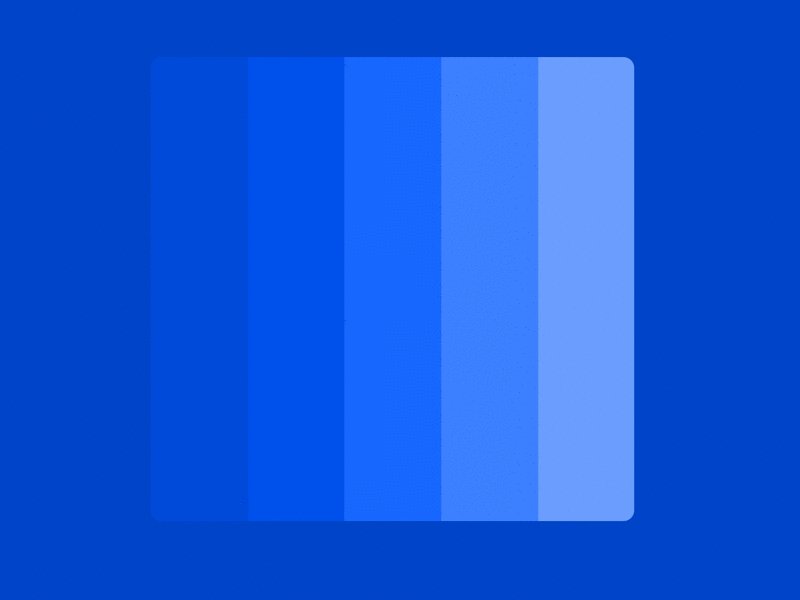
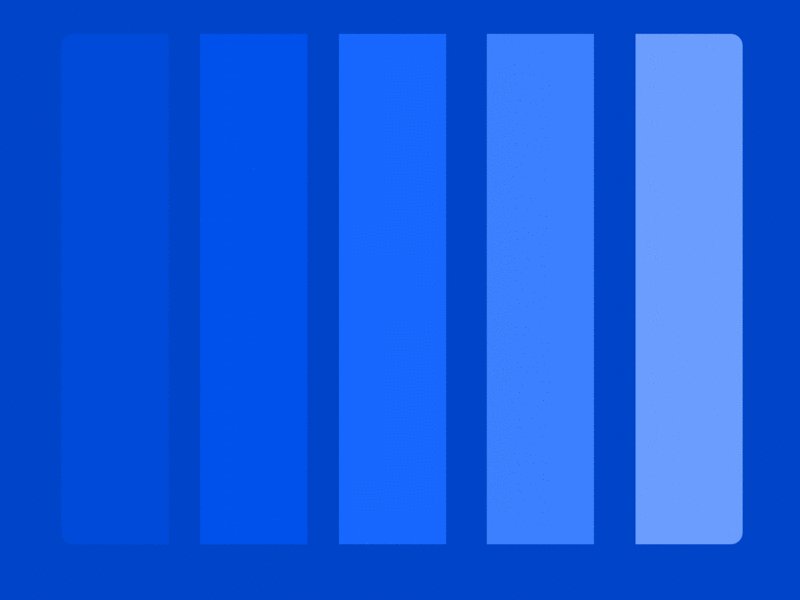
Đăt các hình có cùng màu gần nhau là một xu hướng phổ biến trong suốt kỉ nguyên thiết kế phẳng. Nếu nhìn kĩ hơn, bạn sẽ nhận ra cái bóng ảo giữa hai đường viền của mỗi dãy màu tương phản. Ảo ảnh này được gọi là Ảo ảnh Mach bands. Thật sự hình ảnh không được thêm bất cứ cái bóng gì, nó chỉ là cách mà mắt chúng ta nhìn thấy mà thôi!
Bóng xuất hiện giữa những đường viền của mỗi hàng
Lời giải thích cho sự xuất hiện của hiệu ứng này là do sự ức chế bên – lateral inhibition, nghĩa là những vùng màu tối sẽ tối hơn và những vùng màu sáng trở nên sáng hơn.
Mặc dù hiệu ứng này xuất hiện không nhiều trong giới thiết kế hình ảnh, để minh chứng sự ảnh hưởng của nó, Mach bands có thể mang lại “ứng dụng tốt” đối với bác sĩ nha khoa. Chụp X-quang cho răng có thể tạo ra hình ảnh trắng đen để sử dụng cho việc phân tích những tín hiệu đau răng bất thường. Mach bands có thể được dùng để đưa ra những chẩn đoán sơ bộ nếu chưa có chuẩn đoán chính thức.
