Tìm hiểu về UX Writing - khi ngôn từ súc tích mang ‘linh hồn’ đến cho thiết kế

UX Writing (Viết nội dung UX) là bất kỳ văn bản nào mà người dùng gặp phải trong quá trình tương tác với sản phẩm phần mềm. Có thể là tên button, menu hoặc danh mục sản phẩm… những yếu tố sử dụng UX Writing để xử lý, cũng được gọi là Microcopy.
Nếu bạn đã từng làm copywriting thông thường, bạn sẽ nhận thấy một số nguyên tắc để tạo ra văn bản hiệu quả cho blog hoặc quảng cáo, và những quy tắc này cũng áp dụng tốt cho UX. Bởi vì cả copywriting thông thường và UX Writing đều có chung mục tiêu, đó là truyền tải thông tin và thúc đẩy người dùng đi đúng hướng.
1. Sự quan trọng của UX Writing
“Thiết kế mà không có nội dung thì không phải thiết kế. Đó là trang trí.”
− Jeffrey Zeldman (Web designer)
Văn bản có ở khắp mọi nơi
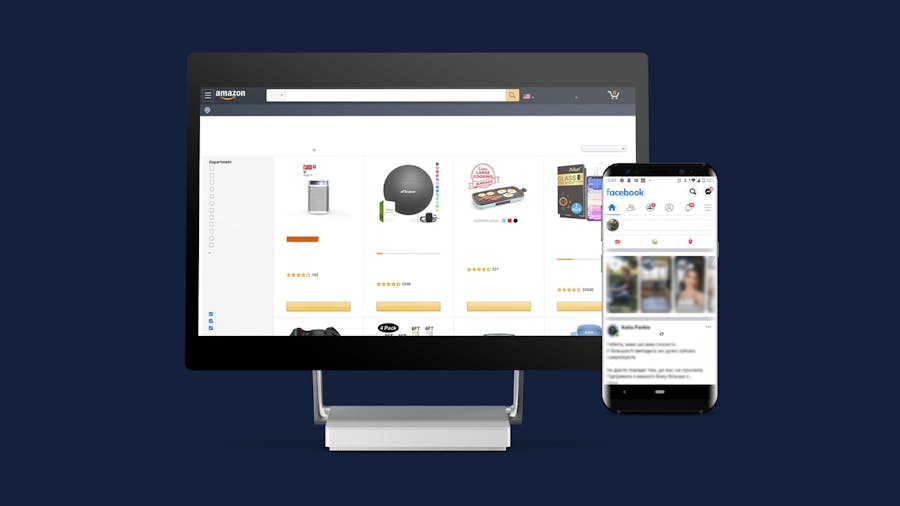
Trước khi đi sâu vào lý do tại sao UX Writing lại quan trọng đối với sự thành công của một sản phẩm, hãy cùng xem qua Facebook và Amazon khi không có UX Writing.

Giao diện trông thật tẻ nhạt và khó hiểu? Như bạn có thể thấy, UX Writing có ở khắp mọi nơi. Thực tế là bất kể giao diện có trực quan đến mức nào, nó vẫn chủ yếu dựa vào văn bản làm phương tiện giao tiếp chính.
