Khi dữ liệu được trình bày bằng đồ họa, mọi điều bạn cần biết về trực quan hóa dữ liệu (Phần 2)
Trong phần một, chúng ta đã tìm hiểu về bối cảnh, tâm lý học trong trực quan hóa dữ liệu cũng như quá trình nhận thức trong vô thức, cũng phần nào có cái nhìn tổng quát về trực quan hóa dữ liệu trong ngành thiết kế nói riêng. Trong phần hai này, chúng ta sẽ tìm hiểu những khía cạnh sâu hơn về trực quan hóa dữ liệu giúp bạn áp dụng tốt vào các dự án cũng như các buổi thuyết trình được trực quan, rõ ràng và thuyết phục nhất.

1. Biến số thị giác
Theo Jacques Bertin, các biến số thị giác của mỗi người có biên độ khác nhau. Các biến số khi được nghiên cứu trong một thời gian dài sẽ cung cấp các phương pháp để hiểu cách thức bộ não của con người xử lý và điều hướng thông tin thị giác. Tập hợp nguyên bản của các biến võng mạc bao gồm bảy biến: vị trí, kích thước, hình dạng, giá trị, màu sắc, định hướng và kết cấu.
Theo Bertin – Các biểu đồ dưới đây là các ví dụ về các biến số thị giác hiển thị sự khác biệt về định tính hoặc định lượng. Một cách thể hiện trực quan các thuộc tính thông qua các điểm, đường hoặc khu vực.
Một nghiên cứu năm 1984 của William Cleveland và Robert McGill đã xếp hạng các hình dạng phổ biến nhất mà bộ não con người dễ dàng phát hiện ra sự khác biệt giữa chúng. Họ đã sắp xếp các tính năng hình ảnh thị giác theo thứ tự sau:
a. Vị trí bố trí dọc phổ biến
Đây là một hệ thống tham chiếu phổ quát nhất, gồm những vị trí có tính năng dễ nhận biết và dễ đánh giá nhất liên quan đến các yếu tố trong không gian.
Ví dụ: Biểu đồ cột, biểu đồ phân tán

b. Vị trí dọc không phân cấp
Thật dễ dàng để so sánh các tỷ lệ riêng biệt được lặp lại với cùng một giá trị ngay cả khi chúng không được căn chỉnh. Các biểu đồ Panel, hoặc “Small multiples” có mực độ cao là một ví dụ tuyệt vời về dạng biểu đồ này. Chúng là một lưới các biểu đồ có cùng một định dạng trực quan nhưng hiển thị các bộ dữ liệu khác nhau. So với một biểu đồ đơn, lớn hơn, loại biểu đồ này có thể khắc phục quá tải dữ liệu, dữ liệu có thể bị che khuất hoặc bị chặn vì có mực độ quá dày.
Ví dụ: Small multiples (còn gọi là biểu đồ Rellis, Lattice, Grid và Panel)

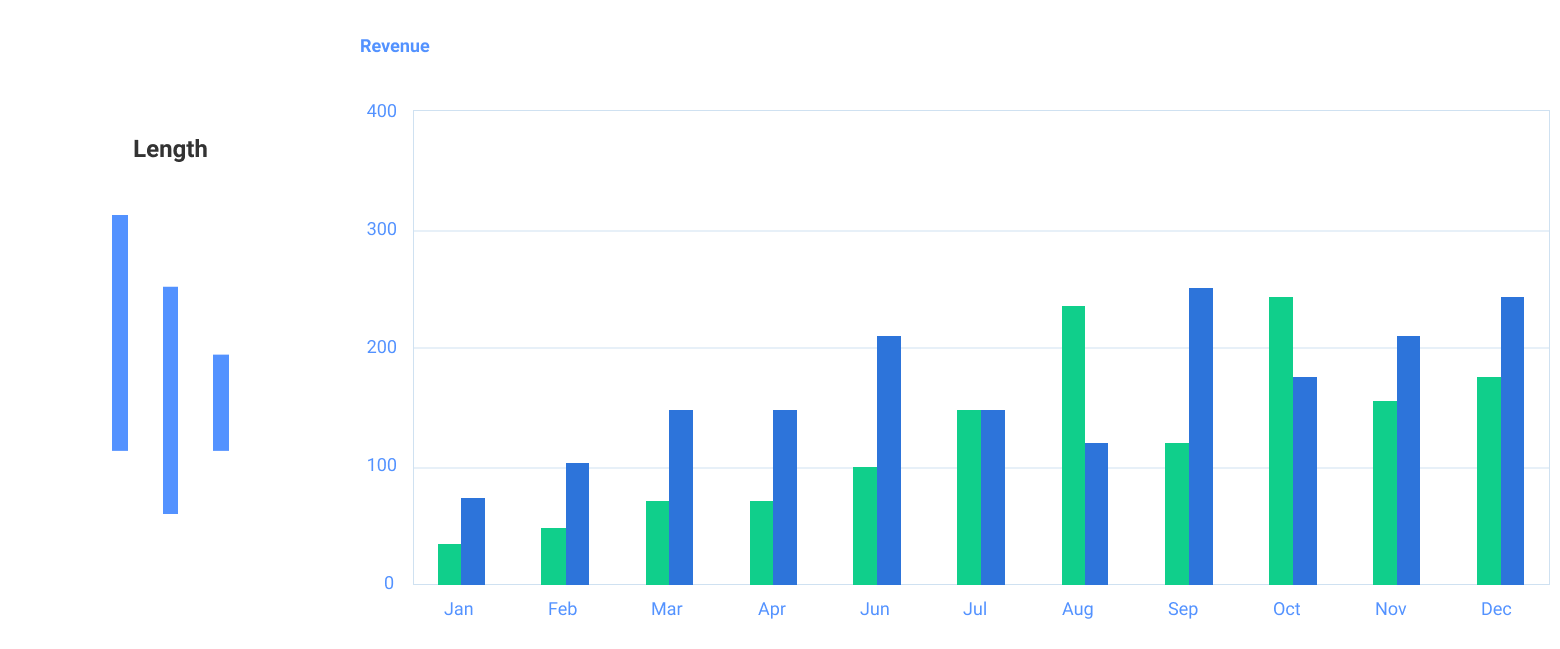
c. Độ dài
Độ dài có thể biểu diễn hiệu quả thông tin định lượng vì độ dài của một phần tử có thể chia tỷ lệ thành giá trị dữ liệu mà chúng đại diện. Bộ não con người dễ dàng nhận ra tỷ lệ và đánh giá theo chiều dài, ngay cả khi các vật thể không thẳng hàng.
Ví dụ: Biểu đồ cột

