The Visceral Emotional

Con người hình thành cảm xúc với một đối tượng ở ba cấp độ: visceral (nội tạng), behavioral (hành vi) và reflective (phản xạ).
Visceral Emotional (Cảm xúc nội tạng) là cấp độ đầu tiên trong 3 cấp độ có thể tạo ra cảm xúc người dùng.
Cảm xúc sẽ được tạo ra thông qua thị giác và sự tương tác của người dùng lên sản phẩm. Do đó, đây chính là nơi để các bạn UI Designer thể hiện kỹ năng của mình. Ngoài năng khiếu về thẩm mỹ, và các kiến thức nền tảng của Graphic Design, chúng ta nên ghi nhớ vài quy tắc về tâm lý sau đây để làm tốt hơn.
1. Bộ luật Gestalt
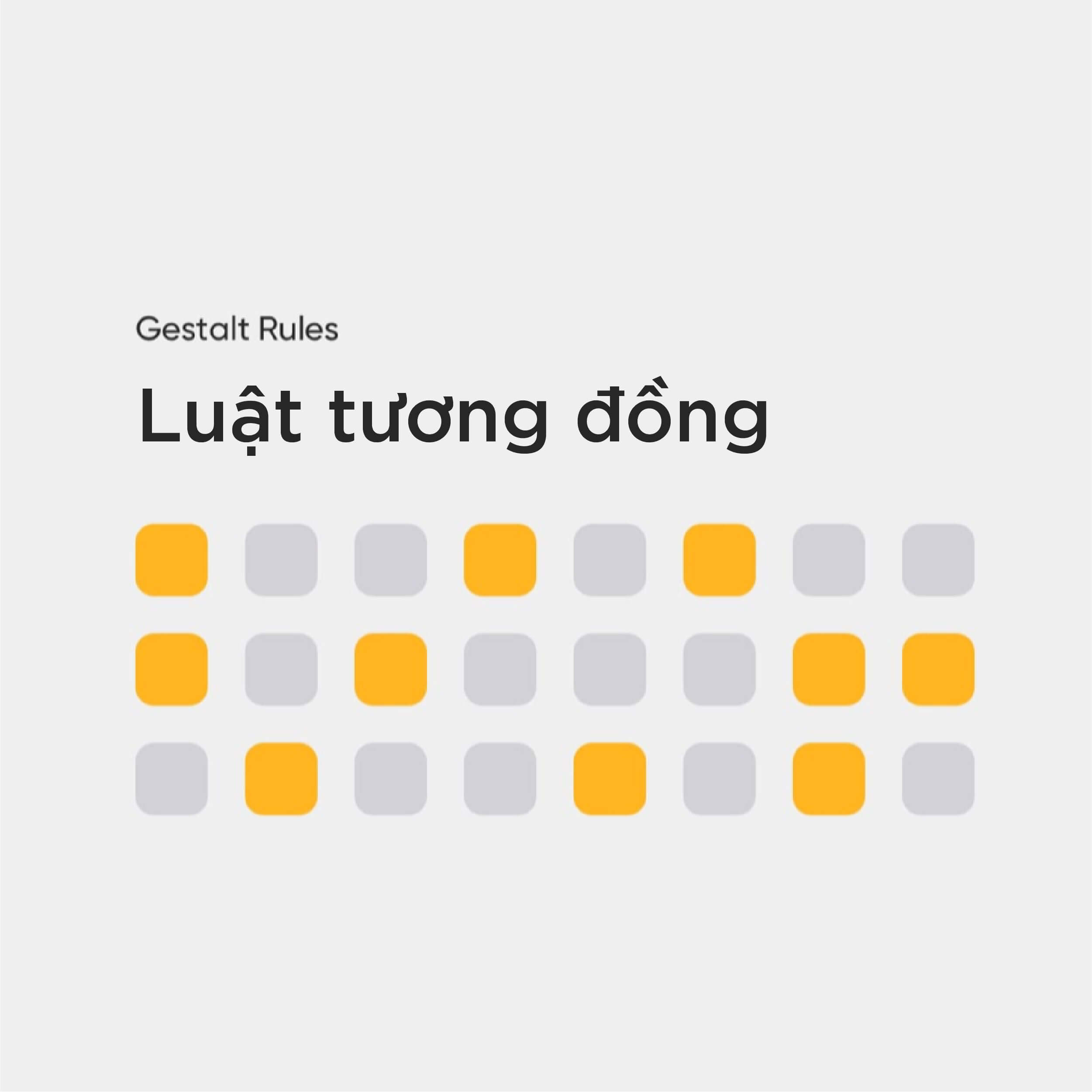
1.1 Similarity: Luật tương đồng

