Định luật Miller - kim chỉ nam trong thiết kế UX
Có một quy tắc mà mọi người nên tuân theo, đặc biệt là những nhà thiết kế sản phẩm.
Nếu phá vỡ quy tắc này, họ sẽ là người gánh lấy thiệt hại. Trong bài viết dưới đây, tôi sẽ giải thích quy tắc đó là gì cũng như ý nghĩa của nó đối với việc thiết kế sản phẩm và dịch vụ. Hiện tượng tâm lý mà tôi sẽ thảo luận trong bài viết này được gọi là Định luật Miller. Thay vì chỉ đơn thuần giải thích về định luật Miller, hãy cùng tôi tham gia bài tập dưới đây để có một cái nhìn sâu sắc hơn.
Bắt đầu nhé!
Bước 1
Chuẩn bị một cây bút và một tờ giấy.
Đọc danh sách 20 từ dưới đây. Đọc chúng để hiểu và cố gắng ghi nhớ càng nhiều càng tốt. Cố giữ 20 từ này “trong đầu bạn”. Không được viết các từ ấy ra ngoài, không được ăn gian. Hãy dành 1 phút để đọc, sau đó sang bước 2.
STOP!
Bước 2
Bây giờ, sử dụng bút và giấy của bạn để viết ra nhiều từ nhất mà bạn có thể nhớ ở danh sách trên. Việc đó có thể khó, nhưng đừng cuộn lại để xem các từ trên nhé. Nếu bạn cuộn lên, thử nghiệm xem như thất bại. Hãy tự cho mình khoảng nửa phút… Một khi bạn đã viết xong những từ mà bạn đã cố gắng nhớ lại, hãy cuộn lại và kiểm tra xem bạn đã đúng bao nhiêu từ.
.
.
.
Kết quả
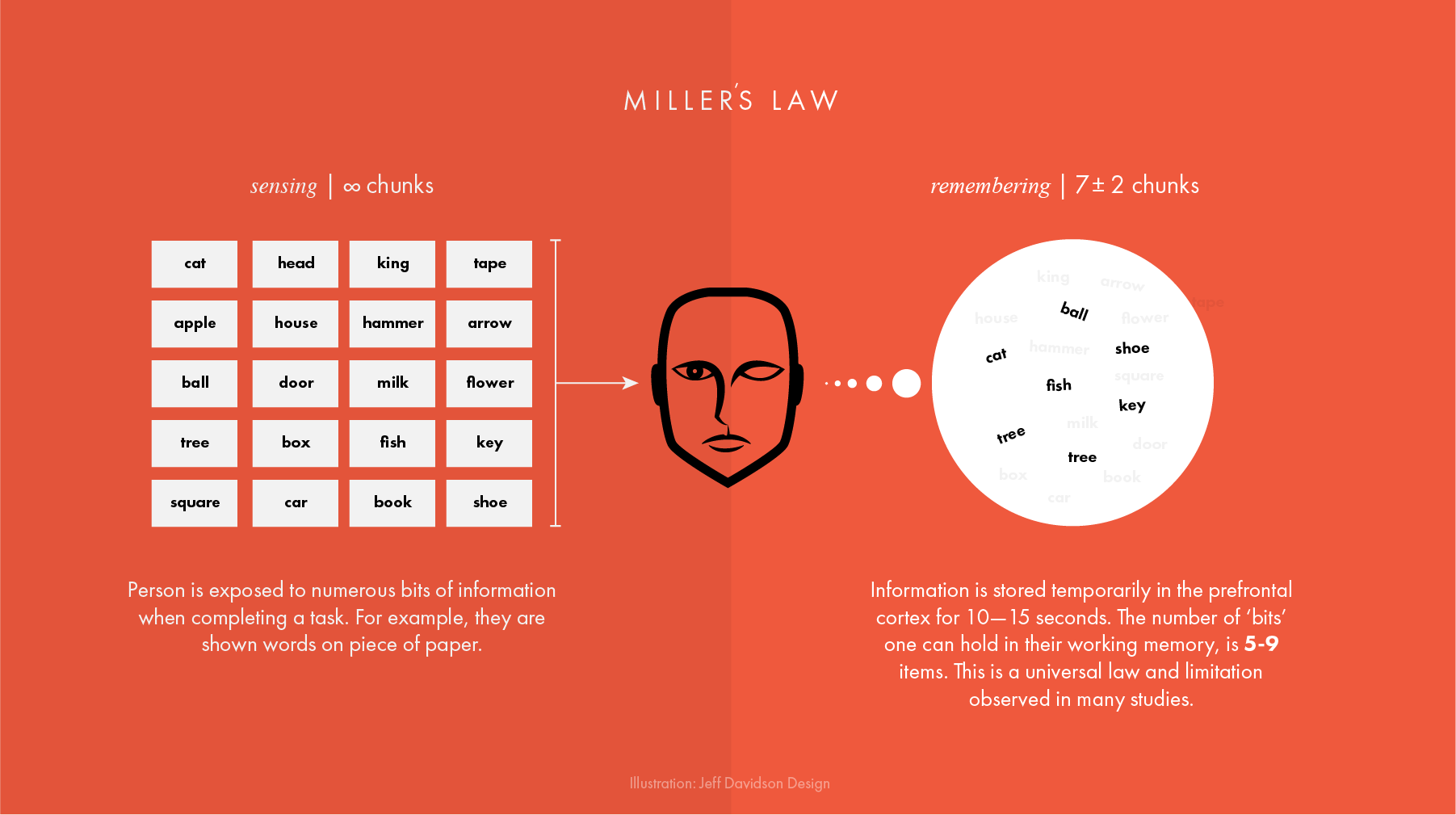
Nếu giống đại đa số mọi người, bạn sẽ nhớ khoảng 5-9 từ. Đã có hàng trăm thí nghiệm để chứng minh tính phổ quát của giới hạn này về trí nhớ.
