Series 19 nguyên tắc Tâm lý học người dùng (Phần 1)
Một sản phẩm dành cho người dùng không những cần được chăm chút kỹ lưỡng về mặt thẩm mỹ bên ngoài (UI—User Interface), mà còn là sự tính toán khôn khéo trong từng trải nghiệm nhỏ nhặt nhất (UX—User Experience).
Chỉ trong khoảng 5 năm trở lại đây, UI/UX là một cụm từ rất quen thuộc và phổ biến mà chắc chắn bạn sẽ gặp phải khi bắt đầu tìm hiểu trong lĩnh vực thiết kế giao diện. Cùng với sự phát triển thần kỳ và tốc độ trong lĩnh vực công nghệ thông tin, điện tử, con người hiện đang dành rất nhiều thời gian để giao tiếp với các thiết bị máy móc như điện thoại (smartphone), máy tính bảng (tablet), laptop, PC, TV thông minh (smart TV)… và sắp tới sẽ là các loại kính thông minh (Google Glass), VR (Hololens), tủ lạnh, máy giặt… Vậy nên trong tương lai, UI/UX sẽ là một ngành nghề có rất nhiều cơ hội và tiềm năng phát triển.
Vì đối tượng sử dụng chủ yếu và duy nhất ở đây là con người, cách tốt nhất để tạo ra trải nghiệm mượt mà là thấu hiểu sâu sắc các thói quen sử dụng, sở thích và xu hướng hành vi của người dùng. Hay nói cách khác, phải nắm bắt được tâm lý và mong muốn của khách hàng, thì chúng ta mới có thể giúp họ giải quyết được đúng vấn đề.
Hôm nay, chuỗi bài mà iDesign muốn giới thiệu đến các bạn bao gồm 19 nguyên tắc tâm lý học, được tổng hợp bởi Jon Yablonski – người đã sáng lập nên Law of UX và Human by Design vô cùng nổi tiếng, cộng thêm một số nguồn tham khảo chính như: Nielsen Norman Group, Medium. Các nguyên tắc tâm lý học (bao gồm cả các định luật Gestalt) sẽ được mổ xẻ và phân tích dưới góc nhìn chuyên môn trong lĩnh vực UI/UX, bên cạnh những ví dụ minh hoạ trực quan dễ hiểu, hy vọng sẽ mang đến cho bạn các giá trị kiến thức nền tảng và tổng quát nhất trên con đường phát triển sự nghiệp UI/UX.
Phần 1 của chuỗi bài viết sẽ bao gồm 4 nguyên tắc sau:
- Tính thẩm mĩ ứng dụng
- Ngưỡng Doherty
- Định luật Fitts
- Định luật Hick
01/19 – Tính thẩm mỹ ứng dụng
Có một sự thật rõ ràng là hầu hết chúng ta đều đánh giá mọi vật xung quanh qua hình dáng bên ngoài. Đây được xem như xu hướng tâm lý chung trong hầu hết lĩnh vực đời sống, chứ không riêng gì thiết kế.
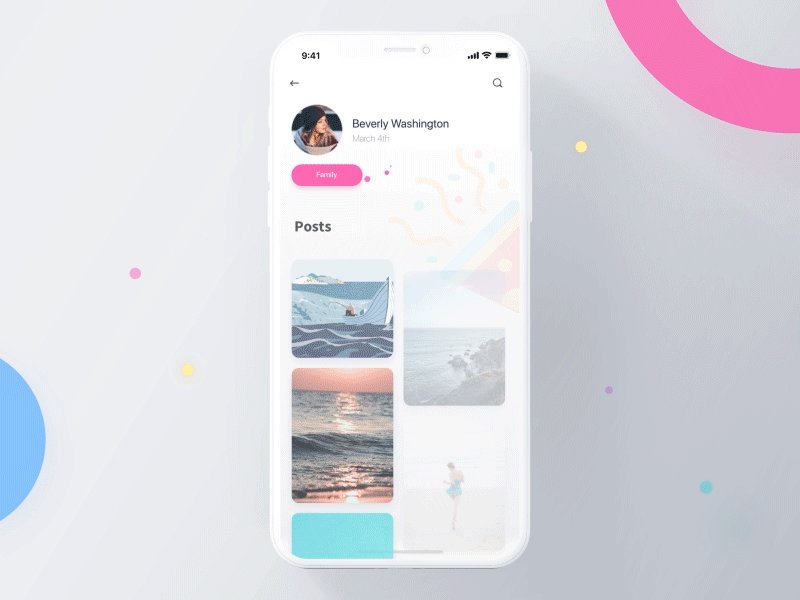
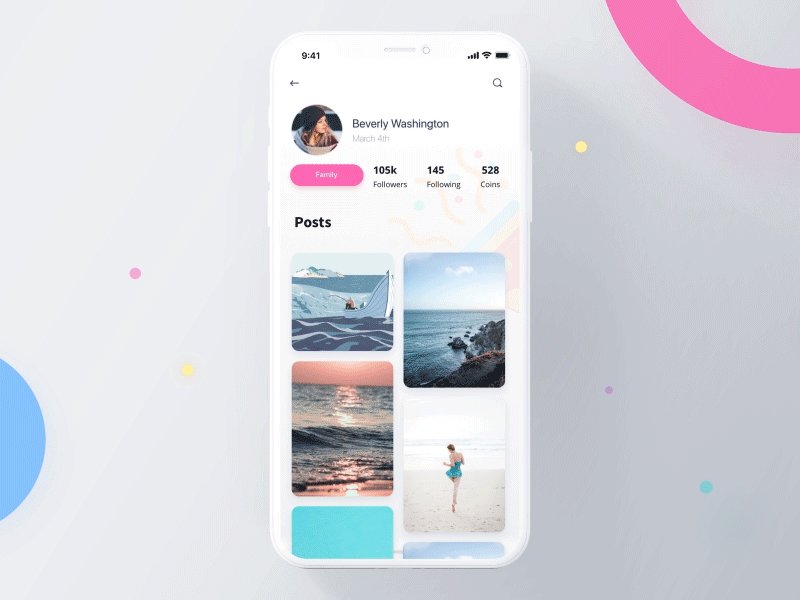
Hãy đến với nguyên tắc đầu tiên trong 19 nguyên tắc tâm lý học người dùng. Những thiết kế đẹp mắt sẽ khiến người dùng dễ “tha thứ” hơn khi họ gặp phải những khó khăn lúc sử dụng sản phẩm. Hay nói cách khác, một khi thiết kế đem lại ấn tượng thị giác mạnh mẽ, thì điều đó sẽ giúp chúng ta “che giấu” những lỗi vặt vãnh trong quá trình trải nghiệm.