Mắt người có xu hướng kết nối các yếu tố tương tự thành một nhóm, và não bộ sẽ cho rằng những yếu tố này phục vụ cùng một mục đích như nhau.
Vì thế, khi thiết kế hãy xử lý các yếu tố giao diện có cùng chức năng hay nội dung giống nhau.
Ứng dụng: Navigation, Galleries, Cards, Banners, Content, Pagination.
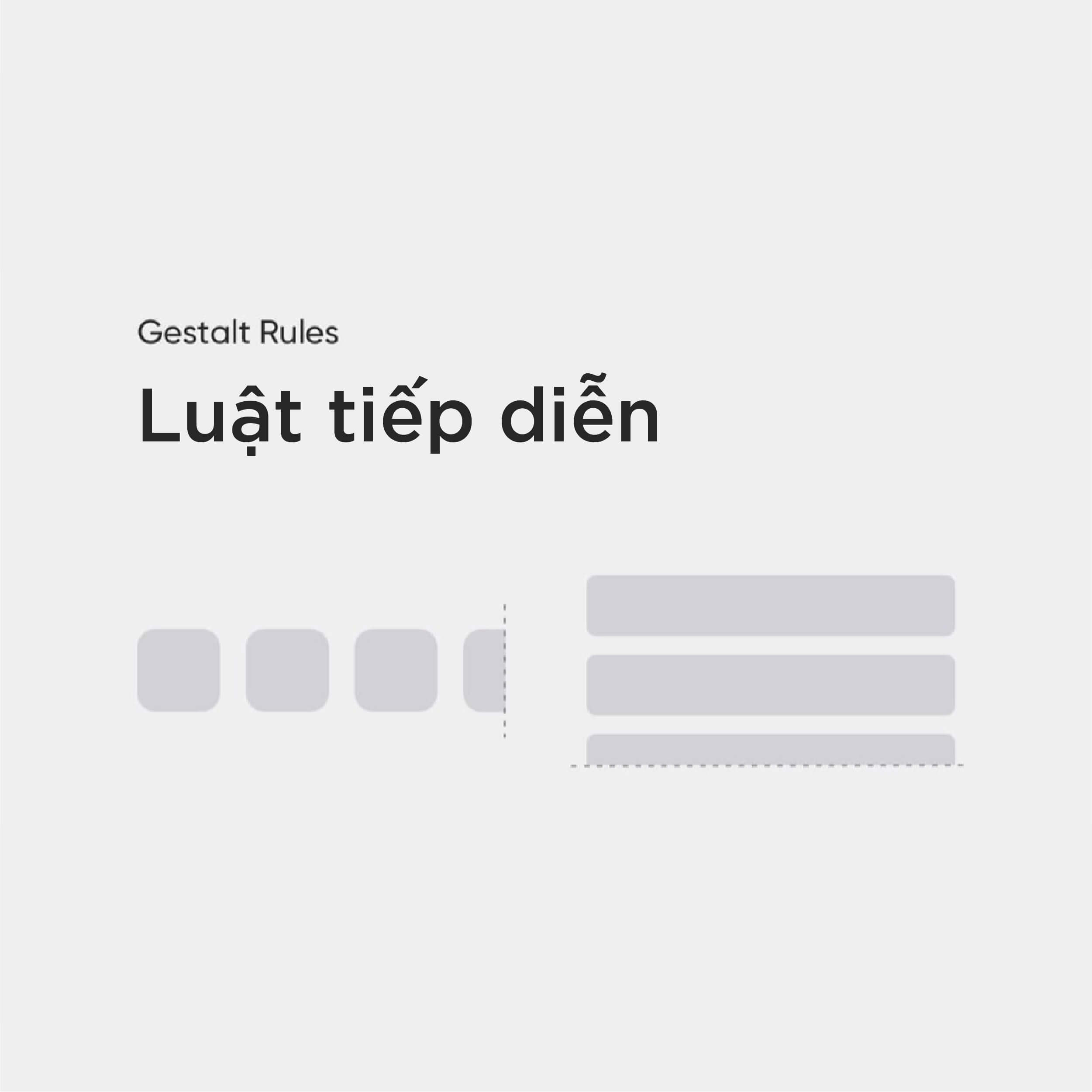
1.2 Continuation: Luật tiếp diễn

Mắt người thường xem xét các yếu tố được sắp xếp một cách liên tục là một nhóm. Luật này khá liên quan tới tính đối xứng và tương đồng. Bằng cách tạo ra các yếu tố tương tự và lặp đi lặp lại theo một chuỗi, chúng ta có thể định hướng người dùng theo hướng chúng ta muốn. Giúp việc đọc thông tin mạch lạc và rõ ràng hơn.
Carousel là một dạng thiết kế áp dụng luật này, cung cấp người dùng dấu hiệu vẫn còn thông tin để xem.
Ứng dụng: Menu & Submenu, Lists, Product Arrangements, Carousels, Services, or progress/process.
1.3 Closure: Luật gần giống

Khi nhìn vào một hình ảnh không đầy đủ, não bộ sẽ dựa vào kinh nghiệm trước đó và lấp đầy phần còn lại của hình ảnh để hoàn thiện nó.
Đây là một luật thường xuyên được sử dụng trong thiết kế Graphic hoặc Logo. Tuy nhiên trong thiết kế ứng dụng, chúng ta có thể dùng cho các thiết kế icon, loading.
Ứng dụng: Icon, Loading, Data visualization.
1.4 Proximity: Luật gần nhau
Đây là một luật quan trọng trong thiết kế UI, vì mắt người sẽ xem rằng các yếu tố liền kề là một nhóm.
Khi thiết kế, tôi cực kỳ chú ý vào việc sử dụng khoảng cách để nhóm các yếu tố lại với nhau. Thường chia các nhóm lớn bằng khoảng cách lớn, các nhóm nhỏ hơn bên trong nhóm lớn bằng khoảng cách nhỏ hơn.
Ứng dụng: Navigation, Galleries, Cards, Banners, Content, Pagination.
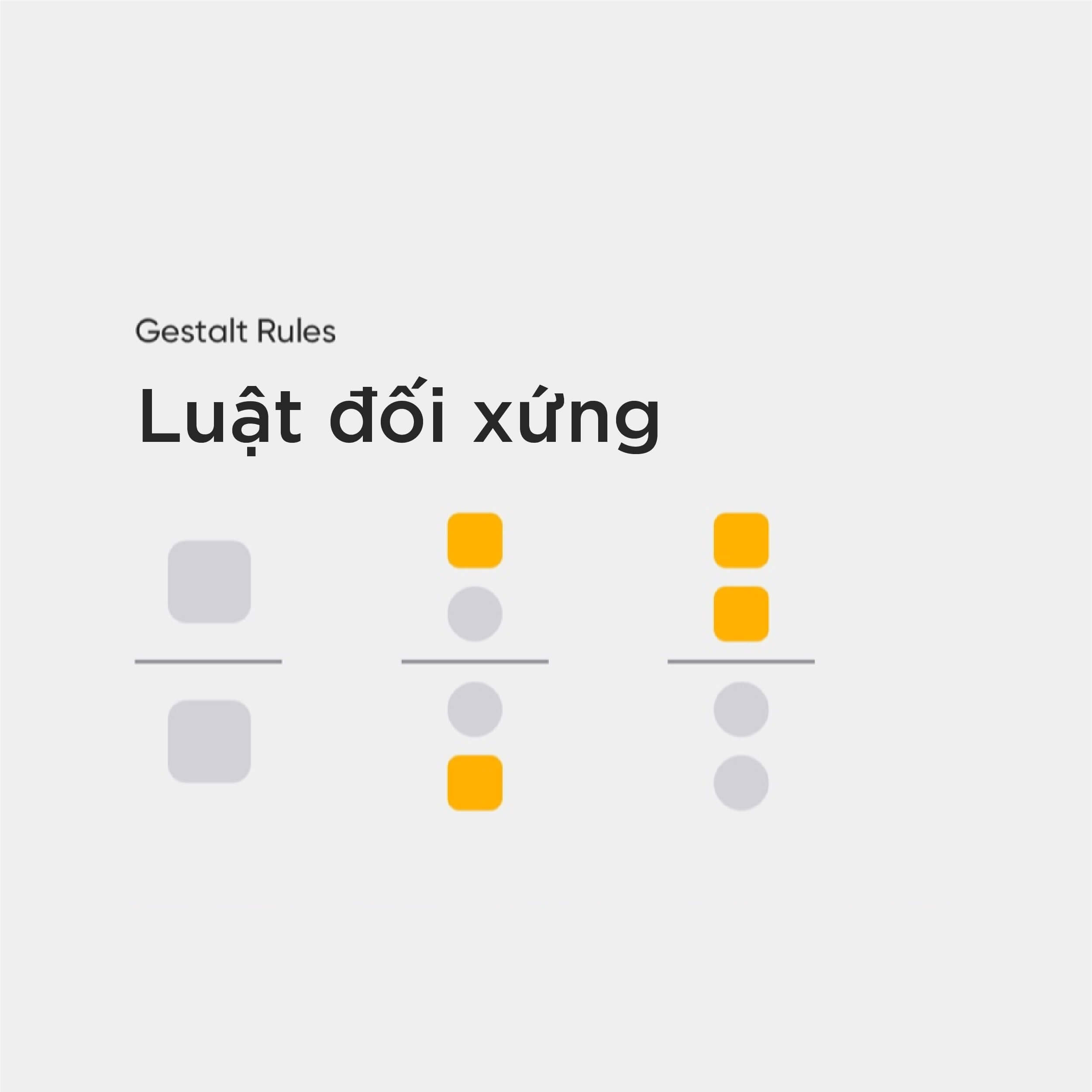
1.5 Symmetry and Order: Luật đối xứng

