Checklist các câu hỏi giúp nhà thiết kế website kiểm tra sản phẩm của mình
Là một nhà thiết kế sản phẩm, chúng ta nên biết một điều quan trọng rằng thiết kế chỉ là một bước trong quá trình phát triển sản phẩm. Thiết kế của bạn hoàn hảo đến mức nào không quan trọng. Nếu bạn không thể đồng cảm và truyền đạt góc nhìn của mình đến các lập trình viên và kỹ sư QA, thì thiết kế của bạn không mấy hữu ích đối với sản phẩm bạn đang làm.

Dưới đây là danh sách những câu hỏi giúp nhà thiết kế sản phẩm trong quá trình xây dựng trải nghiệm khách hàng. Hãy đảm bảo rằng thiết kế của bạn đáp ứng và được chấp thuận bởi những đồng nghiệp của mình.
“Thiết kế chỉ là một bước trong quá trình phát triển sản phẩm.”
Đảm bảo chất lượng
1. Bạn có tự hào về thiết kế của mình?
Nếu bạn không tự hào về thiết kế của mình, thì có lẽ bạn đang có những nguyên tắc sai lệch. Điều này là do bạn thật sự chưa hiểu ý tưởng của dự án hoặc bạn không cảm thấy được quyền sở hữu những giải pháp của riêng mình.
Vậy chúng ta giải quyết vấn đề này như thế nào? Tham gia nhiều hơn vào dự án và thách thức ý tưởng cũng như đặt ra các chính kiến. Bạn càng tìm hiểu về vấn đề đang giải quyết, bạn càng cảm thấy say mê hơn với nhiều giải pháp.
2. Thiết kế có tuân thủ các nguyên tắc ?
Dựa trên sự thấu hiểu người dùng chúng ta nên xây dựng những nguyên tắc thiết kế. Những nguyên tắc này giúp chúng ta kiểm tra và phát triển sản phẩm theo đúng hướng nhất.

Có cái nhìn sâu sắc
3. Bạn đã thiết kế dựa trên những phần quan trọng nhất chưa?
Tại nhiều nơi đã áp dụng framework (khung làm việc) Jobs-To-Be-Done (Tạm dịch: Danh sách công việc cần hoàn thành) vào quá trình phỏng vấn khách hàng và sử dụng Job Story thay thế cho User Story trong quản lý dự án phần mềm.
*User Story: Là một tài liệu sơ giản về yêu cầu sản phẩm với góc nhìn người dùng. Thông thường, User Story do khách hàng, hoặc đại điện của khách hàng viết.
*Job Story: Là câu chuyện giúp xác định nhiệm vụ của người dùng trong thiết kế sản phẩm. Một phiên bản tổng quát hơn của User Story nhằm mang đến thiết kế khách quan hơn và hướng đến người dùng.
“Với sự hiểu biết về ‘công việc’ mà khách hàng đang tìm kiếm ở một sản phẩm hay dịch vụ, các công ty có thể phát triển và tiếp thị chính xác những gì mà sản phẩm có thể mang đến cho khách hàng.”
– Clayton Christensen Institute
Sử dụng framework này là một cách để chúng ta tập trung vào vấn đề đang giải quyết và kết quả mà khách hàng mong đợi khi sử dụng sản phẩm của chúng ta.
4. Bạn đã kiểm tra thiết kế dựa trên Personas?
Persona (hoặc buyer persona) là một hình mẫu giả định, đại diện cho chân dung khách hàng lý tưởng của doanh nghiệp. Thông thường, personas thể hiện cụ thể thông tin chung, mục tiêu và dữ liệu nhân khẩu học. Các persona dựa trên câu chuyện của một vài người dùng mẫu, từ câu chuyện ngắn về cuộc đời họ chúng ta sẽ tạo nên một định dạng hấp dẫn và liên quan đến sản phẩm.

