Variable Font và Parametric Font - 2 siêu sao mới nổi trong giới Typography
Cùng tìm hiểu về chúng ngay bây giờ, vì những phông chữ có khả năng biến đổi này đang ngày càng phát triển và phổ biến hơn.
Bài viết bởi Angele Riechers trên trang Medium
Sự phát triển của những typeface mới gắn liền với sự phát triển của công nghệ hiện tại để có thể thiết kế và tái sản xuất chúng. Mặc dù ý tưởng về Parametric Font và Variable Font đã xuất hiện từ những năm 1970, nhưng phải tới gần đây, nhờ vào công nghệ, designer mới có thể thiết kế những typeface có khả năng biến đổi hình dạng. Cả hai thể loại type này đều khác xa với định nghĩa về typeface thông thường là mang tính hoàn thiện, ổn định và không thay đổi. Thay vào đó, định dạng linh hoạt của chúng cho phép một mức độ ngẫu nhiên và đầu vào người dùng có được kết quả phù hợp nhất.
Sau đây là một bài học từ vựng nhỏ dành cho những ai không chuyên: Generative typeface (hoặc Variable typeface) là những typeface cho phép một file font chữ có thể trở thành nhiều font khác nhau, với vô số weight(1), widths(2) và các thuộc tính typography đa dạng khác. Mặt khác, Parametric font vận hành bằng một tập hợp những thông số chính xác của từng kí tự, nhờ đó tạo ra những điều chỉnh đa dạng về X-height(3), stroke width(4) và letter width(5).
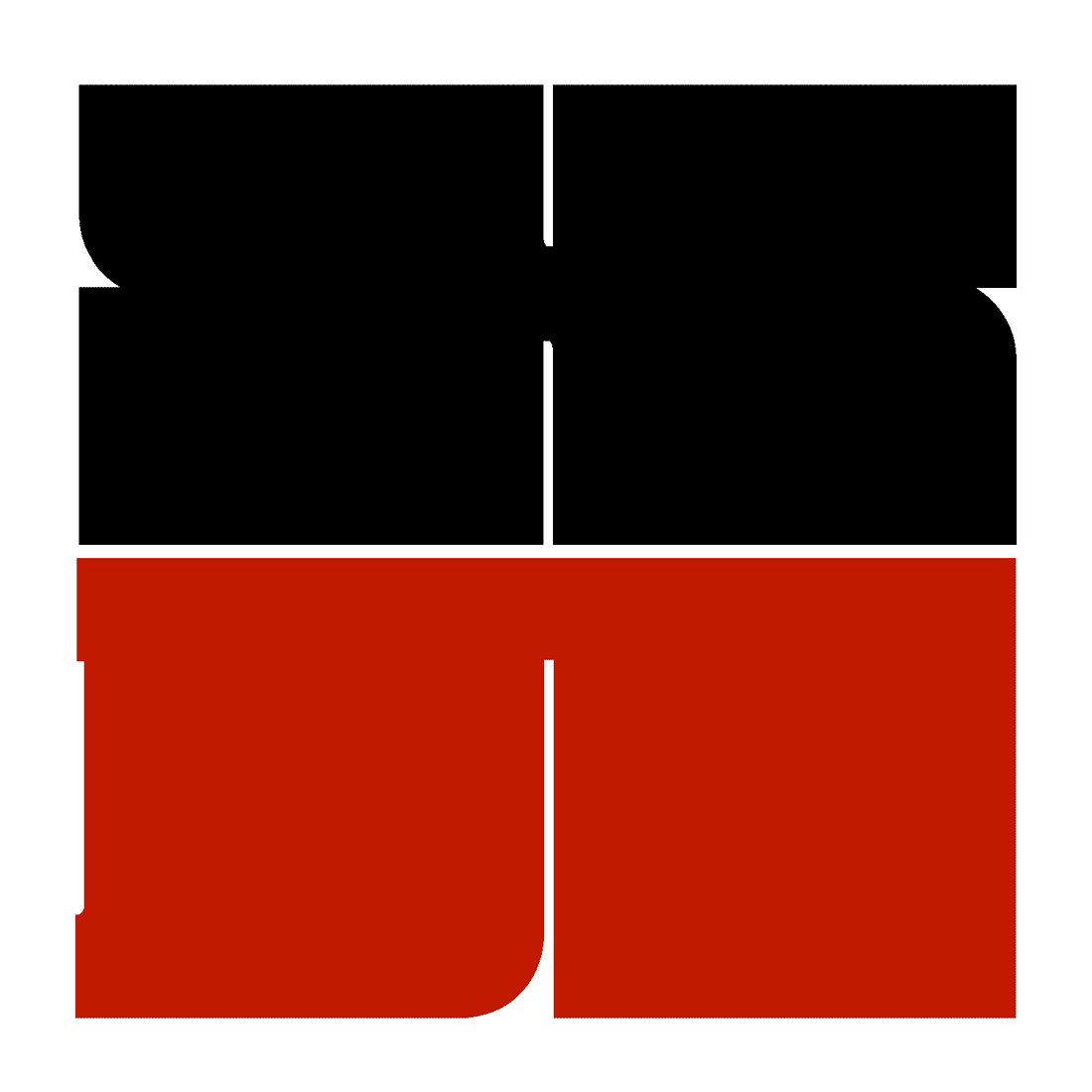
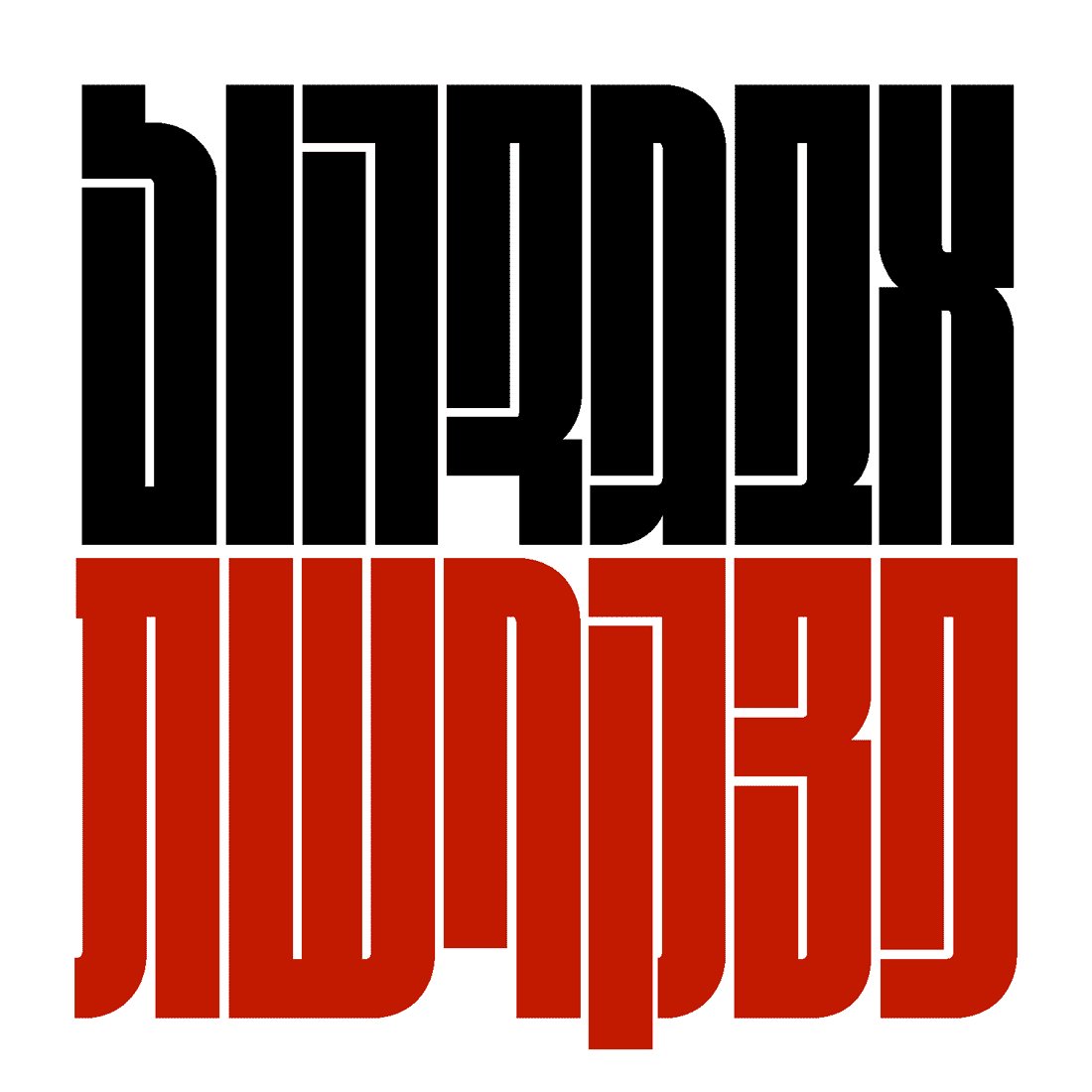
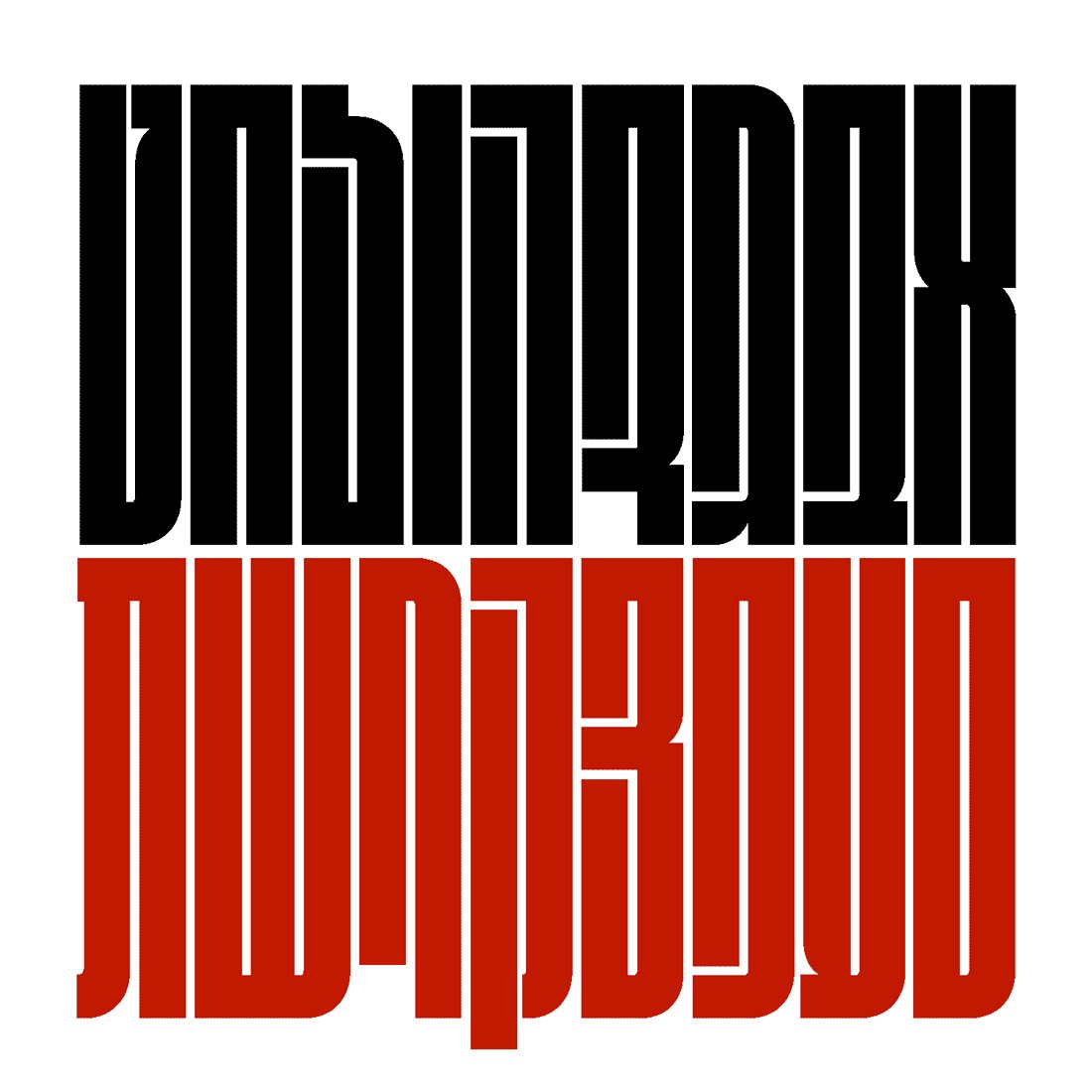
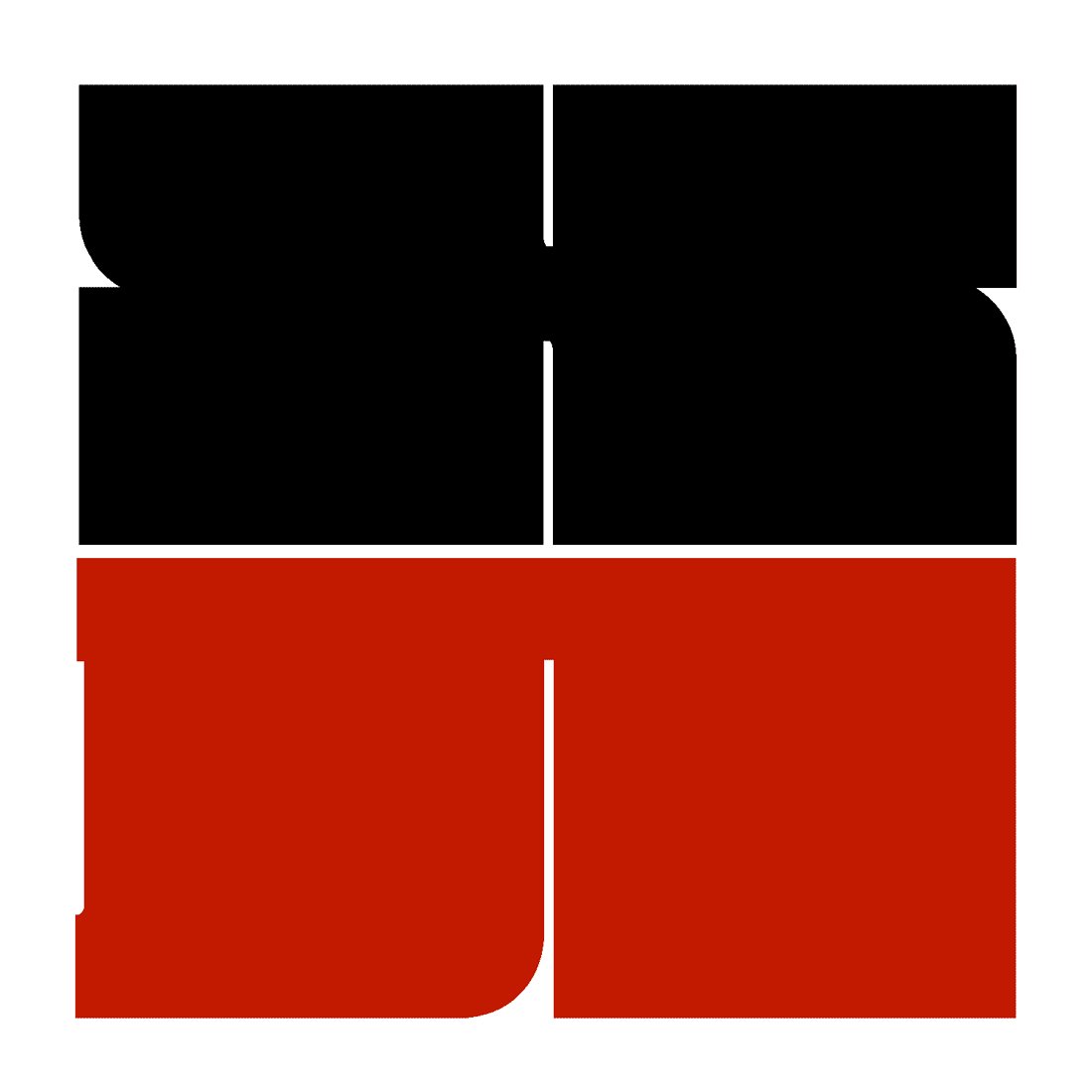
Variable Font giúp cho Responsive Web Design (Thiết kế web đáp ứng) trở nên khả thi hơn, nó cho phép các kí tự chữ tự động thay đổi để phù hợp với giới hạn của các màn hình và trình duyệt khác nhau. FIT Hebrew là một ví dụ điển hình của Variable Font:

