Bài học từ thiết kế đồ họa phong cách Thụy Sĩ (Phần 1)
Được biết đến như một phong cách quốc tế, phong cách Thụy Sĩ không đơn giản chỉ là một kiểu thiết kế đồ họa sinh ra ở Thụy Sĩ.
Phong cách này dần nổi tiếng thông qua các tác phẩm nghệ thuật của những nhà thiết kế Thụy Sĩ tài năng, tuy nhiên nó bắt đầu ở Nga, Đức và Hà Lan vào những năm 1920. Phong cách nghệ thuật, kiến trúc và văn hóa này đã lan rộng ra “quốc tế” sau những năm 1950 và được những nghệ sĩ trên khắp thế giới ứng dụng. Dù vậy, mọi người vẫn xem nó như là phong cách và di sản của Thụy Sĩ.
Bài viết bởi Diogo Terror, nhà lập trình web.
Phong trào thiết kế đồ họa này không chỉ liên quan đến lĩnh vực nghệ thuật ở Thụy Sĩ mà còn muốn ám chỉ một phong cách mới mẻ được hình thành, bị công kích và đồng thời được bảo vệ vào những năm 1920 ở đất nước này. Sự chú ý đến từng chi tiết, độ chính xác, kĩ năng thủ công, hệ thống giáo dục và rèn luyện kĩ thuật, một tiêu chuẩn cao về in ấn cũng như typography rõ ràng và sáng tạo đã góp phần tạo nên nền tảng cho một phong trào lan ra toàn cầu vào những năm 1960, để rồi sau đó trở thành một phong cách quốc tế.