Não của chúng ta thích nhìn những thứ đối xứng và cân bằng. Đây gần như là luật được sử dụng thường xuyên và an toàn nhất trong mọi lĩnh vực thiết kế. Nó giúp chúng ta tạo ra được cảm giác vững chắc và trật tự.
Khi thiết kế các sản phẩm yêu cầu sự đơn giản, trực quan và hài hoà. Tôi thường áp dụng tính đối xứng vào đó, nó cũng giúp người xem cảm thấy thoải mái hơn khi cần tập trung vào những gì quan trọng. Mặt trái của nó là nếu quá lạm dụng, sản phẩm có thể trở nên buồn chán và đơn điệu. Thường thì tôi hay áp dụng cho phần header hoặc CTA để nhấn mạnh và kêu gọi hành động tốt hơn.
Ứng dụng: Galleries, Banners, Content-heavy, Product Displays, Listing, Navigation.
1.6 Figure/Ground: Luật chính phụ

Luật này nói về việc mắt người có xu hướng chú ý trước những thứ được tách hẳn ra khỏi nền của chúng. Hoặc những nhóm được đóng khung lại với nhau.
Thông thường, tôi sử dụng luật này để định hướng mắt người dùng, giúp họ xem trước những thông tin quan trọng, thường là thiết kế dạng card đi kèm dropshadow nhẹ để thành một lớp phía trên so với nền. Ngoài ra, đóng khung các nhóm lại cũng là một cách để áp dụng quy luật này.
Ứng dụng: Cards, Content, Listing, Services, Summary.
1.7 Common Fate: Luật đồng hướng

Các yếu tố di chuyển theo cùng một hướng thì sẽ được xem là có liên quan với nhau nhiều hơn so với các yếu tố đứng yên hoặc di chuyển theo một hướng khác. Ứng dụng luật này sẽ giúp chúng ta thiết lập mối quan hệ giữa các nhóm và trạng thái.
Tôi thường sử dụng luật này rõ rệt hơn khi làm animation. Tuy nhiên, chúng ta vẫn có thể áp dụng vào nhiều yếu tố khác nhau.
Ứng dụng: Navigation/Dropdown, Collapse, Accordions, tooltips, Product Sliders, Parallax Scrolling, and Indicators.
2. Focal point: Tiêu điểm

Khi nhìn vào một thứ gì đó, mắt chúng ta có xu hướng nhìn vào yếu tố nổi bật nhất đầu tiên. Hiểu được hành vi này, sẽ giúp chúng ta tạo ra “một điểm neo” trong thiết kế, từ đó điều hướng người dùng xem nội dung theo kịch bản ta muốn.
Ứng dụng: Content, LandingPage, Pricing, Product Page, Banner.
3. Von Restorff Effect: Hiệu ứng cách ly