Phát hiện trên có ý nghĩa rất lớn đối với việc thiết kế sản phẩm, vì mức giới hạn này ảnh hưởng đến cách ta thiết kế. Khả năng lưu giữ thông tin ngắn hạn “trong đầu” của mỗi người ~ 7 bit được gọi là Định luật Miller.
Định luật Miller – Con số ma thuật
Năm 1956, có một bài báo viết rằng định luật này đã trở thành một trong những đề tài được đề cập nhiều nhất trong tâm lý học. Với tiêu đề, The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information, nó được xuất bản năm 1956 bởi nhà tâm lý học nhận thức George A. Miller thuộc Sở tâm lý học của Đại học Princeton tại Psychological Review. Điểm mấu chốt của bài báo cho thấy số lượng “khối” nhận thức của một người bình thường có thể giữ trong bộ nhớ làm việc (một bộ phận của bộ nhớ ngắn hạn) là 7 ± 2. Điều này thường được gọi là định luật Miller.
(Xem đầy đủ bài viết từ wikipedia).
Hơn nữa, tâm trí con người có thể nhớ ~ 7 bit thông tin khi hoàn thành một nhiệm vụ đòi hỏi tập trung nhận thức. Điều này rất quan trọng, bởi vì con người thường xuyên thực hiện các nhiệm vụ, và cố gắng để kích thích cảm hứng khác nhau trong tâm trí. Một trong những khái niệm chủ chốt đằng sau Định luật Miller là “chunking – khối”; về cơ bản nó có nghĩa là lắp ráp nhiều thông tin khác nhau thành một cử chỉ gắn kết.Chẳng hạn, từ ‘p e n c i l’ thực sự là một “khối” của các chữ cái, được thiết lập thành một dạng cảm quan. Nếu các chữ cái được sắp xếp lại ‘c n l i p e’ nó sẽ là sáu phần riêng biệt của thông tin. Khối là một phần quan trọng của thiết lập thông tin, là nền tảng cho UX và quy tắc thiết lập.
