5 công cụ tiện ích giúp kiểm tra tỷ lệ tương phản thiết kế của bạn
Nếu bạn là một nhà thiết kế sản phẩm hoặc thiết kế UX/UI thì khả năng truy cập của người dùng là một trong những điều bạn quan tâm hàng đầu. Một trong những cân nhắc quan trọng nhất nữa là tỷ lệ tương phản – hoặc mối quan hệ giữa độ sáng và tối giữa các yếu tố (thường là văn bản) trong thiết kế của bạn. Người dùng bị một số khiếm khuyết có thể yêu cầu văn bản có độ tương phản thấp hơn, trong khi những người đọc có tầm nhìn thấp có thể cần giao diện người dùng có độ tương phản cao trong thiết kế hình ảnh.
Chủ đề liên quan:
Tương tự như vậy, mù màu cũng là một sự cân nhắc cần sự chú ý đối với các nhà thiết kế đang hướng tới thiết kế cộng đồng, dễ tiếp cận.
Thật tốt khi hiện nay có nhiều công cụ với mức phí khá rẻ thậm chí là miễn phí có thể giúp bạn nhận thức tốt hơn về thiết kế cho tất cả mọi người và cách bạn có thể giúp mọi người cùng trải nghiệm thiết kế mà bạn tạo ra.
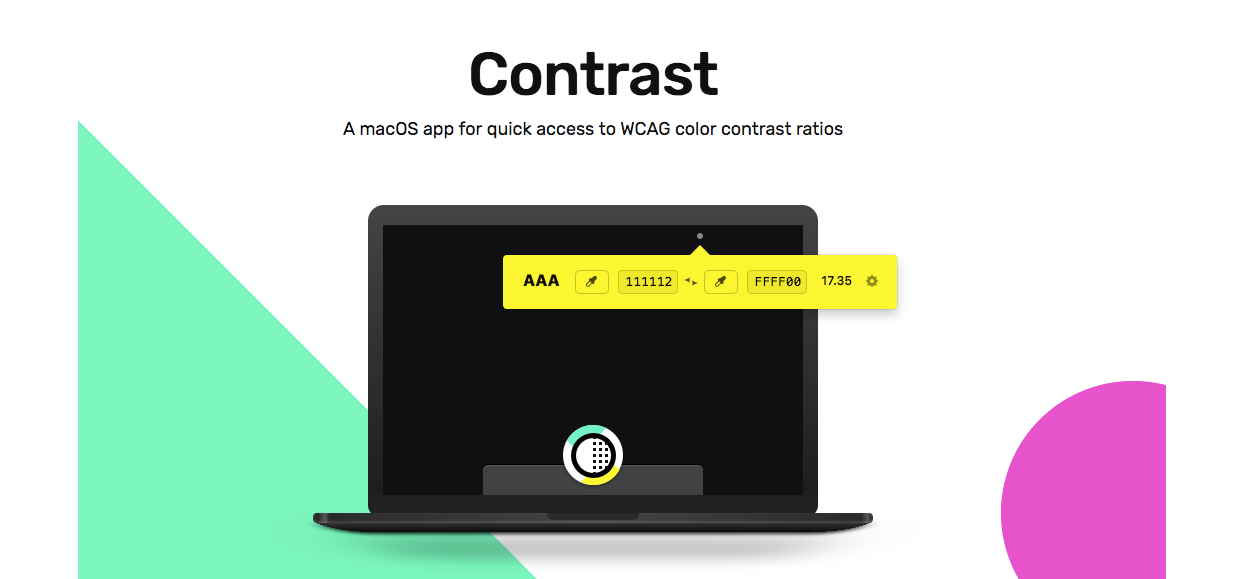
1. Contrast
Contrast là một ứng dụng của macOS dành cho các nhà thiết kế, như cái tên của nó dùng để đánh giá tỷ lệ tương phản của các lựa chọn màu sắc, nhằm đảm bảo chúng phù hợp với Nguyên tắc về Nội dung Web Tiếp cận (WCAG). Một ứng dụng được xây dựng để phản hồi ngay lập tức mà không ảnh hưởng đến quy trình thiết kế của bạn, Contrast cũng cung cấp một hướng dẫn trên trang web của họ, hoạt động như một tài liệu gốc về một số tiêu chuẩn trợ năng của WCAG.
Ứng dụng này hoạt động như một thanh menu nhỏ mà bạn có thể tích hợp vào bất kỳ phần mềm thiết kế nào mà bạn đang sử dụng hoặc di chuyển thanh menu xung quanh máy tính để bàn bạn sử dụng như một cửa sổ nổi bất cứ nơi nào trên màn hình của bạn.