Hình ảnh đẹp mắt luôn mang lại cảm xúc tích cực cho người xem. Hầu như mọi người đều tin rằng, cái gì càng đẹp trong mắt họ, thì lại càng tỏ ra chuyên nghiệp và đáng tin cậy, trong khi thực tế thì không phải luôn luôn như vậy.

Đối với những người làm thiết kế, nghiên cứu này cực kì có giá trị, vì chúng nói lên rằng, ít nhất những thiết kế đẹp mắt, bóng bẩy vẫn có một tác dụng không hề nhỏ trong trải nghiệm người dùng. Một trải nghiệm người dùng toàn diện, luôn đi kèm với tính thẩm mỹ cao.

Các nghiên cứu do Masaaki Kurosu và Kaori Kashimura lần đầu tiên được thực hiện vào năm 1995, tại Hitachi Design Center. Khi tiến hành thử nghiệm trên 26 giao diện máy ATM khác nhau, họ nhận thấy có mối tương quan giữa “tính thẩm mỹ” và “chức năng tiện dụng”, khi 252 người tham gia đều đánh giá cao sự tiện dụng đối với các ATM có giao diện thiết kế đẹp mắt.

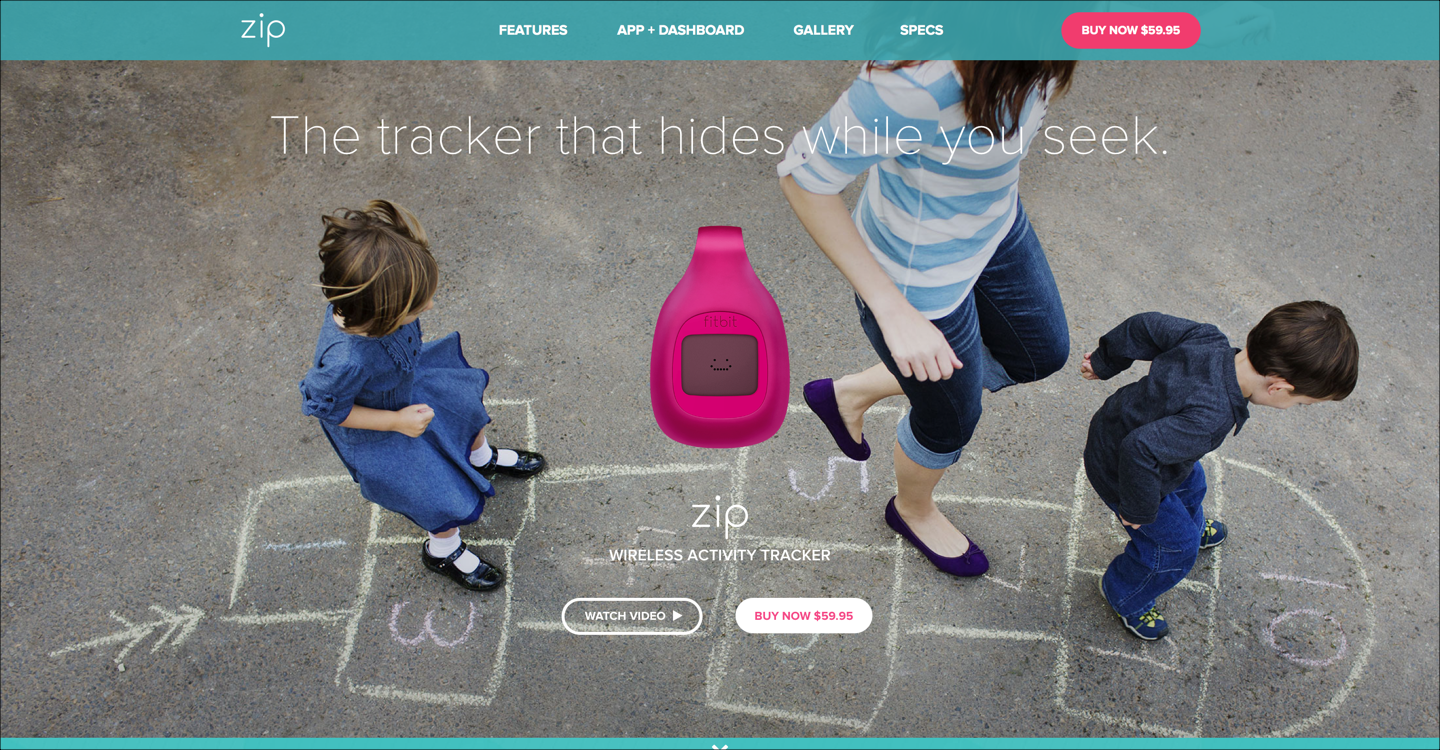
Thế nhưng có một điều mà bạn cần thực sự lưu tâm là các thiết kế đẹp mắt, bóng bẩy vẫn có những giới hạn của riêng nó. Đồng ý là khi họ cảm thấy thích thú với bề ngoài của sản phẩm, họ sẽ cho qua những khó chịu lặt vặt, nhưng khi và chỉ khi lỗi bên trong sản phẩm nằm ở mức không đáng kể, còn nếu như đó là một sự bất tiện nghiêm trọng thì thiết kế có đẹp cách mấy cũng không thể cứu vãn được tình hình.