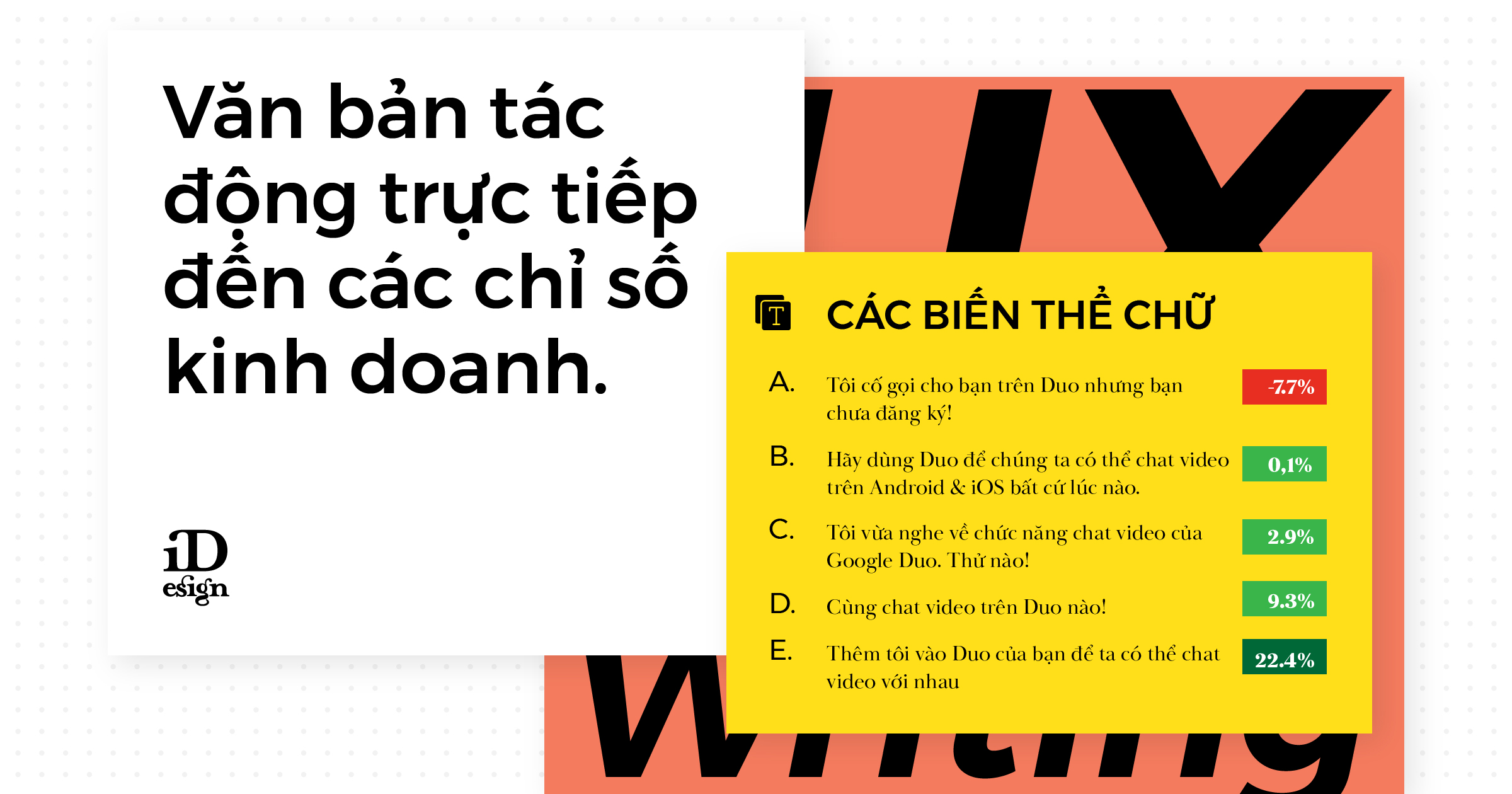
Văn bản tác động trực tiếp đến các chỉ số kinh doanh
Thật sai lầm khi nghĩ rằng microcopy không có tác dụng gì đến doanh thu. Nhưng tại sao vài dòng văn bản lại quan trọng đến thế? Yvonne Gando, một UX Writer cấp cao của Google, đã trình bày một nghiên cứu điển hình về tin nhắn mời dùng app Duo của họ, chúng cho thấy sự khác biệt về số lần nhấp và tỷ lệ chênh lệch giữa văn bản hiệu quả và kém hiệu quả lên đến 30,1%.

Ý nghĩa kinh doanh của việc UX Writing cũng tương tự như ý nghĩa kinh doanh của UX nói chung: giữ chân người dùng, ít làm người dùng thất vọng hơn và kết quả cuối cùng là tăng doanh thu.
Tính nhất quán
Nhiệm vụ của một UX Writer vô cùng quan trọng trong dự án. Càng nhiều người tham gia vào việc viết lách, nội dung càng khó gắn kết và thống nhất. Đó là lý do tại sao người viết nội dung UX lại mang đến giá trị to lớn cho sản phẩm.
Chuyên viên làm nội dung UX cũng là người kết nối chặt chẽ với nhà thiết kế, nhà phát triển hoặc PM (Product manager – Quản lý dự án) để xây dựng sản phẩm hoàn thiện nhất.
