5 ứng dụng mở rộng hữu ích của Chrome mà các Web designers nên thử
Các nhà thiết kế web luôn cần kiểm định sản phẩm của mình về trải nghiệm người dùng, độ phù hợp của font chữ, hay chúng trên ứng dụng trông sẽ ra sao.
Dưới đây là tập hợp một số tiện ích trên Chrome mà chúng tôi nghĩ sẽ đặc biệt hữu ích cho công việc hàng ngày của một nhà thiết kế web. Cùng tham khảo 5 công cụ phía dưới xem có “em” nào phù hợp với bạn không nhé!
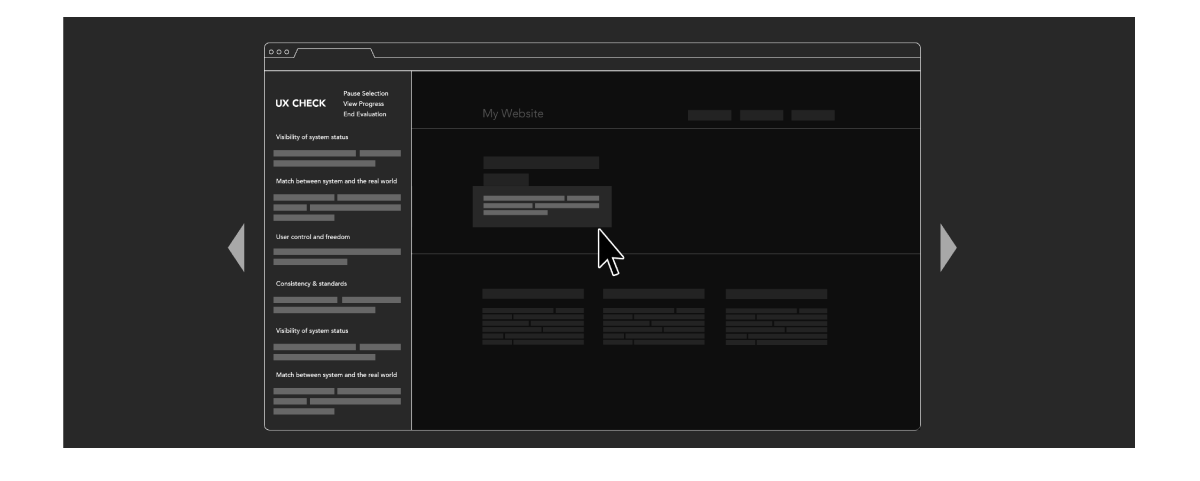
1. UX Check
UX Check là công cụ checklist chuyên nghiệp cho thiết kế giao diện người dùng. Tiện ích này sẽ thông báo cho bạn những vấn đề liên quan đến khả năng sử dụng trên một trang web mà không cần phải thông qua khách hàng hay người dùng thực sự của nó.

Tiện ích mở rộng này có thể cung cấp thông tin bất kỳ khu vực nào trên trang web mà bạn cần cải thiện dựa trên Nielsen’s ten usability heuristics – một danh sách các nguyên tắc chung trong thiết kế giao diện người dùng. Đây là công cụ lý tưởng nếu bạn không thể tiến hành kiểm tra khả năng sử dụng khi phải thông qua nhiều người. Bạn thậm chí còn có thể xuất phản hồi thành tài liệu để chia sẻ với các thành viên khác trong nhóm.
2. Fontface Ninja
Thay vì tìm kiếm trong tuyệt vọng các font chữ “xịn xò” bạn vô tình bắt gặp trên một trang web nào đấy, hãy thử dùng Fontface Ninja – tiện ích mở rộng Chrome – cho phép bạn di chuột qua văn bản trên màn hình để ngay lập tức xác định phông chữ bạn cần, cả về kích thước, khoảng cách dòng, khoảng cách chữ và thậm chí là mã màu.

Trên hết, Fontface Ninja cho phép bạn tự kiểm tra font chữ bằng cách nhập nội dung nào đó trong cửa sổ sau đó thả xuống khu vực cửa sổ. Ứng dụng có hẳn một đường link dành cho bạn để hỗ trợ việc tìm kiếm các trang web chuyên về font chữ để bạn có thể mua hoặc tải xuống miễn phí.
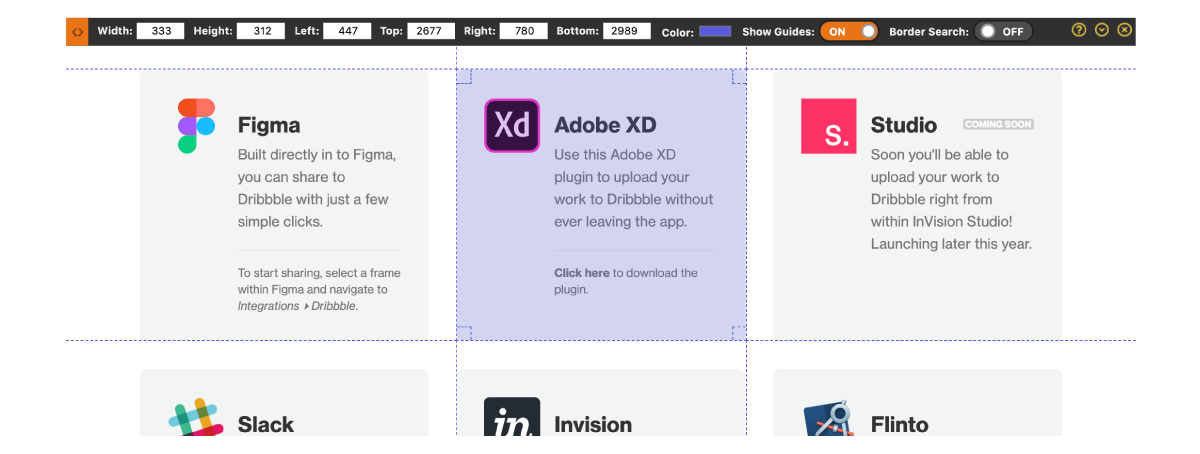
3. Page Ruler Redux
Page Ruler Redux là một ứng dụng chuyên cung cấp thông tin số đo chính xác, tỉ lệ hoàn hảo về pixel của bất kỳ thành phần nào trên trang web và trên màn hình của bạn. Chỉ cần kéo công cụ thước vào thành phần được chọn và kiểm tra để điều chỉnh chiều cao, chiều rộng và vị trí cho phù hợp. Bạn thậm chí có thể điều chỉnh màu sắc của thước kẻ để đảm bảo được độ tương phản giữa thước với nền của trang web đó.

