Specctr, plugin ghi chú miễn phí cho Adobe illustrator
Bạn đã gặp tình trạng khi gửi files cho một nhóm lập trình và sau vài tuần khi bạn nhận được một sản phẩm có gì đó không giống như bản gốc bạn đưa?
Rất nhiều nhà thiết kế và các nhóm thiết kế nghĩ rằng họ chỉ cần giao một sản phẩm hoàn thiện là họ đã hoàn thành công việc của mình trong khâu hình ảnh.
Một thiết kế hoàn chỉnh cần nhiều hơn một bản vẽ được trình bày trên vùng làm việc của illustrator, fireworks hay Photoshop; Nó cần được hoàn thiện chức năng "Chức năng hướng dẫn" đó là một nguyên tắc nổi tiếng, được đưa ra năm 1896 bởi Louis Sullivan – một kiến trúc sư.
Các trang web sẽ làm việc thế nào? Các phần sẽ được hiển thị tương tác ra sao? Điều gì xảy ra khi bạn rê chuột qua nút này? Chức năng chính của Menu là gì?
Những người thiết kế biết rằng các chi tiết sẽ tạo nên hoặc phá vỡ khả năng sử dụng (usability). Nhưng họ cũng có trách nhiệm khi để các chi tiết đó bị bỏ sót trong quá trình thành phẩm.
5 Pixel là cả một vấn đề! Những người lập trình hoặc nhóm làm sản phẩm cần hiểu sản phẩm làm việc ra sao và nó sẽ nhìn thế nào trong các trường hợp khi sản phẩm được sử dụng.
Ghi chúmọi trường hợp là một công việc chán ngắt, nhưng Specctr có thể giúp bạn giảm nhẹ phần việc này.
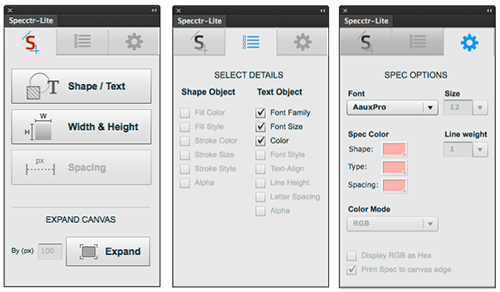
Specctr là một plugin cho phần mềm Adobe (hiện tại nó sẵn có Fireworks, illustrator và Photoshop). Specctr giúp bạn chuyển một thiết kế giao diện sang một sản phẩm khi cho phép bạn hiển thị thông số không gian, chiều rộng, chiều cao, màu sắc, fonts…. và cả các tính năng (hover, transittion, user flows…).
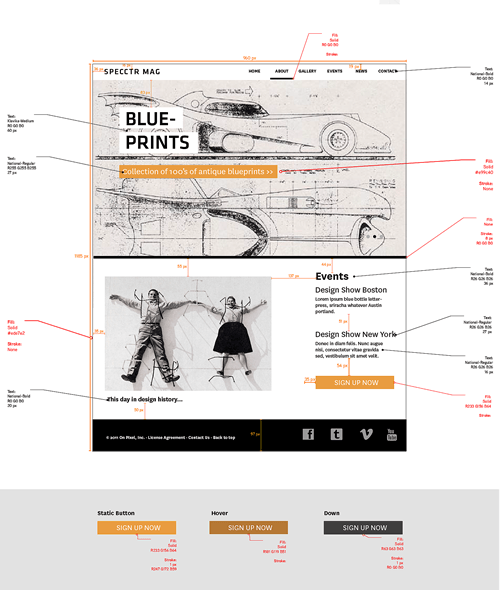
Nó tự động tính toán các phép đo và tạo một hướng dẫn (blueprint ) cho thiết kế, giúp bạn tiết kiệm thời gian.
Lưu ý: Specctr Plugin cho Adobe Illustrator có hai phiên bản. Lite và Pro. Lite thì miễn phí nhưng có giới hạn về tính năng, còn Pro thì tất nhiên là đầy đủ tính năng mạnh mẽ nhất, bạn có thể tuỳ chỉnh "spec otions", có cả option cho mode màu (RGB,CMYK, HSL, HSB)…
Yêu cầu và Cài đặt
- Specctr có thể dùng cho Mac và Win. Các phiên bản AI Cs5, 5.1, 6 hoặc CC (Creative Clound version).