Thế nhưng khi thực hiện một số thao tác, điều hướng rất khó khăn và không thành công,
anh chàng lại bắt đầu thay đổi nhận định. “Tôi cảm thấy các hình ảnh đẹp mắt
chỉ lấy lòng được lần đầu, lần thứ hai tôi bắt đầu cảm thấy chúng thật phiền phức.”
Hiểu rõ tâm lý này của người dùng dường như là yếu tố then chốt trong việc đưa ra kế hoạch phát triển sản phẩm (product-planning phase). Ví dụ khi sử dụng thực tế, người dùng có cảm thấy thích thú với thiết kế giao diện của sản phẩm, điều này rất tốt, chứng tỏ bạn đang có một đội ngũ thiết kế làm việc hiệu quả, thế nhưng trong quá trình kiểm nghiệm thì điều này lại dễ gây ra sự ngộ nhận về việc đánh giá sản phẩm. Bởi vì nó khiến bạn không nhận được những đánh giá (feedback) đúng trọng tâm và chính xác về tính năng của sản phẩm. Khi bạn nhận được những câu bình luận kiểu như “nhìn đẹp quá”, “tôi thích cái màu này”,… thì chỉ biết rằng sản phẩm của bạn có vẻ ngoài thu hút, chứ chưa nói lên được sự hữu dụng thực sự.
Tóm lại là, khi phát triển một sản phẩm thì dáng hình bên ngoài cũng quan trọng không kém gì chức năng bên trong.

02/19 – Ngưỡng Doherty
Người dùng có xu hướng “nghiện” cảm giác được trải nghiệm mọi thứ thật nhanh chóng, mượt mà và việc kêu gọi họ thực hiện một hành động nào đó về sau sẽ trở nên dễ dàng hơn rất nhiều.
Vào khoảng cuối những năm 70, thời lượng 2s (tức 2000ms) vẫn là một con số hợp lý được áp dụng rộng rãi trong hầu hết các hệ thống máy tính, vì cho rằng người dùng sẽ cần thời gian để suy nghĩ trước khi thực hiện các bước tiếp theo. Thế nhưng trong một tài liệu nghiên cứu được xuất bản vào năm 1982, Walter J. Doherty và Ahrvind J. Thadani đã tìm ra khoảng thời gian phản hồi một thao tác hay mệnh lệnh nào đó từ người dùng nên xấp xỉ vào khoảng 400ms.

Doherty phát hiện ra rằng, thông thường mọi người đều đã hình dung các bước thực hiện từ trước, nếu hệ thống phản hồi lại quá chậm chạp sẽ tạo ra sự ngắt quãng và cắt đứt mạch suy nghĩ của họ, khiến họ khó bắt lại nhịp công việc hơn, từ đó làm giảm hiệu suất làm việc của người dùng.

Nói rõ hơn, khoảng thời gian đáp ứng của hệ thống (System Response Time) và khoảng thời gian người dùng bắt đầu thực hiện thao tác kế tiếp (User Response Time) có mối liên quan mật thiết với nhau. Nếu một ứng dụng hay website thực hiện được sự phản hồi lý tưởng trên, thì người dùng sẽ có xu hướng “nghiện” cảm giác được trải nghiệm mọi thứ thật nhanh chóng, mượt mà và việc kêu gọi họ thực hiện một hành động nào đó về sau sẽ trở nên dễ dàng hơn rất nhiều.

03/19 – Định luật Fitts
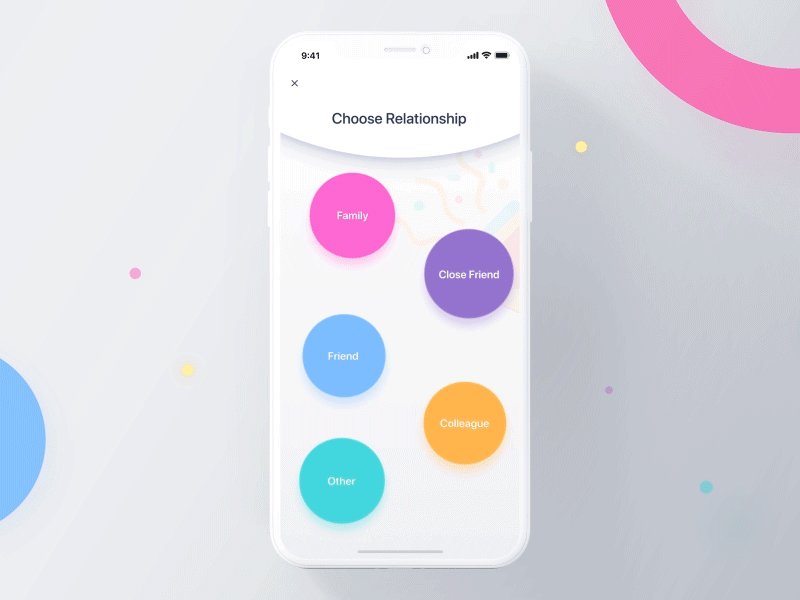
Giúp người dùng cảm thấy thật thoải mái và dễ dàng khi dùng ngón tay hay trỏ chuột để thực hiện một thao thác nào đó.
Được nghiên cứu bởi nhà tâm lý học Paul Fitts dựa trên quan sát về mô hình chuyển động của con người khi tương tác với hệ thống máy móc, định luật Fitts chứng minh rằng, thời gian cần thiết để một vật di chuyển đến điểm đích mong muốn phụ thuộc vào khoảng cách và tỉ lệ nghịch với kích thước vật đó. Hay nói cách khác, nếu khoảng cách vật di chuyển xa và có kích thước nhỏ, sẽ mất nhiều thời gian hơn để nó đến được vị trí mong muốn. Và ngược lại nếu vật kích thước nhỏ mà di chuyển nhanh sẽ có tỉ lệ sai sót cao hơn.