Hay còn gọi là hiệu ứng cách ly, mô tả về hành vi của con người có xu hướng chú ý và ghi nhớ những yếu tố tách biệt hẳn với phần còn lại xung quanh. Quy luật này dễ bị nhầm lẫn với luật Focal point (Tiêu điểm). Điều khác biệt chính là các yếu tố ứng dụng quy luật này thường đứng tách biệt một mình, và không có chức năng phụ là điều hướng thông tin tiếp theo cho người dùng.
Ứng dụng: Pricing Table, Promotion Banner, Premium Upgrades.
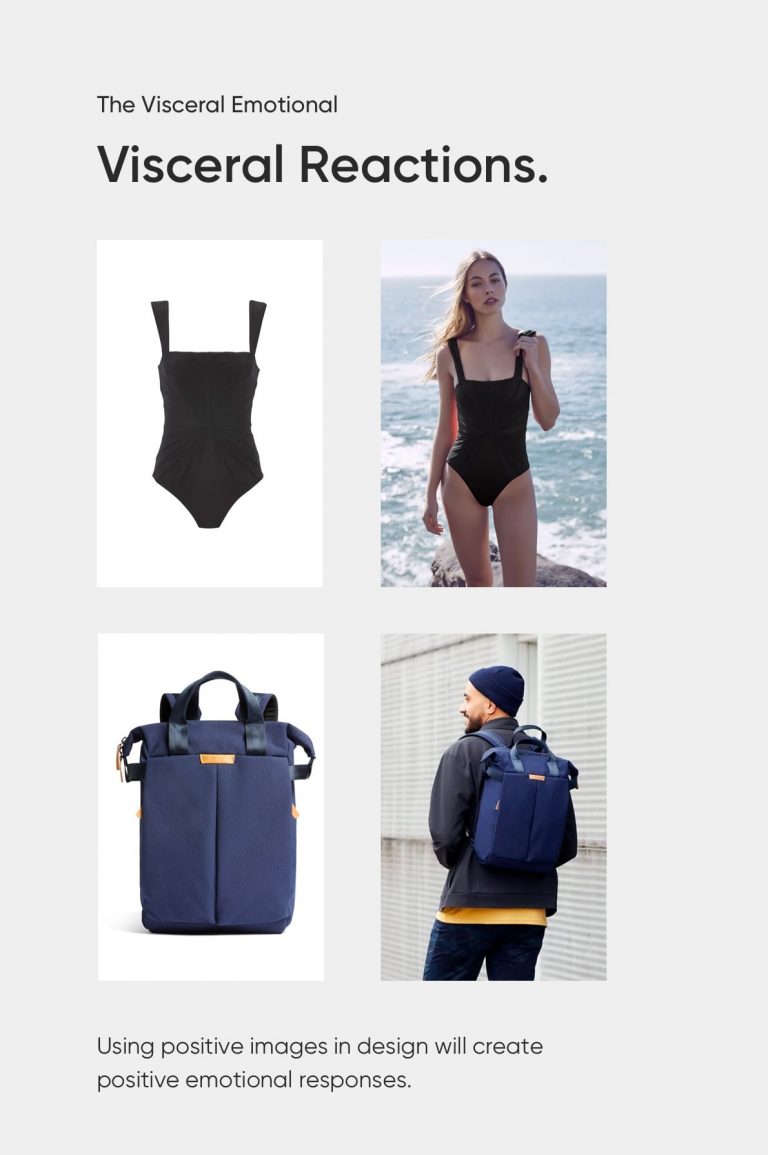
4. Visceral Reactions

Hãy tạo ra một trải nghiệm hấp dẫn về mặt thị giác, dựa trên những kinh nghiệm của người dùng trong thế giới thực. Nó giống như việc chúng ta dễ cười hơn khi xem một video có lồng tiếng cười ở mỗi đoạn đùa giỡn cao trào. Người dùng sẽ thích thiết kế của chúng ta nếu như nó khiến họ cảm thấy thoải mái và tốt đẹp.
Ứng dụng: Product image, Illustration, Photography.
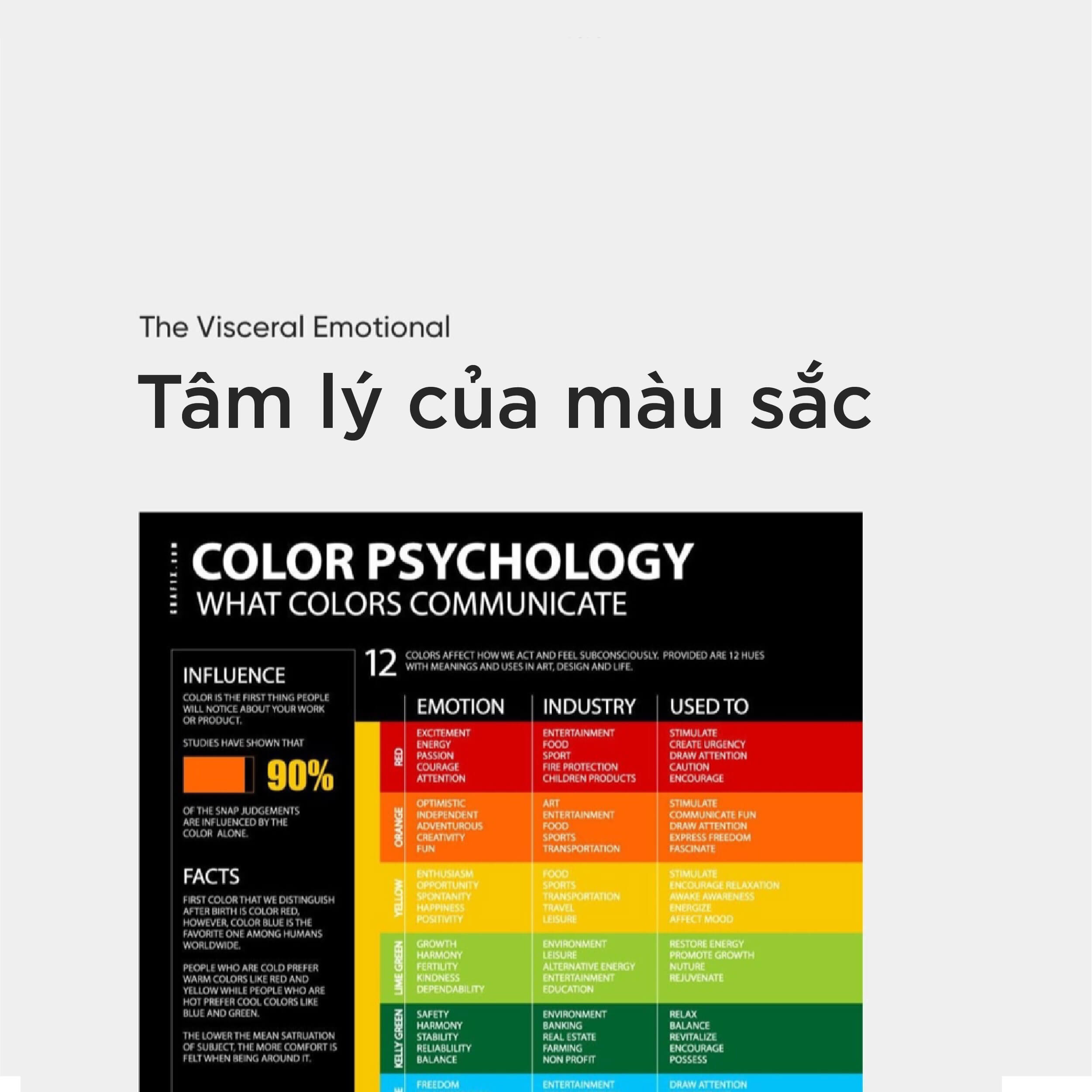
5. Psychology of Color: Tâm lý của màu sắc

