Khám phá brand guideline và logo của các thương hiệu nổi tiếng từ thập niên 60 đến 80
Ngày nay, brand guideline (bộ nguyên tắc trong xây dựng thương hiệu) đóng vai trò mật thiết đối với các doanh nghiệp. Đây là công cụ để đồng nhất hình ảnh thương hiệu trong tâm trí người dùng, cung cấp cho người xem các quy chuẩn logo như tỷ lệ kích thước, các định dạng màu, mã màu trong in ấn, hướng dẫn người sử dụng cách sắp đặt vị trí logo, cách kết hợp logo với thành phần khác trong một mẫu thiết kế như hình ảnh, màu sắc…
Trong khoảng 40 đến 50 năm về trước, brand guideline từng xem như những tác phẩm nghệ thuật, chúng thể hiện tính thẩm mỹ của người thiết kế. Chúng như biểu tượng của một kỷ nguyên, khi mà nhận diện thương hiệu được tạo bởi các nghệ sĩ đẳng cấp thế giới.
Dưới đây là một số ví dụ brand guideline của các thương hiệu, tổ chức nổi tiếng mà bạn có thể tham khảo!
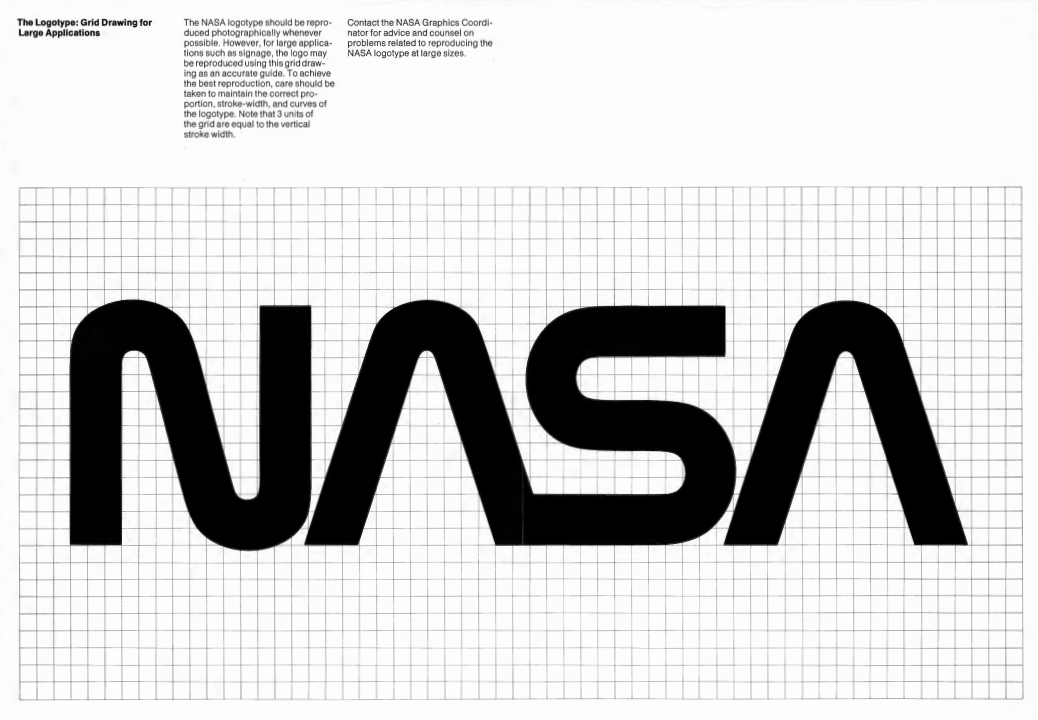
1. Nasa
- Năm: 1975
- Tác giả: Danne & Blackburn
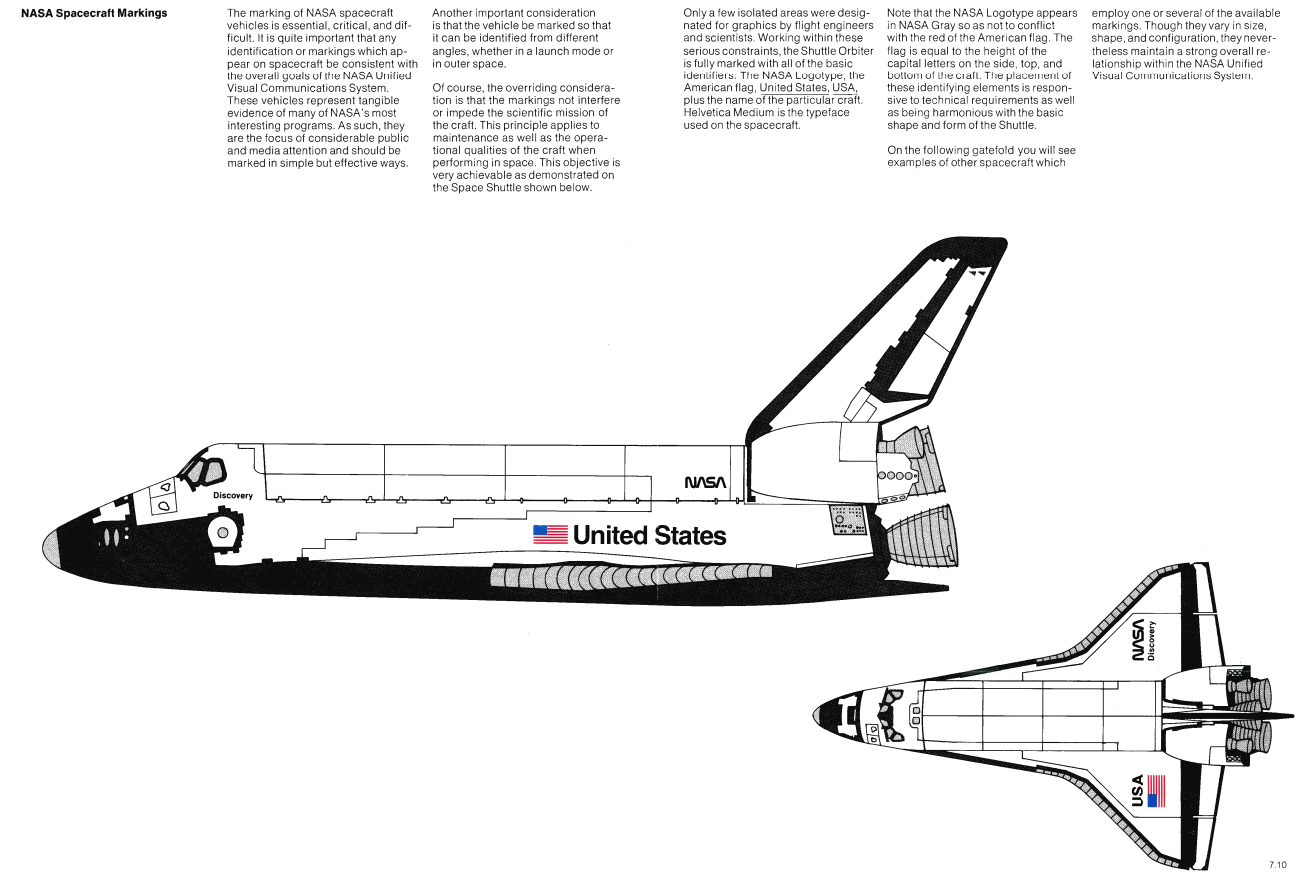
Cẩm nang tiêu chuẩn đồ họa NASA của Richard Danne và Bruce Blackburn thể hiện tầm nhìn tương lai cho ngành hàng không và quản lý không gian quốc gia. Được biết đến như logotype của NASA, và có biệt danh là ‘worm’, cẩm nang này được giới thiệu vào năm 1975 với mong muốn hiện đại hóa huy hiệu hình tròn màu xanh, trắng, đỏ trước đây của NASA (còn gọi là huy hiệu “Meatball – thịt viên”)

