Tất tần tật về nguyên lý thiết kế - Design Principle
Hai năm gần đây có lẽ là những năm đầy biến động khi dịch Covid-19 bùng phát và công việc của chúng ta không ngừng gián đoạn. Điều này cũng đã chứng minh cho câu nói của Heraclitus là đúng: “Thay đổi là hằng số duy nhất.”
“The Only Thing That Is Constant Is Change.” ― Heraclitus
Vậy làm thế nào để chúng ta duy trì một số quy tắc chung khi hoàn cảnh liên tục thay đổi?
Đối với các nhóm UX, Creative,….việc thiết lập các nguyên tắc thiết kế dành riêng cho thương hiệu có thể giúp chúng ta đi chặng đường dài hơn. Bằng cách tạo ra trải nghiệm dựa trên những nguyên tắc cơ bản này, bạn có thể đảm bảo công việc ngay từ những giai đoạn bắt đầu thử nghiệm.
Nguyên tắc thiết kế là gì?
Nguyên tắc thiết kế là những ý tưởng nền tảng xây dựng từ những kinh nghiệm, một hướng dẫn mà nhóm thiết kế tạo ra. Những nguyên tắc này được dùng làm quy chuẩn trong tư duy thiết kế (design thinking) hoặc hệ thống thiết kế (design system) của bạn và giúp bạn dễ dàng nắm bắt các khái niệm rộng lớn, thường được thể hiện bằng một từ hoặc cụm từ ngắn.
Chúng ta thường bỏ qua những nguyên tắc thiết kế này, mặc dù thông qua những nguyên tắc này, thương hiệu của bạn có thể chọn một hình dạng nút cụ thể, hay cách xử lý icon hoặc một chút microcopy.
Cũng giống như bất kỳ framework khác, các nguyên tắc thiết kế bao gồm nhiều hình dạng và kích thước của các chi tiết thiết kế. Tùy thuộc vào bạn để quyết định đâu sẽ là cấu trúc phù hợp cho thương hiệu của mình.
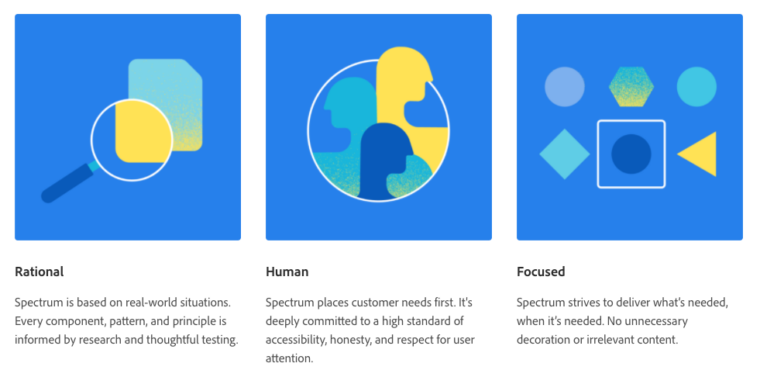
Trong hệ thống thiết kế Spectrum của Adobe, ba nguyên tắc cấp cao nhất được đưa ra; “Hợp lý”, “Con người”, “Tập trung” – cùng với bốn ý tưởng giúp hỗ trợ thực hiện bao gồm: “cho tất cả các nền tảng”, “cho mọi người”, “phát triển và minh bạch”,”được xây dựng bởi một cộng đồng”.

Adobe Spectrum xoay quanh ba nguyên tắc cốt lõi này.
Mặt khác, có các nguyên tắc thiết kế của Google Cardboard lại mang tính mô tả nhiều hơn và tập trung đặc biệt vào không gian thực tế ảo – “tránh hội chứng say giả lập (Simulator Sickness)”, “thiết lập sự quen thuộc”.
Trong cả hai trường hợp, bạn có thể thấy những nguyên tắc này ảnh hưởng lớn đến mọi thứ mà nhóm thiết kế tạo ra. Đó là đặc điểm cơ bản nhất của nguyên tắc thiết kế: Không bao giờ được bỏ qua nó.
Tại sao các nguyên tắc thiết kế lại quan trọng?
Đương nhiên dựa vào các nguyên tắc thiết kế nhóm thiết kế có thể áp dụng ở mức cơ bản và rộng rãi. Do đó, chúng ta nên đầu tư một bộ nguyên tắc thiết kế thực sự có ích phát triển cho thương hiệu của bạn.