Định luật được áp dụng rất rộng rãi trong trải nghiệm giao diện người dùng (UI/UX), những nút bấm (button) trên giao diện app mobile sẽ có kích cỡ lớn hơn so với khi thiết kế trên màn hình desktop, vì diện tích ngón tay của chúng ta (touch) to hơn so với con trỏ chuột (click).
Như trong trường hợp ở giao diện macOS, mặc dù các nút lệnh button có kích thước khá nhỏ bé, nhưng hâu như người dùng đều không cảm thấy thấy khó khăn. Như đã giải thích ở phía trên, kích cỡ chuột có diện tích rất nhỏ, ta hoàn toàn có thể click chính xác các nút bấm đấy, bởi vậy cho tới bây giờ bạn vẫn đừng mơ Macbook sẽ được trang bị màn hình cảm ứng nếu giao diện người dùng macOS vẫn không thay đổi :)

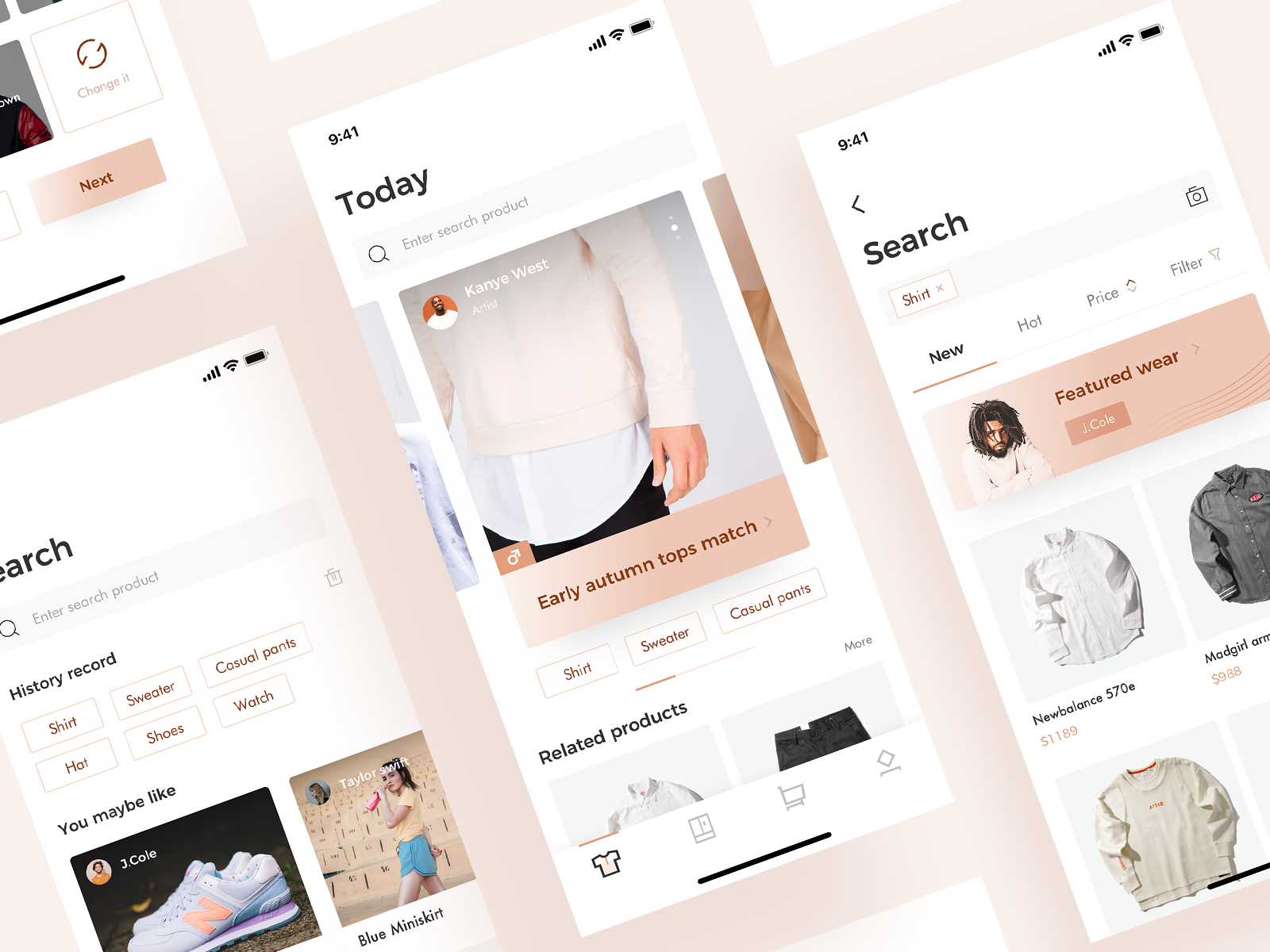
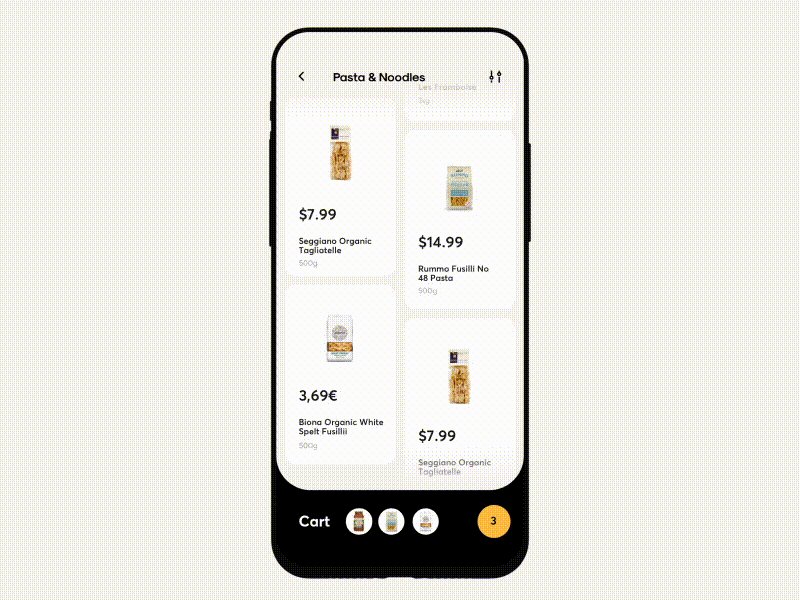
Trong trường hợp ngược lại ở mobile app, vị trí các nút bấm CTA (call-to-action) và khu vực tương tác quan trọng nên có khoảng cách so với ngón tay người dùng càng ngắn càng tốt, điều đó sẽ giúp họ thao tác một cách thoải mái và nhanh chóng nhất.