4. Color by Fardos
Color by Fardos không chỉ là công cụ chọn và hút màu tương tự như công cụ Eyedropper bạn hay sử dụng. Ngoài việc xác định mã màu trên các trang web, Color by Fardos còn đi kèm một số tính năng hữu ích khác như: Xác định sắc thái khác nhau của màu sắc, đưa ra các đề xuất ghép nối các cặp màu dựa trên lý thuyết sử dụng màu và cung cấp CSS (Cascading Style Sheets) cho bất kỳ thành phần nào trên trình duyệt của bạn. Ứng dụng này là lựa chọn hoàn hảo để lấy cảm hứng từ các bảng màu khác tương tự mà không cần phải sao chép một cách chính xác.

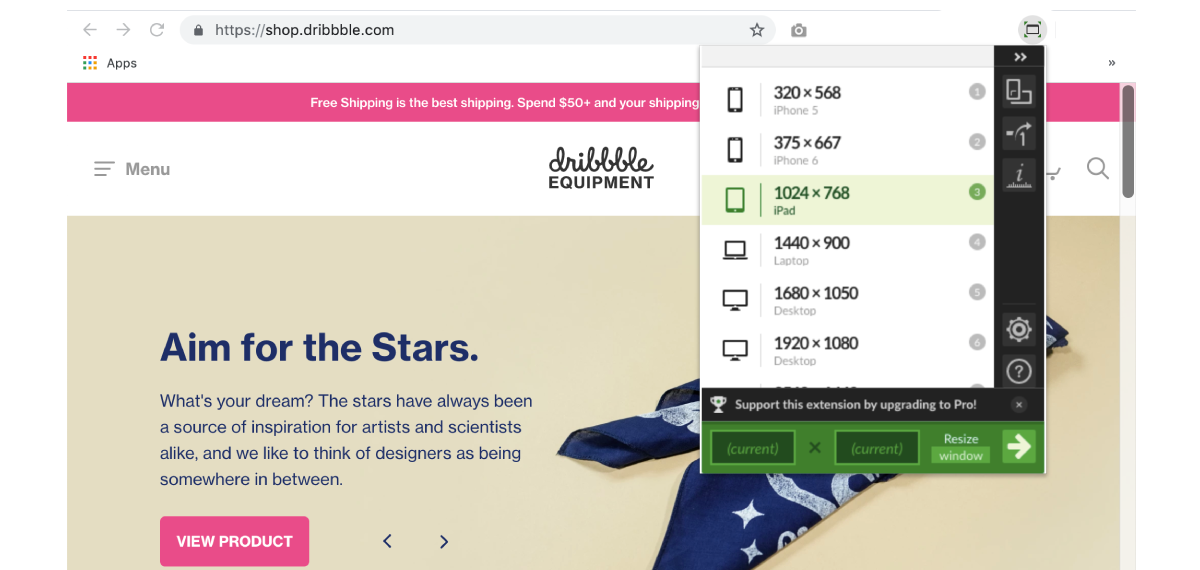
5. Window Resizer
Tiện ích mở rộng tuyệt vời này của Chrome cho phép bạn thay đổi kích thước cửa sổ trình duyệt của mình để thử hết tất cả các độ phân giải khác nhau trên thiết bị di động và trên giao diện máy tính – một công cụ hoàn hảo để thử nghiệm nhanh cho thiết kế.

Ứng dụng còn cho phép bạn xem xét các bố cục thiết kế có độ phân giải khác nhau để đảm bảo thiết kế của bạn lựa chọn được phương án nổi bật nhất trên tất cả thiết bị. Mặc dù ứng dụng đi kèm với thanh lựa chọn độ phân giải cơ bản nhưng bạn hoàn toàn có thể tùy chỉnh chúng theo ý muốn thông qua thanh công cụ.
Hy vọng bạn sẽ tìm được ‘người bạn đồng hành’ mới trong số các tiện ích ở trên. Hãy tìm chúng trong cửa hàng Chrome trực tuyến và trải nghiệm để xem chúng hỗ trợ và cải thiện quy trình làm việc của bạn như thế nào nhé.
Tác giả: Renee Fleck
Nguồn: dribbble
iDesign Must-try

Khám phá giao diện Dashboard với loạt cảm hứng về xu hướng thiết kế tinh giản

15 ví dụ về sức hấp dẫn của micro-interaction trong thiết kế UX/UI

Lessons in Herstory - Ứng dụng tuyệt vời từ AR/VR vinh danh những người phụ nữ bị lãng quên trong lịch sử

iOS 14 của Apple thiết kế lại Siri với tính năng phiên dịch mới

Liệu Tik-Tok có đang trở thành ứng dụng truyền thông xã hội số 1 thế giới?