Đáng ngạc nhiên hơn là cẩm nang hướng dẫn này đi sâu vào các ứng dụng vật lý, đây có lẽ là một trong số ít các quy tắc vị trí logo cho áo phông cũng như tàu con thoi.


Bạn có thể xem bộ cẩm nang hướng dẫn chi tiết của Nasa bằng pdf tại đây hoặc đặt mua một bản sao bìa cứng với giá $79,00
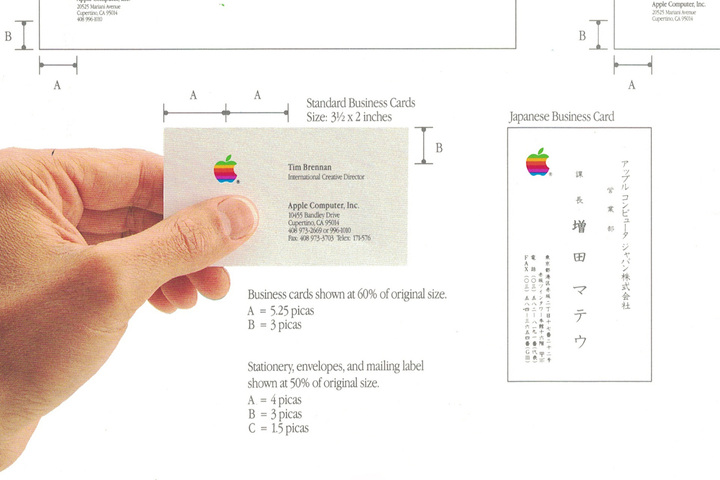
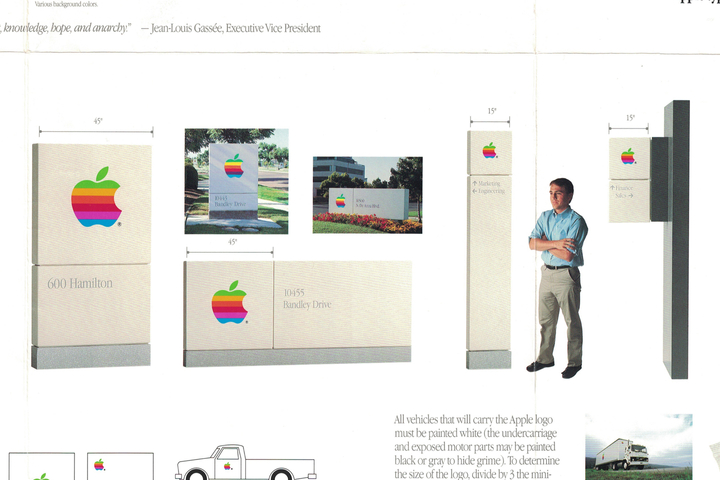
2. Apple
- Năm: 1977
- Tác giả: Rob Janoff
Phiên bản gốc của logo Apple được thiết kế bởi Rob Janoff vào năm 1977. Với màu cầu vồng tươi sáng và font chữ serif, nó khác xa với vẻ ngoài trang nhã bóng bẩy như hiện nay. Brand guieline của Apple khá đơn giản, nó bao gồm tất cả các quy tắt về khoảng cách, màu sắc và kiểu chữ.