Nổi lên từ phong trào hiện đại và chủ nghĩa kiến tạo, phong cách Thụy Sĩ luôn hướng đến sự tối giản – vẻ đẹp thông qua những chủ ý thiết kế. Nguyên tắc “hình dáng đi kèm với chức năng” đã trở thành chân lý của những kiến trúc sư theo chủ nghĩa hiện đại vào những năm 1930. Do đó, hầu hết những nghệ nhân phong cách Thụy Sĩ luôn trung thành với những yếu tố đơn giản như typography và bố cục nội dung thay vì các yếu tố kết cấu và minh họa.
“Hoàn hảo không phải là khi không còn thêm thắt được gì nữa, đó là khi không còn thứ gì để bỏ đi.” – Antoine de Saint-Exupéry.
Dưới đây là một số nguồn tham khảo tuyệt vời nếu bạn muốn biết thêm về phong cách thiết kế đồ họa Thụy Sĩ này.
- Blanka Gallery of posters and prints
- Book: Swiss Graphic Design: The Origins and Growth of an International Style
- International Poster Gallery
- Josef Müller-Brockmann Flickr gallery
- Swiss Graphic Design History Flickr gallery
- International Typographic Style Flickr gallery
Sự liên quan giữa phong cách Thụy Sĩ và thiết kế Web
Những tác phẩm sinh ra từ phong trào thiết kế kiểu Thụy Sĩ chủ yếu là poster, tem, typography, tín hiệu đường, vâng vâng. Qua đó, những nghệ sĩ không chỉ vận dụng lối giao tiếp từ trên xuống, họ tạo ra những giao diện thân thiện với người dùng.
Trên cơ sở đó, những nghệ sĩ phong cách Thụy Sĩ vận dụng tài năng nghệ thuật của mình sao cho thiết kế của họ truyền tải đúng thông điệp một cách rõ ràng và minh bạch. Có thể nói rằng họ đã nghĩ đến tính khả dụng trước sự ra đời của trang web. Làm sao mà chúng ta không thể nào học hỏi từ những nhà lão luyện này chứ?
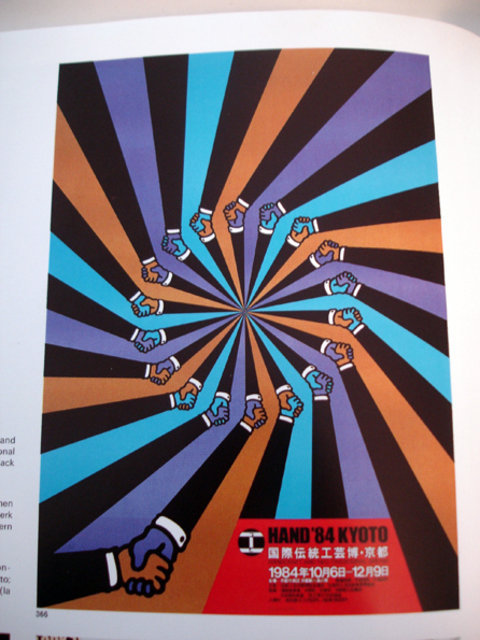
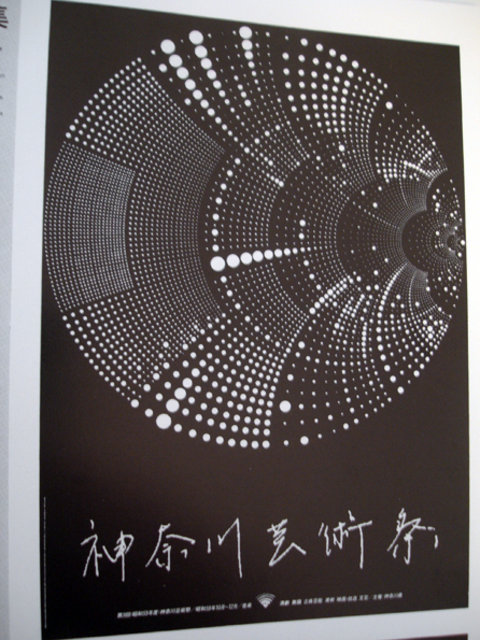
Tính đồng nhất và hình học
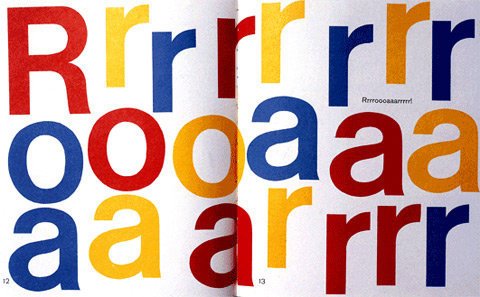
Một nghiên cứu sơ bộ về phong cách Thụy Sĩ cho thấy nỗ lực của nhà thiết kế đồ họa trong việc kết hợp những yếu tố thiết kế và hình học. Nghệ sĩ đồ họa tiếp xúc với những dạng hình học trừu tượng, kết hợp màu sắc kì lạ, những con chữ cuốn hút và hình ảnh ấn tượng, sử dụng chúng để truyền tải điều muốn nói theo cách rất riêng.



Những khoảng trắng: Hãy để con chữ được hít thở
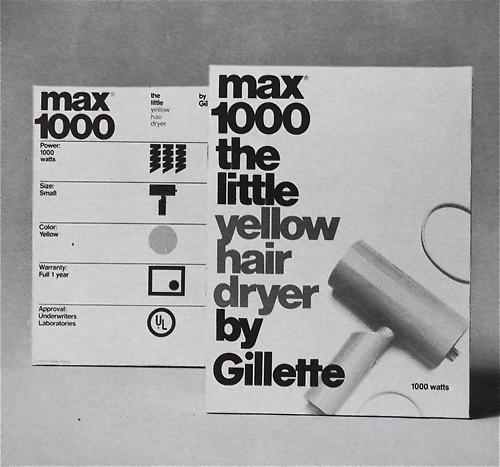
Đừng bao giờ xem thường những khoảng cách trắng. Nó là một nhân tố quan trọng tạo ra hiệu ứng hình ảnh và khiến cho nội dung dễ đọc hơn. Người đọc sẽ thấy thu hút hơn khi một trang web được thiết kế theo kiểu phân chia rõ ràng. Điều này cũng rất tốt cho doanh nghiệp vì mọi người đều sử dụng giao diện mà họ hiểu được cũng như có xu hướng bỏ qua những cái khó hiểu.