Quy tắc
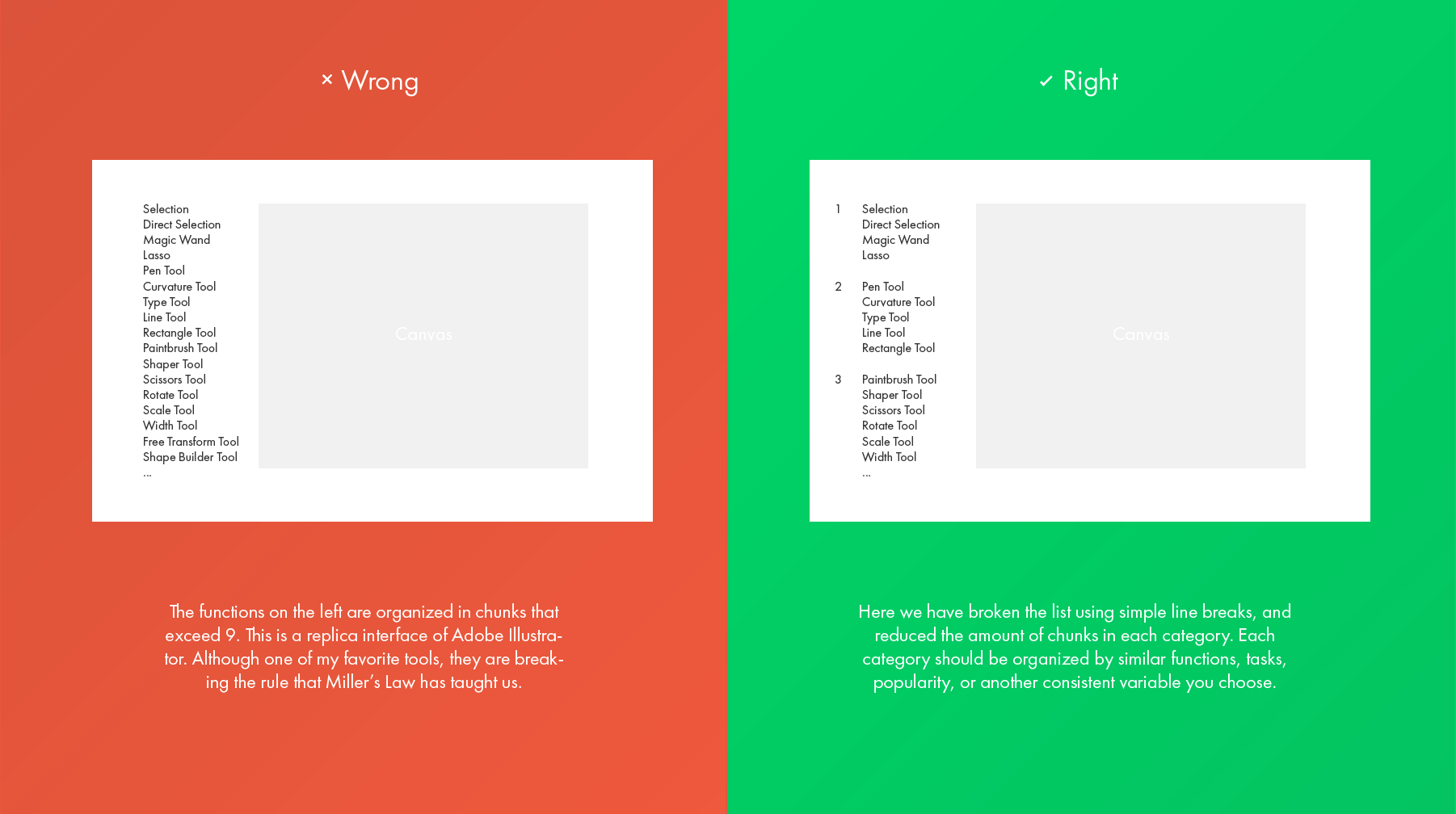
Luôn luôn thiết lập các yếu tố thông tin trong từng thể loại không lớn hơn 9, nhưng tốt hơn là 5 khối.