Bạn có thể xem bộ hướng dẫn chi tiết của Apple bằng pdf tại đây
3. Thế vận hội Munich năm 1972
- Năm: 1967
- Tác giả: Otto Aicher
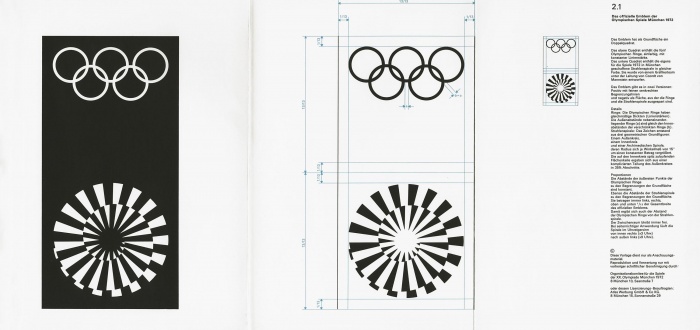
Năm 1967, Aicher được giao nhiệm vụ tạo một hình ảnh vui tươi cho các giải đấu Olympic đầu tiên, được tổ chức tại Đức kể từ thế chiến II. Lấy cảm hứng từ phong trào Bauhaus và tập trung vào ứng dụng hơn là thẩm mỹ, thiết kế của ông đã đặt ra một tiêu chuẩn mới cho thiết kế thương hiệu và công ty.
Các brand guideline này có hệ thống linh hoạt từ màu sắc, font chữ và hình thức. Điều đó cho phép nhóm và các đối tác của Aicher xây dựng bộ cẩm nang thương hiệu tiết kiệm thời gian nhất với những phong cách tự do, đơn giản. Ngày này chúng ta có thể xem đây là một hệ thống đơn giản, nhưng vào năm 1967 nó là một hệ thống thiết kế có ý tưởng đột phá nhất.

Mặc dù không có phiên bản digital hoàn chỉnh của bản hướng dẫn này, nhưng bạn có thể mua bản in với giá $78,00
4. Thế vận hội Moscow 1980
- Năm: 1980
- Tác giả: Vladimir Arsentyev
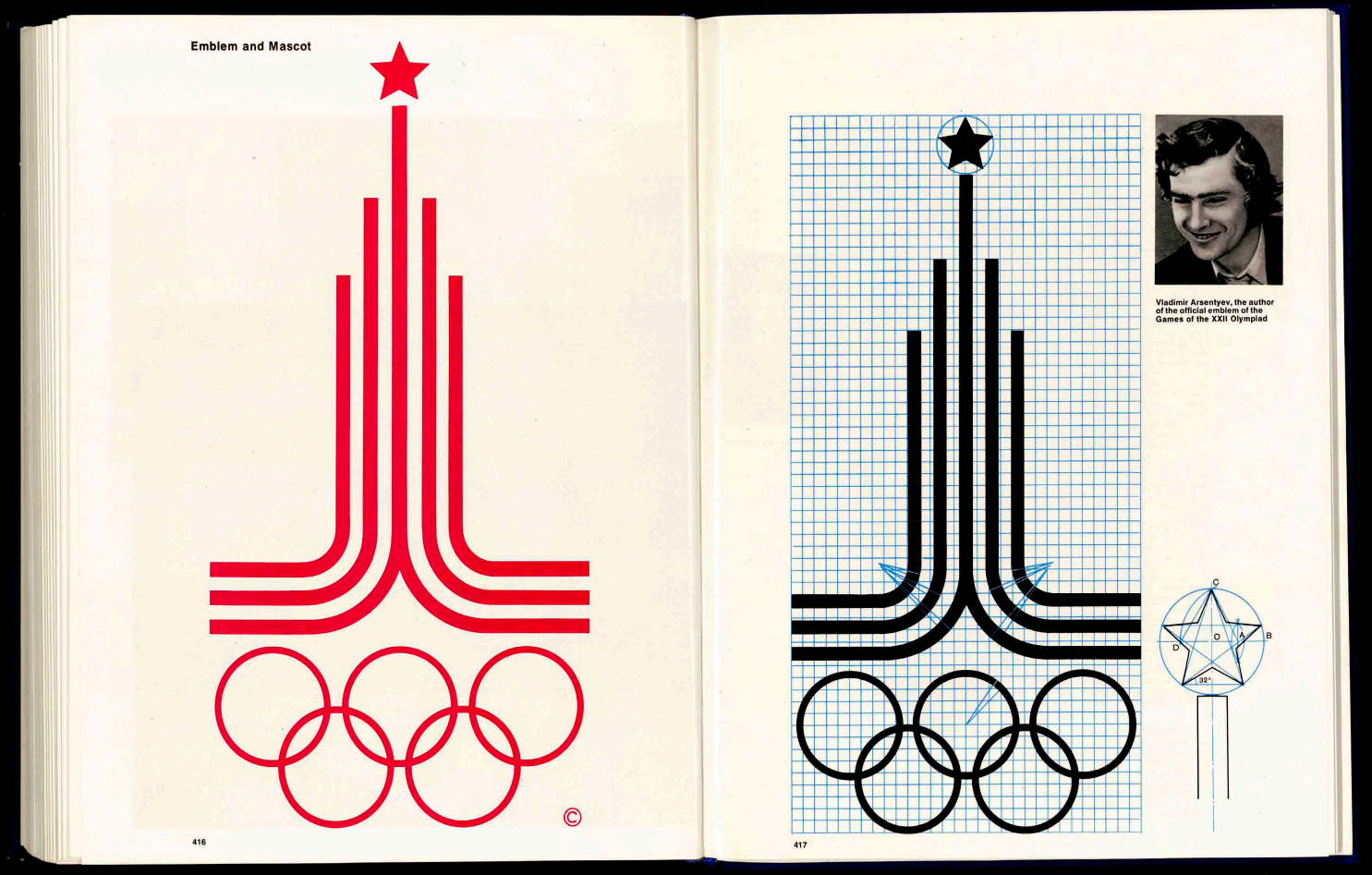
Một ví dụ khác về hướng dẫn thiết kế trực quan cho các giải đấu Olympic. Giống như thế vận hội ở Đức vào năm 1972, Nga cũng cần thể hiện mình là một quốc gia hướng tới sự hiện đại.