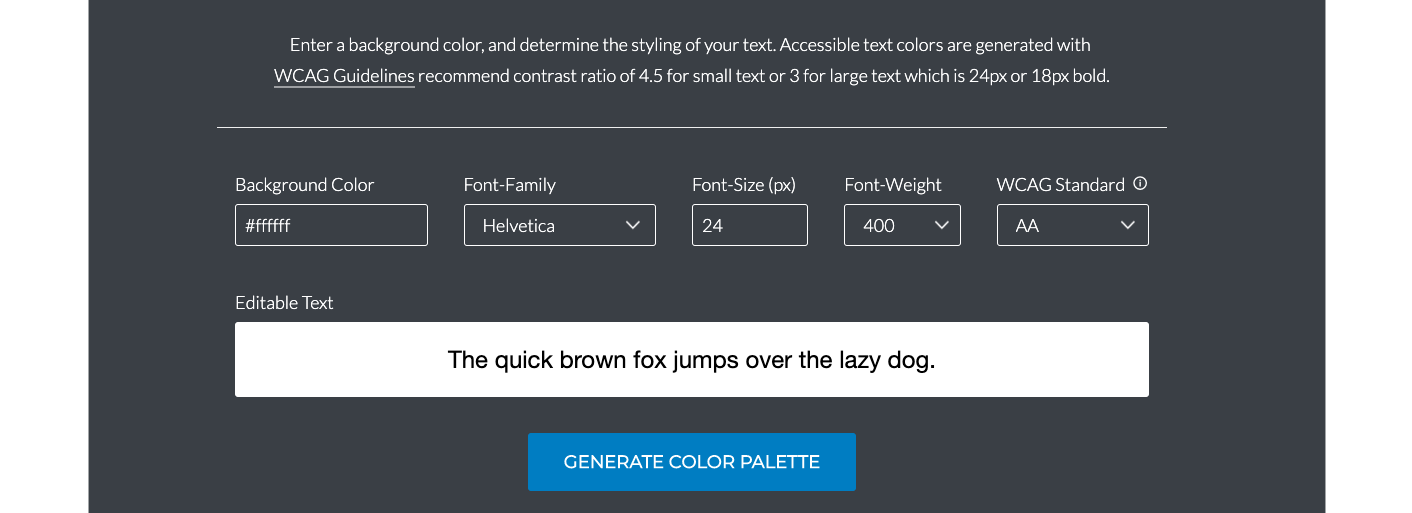
2. Color Safe
Nếu bạn đang tìm kiếm một tùy chọn trong trình duyệt thì bạn không nên bỏ qua công cụ này. Color Safe là một công cụ dựa trên web cho phép các nhà thiết kế tạo các bảng màu dựa trên các tiêu chuẩn WCAG cho tỷ lệ tương phản. Chỉ cần chọn màu nền, font chữ, kích thước font chữ và font-weight cho dự án của bạn – cùng với tiêu chuẩn WCAG mà bạn mong muốn. Color Safe sẽ tạo ra các bảng màu có tỷ lệ tương phản bạn có thể so sánh.

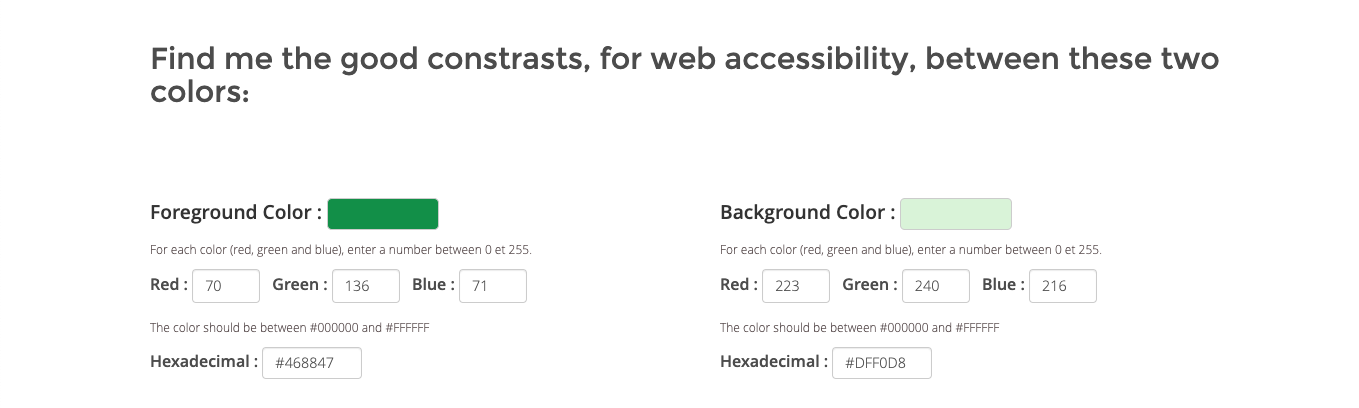
3. Tanaguru Contrast-Finder
Tanaguru Constract-Finder là một công cụ dựa trên web rất dễ sử dụng, bạn chỉ cần nhập màu nền trước và màu ưa thích của mình (bằng RGB hoặc dưới dạng mã hex) để theo dõi tỷ lệ tương phản thiết kế của bạn. Công cụ cho phép bạn chọn điểm tỷ lệ tương phản tối thiểu mong muốn của mình, đồng thời tạo danh sách các màu liền kề để đánh giá.
Bên cạnh đó công cụ cũng đề xuất các lựa chọn thay thế với các mẫu sử dụng có kích thước văn bản, trọng lượng khác nhau và tỷ lệ tương phản kết quả của chúng – không chỉ mang lại nhiều lựa chọn dễ tiếp cận hơn mà còn kết hợp độc đáo như một phần của thiết kế tổng thể của bạn .