4. Ảo ảnh Hering
Nó có thật đấy!!!
Ảo ảnh Hering
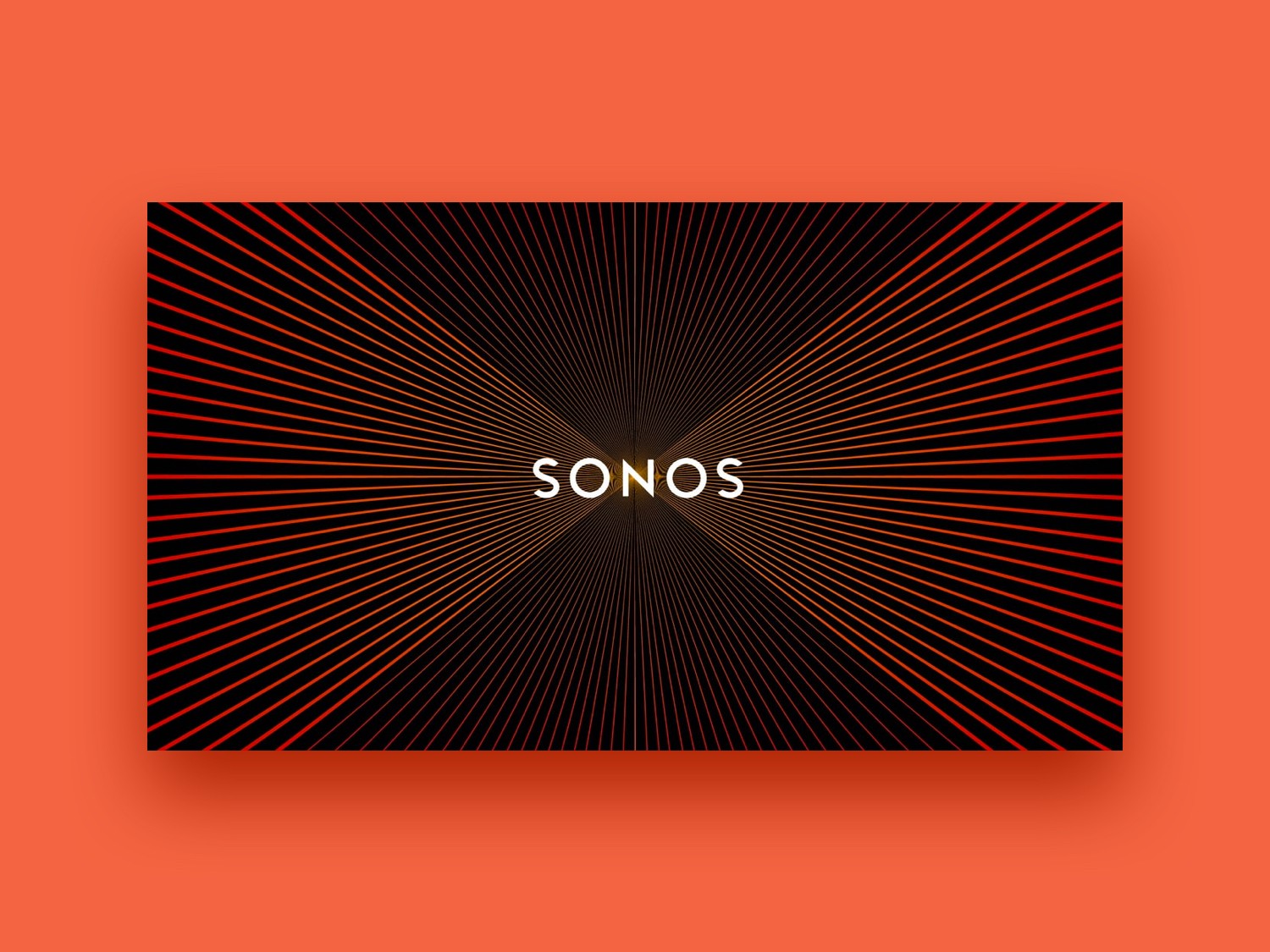
Đã bao giờ bạn bắt gặp một logo với các đường kẻ mỏng hay một ảnh nền chứa nhiều các chấm nhỏ li ti chuyển động khi bạn kéo lên kéo xuống hay chưa? Hay bạn đã xem một đoạn video trên TV hiển thị những đường kẻ lượn sóng? Nếu có thì đó là do một hiệu ứng có tên là Moiré, đó là khi hai kiểu lưới hòa vào nhau tạo ra các chuyển động ảo khi chúng di chuyển. Trong trường hợp này, hai kiểu lưới là những hình ảnh và màn hình sẽ đổi mới liên tục để tạo ra ảo ảnh.