2. Điều gì giúp UX Writing trở nên tuyệt vời
Tính hữu ích và đúng đắn
Khi nói đến tính hữu ích, bất kỳ văn bản nào trên giao diện đều có mục đích giúp người dùng đạt được mục tiêu của họ. UX Copywriting, cùng với các icon, hình minh họa, video, v.v., đều là những cách để đảm bảo điều hướng trực quan và giúp người dùng hoàn thành nhiệm vụ.
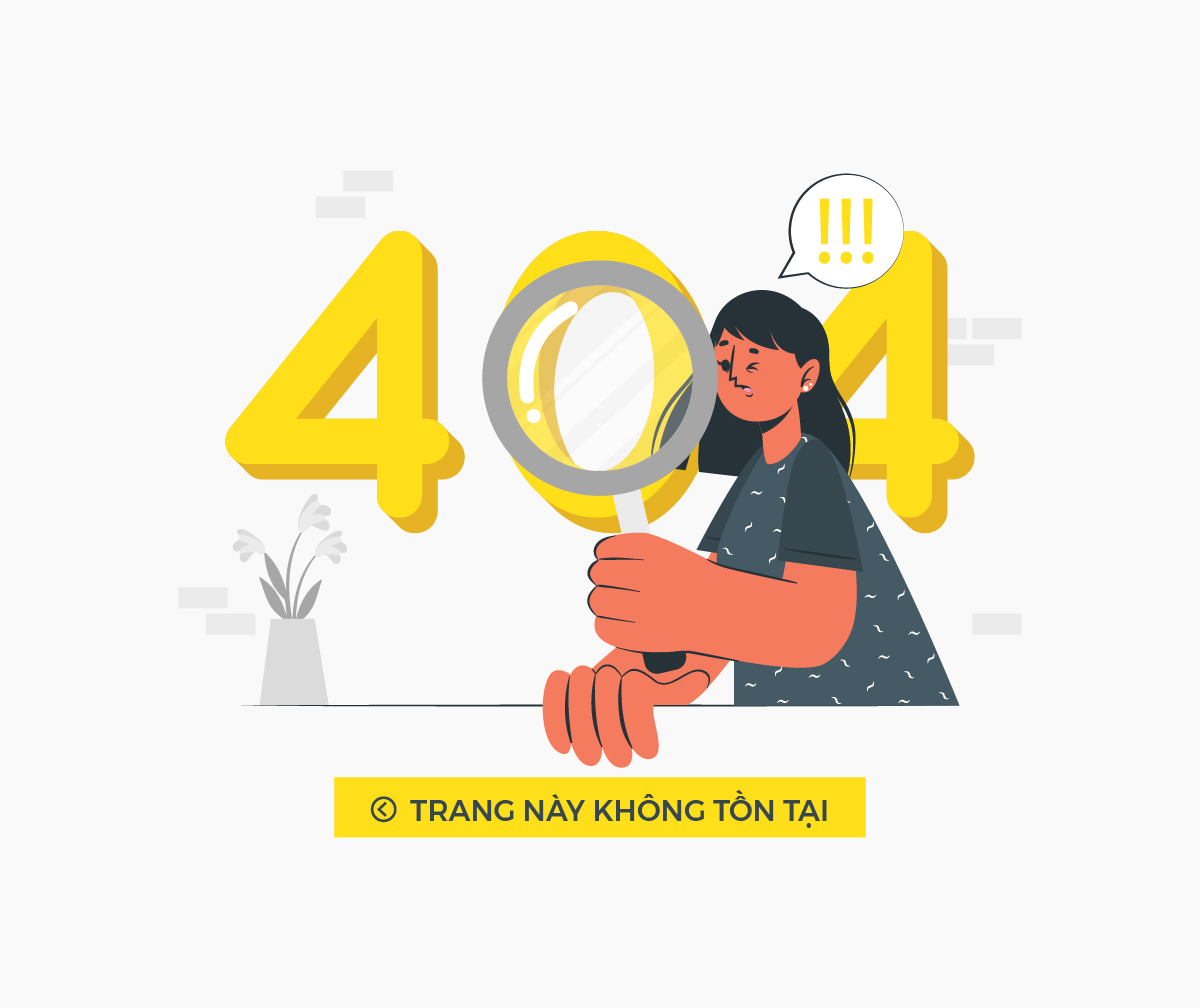