Các nguyên tắc thiết kế đều đưa ra một số nguyên tắc về sự rõ ràng, về tính nhất quán, về sự đồng cảm của người dùng. Tuy nhiên, rất nhiều chi tiết được đưa ra, vì vậy, chúng ta nên cô đọng lại những nguyên tác phù hợp với thương hiệu của mình.
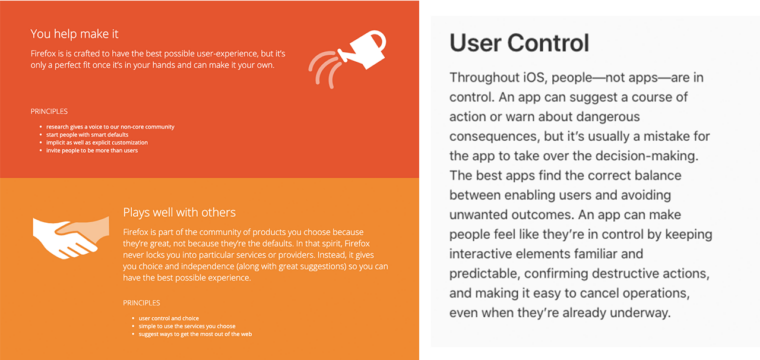
Hãy so sánh hai thương hiệu có thiết kế đặc biệt mà bạn có thể cảm nhận được: Apple và Firefox. Cả hai đều thiết lập các nguyên tắc thiết kế về giúp kiểm soát người dùng dễ dàng hơn.

Firefox (trái) và Apple (phải) đều coi trọng việc kiểm soát người dùng (user control), tuy nhiên cách tiếp cận của họ hoàn toàn khác nhau từ ý tưởng của nguyên tắc thiết kế.
Chỉ hai trong số các nguyên tắc thiết kế của Firefox dành riêng cho việc cung cấp quyền kiểm soát trải nghiệm người dùng. Từ ngữ mà Firefox sử dụng cũng mở rộng ý nghĩa cho người dùng: “biến nó thành của riêng bạn”, “mời mọi người sử dụng nhiều hơn”, “mang lại cho bạn sự lựa chọn và quyền quyết định.”
Trong khi đó Nguyên tắc về giao diện con người của Apple không hề làm giảm ý tưởng về quyền kiểm soát của người dùng. Tuy nhiên, nguyên tắc của Apple luôn hướng tới sự cân bằng thay vì sự lựa chọn và quyền quyết định không bị ràng buộc mà Firefox cấp cho người dùng.
Tuy nhiên đây có lẽ là những nguyên tắc ngay những giai đoạn đầu phát triển, Firefox sẽ trông như thế nào nếu tuân theo các nguyên tắc thiết kế cụ thể của Apple hoặc ngược lại?
Làm thế nào để bạn tạo ra các nguyên tắc thiết kế?

Dưới đây là một số kinh nghiệm được khảo sát và đúc kết trong quá trình thiết lập bộ nguyên tắc thiết kế tại Media Temple.
Xung quanh phòng làm việc sẽ là những bảng trắng các ví dụ toàn diện về trải nghiệm người dùng, nguyên tắc thương hiệu, cùng với thông tin phản hồi và những khảo sát. Sau đó, chúng ta sẽ thảo luận về tất cả. Điều gì hiệu quả, điều gì không, tại sao? Tất cả điều này đảm bảo các nguyên tắc của chúng ta sẽ được dựa trên thực tế yêu cầu của khách hàng.
Sau phân tích này, mỗi thành viên trong nhóm ghi nhanh các cụm từ vào các ghi chú dán. Những cụm từ này thể hiện điểm mạnh và khó khăn trong trải nghiệm. Ví dụ. “Nên lặp lại những mô hình tuyệt vời”, “Bài phát biểu về kỹ thuật tạo cảm giác khô khan”. Hãy xem đây là những bài tập về UX, sau đó chúng ta tiến hành nhóm, bình chọn, tinh chỉnh và ưu tiên các cụm từ này.
Các nguyên tắc thiết kế có thể mang lại lợi ích cho toàn bộ tổ chức và việc xây dựng chúng thành một công cụ có thể tiếp cận rộng rãi, áp dụng sẽ giúp chúng phát huy tác dụng.