Tuy nhiên, điều đặc biệt đáng chú ý hơn so với logo chính thức là những biểu tượng hình học của các môn thể thao. Tất cả được thực hiện bằng một hệ thống đơn giản gồm 4 vòng tròn có kích thước khác nhau trên lưới 11 x 11.

Những hình ảnh này không được lấy từ bộ brand guideline trực tuyến, vì chúng được in trong một cuốn sách ghi lại toàn bộ chương trình Thế vận hội, bạn có thể tham khảo bằng file pdf tại đây.
5. NeXT
- Năm: 1986
- Tác giả: Paul Rand
Năm 1986, Steve Jobs đã tuyển dụng nhà thiết kế đồ họa nổi tiếng tên là Paul Rand để thực hiện bộ nhận diện thương hiệu cho Next – một công ty liên doanh đầy tham vọng của ông sau khi rời Apple. Với chi phí khoảng $100.000 tương đương với khoảng $250.000 đô la ngày nay. Mặc dù NeXT cuối cùng đã thất bại nhưng logo của thương hiệu này vẫn mang tính biểu tượng đến ngày nay.
Để thuyết phục khách hàng rằng hướng đi của mình là hướng đi đúng đắn, Paul Rand đã tạo ra một cuốn sách thuyết trình giải thích quá trình suy nghĩ của mình. Bạn nên đọc nó nếu bạn muốn biết thêm về cách tiếp cận của ông đối với thiết kế đồ họa và thương hiệu.