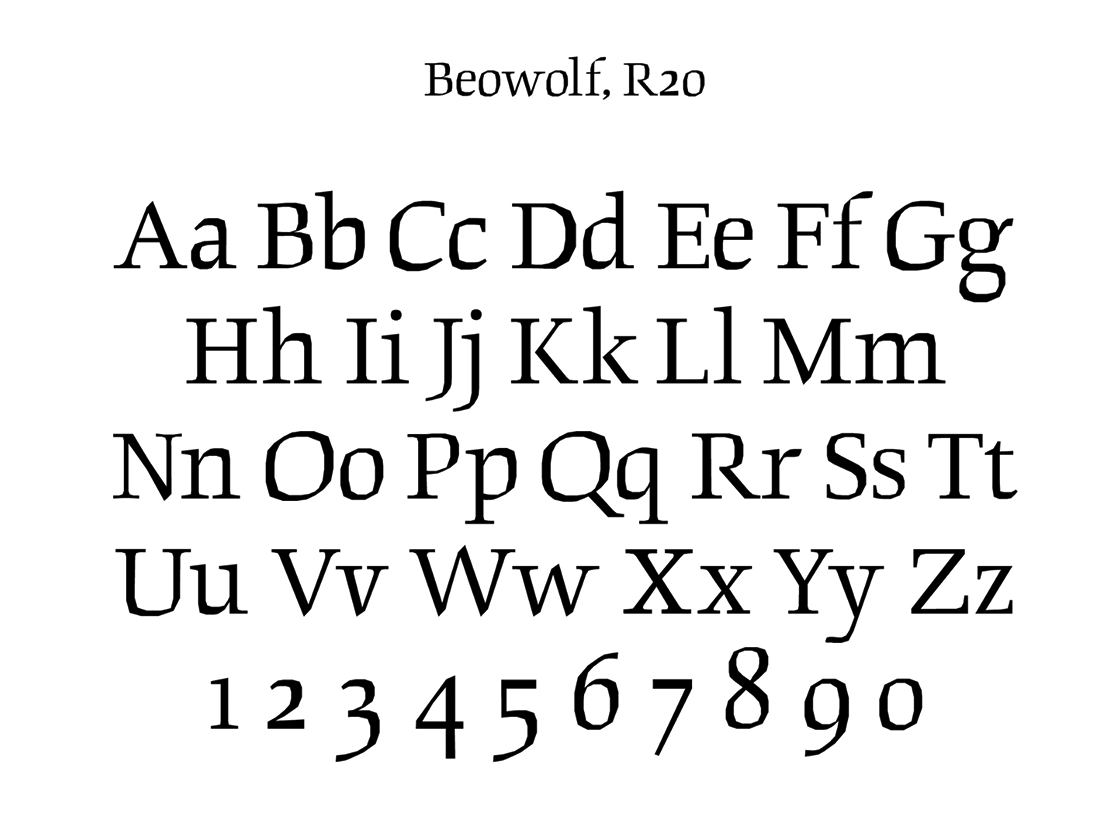
Một ví dụ khác tương tự là FF Beowolf, một trong những typeface đầu tiên đại diện cho Variable Font xuất hiện vào khoảng những năm 1980, khi tất cả các hình thức chữ trên nền tảng kỹ thuật số đang ở giai đoạn khởi đầu. Tới năm 1990, font chữ này đã được mua lại bởi Bảo Tàng Nghệ Thuật Hiện Đại để sử dụng cho bộ sưu tập nghệ thuật chủ đề vĩnh cửu. Để thiết kế nó, designer Just van Rossum và Erik van Blokland đã sửa đổi bản lập trình chuẩn bằng file PostScript để tạo ra những biến đổi ngẫu nhiên xảy ra sau khi các kí tự font được cài đặt. Những kí tự chữ này sẽ thay đổi khi chúng được in ra, tạo nên những kết quả không thể đoán trước mỗi lần.