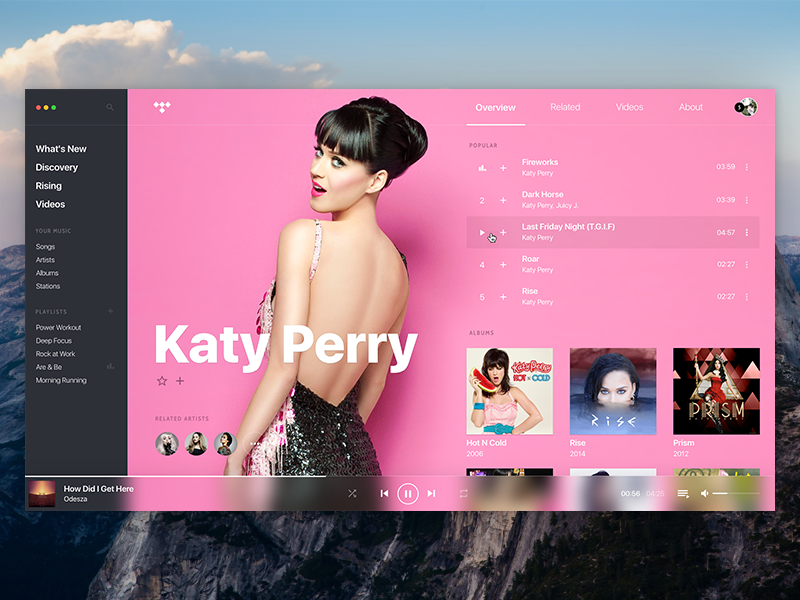
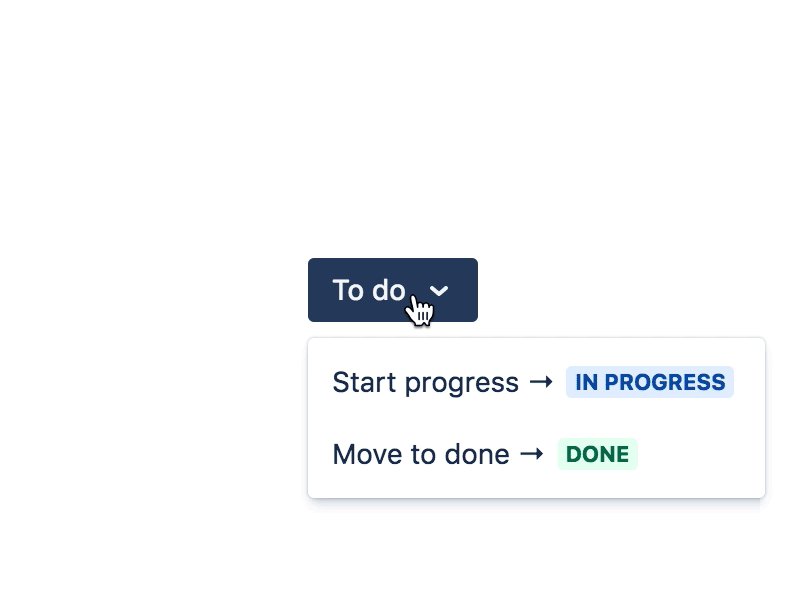
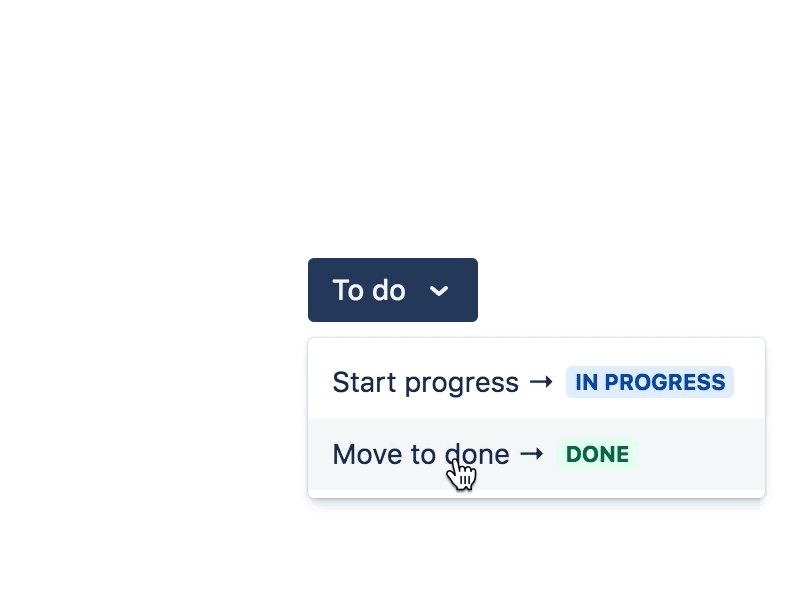
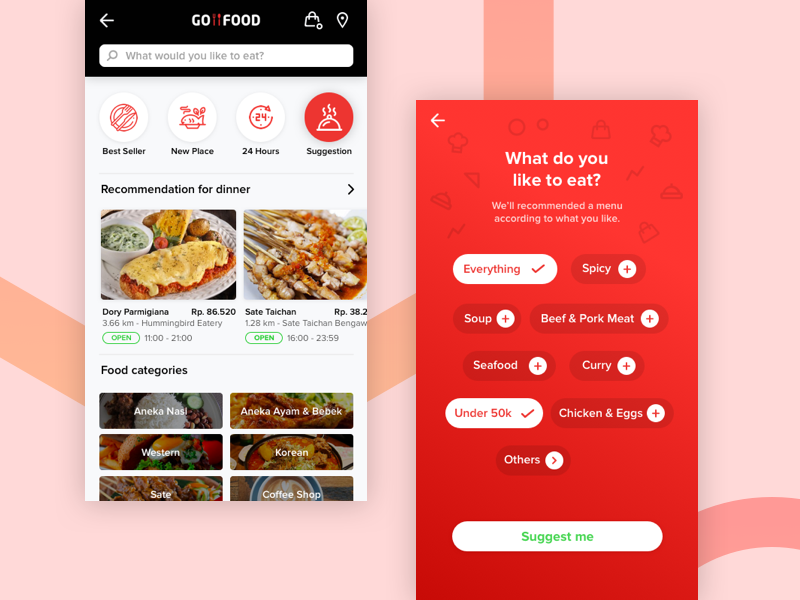
Như trường hợp nút button bên dưới, có thể thấy người dùng không cần phải dùng chuột trỏ thật chính xác vào dòng chữ trên nút bấm, mà chỉ cần nằm trong diện tích khu vực đó là được. Hãy làm diện tích tương tác thật rộng rãi, cũng giống như khi trải nghiệm trên Youtube, bạn có thể click tại bất cứ đâu trong khu vực trình chiếu để play hay pause video clip đang xem.