Các nguyên tắc thương hiệu ban đầu rất khó tìm nhưng có một bảng thông số logo đơn giản trong thư mục lưu trữ Paul Rand.
6. New York City Transit Authority
- Năm: 1970
- Tác giả: Massimo Vignelli và Bob Noorda, Unimark International
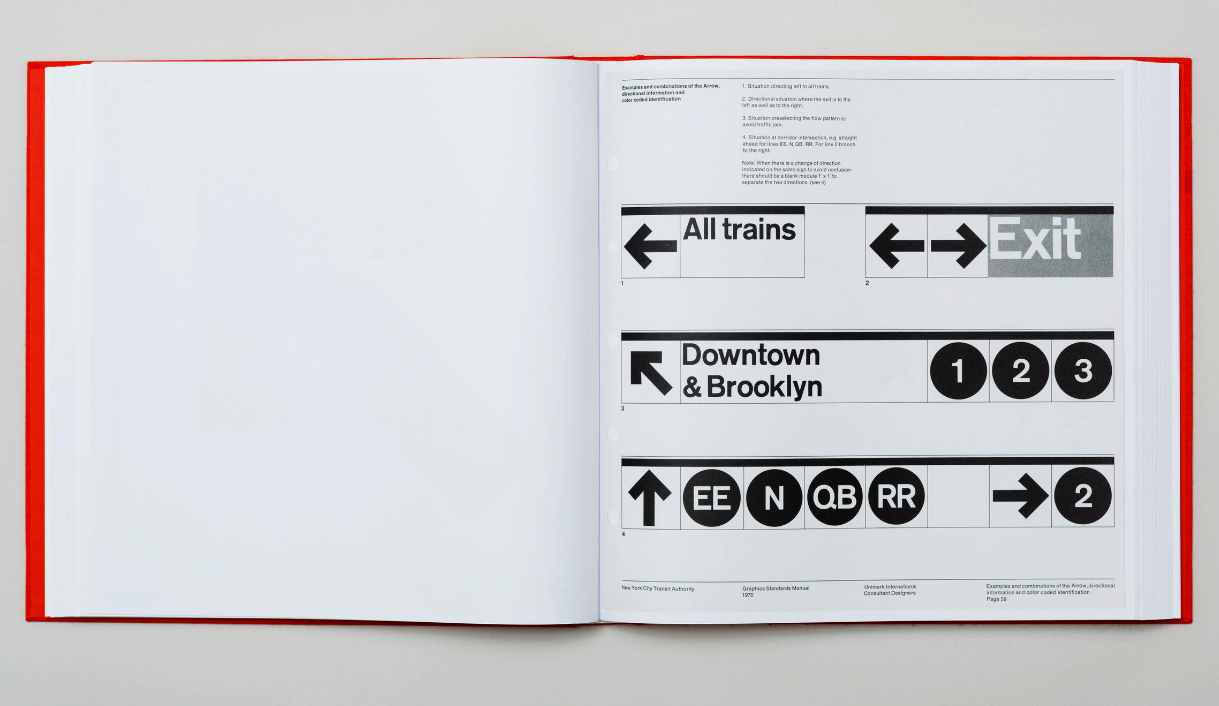
Vào năm 2013, văn bản hướng dẫn tiêu chuẩn đồ họa của New York City Transit Authority phiên bản đầu tiên được tìm thấy dưới tầng hầm của văn phòng Pentagram – New York. Họ quyết định scan toàn bộ cuốn sách để tạo thành tài liệu cho các nhà thiết kế đồ hoạ khắp nơi.

Bạn có thể tham khảo bản pdf tại đây. Trong trường hợp bạn muốn có một bản sao chỉn chu cho phòng khách của mình, bạn có thể mua nó với giá $ 55,00.
7. Ngân hàng Deutsche
- Năm: 1978
- Tác giả: Anton Stankowski
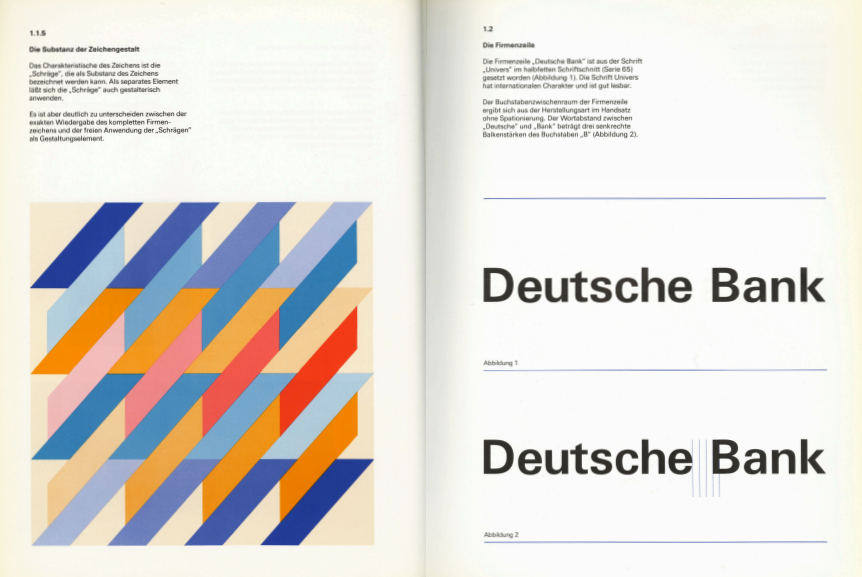
Logo của ngân hàng Deutsche là sự kết hợp của hình vuông màu xanh với một đường xiên, bên dưới là tên công ty được viết bằng font chữ sans serif đơn giản. Logo là hình ảnh thu nhỏ của chủ nghĩa duy lý hiện đại. Được thiết kế bởi Anton Stankowski, nó vẫn được sử dụng cho đến ngày nay.