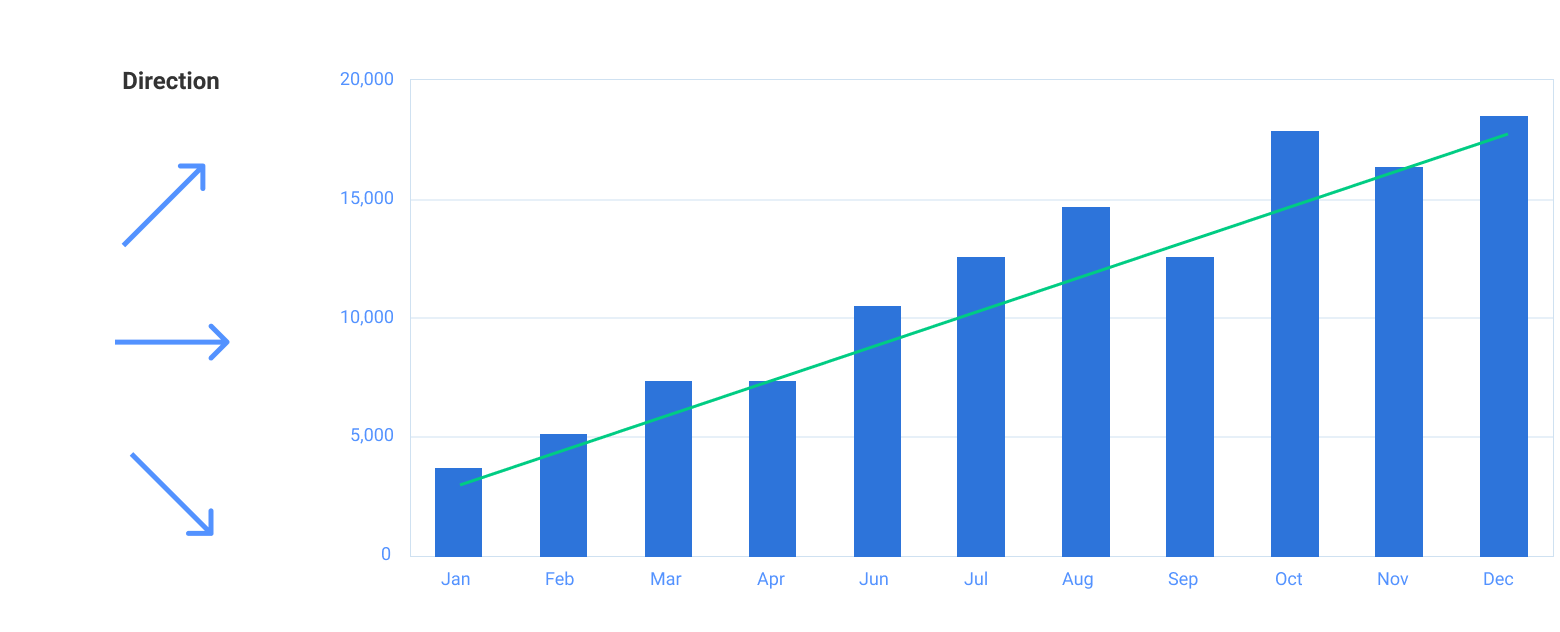
d. Phương hướng
Hướng dễ dàng được nhận ra bởi mắt người. Nó có thể ứng dụng trong biểu đồ đường và biểu đồ xu hướng, ví dụ, để trình bày dữ liệu thay đổi theo thời gian.
Ví dụ: Biểu đồ xu hướng (trend charts)