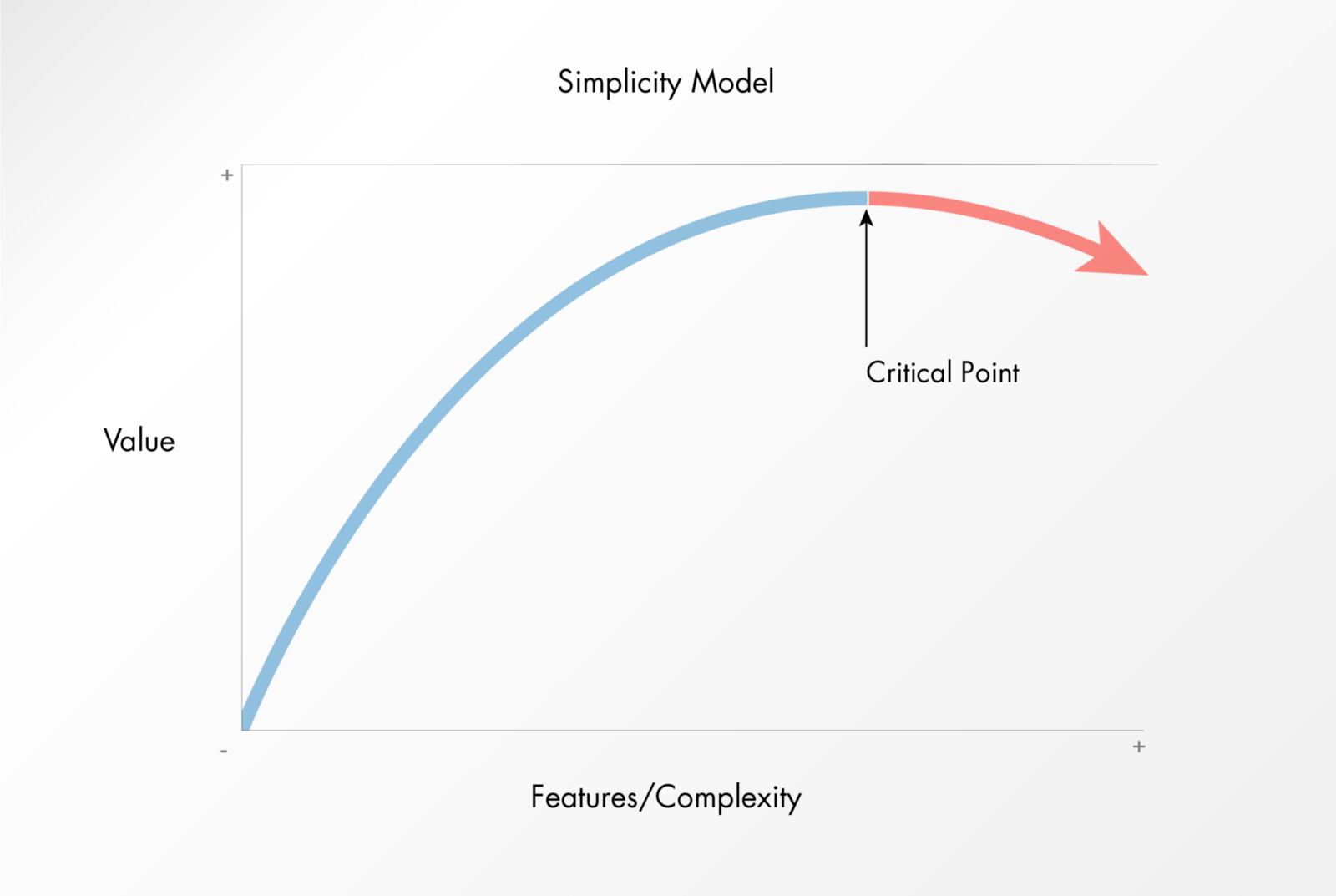
Càng nhiều thông tin bạn thêm vào “giao diện”, người dùng càng trở nên khó khăn khi thao tác. Điều này đặc biệt quan trọng đối với người mới sử dụng lần đầu vì họ chưa “thực hành” những điều cần thiết để mã hóa giao diện vào bộ nhớ dài hạn, hoặc để hành vi trở thành thói quen. Tôi thấy quy tắc này liên tục bị phá vỡ bởi cả những gã khổng lồ như Facebook, Google và WordPress. Quy tắc 5 bit như một triết lý về thiết kế, đề cao chủ nghĩa tối giản.