4. Stark
Với các plugin cho Adobe XD, Figma và Sketch, Stark là một plugin có bộ công cụ để đo lường các tiêu chuẩn thiết kế có thể truy cập ngay bên trong các phần mềm thiết kế. Công cụ kiểm tra độ tương phản của Stark cho phép các nhà thiết kế kiểm tra kỹ xem kiểu chữ và kích thước font chữ của họ – kết hợp với màu nền của thiết kế hay hình ảnh hỗ trợ – cung cấp mức độ dễ đọc và độ tương phản đủ để hài hòa với các tiêu chuẩn tiếp cận.
Như một phần thưởng, Stark cũng hỗ trợ các vấn đề tiếp cận bổ sung, bao gồm mù màu. Ứng dụng cho phép các nhà thiết kế xem thiết kế của họ được mô phỏng dưới cái nhìn của người dùng mù màu và thực hiện các điều chỉnh cho hệ thống thiết kế.

5. Spectrum
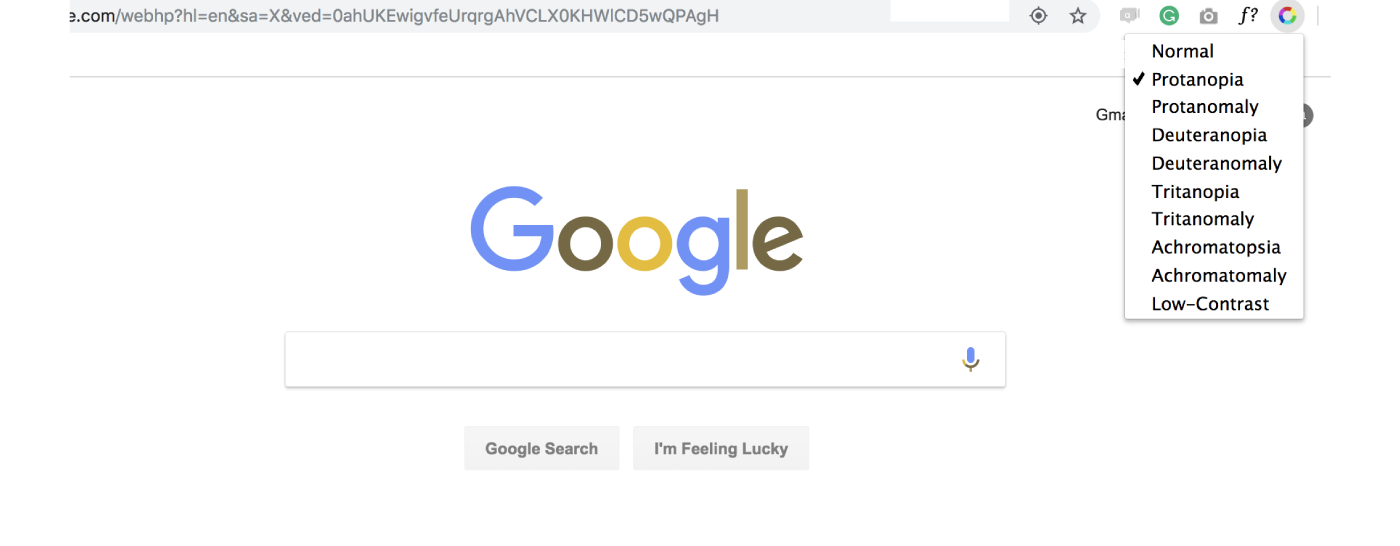
Spectrum cũng là một công cụ miễn phí có thể hỗ trợ bạn khi bạn thiết kế với người dùng mù màu. Một tiện ích mở rộng Google Chrome miễn phí được phát triển bởi Yehor Lvivski, Spectrum giúp các nhà thiết kế kiểm tra trực tiếp trang web với hơn tám phiên bản khác nhau về khiếm khuyết màu sắc, bao gồm một loạt các dạng màu mù như đỏ-xanh và vàng-xanh.

Với hơn 200 triệu người trên thế giới bị khiếm thị, khả năng truy cập web nên được xem xét hàng đầu trong mọi quy trình thiết kế. Giờ đây, bạn đã có một số ứng dụng tiện dụng trong bộ công cụ của mình, hãy biến web thành một nơi dễ tiếp cận hơn cho tất cả mọi người!
Biên tập: Thao Lee
Nguồn tham khảo
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc