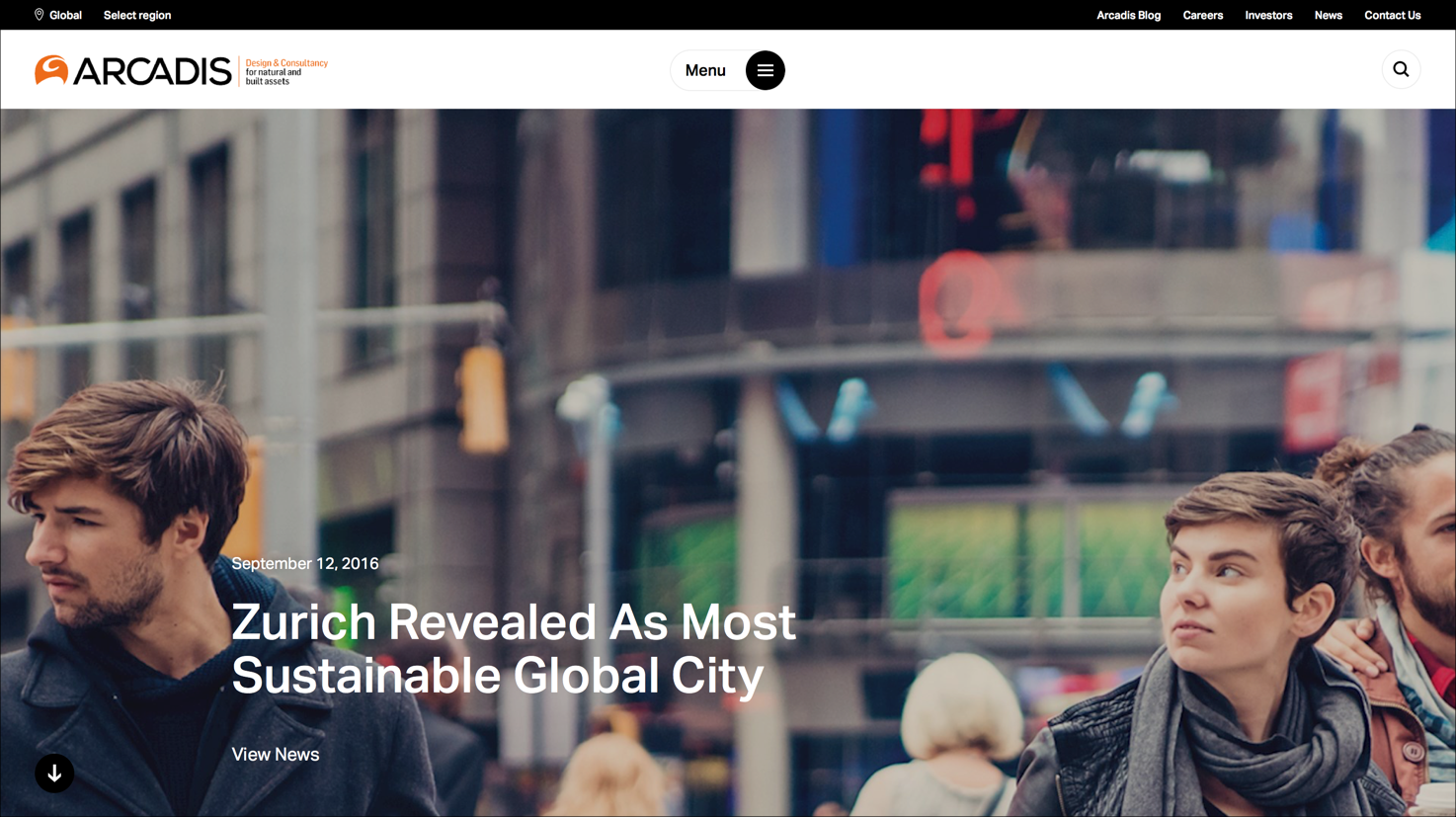
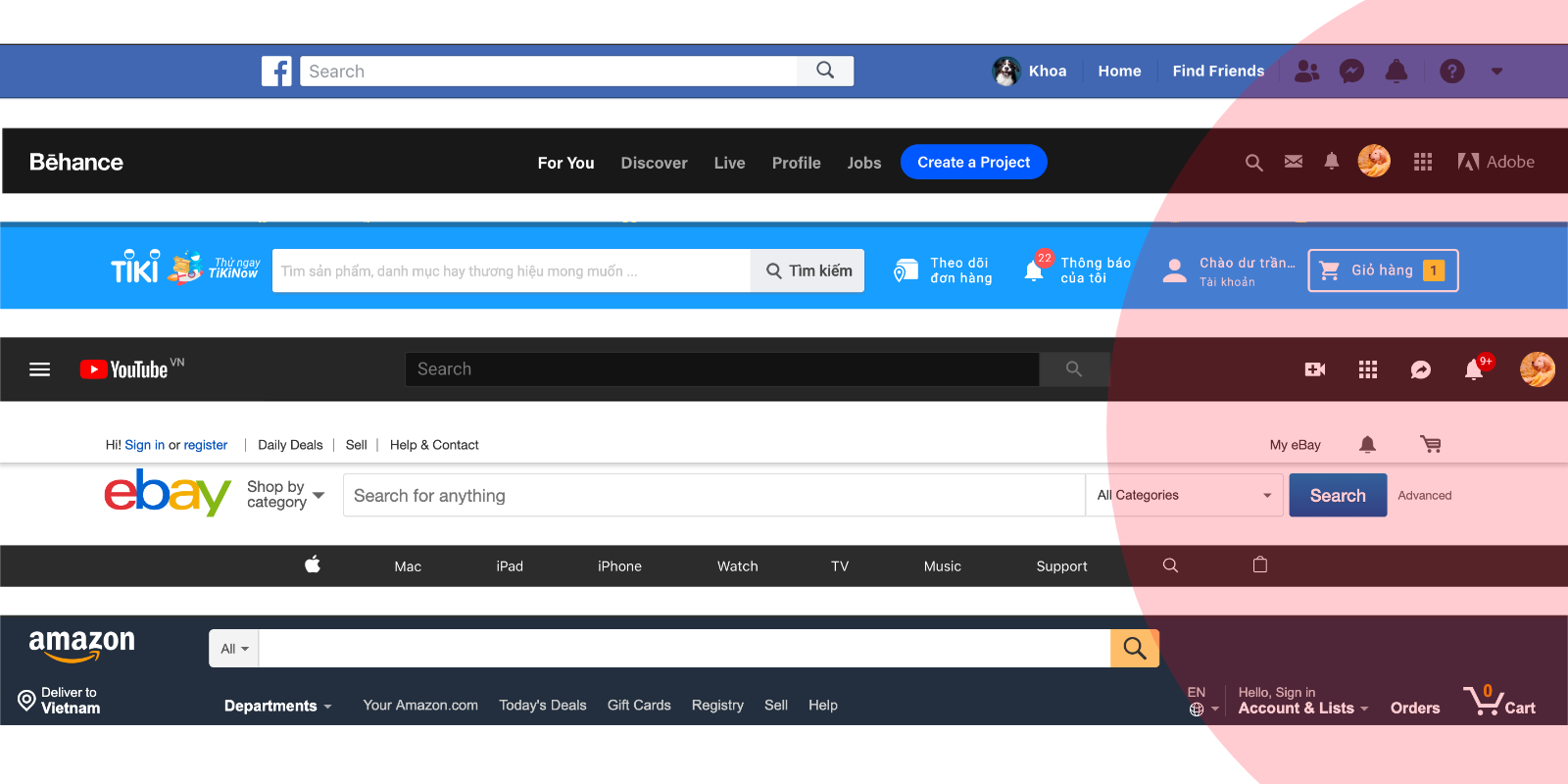
Thêm một điều bạn cần lưu ý, các màn hình điện tử hiện nay đều là hình chữ nhật, tức là càng hướng về phía bốn góc thì phạm vi hoạt động của trỏ chuột sẽ hẹp lại. Vậy điều này có ý nghĩa gì trong trải nghiệm người dùng? Trong giới hạn vật lý của hình chữ nhật, thì việc di chuyển trỏ chuột đến bốn điểm góc nhanh hơn bất cứ chỗ nào trên màn hình, bởi thế khi đặt các nút bấm hay thao tác quan trọng ở những vị trí đấy sẽ thôi thúc người dùng click vào hơn. Trong ví dụ bên dưới, điểm giống nhau ở tất cả các website là những khu vực tương tác quan trọng như đăng nhập, giỏ hàng, thông báo, tìm kiếm,... đều cùng được đặt ở phía góc phải màn hình!