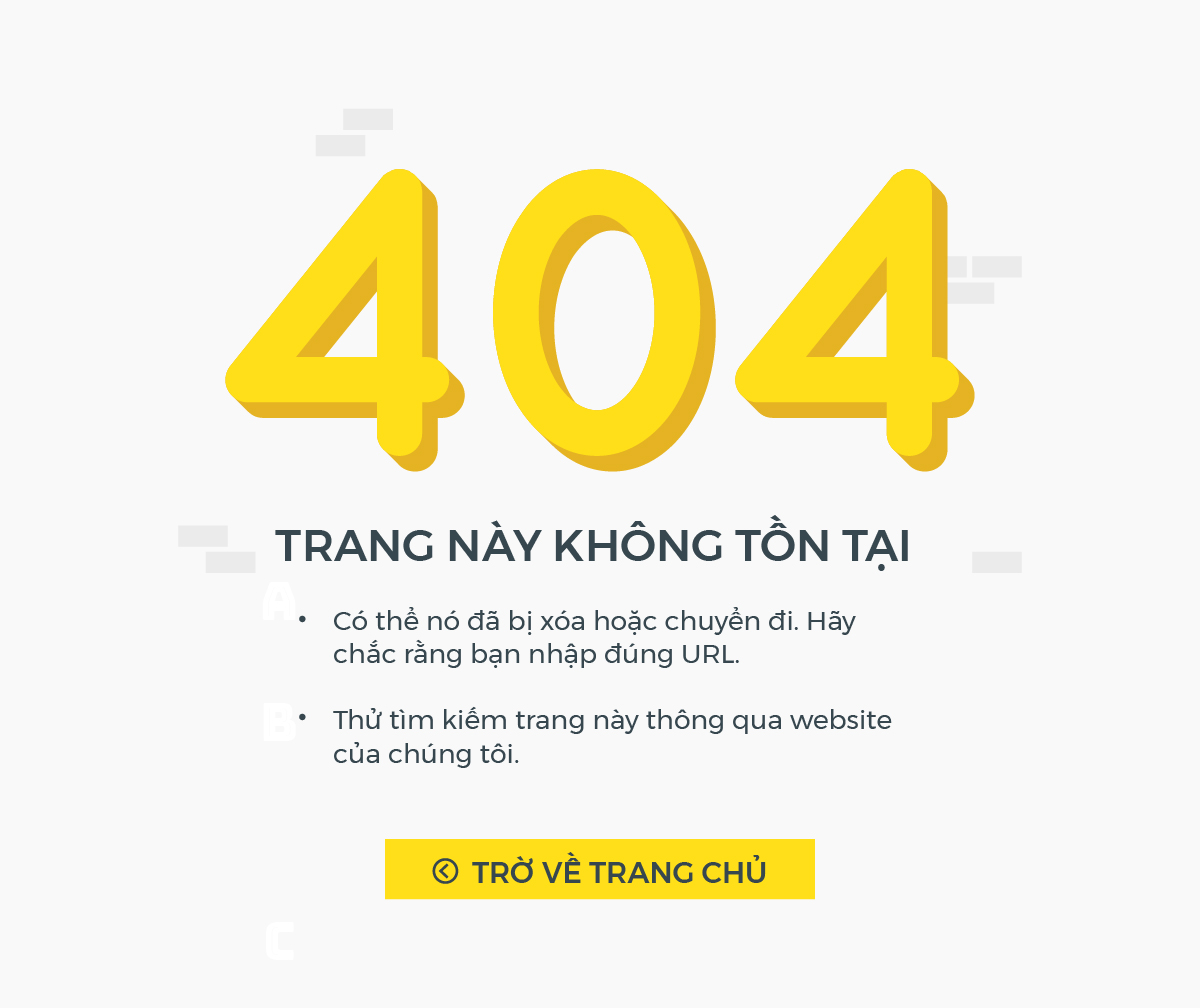
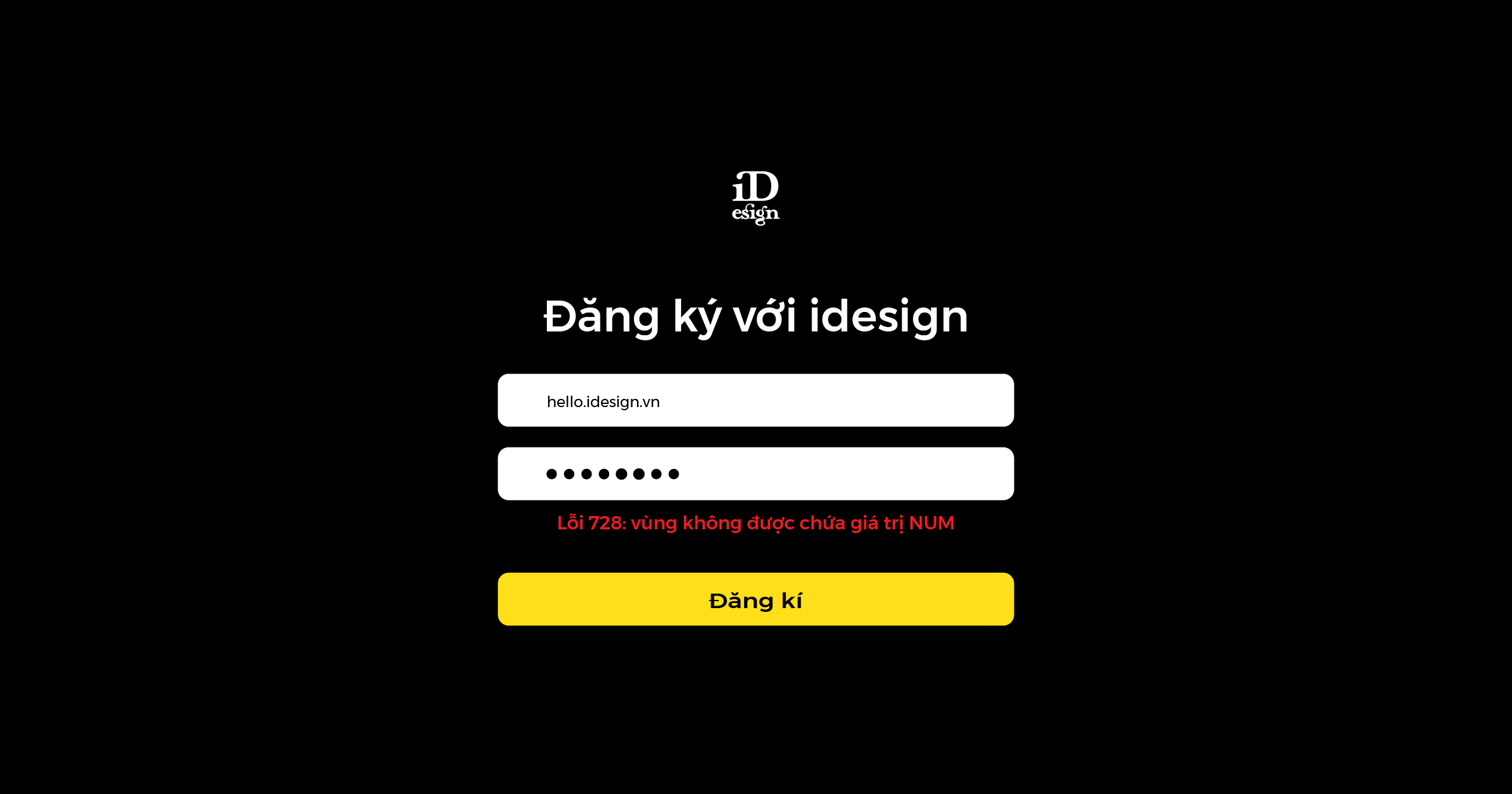
Hãy xem các ví dụ dưới đây. Màn hình đầu tiên chỉ nói lên một trạng thái của trang web. Trong khi đó, màn hình thứ hai giải thích những gì có thể đã xảy ra khi truy cập trang và hướng dẫn chi tiết hơn cho người dùng.
Đối với tính đúng đắn, nó khá đơn giản. Chúng bao gồm các công việc xem xét kiểu chữ không phù hợp, hay các button đặt sai tên. Kiểm thử, thử nghiệm thực tế hoặc hiệu đính cũng là một trong những công việc của UX Writing.
Ngắn gọn, súc tích
Có câu nói rằng “sự ngắn gọn là tinh hoa của trí tuệ”. Điều này hoàn toàn đúng trong việc viết nội dung UX. Một văn bản cô đọng không chỉ cung cấp nhiều giá trị hơn mà còn giúp các nhà thiết kế giao diện người dùng có thể giới hạn không gian màn hình làm việc.