Định luật Miller cũng nhấn mạnh tầm quan trọng của việc “nhìn xa trông rộng” và hoạch định đúng đắn trong quá trình thiết kế, vì khi bạn thêm nhiều tính năng vào sản phẩm – giao diện của bạn phải có khả năng đáp ứng các tính năng mới, mà không ảnh hưởng đến nền tảng hình ảnh của những gì bạn đã xây dựng.
Một số thuật ngữ liên quan đến định luật Miller được biết đến như là tính ưu việt và hiệu quả gần. Các thuật ngữ này được sử dụng để mô tả cách chúng ta nhớ các mục được thấy ở đầu và cuối của một trải nghiệm, nhiều hơn những gì chúng ta thấy ở giữa.Ví dụ: nếu tôi cho bạn thấy một danh sách các từ, bạn sẽ nhớ các từ ở đầu và cuối danh sách. Đây cũng được gọi là hiệu ứng vị trí nối tiếp.
Định luật Miller có thể được áp dụng cho bất kỳ khía cạnh nào trong cuộc sống, liên quan đến việc thực hiện một nhiệm vụ dễ dàng đến phức tạp. Bằng cách giảm số lượng và thiết lập các khối liên quan không quá 9 bit, não của bạn sẽ có thể nhớ chính xác vị trí của mọi thứ để bạn có thể truy cập các chức năng của nó.
Việc tuân thủ định luật Miller đặc biệt phù hợp trong các phương pháp luận rõ ràng cũng như xu hướng về công nghệ và UX. Người dùng muốn và cần một trải nghiệm thật đơn giản trước khi họ mua một cái gì đó.Nếu quá phức tạp để sử dụng họ sẽ không mua chúng. Vì người dùng mới bắt đầu không có thời gian để học – thiết kế thông tin cần phải được lên kế hoạch và xác định những trường hợp có thể xảy ra.
Định luật Miller vượt xa ngoài thông tin
Chúng ta sống trong một thế giới với số lượng thông tin ngày càng tăng theo cấp số nhân. Nếu không thiết lập thông tin đúng cách, khả năng đạt được kết quả sẽ bị suy giảm. Điều này đúng như quy luật Pareto hay quy luật 80/20 (quy luật thiểu số quan trọng và phân bố nhân tố) đã nói rằng trong nhiều sự kiện, khoảng 80% kết quả là do 20% nguyên nhân gây ra.
Định luật Miller dạy chúng ta rằng con người chỉ có thể xử lý một lượng thông tin nhất định, và tình trạng quá tải thông tin sẽ dẫn đến sự phân tâm, gây ảnh hưởng xấu đến hiệu suất. Các công ty nên tìm cách tổ chức thông tin theo cách đơn giản hóa cho khách hàng và nhân viên của họ. Điều này có thể thực hiện bằng cách loại bỏ các công cụ hoặc ứng dụng gây ra tình trạng quá tải nhận thức, giảm số lượng thành viên trong nhóm, hoặc thậm chí thiết lập lại các phòng ban.
Hơn thế, điều này còn đúng trong kiến thức mới về khái niệm flow –nổi tiếng bởi nhà tâm lý học Mihaly Csikszentmihalyi .Flow là một từ mà Mihaly đã đề ra để mô tả trạng thái tập trung hay “thu hút” với một nhiệm vụ cụ thể, mà người thực hiện cảm thấy say mê, thú vị. Ông mô tả nó như là một trạng thái tối ưu, nơi chúng ta thực hiện tốt nhất và thực sự “sống” với công việc.
Lời khuyên hữu ích
Tắt thông báo từ các ứng dụng mạng xã hội trên màn hình của bạn. Loại bỏ những thứ bạn không bao giờ sử dụng. Ngừng kiểm tra các hộp thư đến khác nhau. Làm chủ một công cụ. Hãy bắt đầu với sự tập trung.
Biên tập: Thao Lee
Tác giả: Jeff Davidson
iDesign Must-try

Mối tương quan giữa Nghệ thuật vs Tâm lý - (Phần 3)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 2)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 1)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?