5 nguyên tắc sử dụng Google Font sẽ lên ngôi năm 2019
Google Fonts là một thư viện tập hợp những font chữ khác nhau dành cho thiết kế giao diện và được cung cấp hoàn toàn miễn phí bởi Google.
Google Fonts đã ra mắt vào năm 2010 và được cải tiến lại vào năm 2011 để cung cấp thư viện mã nguồn mở về font chữ. Nhiều font chữ được phát hành dựa trên các điều khoản của SIL Open Font License 1.1, một số khác được phát hành theo Apache License, cả hai đều là giấy phép phần mềm miễn phí.
Đây là phiên bản 2.0 của dự án Google Fonts trước đó. Bài viết này nhằm chia sẻ những phong cách thiết kế mới nhất kết hợp giữa việc sử dụng Google Font và ứng dụng các nguyên tắc thiết kế khác nhau. Đồng thời, ở mỗi phong cách, tác giả sẽ chia sẻ chi tiết về định dạng font chữ cũng như một số thông tin ngắn gọn về các hiệu ứng được sử dụng sao cho hiệu quả nhất.
Cùng iDesign khám phá những phong cách mới nhất được thiết kế cùng Google Fonts nhé!
Nguyên tắc 1 – Sự nhấn mạnh
Nhấn mạnh được định nghĩa là một khu vực hoặc đối tượng trong tác phẩm thu hút sự chú ý và trở thành tiêu điểm. Sự phụ thuộc được định nghĩa là giảm thiểu hoặc giảm bớt các yếu tố cấu thành khác để nâng cao sức thu hút của tiêu điểm.
Google Font được sử dụng: Oswald


Nguyên tắc 2 – Sự lặp lại
Nguyên tắc lặp lại có nghĩa là tái sử dụng các yếu tố tương tự hoặc tương đồng trong suốt thiết kế của bạn. Sự lặp lại của các yếu tố trong một thiết kế sẽ mang lại cảm giác rõ ràng về sự thống nhất, nhất quán và gắn kết.
Google Font được sử dụng: Montserrat



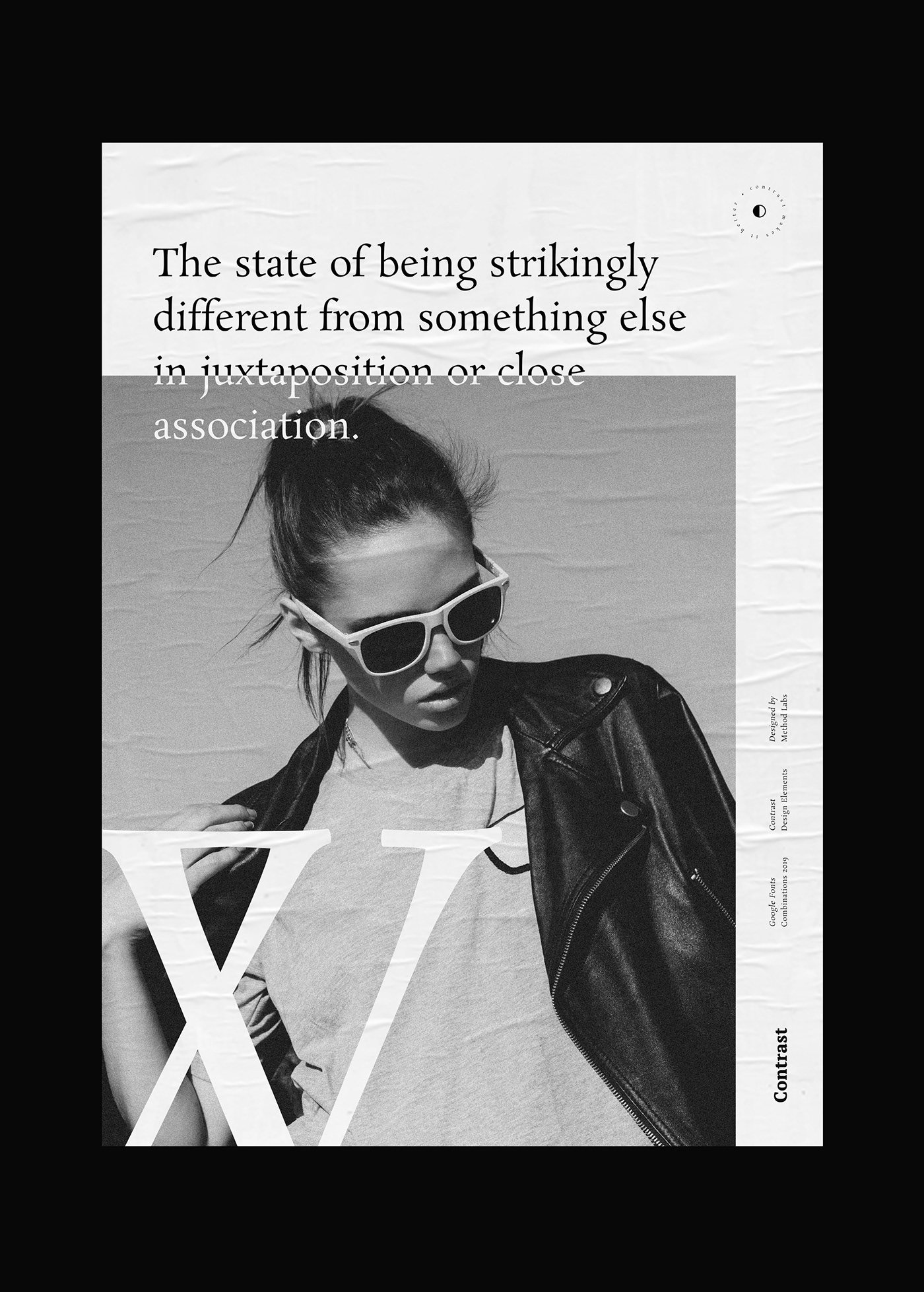
Nguyên tắc 3 – Sự tương phản
Tương phản đề cập đến sự sắp xếp của các yếu tố đối lập (màu sáng so với màu tối, kết cấu thô so với mịn, hình lớn so với hình nhỏ, v.v.) trong một tác phẩm để tạo ra sự thu hút, hứng thú và kịch tính.