Tuy nhiên, hướng dẫn sử dụng thương hiệu có bảng màu đa dạng hơn so với màu xanh đậm của logo ngân hàng Deutsche mà chúng ta thấy hiện nay.

Bạn có thể xem toàn bộ brand guideline bản pdf tại đây.
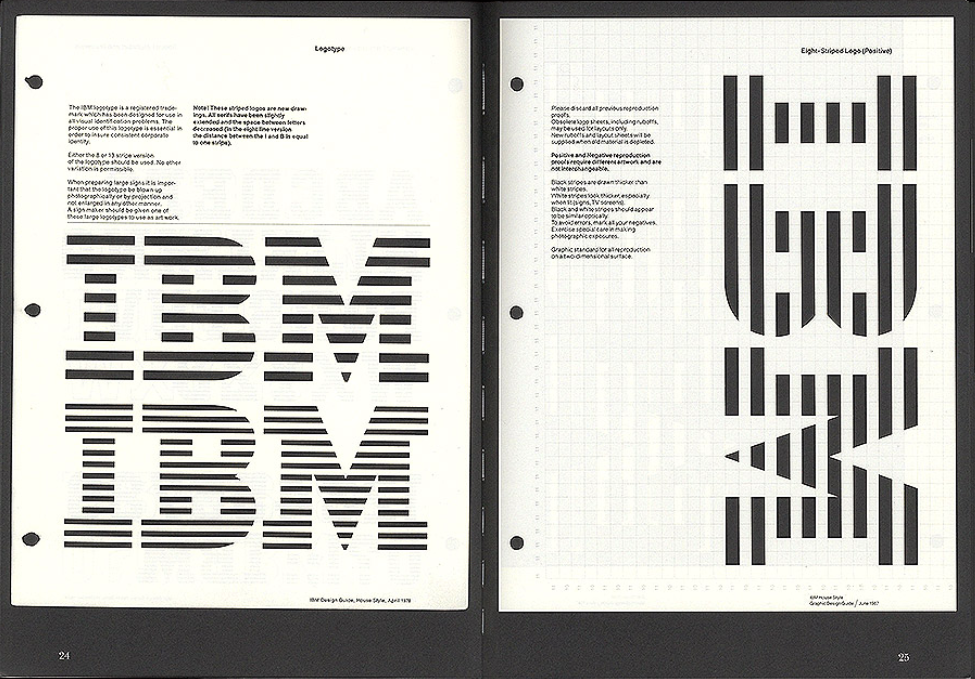
8. IBM
- Năm: 1972
- Tác giả: Paul Rand
Paul Rand có lẽ là nhà thiết kế có sự nghiệp đáng nhớ nhất với “Chương trình thiết kế đồ họa IBM”. Một loạt các logotype của IBM do Paul Rand tạo ra vào năm 1972, với phiên bản phân cách đã khiến tên viết tắt của công ty dễ dàng nhận ra trên toàn thế giới.