e. Góc
Các góc cung cấp một cảm giác về tỷ lệ khi so sánh. Tuy nhiên, các nghiên cứu cho thấy các góc khó đánh giá hơn so với độ dài hoặc vị trí. Tuy nhiên, biểu đồ hình tròn trên ba phần có hiệu quả như biểu đồ cột xếp chồng.
Ví dụ: Biểu đồ hình tròn

f. Khu vực
Độ lớn tương đối của các khu vực khó so sánh hơn so với độ dài của các đường. Tuy nhiên, yếu tố hướng đòi hỏi nhiều nỗ lực hơn để xử lý và giải thích.
Ví dụ: Biểu đồ bong bóng

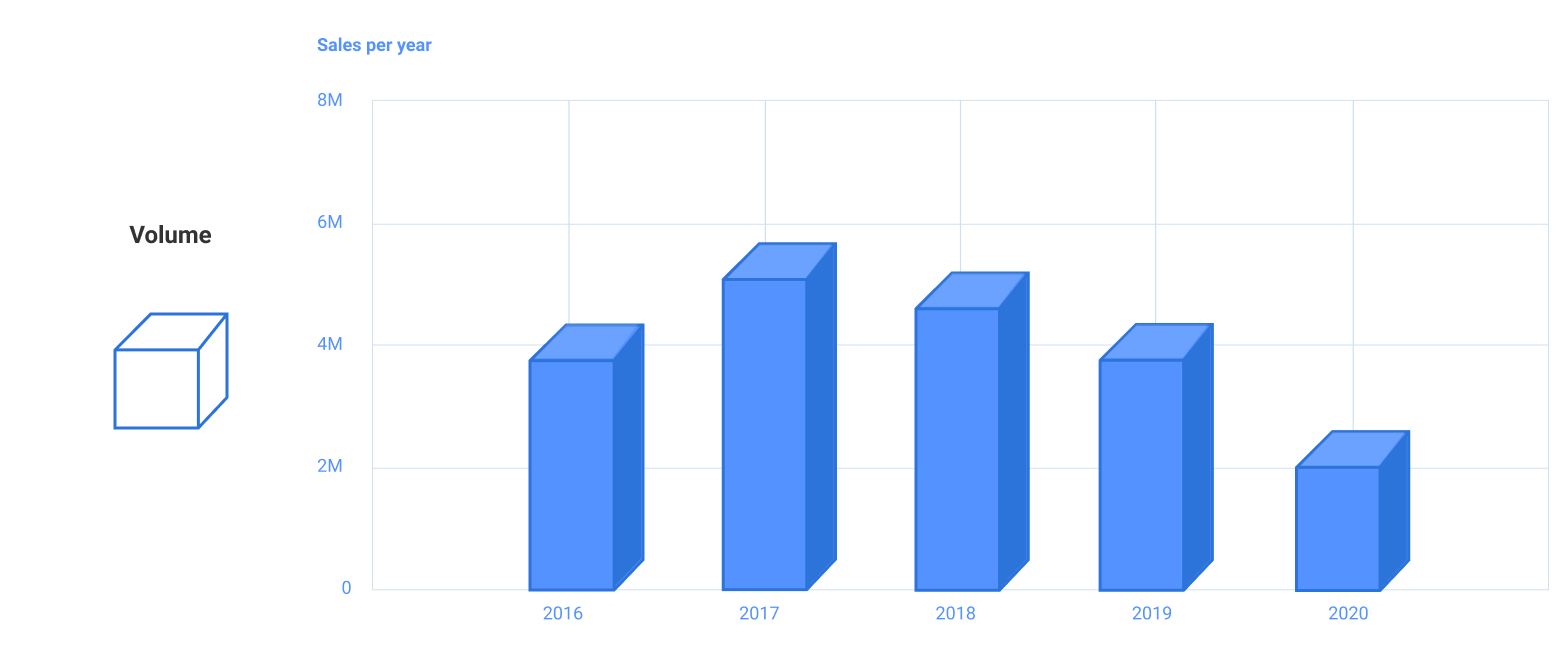
g. Khối lượng
Khối lượng đề cập đến việc sử dụng các đối tượng 3D trong không gian hai chiều, khiến chúng khó đánh giá hơn đáng kể. Tuy nhiên, các nghiên cứu cho thấy các vật thể 3D có thể mang đến cảm nhận chính xác hơn khi so sánh hai hình dạng có cùng chiều.
Ví dụ: biểu đồ cột 3D