Nói tóm lại, mục đính chính của định luật Fitts là nhắc nhở ta hãy rút ngắn thời gian và khoảng cách từ trỏ chuột (hoặc ngón tay) đến các vị trí nút bấm ở mức thấp nhất. Một số tựa game còn áp dụng wheel chat để giảm thiểu tối đa việc di chuyển trỏ chuột đến các lựa chọn, khi người chơi đang trong hoàn cảnh cấp bách (như cần giúp đỡ, tăng máu…).

04/19 – Định luật Hick
Càng ít sự lựa chọn, người dùng càng đỡ suy tính thiệt hơn giữa các quyết định, từ đó thời gian thực hiện hành động được rút ngắn đáng kể.
Đưa ra quá nhiều sự gợi ý chỉ làm người dùng càng thêm bối rối và mất nhiều thời gian để quyết định. Vào năm 1952, theo như kết quả của một nghiên cứu về mối tương giao giữa số lượng lựa chọn và tâm lý học hành vi người dùng, từ hai nhà khoa học William Edmund Hick và Ray Hyman, phát hiện ra rằng con người sẽ trở nên rất do dự và thiếu quyết đoán nếu trong tay họ đang nắm giữ quá nhiều khả năng chọn lựa.

Định luật Hick được ứng dụng vào các trường hợp khi chúng ta muốn rút ngắn thời gian phân vân của khách hàng. Vì càng ít sự lựa chọn, đồng nghĩa họ sẽ đỡ phải suy tính thiệt hơn giữa các quyết định, từ đó thời gian thực hiện hành động được rút ngắn đáng kể.

Hãy cố gắng tối giản các lựa chọn cho người dùng bằng cách chỉ nên gợi ý cho họ một vài quyết định quan trọng, đừng làm họ bội thực và đau đầu khi phải phân vân giữa quá nhiều sự lựa chọn. Trong một số trường hợp, nếu không thể tối giản được thêm nữa, tìm cách chia tách một quy trình phức tạp thành nhiều bước nhỏ, tránh trường hợp làm người dùng lâm vào hoàn cảnh phải suy nghĩ quá nhiều quyết định cùng một lúc.


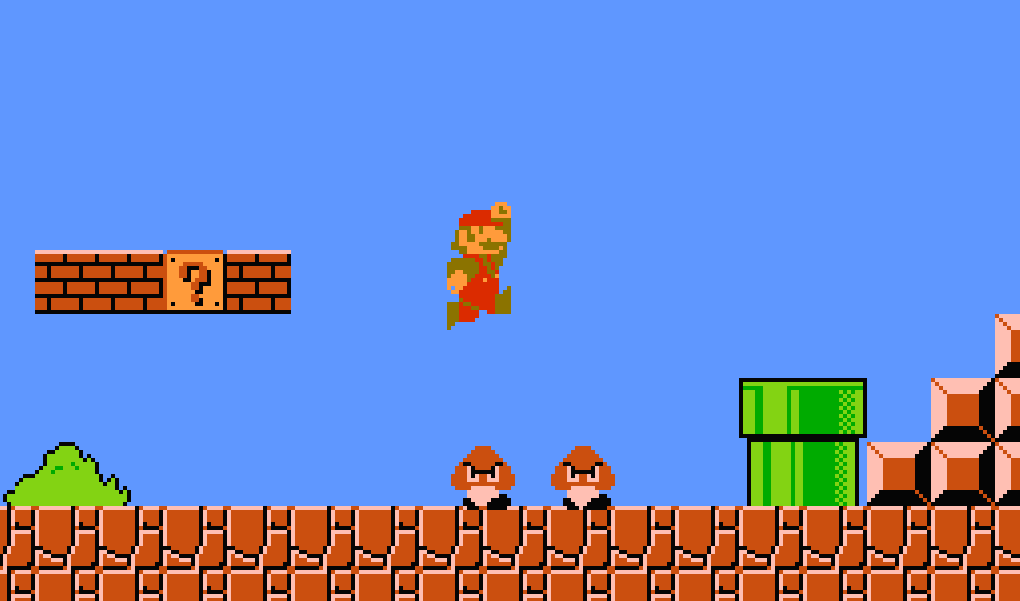
Bạn còn nhớ tựa game Mario huyền thoại ngày xưa cách đây hơn 20 năm không? Điều gì làm nó trở nên phổ biến đến như vậy? Một trong những nguyên nhân quan trọng được cho là nằm ở những nút lệnh điều khiển chỉ bao gồm đi trái, phải và nhảy lên. Nói rộng hơn, không chỉ riêng ở game này, phần lớn trò chơi trên các hệ máy console ngày xưa được cho là giản đơn, vui vẻ, và đem lại sự thư giãn thực sự khi các tay cầm điều khiển có rất ít nút bấm, người chơi có thể dễ dàng làm quen và thao tác. Và nếu bạn nhìn lại khoảng thời gian gần đây, Flappy Bird, 2048, Temple run, Subway Surfers và rất nhiều game khác nữa cũng đi theo xu hướng tối giản thao tác điều khiển cho người chơi.

Trái lại, hiện nay có một số tựa game MMORPG hiện đại chứa quá nhiều nút bấm và lựa chọn, khiến nó khó có thể tiếp cận, và tiêu tốn nhiều thời gian cũng như công sức để làm quen.

Không những hạn chế trường hợp khách hàng tiêu tốn thời gian do dự không cần thiết, định luật Hick còn được sử dụng để đưa ra các gợi ý sản phẩm mà công ty muốn tiếp cận đến khách hàng trong ứng dụng hay website. Như ở hai trường hợp phía bên dưới, bạn thấy trường hợp nào khiến bạn thoải mái khi lựa chọn hơn? :)


Có một điều rất hiếm khi Apple làm đó là so sánh những chiếc iPhone của họ với các thương hiệu điện thoại Android khác. Apple không hề muốn những chiếc iPhone được đem so sánh với những chiếc điện thoại Samsung, Sony, LG, hay bất kì hãng điện thoại nào khác, vì việc so sánh này rõ ràng chẳng tồn tại chút lợi ích nào cho hãng. Apple muốn tối giản vùng lựa chọn của khách hàng, thay vì để người dùng phân vân “Chiếc điện thoại nào mà tôi nên mua?” thì Apple sẽ hướng họ sang câu hỏi “Chiếc iPhone nào mà tôi nên mua?”

Biên tập: Đông Đông
iDesign Must-try

Mối tương quan giữa Nghệ thuật vs Tâm lý - (Phần 3)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 2)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 1)

Cùng chuyên gia Maximiliano Cabrera tìm hiểu 15 nguyên tắc mọi nhà thiết kế UI/UX nên biết

7 hiện tượng tâm lý người dùng trong thiết kế UX