Tuy nhiên, hướng dẫn thiết kế đồ họa của IBM không được tìm thấy ở dạng kỹ thuật số ngoài một văn bản bằng bìa cứng, bạn có thể mua bản sao bìa cứng với giá $69,00
Brand guideline ngày nay
Ngày nay các thương hiệu đã phát triển nhanh hơn nhiều so với những năm 60. Brand guideline cũng được đổi mới và gắn kết hơn với thương hiệu. Thay vì chỉ là một danh sách các quy tắc, mọi người trong nhóm của bạn đều có quyền truy cập và linh động trong việc ứng dụng vào thực tế.
Biên tập: Thao Lee
Nguồn: trybrandy
iDesign Must-try

Apple Vision Pro: tất cả thông tin chi tiết về tai nghe thực tế ảo & tăng cường mới nhất

Bộ nhận diện thủ công cho thương hiệu rượu rum có gia vị SAWAI

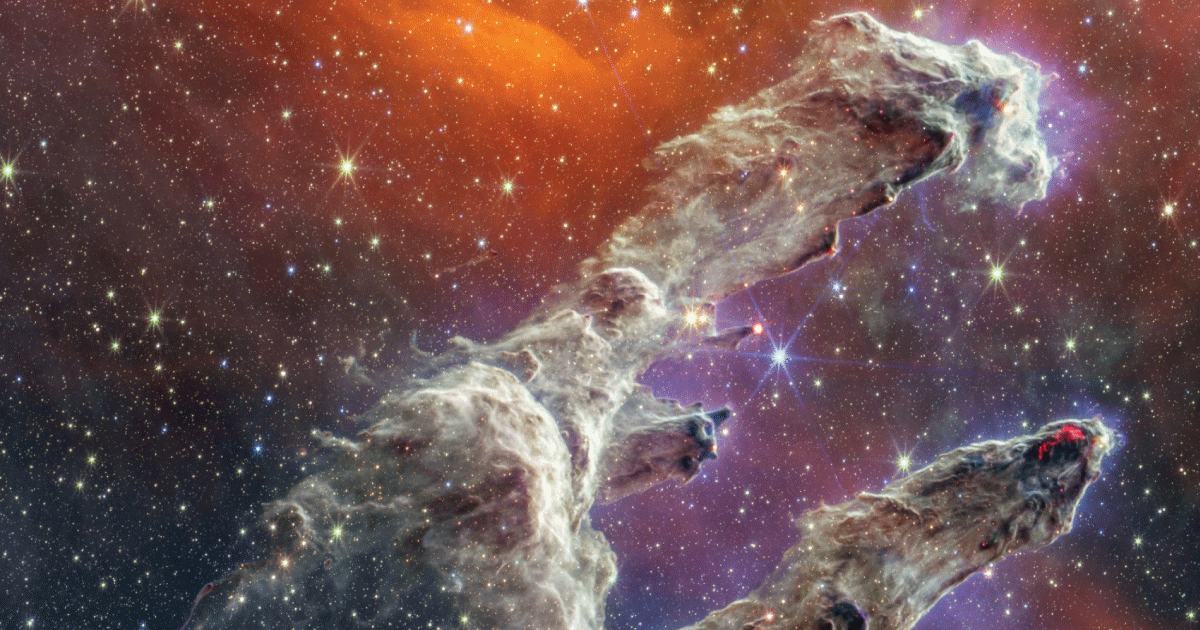
‘Cột trụ của Tạo hóa’ phát sáng với chi tiết đáng chú ý trong bức ảnh do Kính viễn vọng James Webb của NASA chụp

Khám phá bộ nhận diện thương hiệu của Bright Barley lấy cảm hứng từ hạt lúa mạch ‘năng vận động’

M — N Associates: ‘Cái khó khi rebranding cho PetChoy là tạo nhận diện đủ cạnh tranh với các hãng thức ăn thú cưng quốc tế’