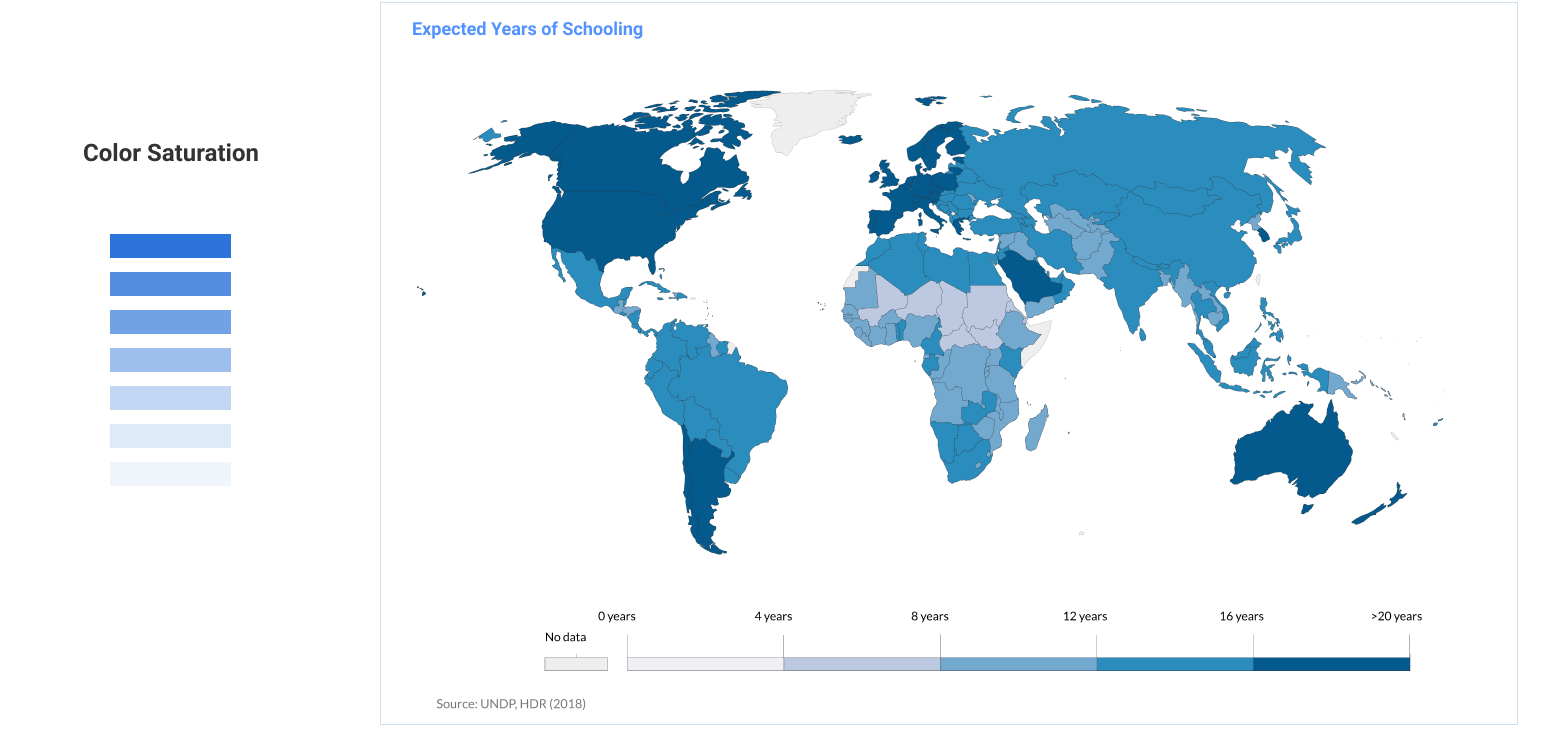
h. Độ bão hòa màu
Độ bão hòa màu liên quan đến cường độ của một màu. Theo cảm nhận của trực giác, cường độ màu tăng có nghĩa là số lượng đang tăng theo. Tuy nhiên, thật khó để đánh giá kết quả chính xác.
Ví dụ: Heatmap