Một lối thiết kế khiến người xem gắn kết với trang web là sử dụng những kí hiệu đánh dấu những phần riêng biệt của nó: những icon và minh họa được sử dụng để phân biệt những loại nội dung khác nhau. Nhưng theo phong cách Thụy Sĩ thì sử dụng càng ít càng tốt, vì thế thay vì thêm thắt càng nhiều yếu tố vào sản phẩm, họ thường chọn cách bỏ đi càng nhiều chi tiết càng tốt. Đây là một ví dụ tuyệt vời cho phương châm “càng ít càng tốt” và chân lý “nội dung chính là giao diện”.
Hệ thống lưới
Hệ thống lưới là một khung lưới chặt chẽ giúp nhà thiết kế sắp xếp thông tin trên trang web một cách hoàn chỉnh, hợp lý và chặt chẽ. Phiên bản đầu tiên của hệ thống lưới có từ thời trung cổ, nhưng một nhóm nhà thiết kế đồ họa, được truyền cảm hứng từ những tác phẩm typography, đã bắt đầu xây dựng nên một hệ thống liên kết chặt chẽ trong cấu trúc trang. Ý tưởng này được thể hiện trong quyển sách Grid Systems in Graphic Design bởi Josef Müller-Brockmann, nó đã giúp truyền tải kiến thức về lưới cho mọi người.

Ngày nay, hệ thống lưới trở thành một công cụ thường được sử dụng bởi nhà thiết kế web để tạo ra thiết kế có cấu trúc cân bằng. Có nhiều nguồn tham khảo về chủ đề này, một trong số đó là bài viết bởi Smashing Magazine: Designing With Grid-Based Approach. Bạn nên đọc qua bài đó nếu muốn tìm hiểu nhiều hơn về hệ thống lưới.
Ngoài lưới, chúng ta còn có thông tin được sắp xếp
Khi chúng ta tìm hiểu về văn hóa phong cách Thụy Sĩ, hệ thống lưới là một phần trong thiết kế hình ảnh. Tuy nhiên, nếu xem xét kĩ thì chúng ta có thể thấy rằng lưới không chỉ đơn giản là nghệ thuật sắp đặt những yếu tố; ý nghĩa của những yếu tố, dù không phải thuộc về hệ thống lưới, là một phần quan trọng của phong cách Thụy Sĩ.

Những poster trên đều có cấu trúc chặt chẽ. Chúng giống như những dữ liệu dạng bảng mà sự phân bố thông tin cho thấy được tính chất của thiết kế đồ họa và thể hiện ý nghĩa cũng như sự liên kết giữa các yếu tố.
Việc lạm dụng thiết kế dạng bảng đã và đang gây bất lợi cho khả năng truy cập của trang web. Tuy nhiên, việc thay thế những dữ liệu bảng sẽ không khiến cho thiết kế trở nên dễ hiểu hơn. Thiết kế dạng danh mục là một lựa chọn tuyệt vời giúp kết nối những dữ liệu đơn, nhưng việc sử dụng các thẻ UL và OL không thể xác định mối quan hệ giữa các dữ liệu.
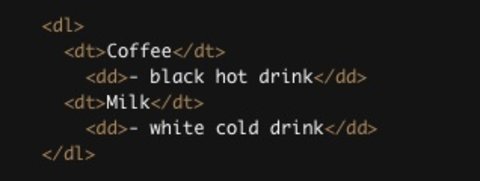
Danh mục định nghĩa
Danh mục định nghĩa (DL) có lẽ là một trong những nhân tố HTML thường ít được chú ý nhất. Nó bao gồm danh sách các thẻ UL và OL, đồng thời cho ta biết những điều kiện (DT) và mô tả (DD). Chức năng chủ yếu của nó là một từ điển, nhưng ứng dụng của nó còn rộng hơn thế nữa. W3C Recommendation đã đưa ra ví dụ về một nhóm lệnh, trong đó DT là tên và DD là những dòng chữ. Nó cũng có thể được sử dụng như lịch hẹn (ngày và nhiệm vụ), tóm tắt bài viết (tựa đề và nội dung) và nhiều hơn nữa.