Trong quá trình thiết kế, chúng ta có thể sử dụng những persona này như một thử nghiệm, đảm bảo rằng những gì chúng ta tạo ra đều liên quan đến khách hàng.
5. Bạn đã thử nghiệm thiết kế trên khách hàng thật chưa?
Vấn đề này nên được triển khai trước (Ví dụ: Tạo ra bản beta). Nếu bạn không thử nghiệm trên khách hàng thực, bạn không thể biết những sai sót trong sản phẩm? Chúng ta có thể tuyển dụng nhân viên partime để sử dụng thử các prototypes (mẫu đầu tiên) mới nhất. Hãy thực hiện điều này thường xuyên hơn!
“Hãy tạo thói quen thử nghiệm sản phẩm của bạn trên những khách hàng thực sự.”
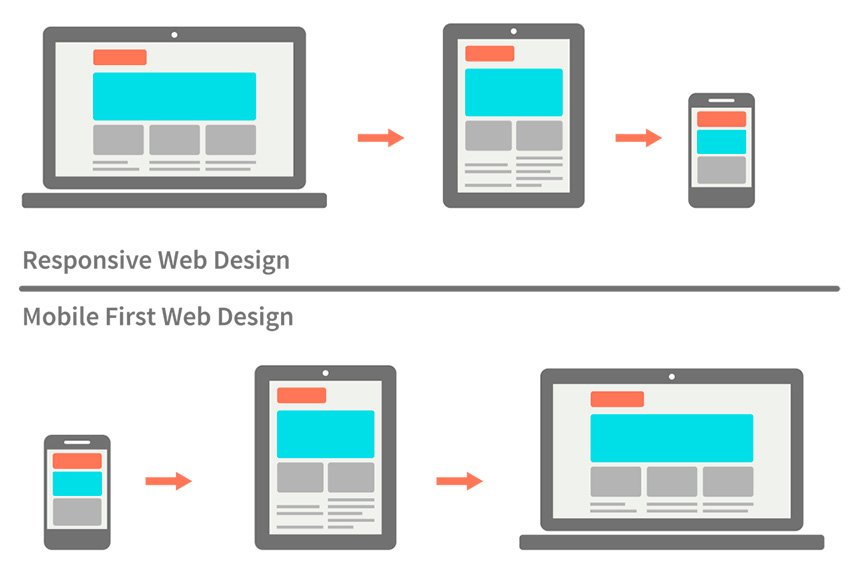
6. Thiết kế có hoạt động tốt trên thiết bị di động không? Các phần tử giao diện người dùng có đủ lớn không?
Bạn có thể mắc sơ suất khi thiết kế responsive (thiết kế website tương thích di động) cho sản phẩm phần mềm. Khi thiết kế cho nền tảng di động, hãy thử nghiệm tất cả các tương tác.
“The details are not the details; they make the product.”
(Những chi tiết không chỉ là chi tiết; mà chúng thật sự tạo nên sản phẩm)
– Charles & Ray Eames

Hệ thống phân cấp
7. Các yếu tố quan trọng nhất có ở đầu trang không?
Khách hàng săn tìm thông tin khi họ đến một trang. Nếu họ không tìm thấy điều gì quan trọng cần tìm, họ có thể rời đi.
Dựa trên nghiên cứu Jobs-To-Be-Done, hãy viết một danh sách ngắn những điều quan trọng nhất đối với khách hàng và sử dụng danh sách đó khi xây dựng bố cục.
8. Bạn đã xác định các breakpoint (những phạm vi giới hạn) cho thiết bị di động, máy tính bảng và máy tính để bàn chưa?
Hãy dành thời gian để xác định bố cục responsive.
Tính nhất quán
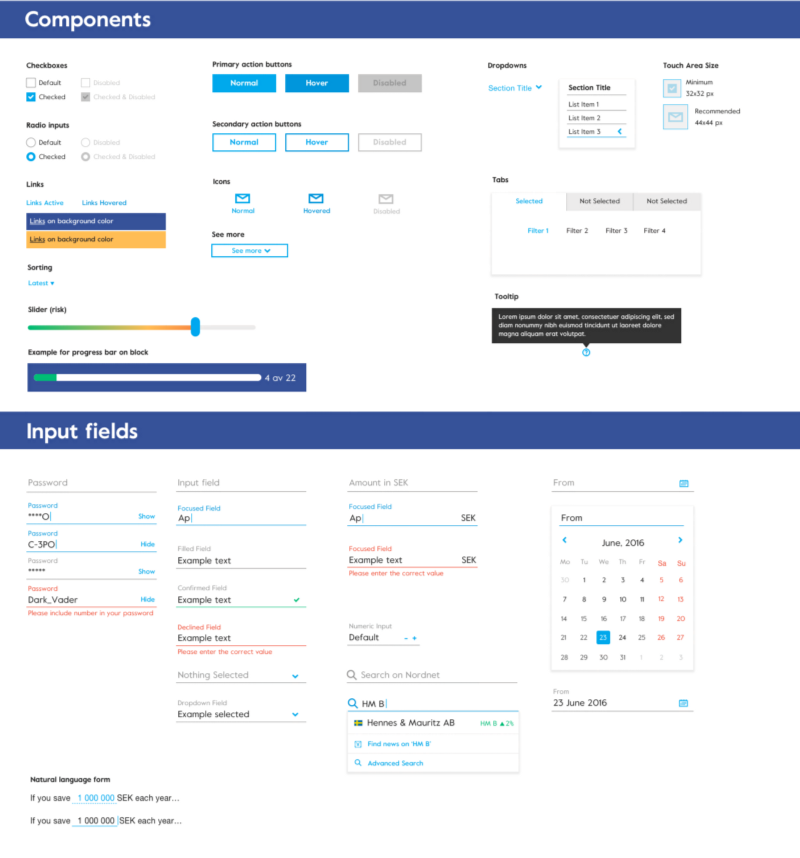
9. Thiết kế có sử dụng các yếu tố từ UI kit? Bạn có thảo luận với nhóm khi tạo ra những yếu tố mới?
Khi thiết kế sản phẩm, chúng ta nên sử dụng UI kit, là một tập hợp các thành phần giao diện người dùng được làm sẵn, chứa các phần tử giao diện người dùng chính như các trường biểu mẫu, nút, tab, v.v.
UI kit được tạo ra cho mục đích nhất quán về thiết kế. Để ngăn chặn việc “reinventing the wheel” (sao chép một phương pháp cơ bản đã được người khác tạo ra hoặc tối ưu hóa trước đó), hãy thận trọng khi giới thiệu các yếu tố mới.