Đã có nhiều nghiên cứu được thực hiện chỉ ra màu sắc có tác động nhất định tới tiềm thức của chúng ta. Quan điểm về màu sắc cũng có sự khác nhau giữa giới tính, tôn giáo và nền văn hoá.
Ngoài ra, chúng ta cũng không được quên các màu sắc quy định phản hồi của hệ thống đã được sử dụng rộng rãi từ sớm:
• Đỏ: Báo lỗi
• Xanh lá: Thành công
• Xanh dương: Đang tiến hành
• Vàng: Cảnh báo
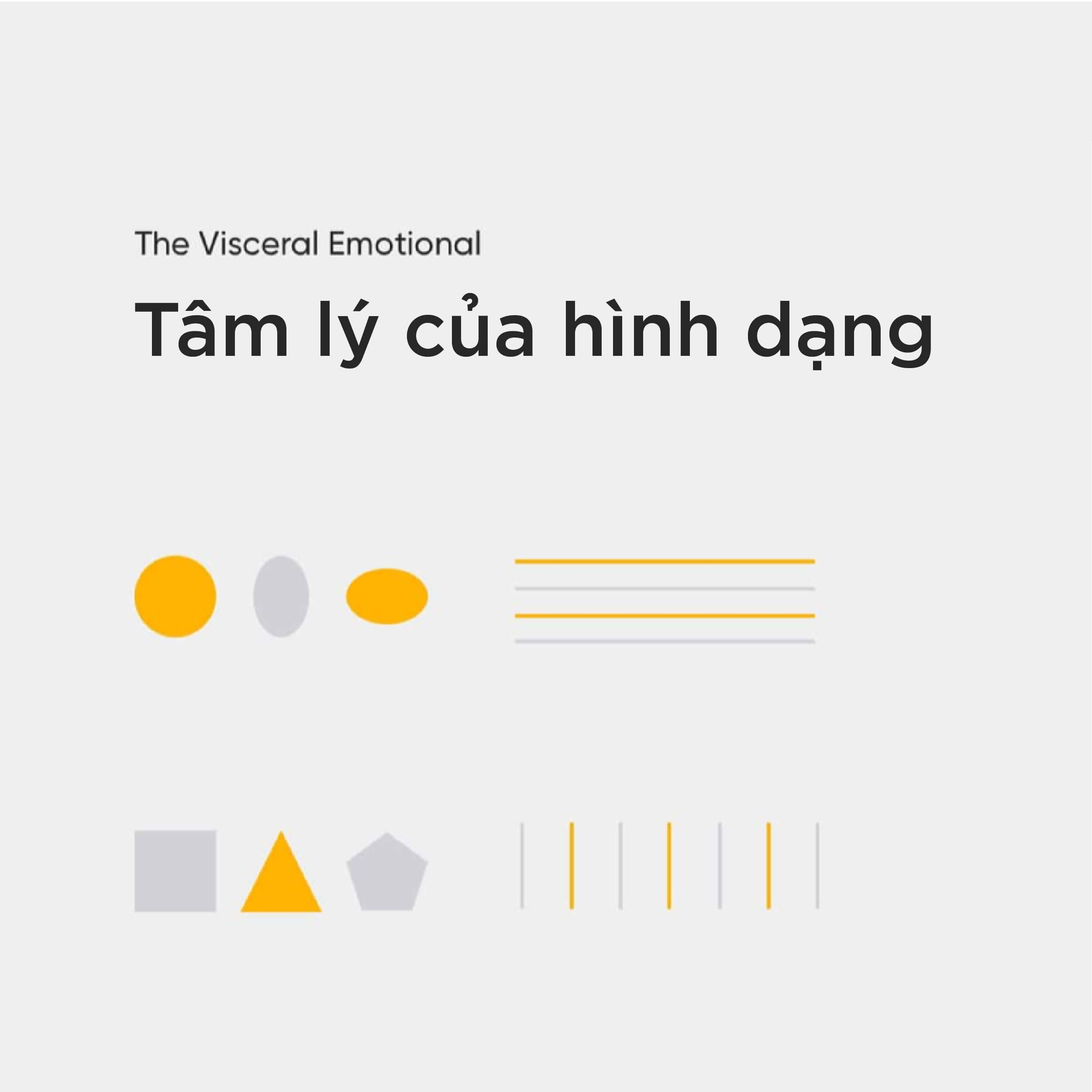
6. Psychology of Shapes: Tâm lý của hình dạng