Lăn chuột lên và xuống để xem hiệu ứng
Thật sự nó là một hiệu ứng tuyệt vời, mặt dù bản chất Moiré không phải là một ảo ảnh, nó chỉ là hiệu ứng giao thoa. Ví dụ logo của Sonos sử dụng kết hợp kiểu Moiré, ảo ảnh Hering và ảo ảnh chuyển động. Kĩ thuật này khá phổ biến trong cộng đồng Op Art.
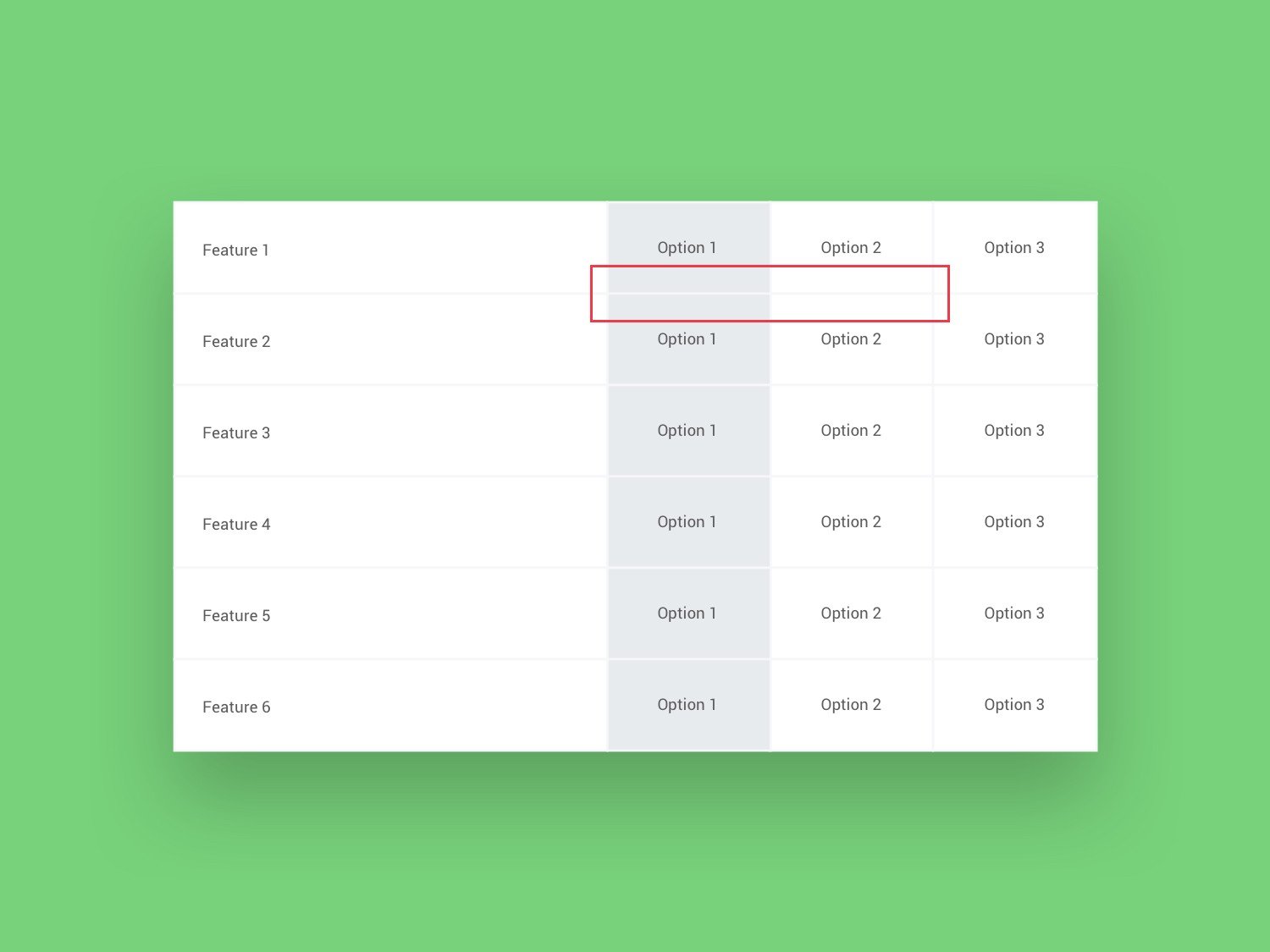
5. Hermann Grid
Xuất hiện hay biến mất???