Google Fonts được sử dụng: Rosarivo


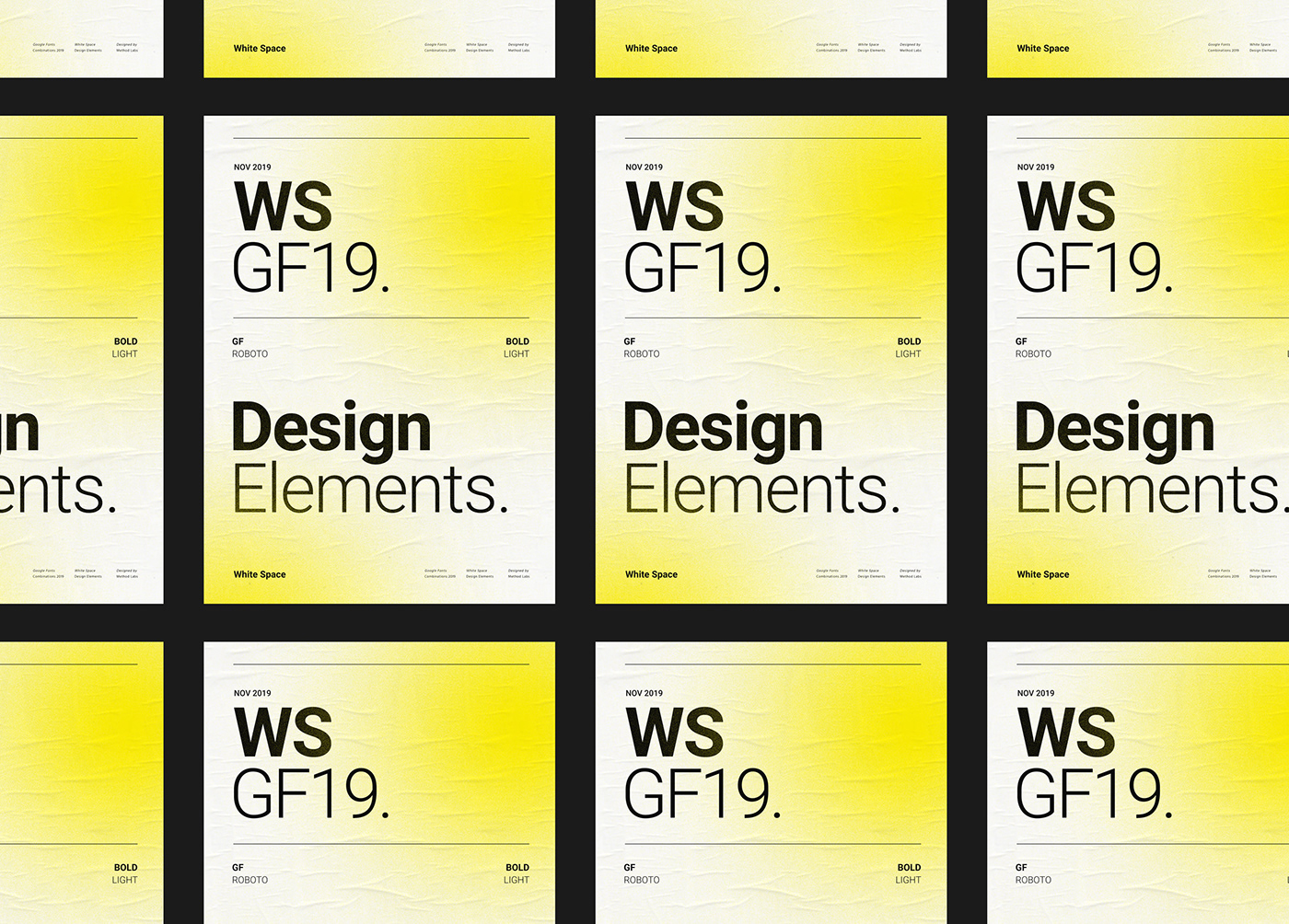
Nguyên tắc 4 – Khoảng trắng
Trong bố cục trang, minh họa và điêu khắc, khoảng trắng thường được gọi là không gian âm. Nó là một phần của bố cục như: lề, dải phân cách, khoảng cách giữa các cột, dòng của kiểu chữ, hình họa, hình ảnh, các đối tượng được vẽ hoặc mô tả. Thuật ngữ này phát sinh từ thực tiễn thiết kế đồ họa, trong đó các quy trình in thường sử dụng giấy trắng.
Không nên coi khoảng trắng chỉ là không gian “rỗng”, mà đó là một yếu tố quan trọng của thiết kế cho phép các đối tượng bên trong tồn tại; sự cân bằng giữa dương bản và việc sử dụng các không gian âm là chìa khóa của thẩm mỹ. Tuy nhiên, việc sử dụng khoảng trắng không tốt có thể làm cho một bố cục cảm giác không hoàn chỉnh.