Giống với màu sắc, tiềm thức của con người cũng có những phản ứng khác nhau với các dạng hình dáng khác nhau. Ví dụ:
• Hình tròn, bầu dục và elip: Gửi gắm một thông điệp tích cực, thường liên quan tới cộng đồng hoặc các mối quan hệ
• Hình vuông và tam giác: Mang một thông điệp mạnh mẽ, thường liên quan tới sức mạnh và sự ổn định.
• Các đường thẳng đứng: đại diện cho cường độ, sức mạnh hoặc sự gây hấn
• Các đường thẳng ngang: đại diện cho sự bình tĩnh, bình đẳng hoặc yên tĩnh
Xem thêm về Moodlines: https://zevendesign.com/mood-lines-giving-designs-attitude/
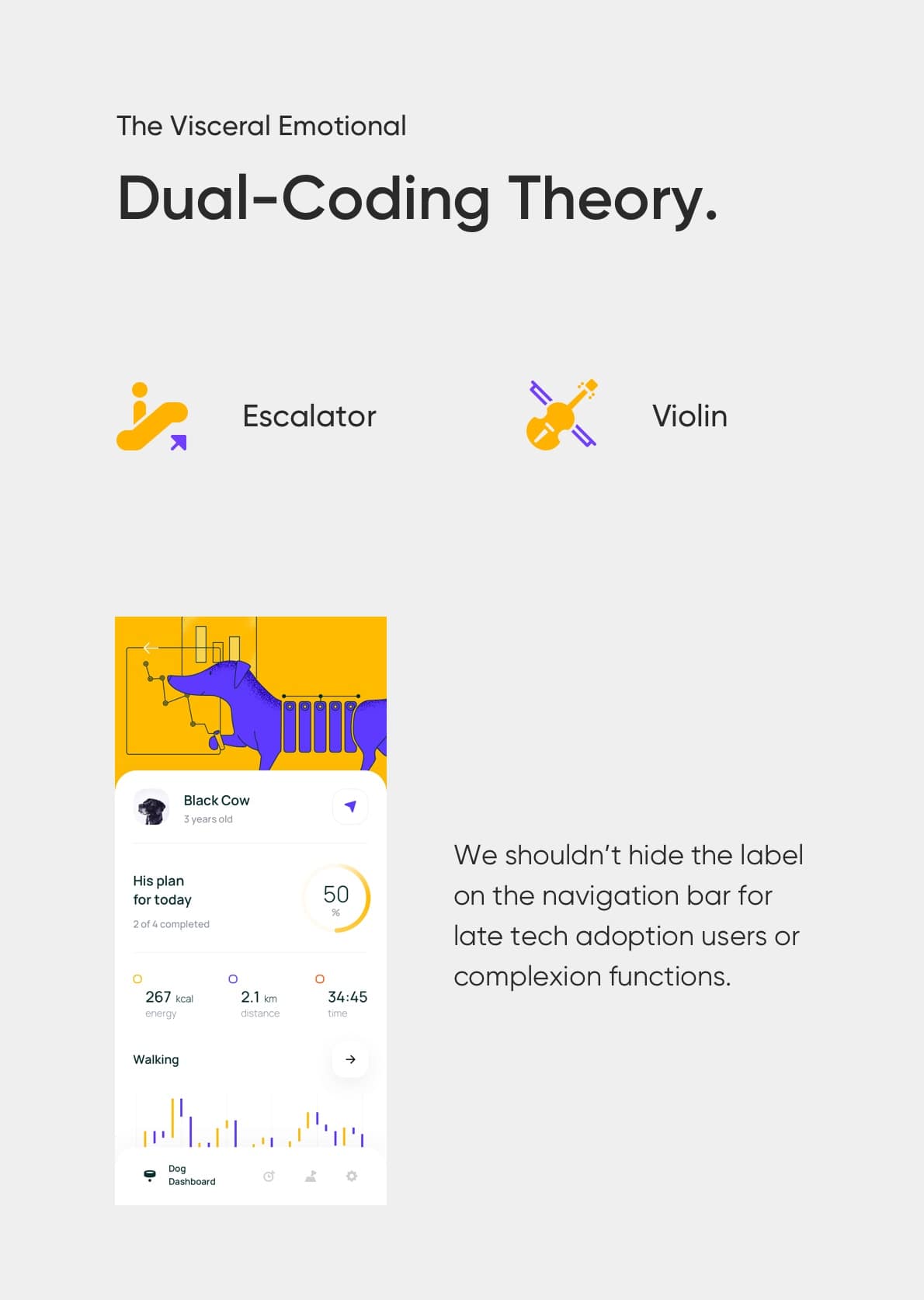
7. Dual-Coding Theory

Lý thuyết này giải thích rằng, con người đòi hỏi thông tin bằng hình ảnh và ngôn ngữ để xử lý thông tin một cách nhanh nhất. Như tôi có nói trong bài phát biểu “How the animation delights user experience” (tạm dịch: Cách hoạt ảnh làm hài lòng trải nghiệm người dùng) rằng con người là loài động vật thị giác, não bộ của chúng ta xử lý hình ảnh nhanh gấp 60 ngàn lần so với chữ viết, và vì thế để có hiệu quả cao nhất, trong thiết kế, chúng ta không nên xoá bỏ cả phần chữ viết giải thích.
Dễ thấy rõ ràng nhất là Navigation Bar của ứng dụng, hầu hết các dụng mới hoặc có các chức năng phức tạp đều được thiết kế đủ cả icon và label.
Trước đây, tôi có một bài post về giải pháp cho việc này ở dribbble. Và may mắn được chọn là một design tiêu biểu 2019: https://uxdesign.cc/2019-design-in-review-aac34446edb1
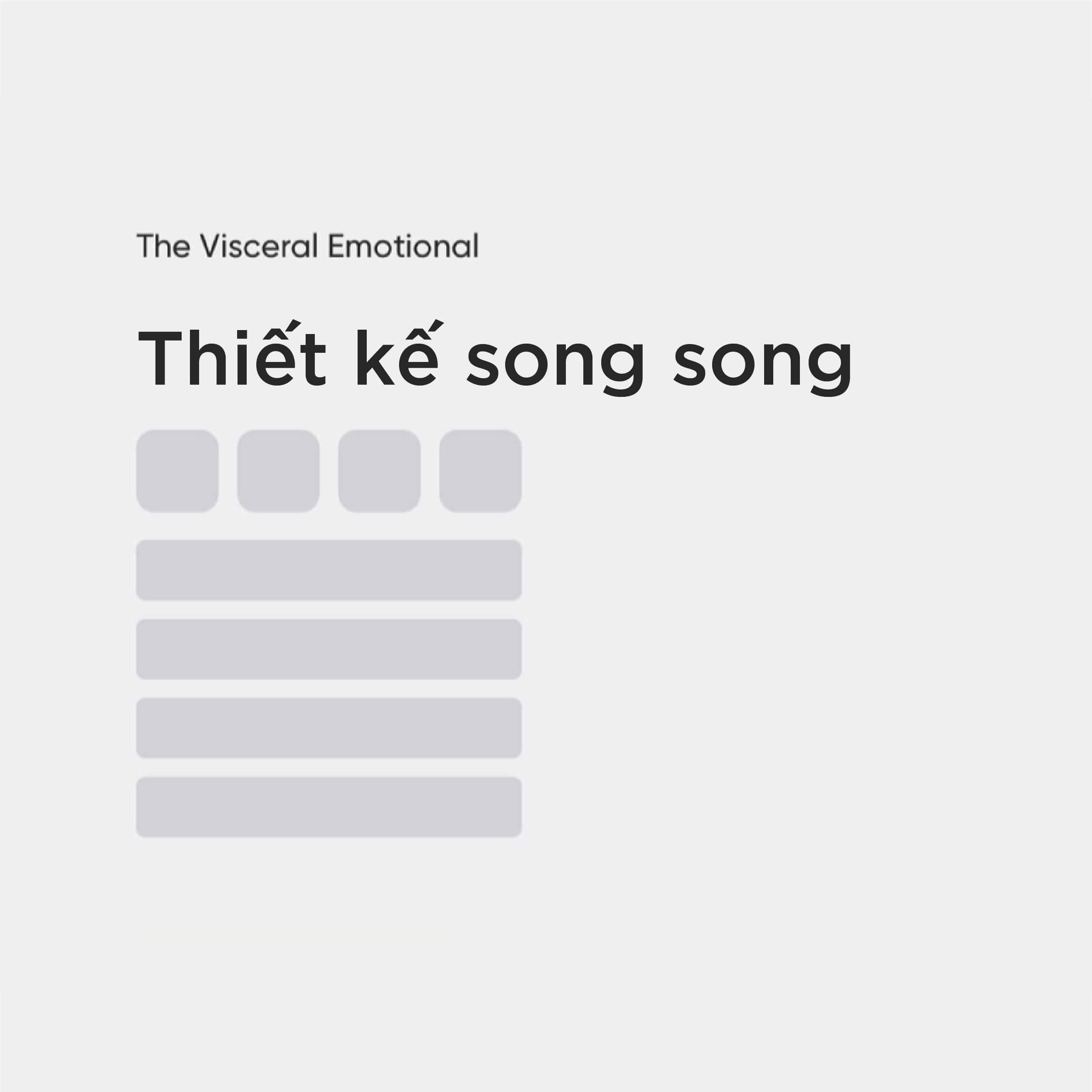
8. Parallel Design: Thiết kế song song