Hermann Grid
Ảo ảnh lưới Hermann khá phổ biến và có thế tìm thấy trong các hình có bố cục chứa lưới các hình vuông được đặt lên một khung nền tương phản. Nhìn trực diện vào bất kì hình vuông nào cũng sẽ tạo ra các đốm màu tại phần giao nhau của các hình vuông. Nhưng khi nhìn vào phần giao nhau đó thì các đốm màu sẽ biến mất.
Các đốm màu xuất hiện khi bạn nhìn thẳng vào các hình vuông
Lý do cho hiệu ứng này là do sự ức chế bên. Nói một cách đơn giản, chúng ta có thể hiểu là một nơron kích thích sẽ làm giảm hoạt động của các nơron lân cận.
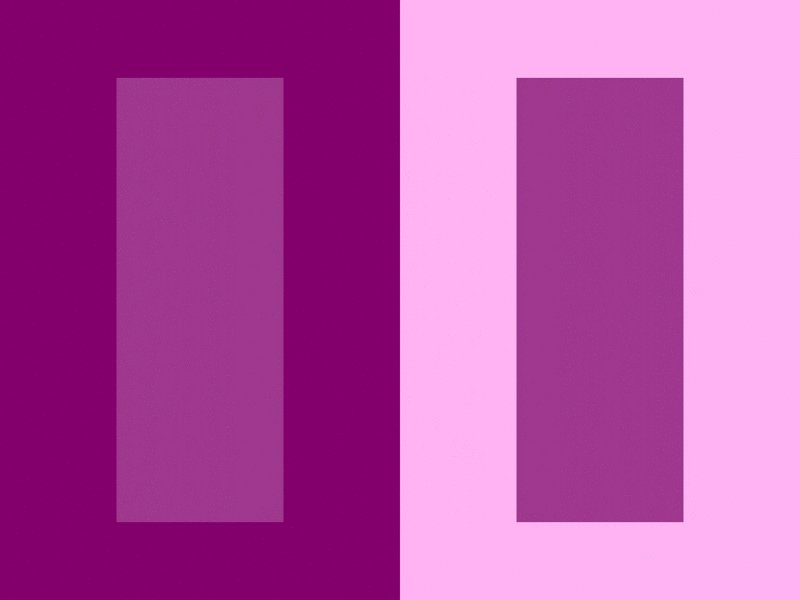
6. Ảo ảnh tương phản đồng bộ
Hai phần hình vuông bị tách rời này là cùng màu phải không? Hmm…