Hiểu thứ hạng của các biến thị giác là điều cần thiết để tạo ra trực quan hóa dữ liệu hấp dẫn. Tuy nhiên, điều đó không có nghĩa là các nhà thiết kế cần hạn chế bản thân trong các biểu đồ cột và các biểu đồ phân tán. Theo Cleveland và McGill:“Thứ tự sắp xếp không dẫn đến một quy tắc chính xác, đúng hơn là một framework để làm việc.”
5. Màu sắc
“Độ bão hòa màu và độ bóng có sự chính xác thấp hơn khi nói đến nhận thức trực quan về các mẫu và hành vi”, theo William Cleveland. Tuy nhiên, màu sắc có thể là một công cụ mạnh mẽ cho các nhà thiết kế trực quan hóa dữ liệu truyền đạt ý nghĩa và sự rõ ràng khi hiển thị dữ liệu. Điều quan trọng là các nhà thiết kế phải hiểu cách thức màu sắc hoạt động và những ưu nhược điểm của màu sắc.
a. Màu trong bối cảnh
Nhận thức của chúng ta về màu sắc phụ thuộc vào bối cảnh, và độ tương phản của màu sắc với các vật thể xung quanh.
Một ví dụ tuyệt vời là thí nghiệm của Akiyoshi Kitaoka, giáo sư tại Khoa Tâm lý học tại Đại học Ritsumeikan ở Nhật Bản, ông đã trượt một mảnh giấy màu xám trên một dải Gradient màu đen sang trắng. Tờ giấy dường như thay đổi màu sắc khi nó di chuyển qua lại. Trong mỗi khoảnh khắc, chúng ta cảm nhận màu sắc khác nhau như những sắc thái khác nhau của màu xám bao quanh nó. Xem video dưới đây:
Trong bài viết Các quy tắc thực tế để sử dụng màu sắc trong biểu đồ, Stephen Few rút ra một số quy tắc thực tế từ những quan sát này:
- Nếu bạn muốn các đối tượng khác nhau có cùng màu trong một bảng hoặc biểu đồ trông giống nhau, hãy đảm bảo rằng màu nền bao quanh chúng là nhất quán.
- Nếu bạn muốn các đối tượng trong bảng hoặc biểu đồ dễ nhìn thấy, hãy sử dụng màu nền đủ tương phản với đối tượng.
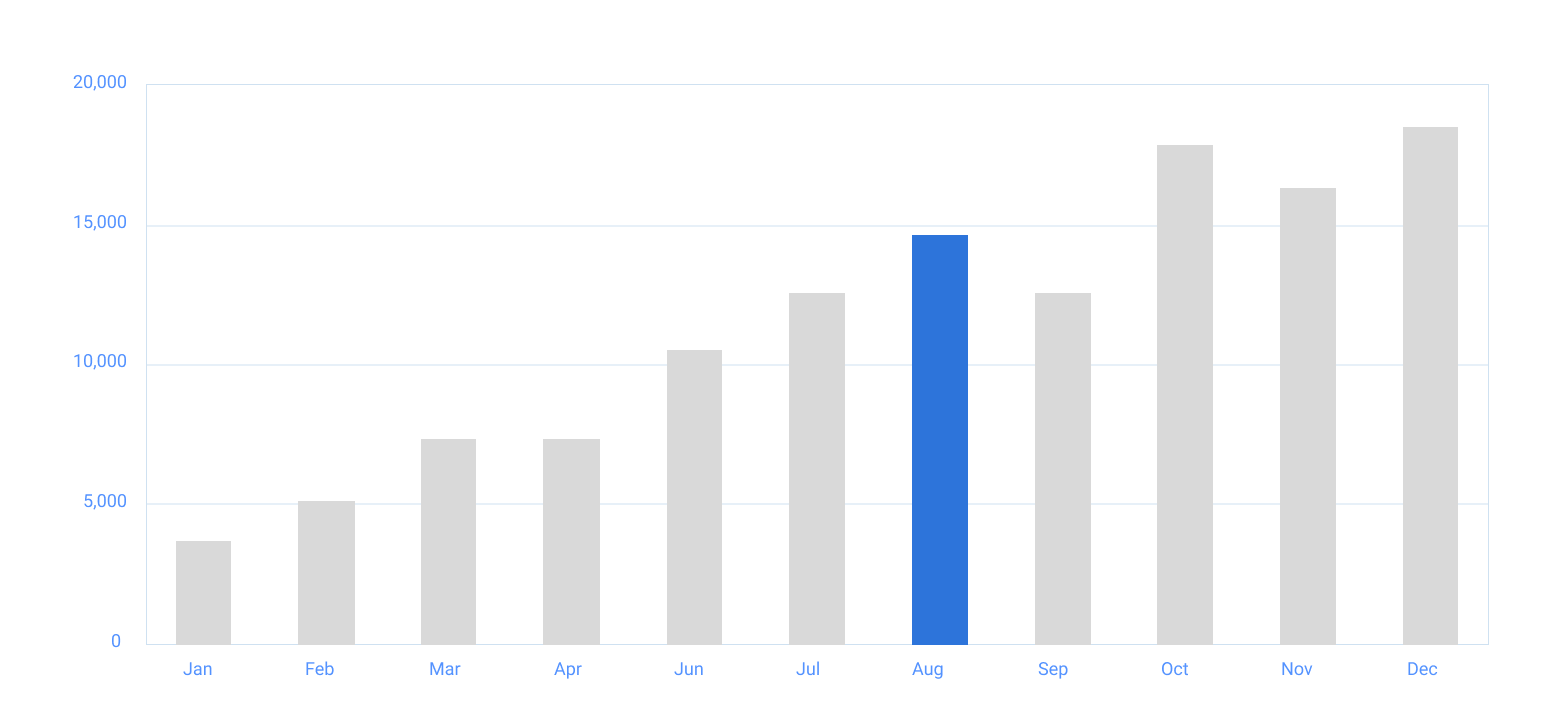
b. Dùng màu sắc kể câu chuyện
Màu sắc không chỉ trang trí, mà nó còn giúp bạn đạt được các chiến lược. Màu sắc sẽ giúp sản phẩm kể một câu chuyện và truyền đạt mục tiêu của bộ dữ liệu, dễ dàng truyền đạt hơn bằng lời nói.
Màu sắc tương phản chỉ nên được áp dụng cho sự khác biệt về ý nghĩa trong dữ liệu để giảm tải nhận thức. Màu sắc cũng có thể nhấn mạnh các yếu tố chính của trực quan.
Tuy nhiên, sự thiếu vắng màu sắc không làm cho một biểu đồ tốt kém hiệu quả. Ở giai đoạn khởi đầu cho một ý tưởng chúng ta nên dùng màu xám, và một khi xác định được điểm quan trọng, hãy ứng dụng màu sắc để nhấn mạnh những phần đó.