Nội dung
10. Thiết kế có đáp ứng các nguyên tắc về khả năng tiếp cận không?
Bạn hãy xem lại các nguyên tắc thiết kế và trả lời các câu hỏi như: Tiêu đề trang có ý nghĩa không? Bạn đã thử nghiệm độ tương phản màu sắc chưa? Sản phẩm có đầy đủ nội dung trợ giúp không?
11. Bạn có thường xuyên thảo luận với lập trình viên hoặc với BA về việc bạn có thể cung cấp tất cả dữ liệu có trong thiết kế?
Một bước quan trọng để đạt được một thiết kế chi tiết hơn là liên tục gặp gỡ các nhà phát triển và các nhà phân tích yêu cầu BA, những người cuối cùng sẽ đưa thiết kế vào cuộc sống. Hãy giúp họ hiểu tất cả các hệ thống cơ bản, dữ liệu và logic cần thiết.
12. Bạn đã nghĩ về các trường hợp ngoại lệ xảy ra ?
Điều này liên quan với điều 11 trên. Chúng ta đã thực hiện thẩm định của mình trong việc hiểu tất cả các trường hợp tiềm năng có thể xảy ra trong giao diện chưa? Những lỗi mà khách hàng có thể gặp phải là gì? Điều gì xảy ra nếu khách hàng đăng ký lần đầu tiên — sẽ có nội dung trợ giúp để hỗ trợ? Có những trường hợp tiềm năng nào, chẳng hạn, khách hàng tương tác với một nút quá nhiều lần?
13. Nội dung có được viết bởi copywriter ?
Nội dung là một phần quan trọng của trải nghiệm khách hàng. Trong khoảng thời gian Design Sprint, chúng ta thường bỏ qua công việc của một copywriter để viết văn bản cho giao diện. Muốn có một giao diện tốt hơn, copywriter cần xem xét các văn bản và hiểu tất cả các tình huống giao tiếp với khách hàng.

Bàn giao
14. Hình ảnh và biểu tượng được xuất file phù hợp?
Hãy bàn giao thiết kế ở định dạng phù hợp với các nhà phát triển để họ có thể thấy rõ kích thước font chữ, kích thước, khoảng cách và màu.
Hoàn thành được danh sách 14 câu hỏi này không chỉ giúp bạn trở thành một nhà thiết kế giỏi hơn — các nhà phát triển, kỹ sư QA và tất cả khách hàng của bạn sẽ cảm ơn bạn đã chú ý đến từng chi tiết sản phẩm.
Biên tập: Thao Lee
Nguồn tham khảo
iDesign Must-try

Những cục tẩy vui nhộn của Kazuya Ishikawa

Vai trò của Nghệ thuật trong Thiết kế sản phẩm

A’ Design Awards & Competition - Cuộc thi lớn nhất dành cho cộng đồng thiết kế đã chính thức khởi động

Tại sao khách hàng lại khó hài lòng đến như vậy?

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)