Google Fonts được sử dụng: Roboto



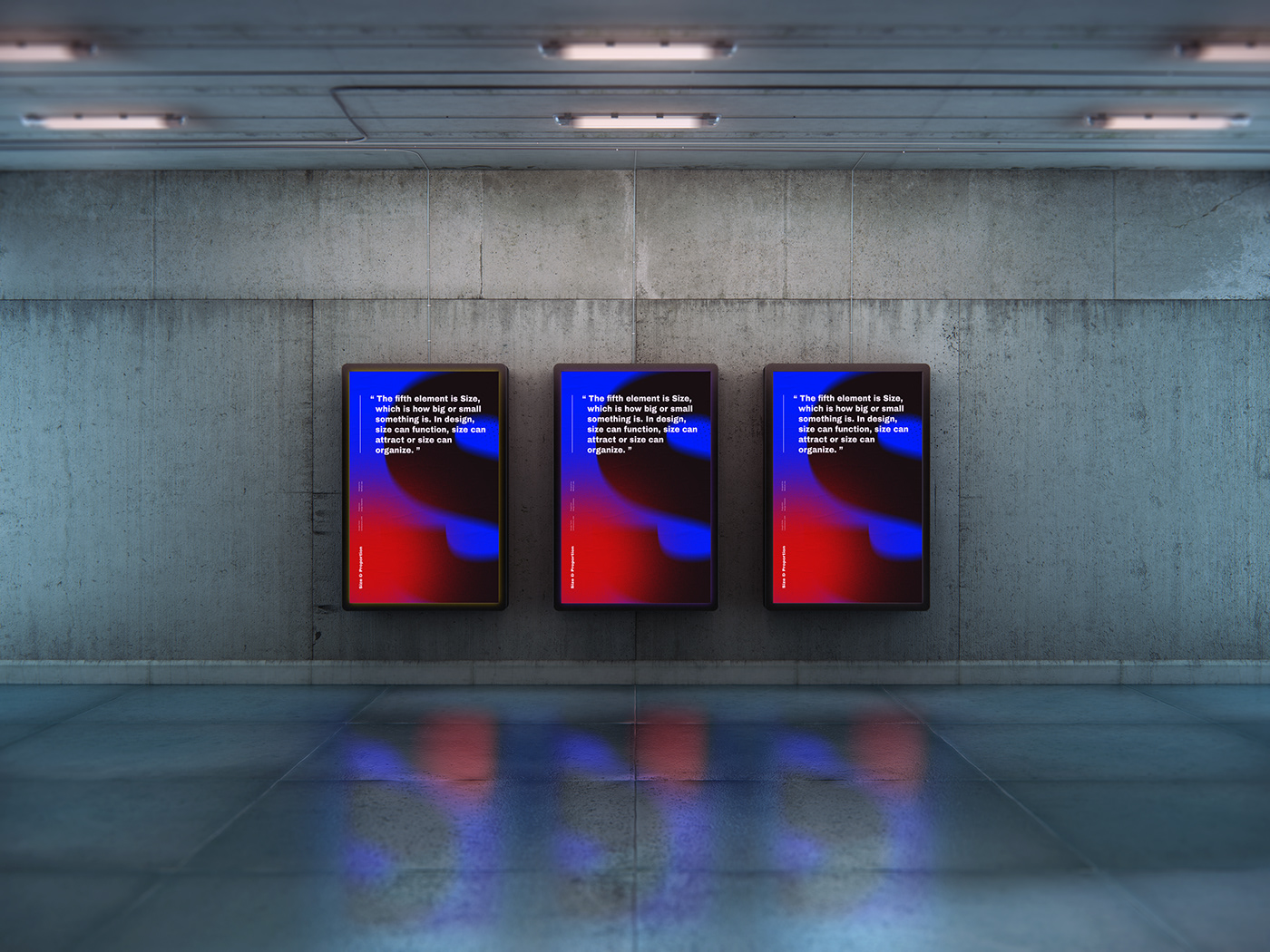
Nguyên tắc 5 – Tỷ lệ
Tỷ lệ đề cập đến kích thước và quy mô tương đối của các yếu tố khác nhau trong một thiết kế. Nó tập trung vào mối quan hệ giữa các đối tượng, hoặc các bộ phận của một tổng thể. Điều này có nghĩa là cần phải xem xét về tỷ lệ theo bối cảnh hoặc tiêu chuẩn được sử dụng để xác định tỷ lệ.
Google Fonts được sử dụng: Archivo Black



Biên tập: Thao Lee
Nguồn: behance