Ảo ảnh tương phản đồng bộ
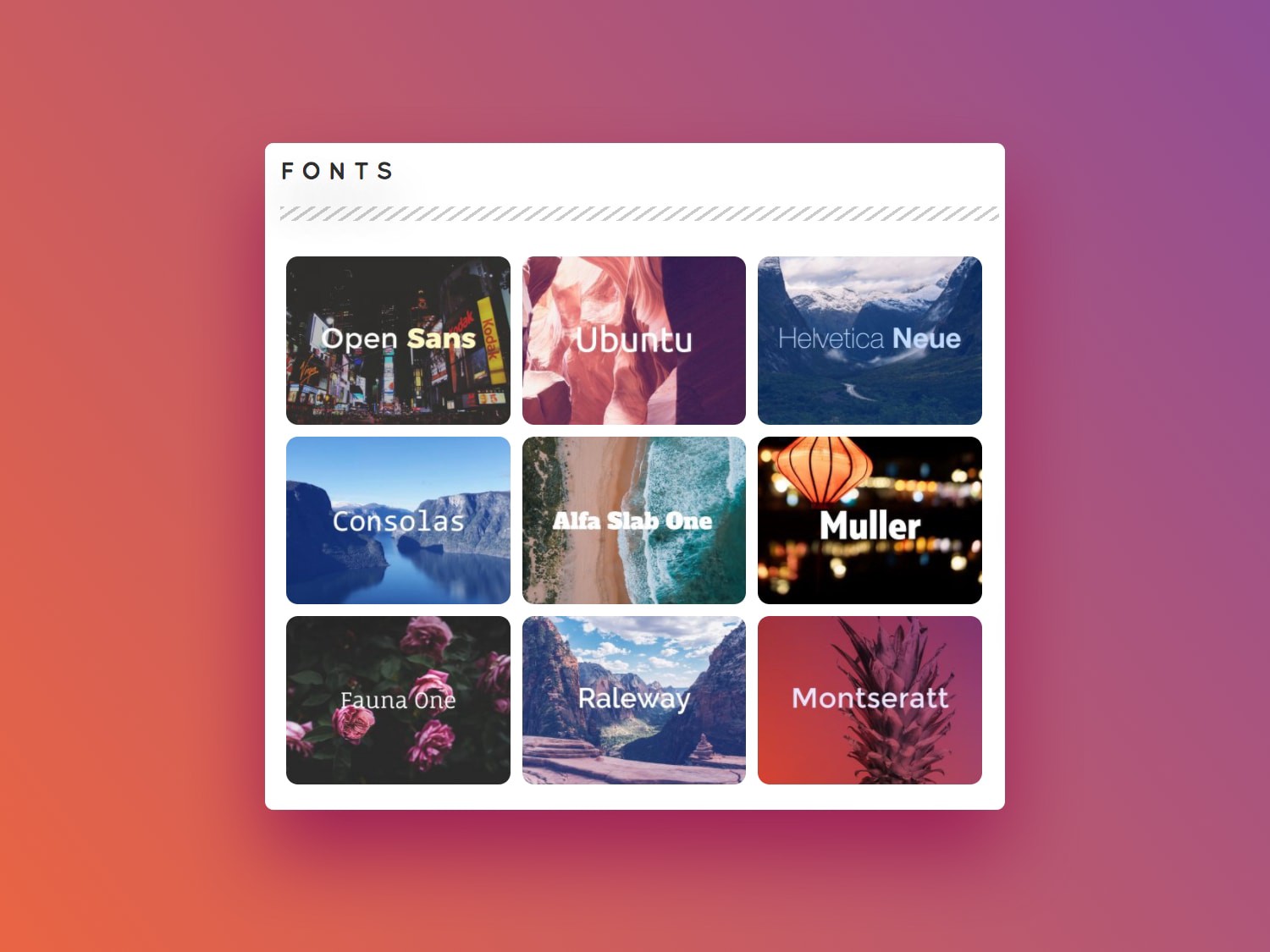
Đặt hai vật thể có cùng màu sắc lên hai phần nền tương phản nhau có thế khiến cho chúng trở nên khác màu nhau. Hiện tượng này được gọi là Ảo ảnh tương phản đồng bộ. Trong giới thiết kế hình ảnh, hiệu ứng này sẽ khác nhau tùy vào mỗi người.
Màu chữ ở hai bên là hoàn toàn giống nhau nhưng nhìn bằng mắt thì ta không thấy như vậy
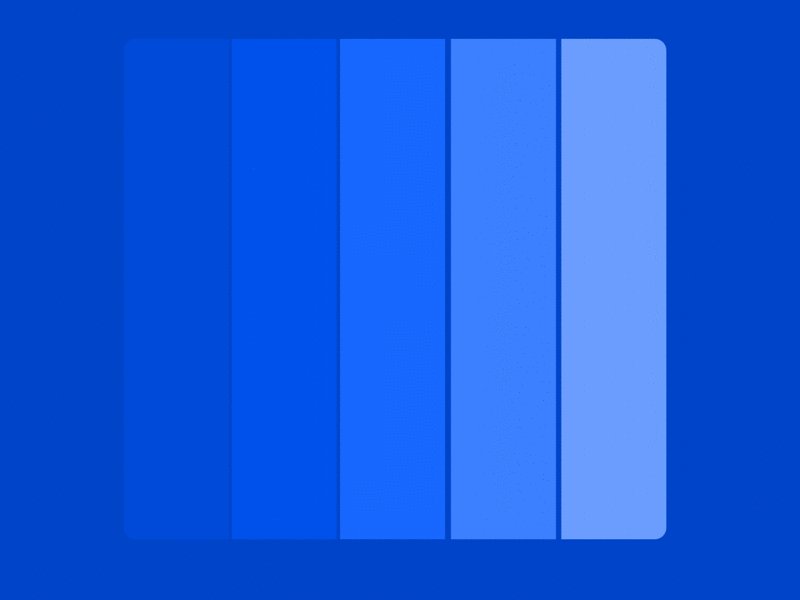
Thật không may là không có một giả thuyết chắn chắn nào giải thích cho việc tại sao ảo ảnh này lại xuất hiện, nhưng có rất nhiều bài nghiên cứu suy đoán về việc này. Sự ức chế bên – nền tảng giải thích cho Hermann Grid và Mach bands – có thể được xem là một lí do.