- Download Specctr. Nhấp chuột vào "install". Restart Illustrator. Trong Illustrator, đi tới WIndow > Extensions > Specctr
Lưu ý: nếu bạn dùng Win Vista+, bạn có thể cần chạy Adobe Extension Manager với quyền Admin.
Hướng dẫn nhanh
- Thêm setting trong "Spec Options" tab
- Chọn Option bạn muốn hiển thị
- Chọn phần bạn muốn hiển thị thông số kỹ thuật.
- Spec
Cách làm việc của Lite và Pro khá đơn giản, chỉ khác nhau về chức năng giữa hai phiên bản.
Làm việc với thiết kế Web
Có rất rất nhiều lý do để bạn sử dụng illustrator để thiết kế web. Chúng tôi sẽ đăng một bài sưu tập trong thời gian gần nhất để nói những điểm tuyệt vời khi bạn sử dụng illustrator với web.
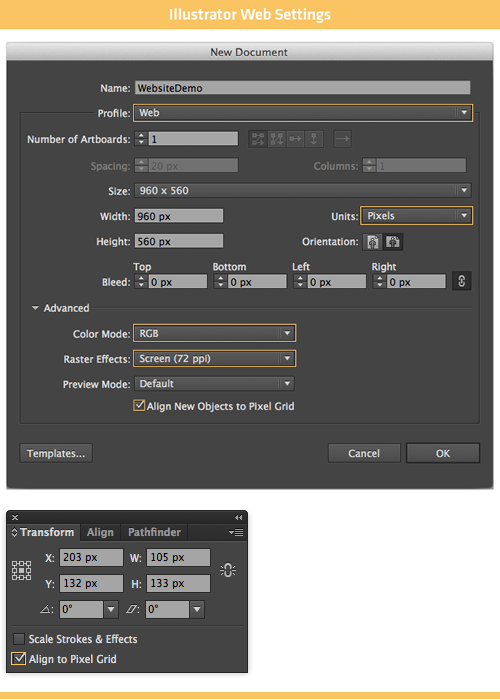
Một chút gợi ý cho việc bắt đầu thiết kế Web với Illustrator là setting khi tạo new:
Branding Guideline
Hướng dẫn nhận diện thương hiệu là bộ mặt của một công ty. Một cuốn nhận diện thương hiệu cung cấp logo, màu sắc, chất liệu, hình ảnh, kiểu dáng, tông màu…
Việc sử dụng Specctr cũng giúp bạn tiết kiệm thời gian phần nào khi làm những việc này.
Dưới đây là một số ví dụ về Brand Guidline:
- “Identity Guidelines,” Office of External Affairs and Communications, University of Cambridge
- “Brand Assets,” MailChimp
- “Brand Standards,” Nike Football
- “Brand Manual” (PDF), University of Massachusetts Boston
- “Adobe Corporate Brand Guidelines” (PDF), Adobe
- “Branding Guidelines” (PDF), Barbican
Tính năng sắp có
- Một số tính năng mà Specctr sẽ cung cấp sắp tới
- CSS exporting
- Relative Spacint
- Nhiều option cho iOS và Android design specs.
Bạn có thể đóng góp để hoàn thiện Specctr tại đây.
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

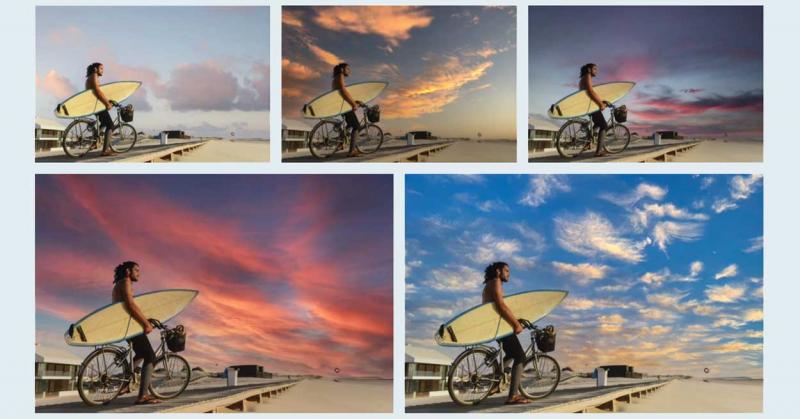
Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?