Sự ngắn gọn thường liên quan đến việc hạn chế các cấu trúc ngữ pháp câu phức tạp. Nếu bạn muốn truyền đạt thông tin nhưng vẫn giữ màn hình có nhiều không gian, hãy cân nhắc sử dụng các phương tiện khác, chẳng hạn như video, hình minh họa, đồ thị, hoạt ảnh, v.v.
Dễ hiểu
Các sản phẩm kỹ thuật số không phải là sách giáo khoa giải tích hay các hiệp ước quốc tế, chúng phải tiếp cận được nhiều đối tượng nhất có thể. Điều này có nghĩa là các sản phẩm kỹ thuật số phải đơn giản và dễ hiểu. Hãy xem qua một vài mẹo để giúp bạn đạt được điều đó.
- Giọng văn chủ động
Mọi người thường nói bằng giọng chủ động. Đó là lý do tại sao giao diện của bạn cũng nên sử dụng giọng văn chủ động nhất để tạo sự tự nhiên.
Hãy xem các ví dụ dưới đây. Và so sánh hiệu suất giữa cách biểu đạt chủ động và bị động.


- Phủ định kép
Trong giao tiếp hằng ngày chúng ta cũng nên tránh sử dụng phủ định kép. Ví dụ câu cuối dưới đây vừa không tự nhiên vừa không rõ ràng. Đó chính xác là lý do tại sao không bao giờ là một ý tưởng hay nếu bạn đưa một số âm kép vào văn bản trong giao diện của bạn.

- Không sử dụng ngôn ngữ kỹ thuật và biệt ngữ
Nguyên tắc này khá đơn giản. Bạn nên tránh sử dụng biệt ngữ càng nhiều càng tốt. Trừ khi bạn đang tạo ứng dụng cho các chuyên gia đảm bảo chất lượng (Quality Assurance – QA), ví dụ thông báo “error # 238” không thực sự hữu ích. Và chắc rằng QA cũng sẽ thích sử dụng ngôn ngữ phổ thông hơn. Khi sử dụng biệt ngữ, buộc người dùng phải search google lỗi này, điều này thật mất thời gian vô ích.

Thuật ngữ chuyên nghiệp cũng bao gồm các chữ viết tắt như PM, MQL, BOT, IA, v.v. Khá vô lý khi cho rằng người dùng cần phải biết tất cả những điều này. Mặc dù việc rút gọn các từ phức tạp thành chữ viết tắt sẽ giúp mọi thứ ngắn gọn hơn, nhưng bạn nên lưu ý đến việc hướng dẫn người dùng trước khi sử dụng.
Thương hiệu
Văn bản rõ ràng và ngắn gọn là điều tuyệt vời. Tuy nhiên, hai nguyên tắc này không cho chúng ta biết nhiều về đặc trưng thương hiệu. Vui tươi hay nghiêm túc, trung lập hay hài hước? Những câu hỏi này được trả lời thông qua định hướng của thương hiệu. Hãy xem đồ thị bên dưới và xác định sản phẩm của bạn đang ở vị trí nào?

Sau khi xác định vị trí của bạn trên đồ thị, hãy đảm bảo văn bản của bạn phù hợp với thương hiệu. Bằng cách đó, tổng thể thông điệp sản phẩm của bạn sẽ có định hướng rõ ràng.
Phần kết luận
Như chúng ta đã thấy, UX Writing là một phần cần thiết của bất kỳ phần mềm nào. Chúng hướng dẫn người dùng thông qua sản phẩm và giúp họ đạt được mục tiêu của mình. Đó là lý do tại sao việc xây dựng nội dung văn bản là điều quan trọng đối với mọi sản phẩm. Tuân theo các nguyên tắc trên sẽ giúp bạn có được tính hữu ích và đúng đắn, tính ngắn gọn, rõ ràng và định hướng phong cách của thương hiệu.
Biên tập: Thao Lee
Thiết kế: Nhi Nguyễn
Theo: adamfard
iDesign Must-try

Những cục tẩy vui nhộn của Kazuya Ishikawa

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Vai trò của Nghệ thuật trong Thiết kế sản phẩm

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’