Ví dụ: Nguyên tắc thiết kế của Media Temple

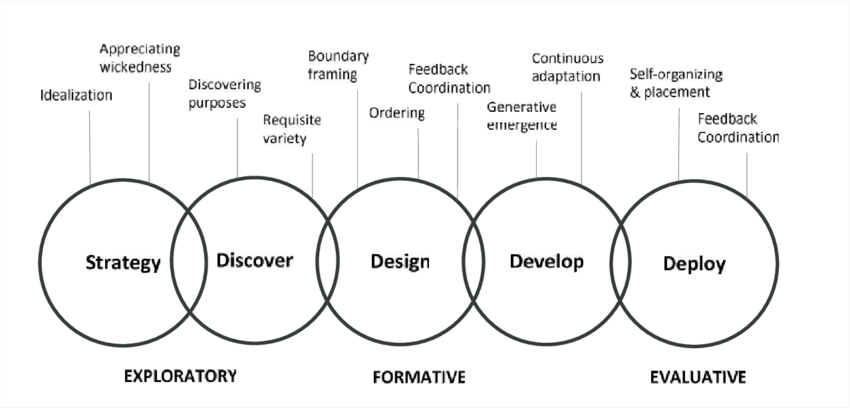
Ảnh: researchgate.net
Loại bỏ, giảm bớt, cấu trúc lại.
Giá trị lớn nhất của chúng ta đối với khách hàng là làm cho các nhiệm vụ phức tạp trở nên dễ dàng và nhanh chóng hơn. Ủng hộ sự đơn giản và chỉnh sửa nghiêm ngặt.
- Chúng ta đã thực hiện điều này đơn giản nhất có thể chưa?
Tạo ra bánh xe và bắt đầu lăn.
Một giải pháp lý tưởng có thể được sử dụng để giải quyết nhiều hơn vấn đề trước mắt. Cố gắng xây dựng các giải pháp linh hoạt và áp dụng chúng trong các tình huống khác nhau.
- Làm thế nào điều này có thể được sử dụng trong tương lai?
- Làm thế nào chúng ta có thể sử dụng các công cụ hiện có để giải quyết vấn đề này?
Coi trọng hệ sinh thái.
Tính nhất quán mang lại lợi ích cho cả người dùng và nhà thiết kế. Xem xét các giải pháp của bạn ảnh hưởng đến bức tranh lớn và bức tranh lớn ảnh hưởng như thế nào đến sự lựa chọn giải pháp của bạn.
- Những tính toán của chúng ta có tác động đến những nơi khác như thế nào?
- Điều này có mâu thuẫn với những gì trong các trải nghiệm khác không?
Giữ cho con đường trung thực và rõ ràng.
Người dùng phải có kỳ vọng rõ ràng về những gì họ đang được hướng dẫn và nơi họ kết thúc phải phù hợp với kỳ vọng đó. Quá trình này nên rõ ràng tránh những thủ thuật không đáng có.
- Đây có thực sự là cách nó hoạt động?
- Người dùng có thể bối rối vì trải nghiệm này ở đâu?
Tạo thông tin hữu ích.
Cho dù đó là một tuyên bố tiếp thị táo bạo hay một thông báo lỗi đơn giản, thông tin sẽ giúp người dùng tiếp tục làm gì. Hãy chắc chắn rằng mọi thứ đều có lý do tồn tại và có thể được hành động.
- Điều này sẽ hữu ích cho người dùng?
- Tại sao chúng ta cần thông tin này?
Thiết kế cho nhà thiết kế, phát triển cho nhà phát triển.
Người sáng tạo vừa là khách hàng trực tiếp vừa là người xác thực cho khách hàng phía doanh nghiệp của chúng ta. Trải nghiệm của chúng ta càng phản ánh những gì họ quan tâm, thì họ càng quan tâm đến trải nghiệm của chúng ta.
- Một nhà thiết kế/nhà phát triển có đánh giá cao cách thức xây dựng này không?
Nghe, xem, học.
Cuối cùng, mọi thứ chúng ta làm đều phục vụ người dùng của mình, vì vậy chúng ta nên lấy người dùng làm trung tâm cho mọi thiết kế. Mọi tương tác đều ảnh hưởng đến quyết định của người dùng.
- Điều này có giải quyết được vấn đề người dùng gặp phải không?
- Người dùng phản hồi như thế nào với những trải nghiệm tương tự?
Phản hồi có cảm xúc.
Theo lời Don Norman: “Chúng ta cần thiết kế mọi thứ để truyền tải bất cứ tính cách và cảm xúc nào mà chúng ta mong muốn.” Hãy phản hồi người dùng như chính bạn đang trao đổi với người dùng thật sự.
Biên tập: Thao Lee
Nguồn tham khảo
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)