Mắt người có xu hướng thấy rằng các yếu tố song song có liên quan với nhau nhiều hơn các yếu tố khác. Tôi thường sử dụng nguyên lý này để phân hai nhóm nội dung khác nhau trong cùng một màn hình. Dễ thấy nhất có lẽ là màn hình Facebook messenger, khi story được xếp song song dọc và tin nhắn xếp song song ngang.
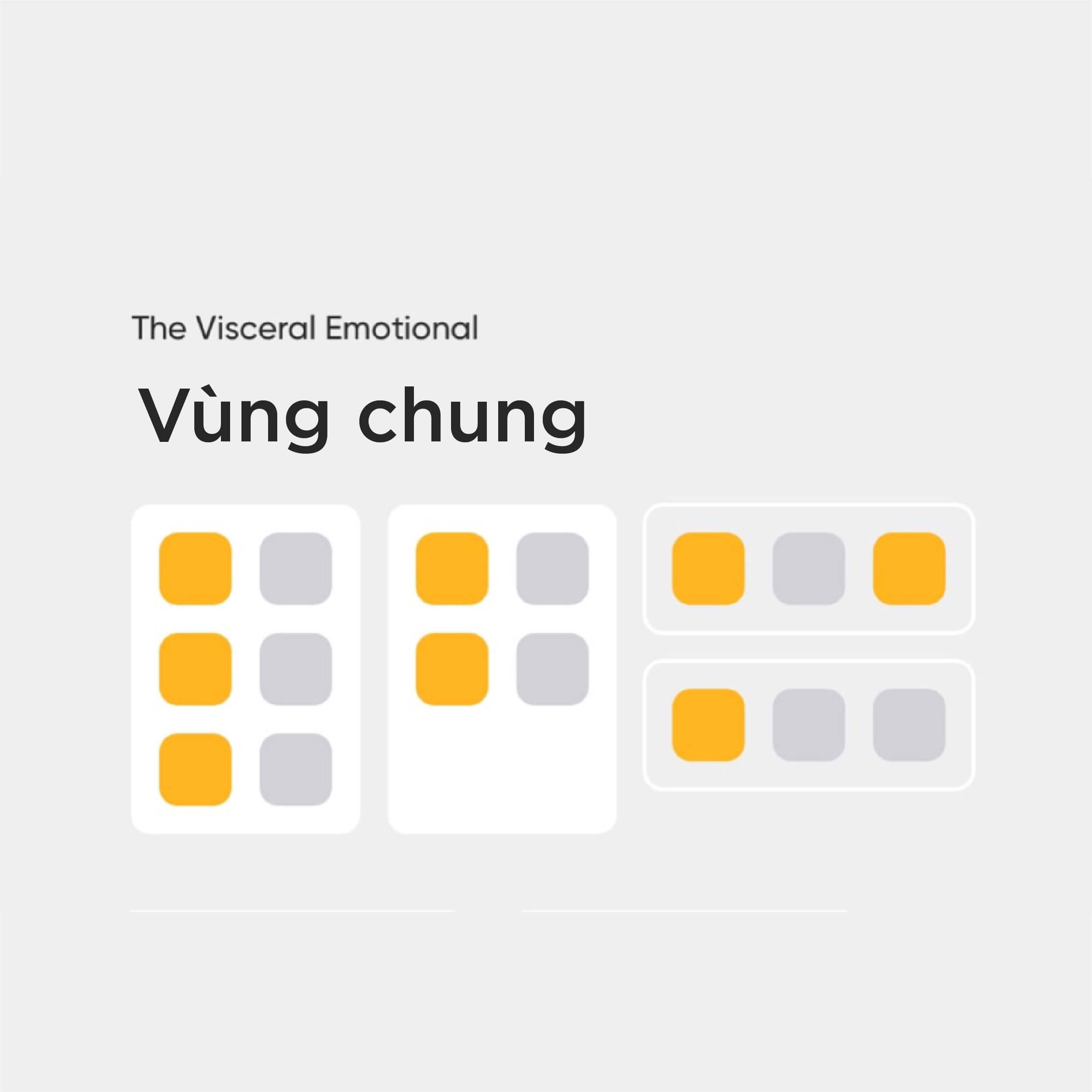
9. Common Region: Vùng chung