c. Xác định bảng màu
Mỗi màu mà một nhà thiết kế trực quan hóa dữ liệu áp dụng có thể thay đổi hoàn toàn ý nghĩa của dữ liệu. Nhiều công cụ có thể giúp chọn một bảng màu có ý nghĩa, tùy thuộc vào bản chất của dữ liệu. Dưới đây là hai đề xuất tiêu biểu:
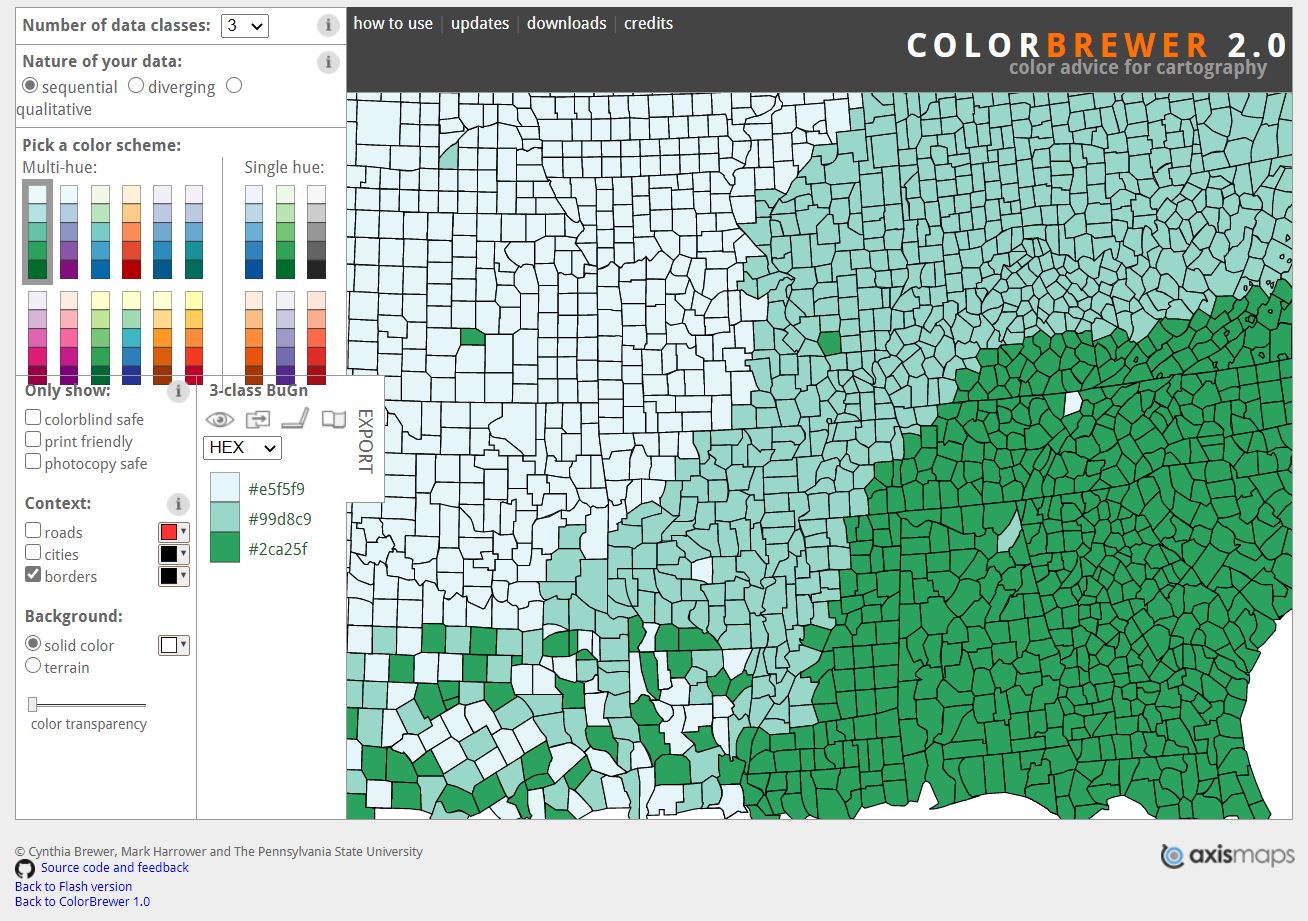
- ColorBrewer. Bảng màu được chia thành ba loại:
- Phân loại (được sử dụng để phân tách các mục thành các nhóm riêng biệt)
- Tuần tự (được sử dụng để mã hóa sự khác biệt định lượng)
- Phân kỳ