Elementary
Những nghệ sĩ Thụy Sĩ cũng chịu ảnh hưởng từ những phong trào như chủ nghĩa kiến tạo, phong trào tư bản và chủ nghĩa tối giản. Thiết kế tối giản loại bỏ những điều không cần thiết và nhấn mạnh những yếu tố quan trọng; nhà thiết kế khai thác những yếu tố cơ bản để tạo ra sự đơn giản và thể hiện chức năng của vật thể.

Đây chính là một trong những nguyên nhân chính khiến cho nhà thiết kế phong cách Thụy Sĩ lại chú ý đến con chữ nhiều như vậy. Typeface là yếu tố quan trọng nhất trong phương thức giao tiếp bằng hình ảnh, cho phép truyền tải thông điệp một cách rõ ràng và chính xác nhất.
Theo phong trào Thụy Sĩ, việc thêm nhiều những yếu tố thiết kế mà không chắt lọc những nhân tố cốt lõi được xem là một ‘sự lãng phí’.
Vì những yếu tố cơ bản như typography đã chứa đựng nhiều vẻ đẹp tiềm năng nên chúng ta không cần đến những yếu tố hình ảnh khác.
Những tư duy trên liên quan đến phạm trù phong trào De Stijl. Phong cách neoplasticism, được khởi xướng bởi những nghệ sĩ De Stijl, liên quan đến chủ nghĩa tư bản và xem yếu tố hình học không chỉ là công cụ để phát hiện ra điều mới mẻ mà còn để tạo ra cái đẹp và sự hài hòa, niềm tin về chủ nghĩa hình dạng ‘lí tưởng’.
Phông chữ có chân hay không

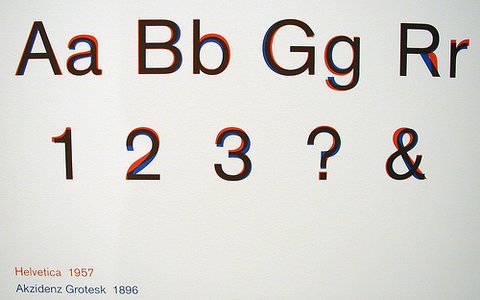
Một trong những đặc điểm nổi trội của typography phong cách Thụy Sĩ là việc sử dụng typeface sans-serif như Akzidenz Grotesk và Neue Haas Grotesk (hay Helvetica).
Khi Jan Tschichold viết quyển Die neue Typographie, ông đã không đụng đến ứng dụng của typeface sans-serif. Theo đó, những nhà thiết kế đồ họa hướng đến sự rõ ràng, đơn giản và phù hợp. Ví dụ như Helvetica là một typeface nổi tiếng vì được ứng dụng rộng rãi: nhận dạng thương hiệu, dấu hiệu chỉ đường, tạp chí và nhiều nơi khác nữa. Phong cách Thụy Sĩ cho rằng typeface không cần phải phô trương, nó cần phải là một công cụ truyền tải ý nghĩa rõ ràng.
“Tôi không tin rằng con chữ cần phải phô trương điều gì đó. Tôi có thể viết từ ‘con chó’ bằng bất kì một loại typeface nào và không cần thiết nó phải trông như một chú chó. Tuy nhiên vài người lại nghĩ rằng khi viết từ ‘con chó’, nó cần phải cất lên tiếng sủa vốn có.” – Massimo Vignelli viết trong tư liệu về Helvetica.