Đây là một nguyên tắc khá giống với luật Similarity trong bộ luật Gestalt, tuy nhiên nó không dừng lại ở việc giống nhau. Các vùng chung được tạo ra thông qua cách chúng ta sử dụng Divider bằng line, shape hoặc màu sắc.
Nếu là một màn hình đòi hỏi user phải cuộn nhiều để xem nội dung, chúng ta nên có những cách để phân chia rõ rệt hơn là chỉ dùng spacing.
Ứng dụng: Listing, New feeds.
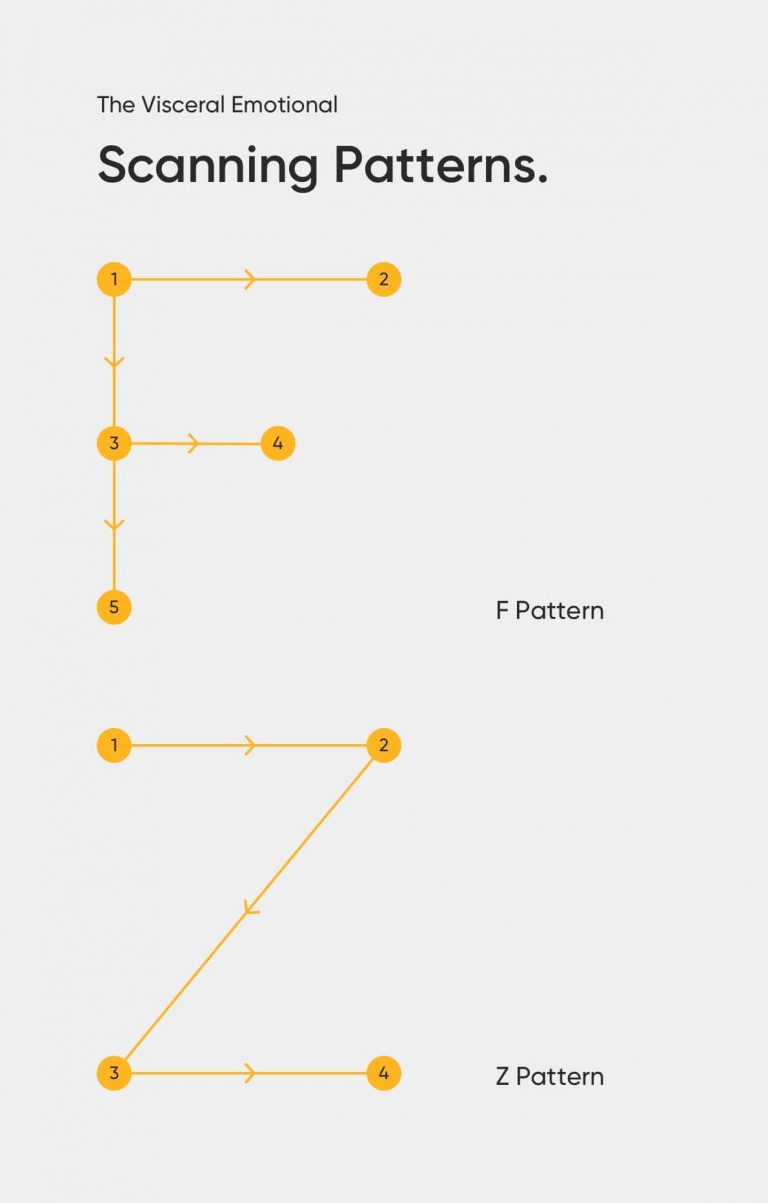
10. Scanning Patterns

Dịch ra tiếng Việt nghe có vẻ không được hay lắm là “Các Mẫu quét”. Theo các nghiên cứu khác nhau từ các tổ chức hoặc nhóm như NNGroup, UXPin,… thì có 2 mẫu quét được sử dụng phổ biến nhất là “F” và “Z”.
• Mẫu F được sử dụng một cách rộng rãi nhất, đặc biệt là đối với các trang web có lượng nội dung lớn.
• Mẫu Z được dùng cho các trang web không tập trung quá nhiều vào chữ, thường nhấn mạnh Call-to-Action vào cuối cùng.
Hiểu được các mẫu này, chúng ta có thể chọn layout và xếp đặt các yếu tố một cách hiệu quả để đạt được mục đích thiết kế.
Tác giả: Hoàng Nguyễn
Về chủ mục
Nguyễn Xuân Hoàng (Hoàng Nguyễn)
Sinh năm 1988 tại thành phố Hồ Chí Minh, Hoàng Nguyễn là một trong những cá nhân tiên phong trong lĩnh vực Product Design tại Việt Nam.
Anh đã có hơn 10 năm kinh nghiệm làm việc trong lĩnh vực phát triển sản phẩm công nghệ, trong đó với hơn 5 năm thiết kế sản phẩm cho các công ty công nghệ tại Silicon Valley. Anh có 4 năm liền làm Giám khảo chuyên môn cho Behance Portfolio Review, Halography tại Việt Nam.
Hoàng Nguyễn hiện tại là Co-Founder và Product Design Coach tại GEEK Up – công ty phát triển sản phẩm công nghệ. Ngoài ra, anh từng viết bài cho GAM7, đóng góp nội dung sách: “EXPERIENCE – Xây dựng trải nghiệm trong thời đại khách hàng khó tính”, “Em muốn học thiết kế nhưng mẹ không cho!” và thường xuyên chia sẻ kiến thức chuyên môn cho cộng đồng.
Anh còn là Top Writer của 2 chuyên mục: Design, Creativity tại www.medium.com, nền tảng xuất bản kiến thức trực tuyến nổi tiếng nhất hiện nay.
Blog tiếng việt: https://hoang.moe/
Blog tiếng anh: https://hoangstories.medium.com/
Nguồn tham khảo
Các bài khác cùng chủ đề
- 1. Giới hạn của Sáng tạo và 6 Phương pháp tạo ra ý tưởng
- 2. 5 cấp độ của sáng tạo
- 3. Làm thế nào để thiết kế này đẹp hơn?
- 4. Các loại định kiến thường gặp khi thiết kế (Phần 1)
- 5. Các loại định kiến thường gặp khi thiết kế (Phần 2)
- 6. Những hiểu lầm phổ biến về UX/UI
- 7. Những điều mình chưa học ở trường thiết kế
- 8. Thiết kế ứng dụng - thế nào gọi là tốt?
- 9. Designer, đây là những dấu hiệu bạn vẫn đang phát triển
- 10. Khi nào thì thiết kế sẵn sàng để gửi?
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Xu hướng thiết kế UI/UX hậu Covid

Tại sao khách hàng lại khó hài lòng đến như vậy?

Làm thế nào để lấy được những feedback chất lượng?