7. Ảo ảnh Munker-White
Tôi có nhìn nhầm? 👀
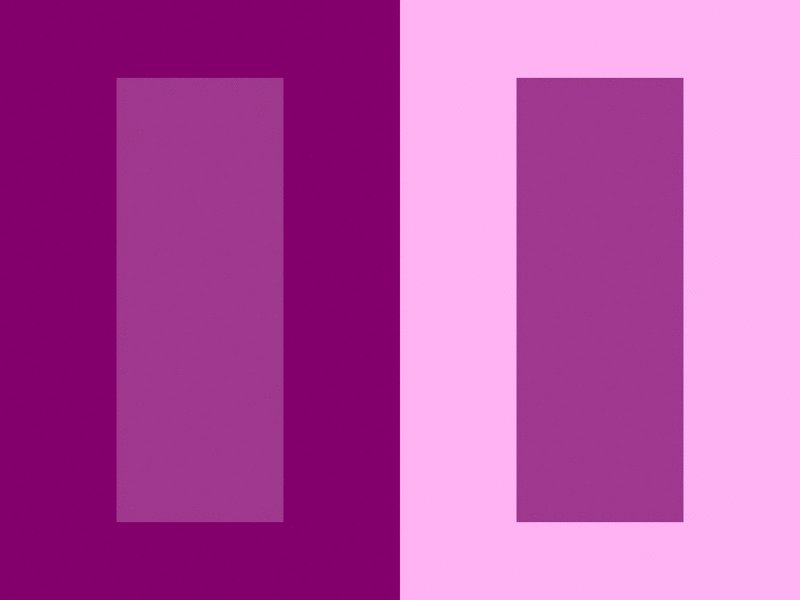
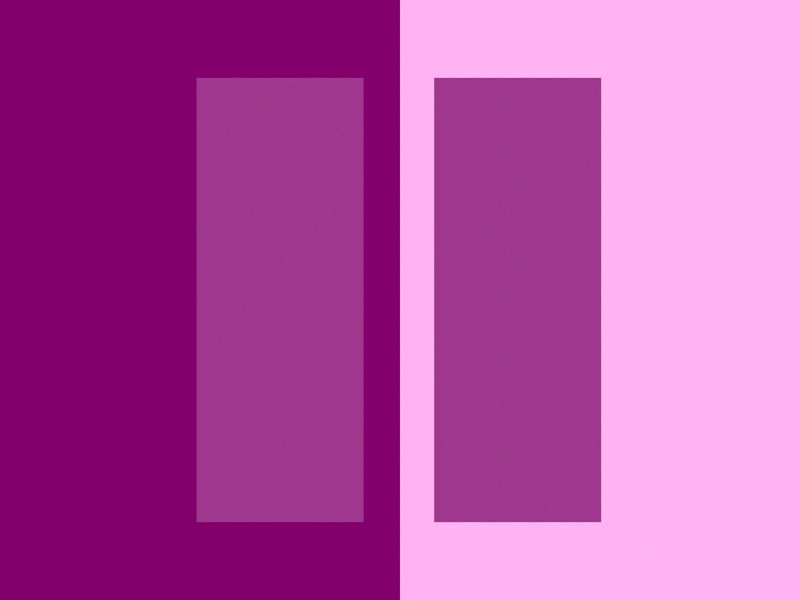
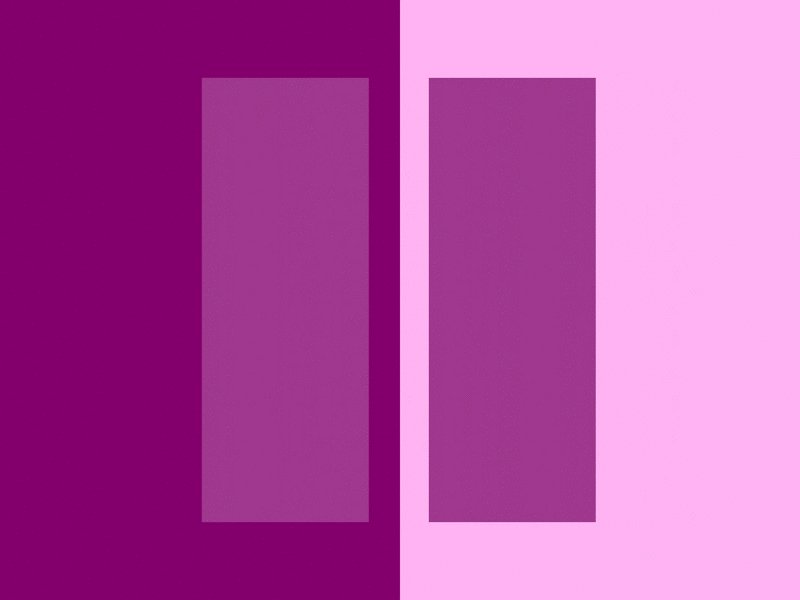
Ảo ảnh Munker-White
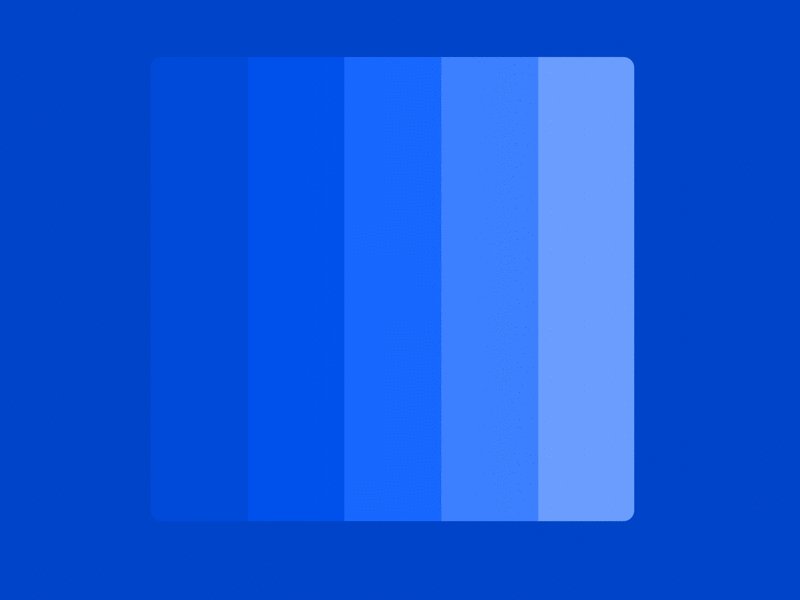
Ảo ảnh này không rõ ràng lắm, nhưng rất thú vị! Bạn hãy nhìn vào ảnh động phía trên, khối màu bên trái dường như sáng hơn khối màu bên phải. Bật mí nhé, thật ra hai khối màu này có cùng độ sáng đấy.😲
Lí do để giải thích loại ảo ảnh này là… bạn đã đoán được rồi đấy, chính là sự ức chế bên.
8. Ảo ảnh Water Colour
Sự đánh lừa dựa trên độ tương phản!
Ảo ảnh Water Colour
Có những lúc tôi đóng khung một hình ảnh và sau đó tự hỏi mình rằng, “Tôi đã đổi màu nền khi nào vậy?”. Nếu bạn nhìn kĩ hơn, bạn sẽ thấy vùng màu nhạt sẽ sáng hơn so với màu của khung viền. Bạn có thể ngạc nhiên khi biết rằng vùng sáng hơn đó thật ra là màu trắng!
Hiện tượng này, được biết với cái tên Ảo ảnh Water colour, dựa vào sự kết hợp giữa sự chói màu và độ tương phản của các đường mức được xếp theo thứ tự để tạo ra hiệu ứng lan tỏa.
Vùng màu trắng bên trong cái nút dường như sáng hơn so với màu của đường viền