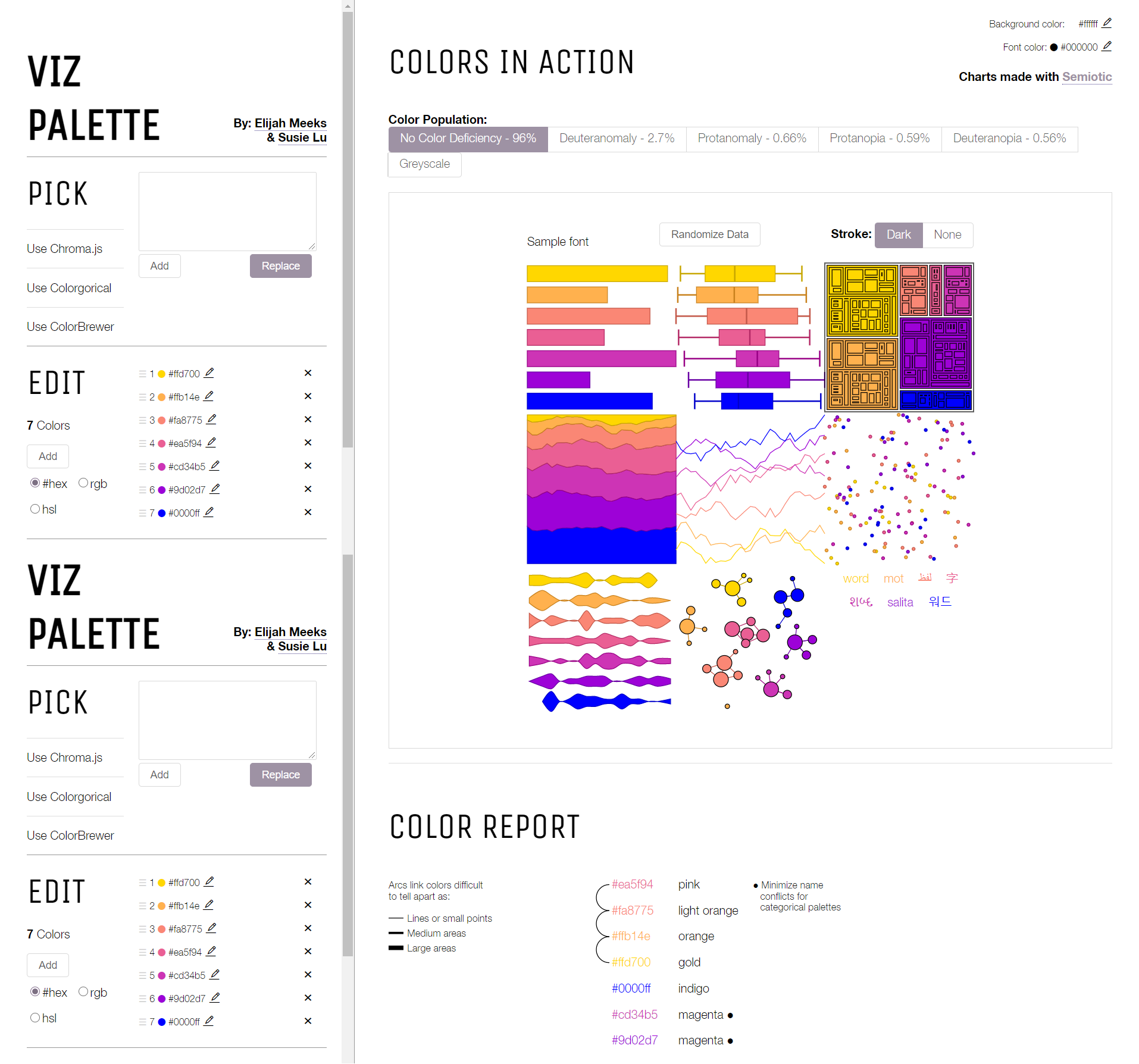
- Viz Palette. Viz Palette quan tâm đến khả năng tiếp cận, thiết kế cho người bệnh mù màu và các sắc thái màu cách đều nhau, bao gồm một “báo cáo màu” xác định các sắc thái có thể trông giống nhau trong các tình huống khác nhau.