Nhưng không có nghĩa rằng đây là nguyên lý mà ta cần tuân theo răm rắp. Khi ủng hộ việc sử dụng typeface sans-serif, những nghệ sĩ đồ họa phong cách Thụy Sĩ không chú ý đến những yếu tố lịch sử và tìm kiếm điều mới mẻ. Thậm chí Jan Tschichold thừa nhận rằng quyển sách ông viết hơi cứng nhắc. Một bài học rút ra từ phong cách Thụy Sĩ là hãy yêu thương và trân trọng typefaces.
Kích thước phông chữ với vai trò là công cụ tạo ra sự dễ đọc, dấu ấn và vần điệu
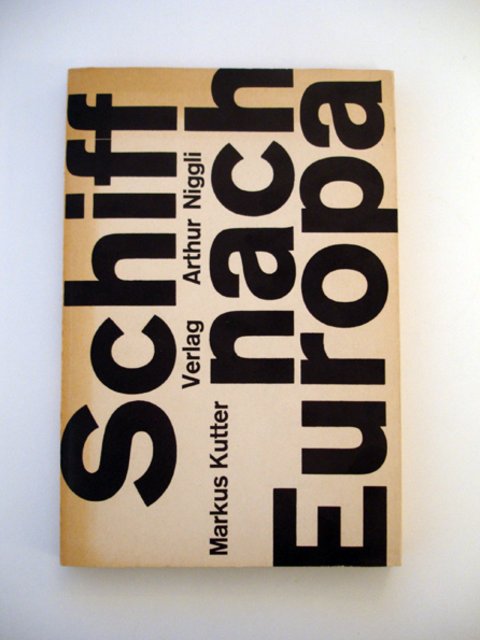
Chúng ta thường rất dễ nhận ra sự khác nhau về kích thước của các phông chữ trong các tác phẩm phong cách Thụy Sĩ.

Sự khác biệt ấy không chỉ tạo ra hiệu ứng về hình ảnh mà còn chỉ dẫn cho người đọc về sự phân cấp nội dung. Những chữ lớn là ý mở đầu và cũng là yếu tố chủ đạo trong trang web. Đây là một cách hữu hiệu trong việc hướng dẫn mắt người đọc lướt qua nội dung, do đó vai trò của nó cũng tương tự như typeface.
Hình ảnh, vâng chính là nó
Dù không nổi bật lắm, một thành phần trong phong cách Thụy Sĩ là ứng dụng của ảnh chụp. Vận dụng ý tưởng rằng ảnh chụp là một công cụ tuyệt vời để khắc họa thực tế thay vì tranh vẽ hay minh họa, tạp chí Neue grafik, nhà xuất bản thiết kế đồ họa danh tiếng về phong cách Thụy Sĩ thời đó, đã sử dụng rất nhiều ảnh chụp và ứng dụng nó vào trong thiết kế.

(còn tiếp)
Tác giả: Diogo Terror
Người dịch: Đáo
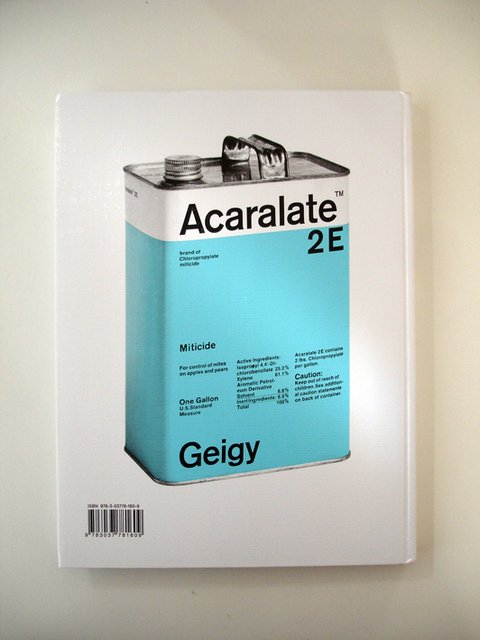
Ảnh bìa: abduzeedo
Nguồn: Smashing Magazine
iDesign Must-try

Cùng Minh Nguyễn thử nghiệm với Thiết kế đồ họa bằng lập trình sáng tạo - ‘CreAItive Coding’

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài

Thiết kế đồ hoạ là Nghệ thuật

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 1)