Tôi phải thừa nhận rằng loại ảo ảnh này khiến tôi lúng túng đôi lần đến nỗi mà tôi phải lấy bảng màu ra để so sánh.
9. Ảo ảnh Jastrow
Kích thước có phải là vấn đề?
Ảo ảnh Jastrow
Khi vẽ hoặc thiết kế một logo, bất kể nó là dạng hình hay chữ thì đều cần có những kích thước lớn nhỏ khác nhau. Loại ảo ảnh này xuất hiện khi ta làm việc với những hình ảnh có đường cong. Hai vật thể trông như không cùng kích thước với nhau nhưng khi đặt gần lại, thì chúng lại có cùng một kích cỡ! Thật điên rồ ha?
Ảo ảnh này được tìm thấy trong quá trình thiết kế, khi một phần đường cong trông như nhỏ hơn so với phần còn lại.
Điều này sao có thể xảy ra được cơ chứ? À thì đây được gọi là Ảo ảnh Jastrow và không có bất cứ một định nghĩa nào cho việc chúng ta nhìn hai đường cong cùng kích cỡ lại hóa ra khác nhau. Lời giải thích là bộ não chúng ta sẽ trở nên “lúng túng” khi nhìn thấy những đường cong trong các kích thước khác nhau. Nói cách khác, phần đường cong ngắn sẽ khiến cho phần đường cong dài trông dài hơn, và ngược lại, phần dài khiến phần ngắn trông ngắn hơn nữa.