d. Áp dụng các nguyên tắc Gestalt để trực quan hóa dữ liệu
Các nguyên tắc Gestalt của nhận thức có thể giúp làm rõ cách thức tổ chức của bộ não dựa trên các đặc điểm chung khi chúng ta cố gắng hiểu ý nghĩa của thông tin thị giác. Lý thuyết Gestalt dựa trên ý tưởng rằng bộ não con người sẽ cố gắng đơn giản hóa và sắp xếp các hình ảnh hoặc thiết kế phức tạp bằng cách vô thức sắp xếp các bộ phận thành một hệ thống có tổ chức, tạo ra một tổng thể, thay vì một loạt các yếu tố khác biệt.
Nguyên tắc đồng bộ (Similarity)
Nguyên tắc này nói rằng tâm trí của chúng ta sẽ tự động nhóm các yếu tố với các thuộc tính hình ảnh tương tự nhau. Màu sắc tương tự, hình dạng tương tự, kích thước tương tự và định hướng tương tự được coi là một nhóm. Nguyên tắc này được minh họa trong các biểu đồ dưới đây.

Trái ngược với biểu đồ bên trái với các cột có màu khác nhau, biểu đồ bên phải chúng có cùng màu xanh phù hợp hơn vì biểu đồ chỉ có một biến số (Chi phí / Doanh thu). Có các cột cùng một màu giúp dễ dàng hiểu dữ liệu hơn và loại bỏ sự căng thẳng trong nhận thức khi bộ não cố gắng phân biệt màu sắc khác nhau.
Sự gần gũi có hiệu quả hơn sự đồng bộ vì mắt người nhận thấy các yếu tố có liên quan nhau dựa trên mức độ gần gũi của chúng với nhau.
Trong biểu đồ dưới đây, mục tiêu là so sánh doanh số ba quốc gia. Mặc dù thật dễ dàng để so sánh doanh số của mỗi quốc gia do sự gần gũi của biểu đồ, nhưng sẽ rất khó để phân tích doanh số theo từng quốc gia.

Biểu đồ dưới đây lại truyền đạt nó rõ ràng hơn. Trong trường hợp này, thông tin được ưu tiên tập trung vào mục tiêu trực quan hóa, vì nó giúp các điểm dữ liệu chính gần nhau hơn.

Nguyên tắc đóng kín (Enclosure )
Các nguyên tắc miền, được giới thiệu bởi Palmer vào năm 1992, chứng tỏ xu hướng đóng kín của các yếu tố với một ranh giới rõ ràng được coi là một nhóm nếu chúng có cùng một khu vực chung.
Trong ví dụ dưới đây, ba cột trong khu vực bóng mờ dường như là một nhóm. Kỹ thuật này giúp người xem tập trung vào một nhóm đối tượng trong biểu đồ.

Phần kết luận
Hiểu các yếu tố chính của nhận thức của con người và quá trình nhận thức là một phần thiết yếu của việc thiết kế trực quan hóa dữ liệu tuyệt vời. Khi làm việc trên các sản phẩm có nhu cầu trực quan hóa dữ liệu, có thể là bảng điều khiển B2B hoặc ứng dụng tài chính, các nhà thiết kế của Google đã chú ý đến quá trình nhận thức trực quan của bộ não con người và các nguyên tắc thiết kế trực quan hóa dữ liệu cơ bản.
Sự quen thuộc với các nguyên tắc thị giác có thể là một lợi ích tuyệt vời cho các nhà thiết kế và giúp họ hiểu làm thế nào bộ não biến đổi các hình ảnh phức tạp thành các mô hình. Lưu tâm đến các nguyên tắc này có thể dễ dàng đạt được một hệ thống phân cấp trực quan rõ ràng hơn, đưa ra các trực quan hóa dữ liệu và thiết kế các biểu đồ hiệu quả hơn.
Ngoài ra, Pre-attentive processing (Quá trình nhận thức trong vô thức) và các biến thị giác, cũng như ứng dụng của màu sắc, cũng sẽ giúp cho các nhà thiết kế để tạo ra trực quan hóa dữ liệu hiệu quả hơn.
Biên tập: Thao Lee
Theo: toptal
iDesign Must-try

8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 1)

Cùng chuyên gia Maximiliano Cabrera tìm hiểu 15 nguyên tắc mọi nhà thiết kế UI/UX nên biết

7 hiện tượng tâm lý người dùng trong thiết kế UX

‘Tất tần tật’ về trực quan hóa dữ liệu (Data Visualization)

10 xu hướng thiết kế UX dành cho mobile không nên bỏ qua