10. Ảo ảnh Cornsweet
Nhìn thấy sai sai sao đó.
 Ảo ảnh Cornsweet
Ảo ảnh Cornsweet
Cùng với ảo ảnh tương phản đồng bộ và ảo ảnh Mach Bands, ảo ảnh Cornsweet vận dụng tính chất màu nóng lạnh và đường chính giữa để khiến cho một phần của bức hình trông có vẻ tối màu hơn phần còn lại. Nhưng thật ra, hai phần đó cùng màu! Bạn có thể thấy rằng hai phần này sẽ có màu giống nhau nếu được đặt song song.
Mỗi hình kim cương đều có cùng màu nhưng chúng trông như tối dần (nhìn từ đỉnh xuống tới đáy)
Loại ảo ảnh này tạo ra một hiệu ứng tương tự như hai ảo ảnh vừa nêu trên nhưng thật ra chúng khác nhau ở hai điều sau đây:
Đối với ví dụ của ảo ảnh Mach bands, hiệu ứng này chỉ được nhìn thấy ở khu vực xung quanh phần viền của mỗi hình. Còn đối với ảo ảnh Cornsweet, ta sẽ thấy nó ảnh hưởng lên toàn bộ hình.
Đối với ảo ảnh Cornsweet, phần sáng màu hơn sẽ trông có vẻ sáng hơn và phần tối sẽ tối hơn. Đây là sự đối lập của các hiệu ứng tương phản thông thường.
11. Ảo ảnh Muller-Lyer
Typo-loco!
Vượt qua khỏi sự nhận thức thị giác
Typographers sẽ hiểu rằng để vẽ thủ công một font chữ cần dựa vào trực giác hơn là tư duy logic. Việc đo đạc và tính toán mỗi chữ cái dựa vào số đo chiều cao của chúng có thể khiến cho toàn bộ dòng chữ trở nên không đều nếu nhìn bằng mắt thường. Một điều thường thấy trong nghệ thuật Typography là tính vượt quá khuôn khổ – overshooting . Nói cho dễ hiểu, thì overshooting là một quá trình chỉnh sửa lại mỗi kí tự để tạo ra sự cân bằng khi nhìn bằng mắt thường.
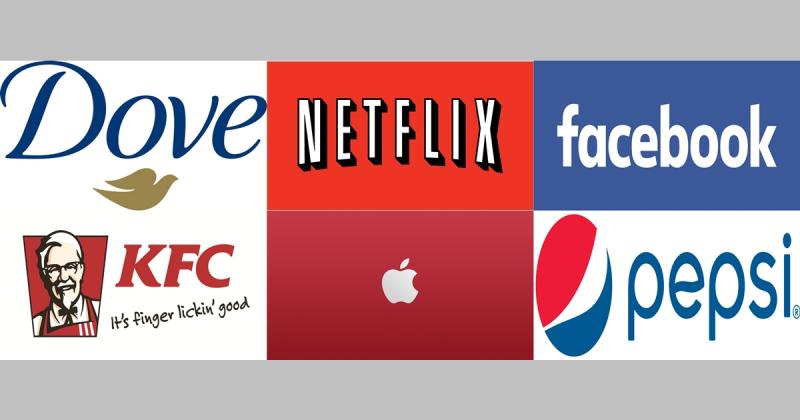
Nếu không sử dụng kĩ thuật overshooting, chữ ‘e’ trong Linkedin và chữ ‘z’ trong Amazon sẽ trông như không thuận mắt lắm.
Nhìn vào những logo nổi tiếng phía trên, một vài kí tự không nằm ngay ngắn theo đường chuẩn. Những typographers phải dùng mắt thường để điều chỉnh mỗi cặp chữ để đạt được kết quả tối ưu.
Nhưng tại sao chúng ta lại cần “overshoot” trong typography?
Lý do mà overshooting cần được quan tâm là do một loại ảo ảnh thị giác mang tên ảo ảnh Muller-Lyer. Hiện tượng này nói rằng việc đặt một hình chữ V ở cuối mỗi phần có thể làm cho phần đó trông như ngắn hơn hoặc dài ra tùy theo hướng đặt chữ V. Loại ảo ảnh cổ điển này chứng minh được sự bất hoàn hảo của trực giác của con người. Tuyệt vời chứ???
Nguồn: Balraj Chana – 11 Optical Illusions Found in Visual Design
iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)





















 Ảo ảnh Cornsweet
Ảo ảnh Cornsweet