Về sau, các nhà thiết kế chuyên nghiên cứu về Generative Type bắt đầu phát triển những dòng code và thuật toán cần thiết để hoàn thiện nó. Nhưng phải đến năm 2016 thì Generative Type mới có một bước nhảy vọt để trở nên phổ biến hơn khi Google, Adobe, Microsoft và Apple đã cùng tham gia phát triển OpenType Font Variations. Công nghệ này giúp thêm vào trong font một bộ glyph hoặc từng glyph(6) riêng lẻ lên tới 64,000 biến thể về weight hoặc width khác nhau và giúp xác định vị trí rõ ràng trong không gian thiết kế trong từng trường hợp cụ thể (bold(7) hoặc condensed(8)).
Để hiểu rõ hơn về ứng dụng của công nghệ này, hãy cùng xem qua bộ nhận diện The New School của thành phố New York được tái thiết kế vào năm 2016, được thiết kế bởi thành viên của Pentagram, Paula Scher. Bà đã sử dụng một Variable Typeface thiết kể bởi founder của Typotheque, Peter Bil’ak. Trong đó, typeface độc nhất, Neue, được chi phối bởi một thuật toán tuỳ chỉnh, nó thay thế regular width(9), extended width(10), và extra extended width(11) từ một font duy nhất chỉ trong một khối type. Kể cả chính logo cũng được thiết kế để có thể thay đổi bố cục một cách linh hoạt.

Hệ thống Parametric thì hoạt động khác một chút so với Variable Font, bằng cách thêm vào (tương tự như biến đổi hình dạng) từ hai hoặc nhiều thiết kế gốc cho từng kí tự. Các hệ thống tiên tiến và phức tạp nhất hiện nay có thể tạo nên nhiều bộ font từ một font gốc duy nhất.
Khái niệm Parametric được bắt nguồn từ toán học, trong đó nó mô tả các phương trình sử dụng một hoặc nhiều tham số độc lập để biểu thị tọa độ xác định của một đối tượng hình học hoặc bề mặt cong của nó.
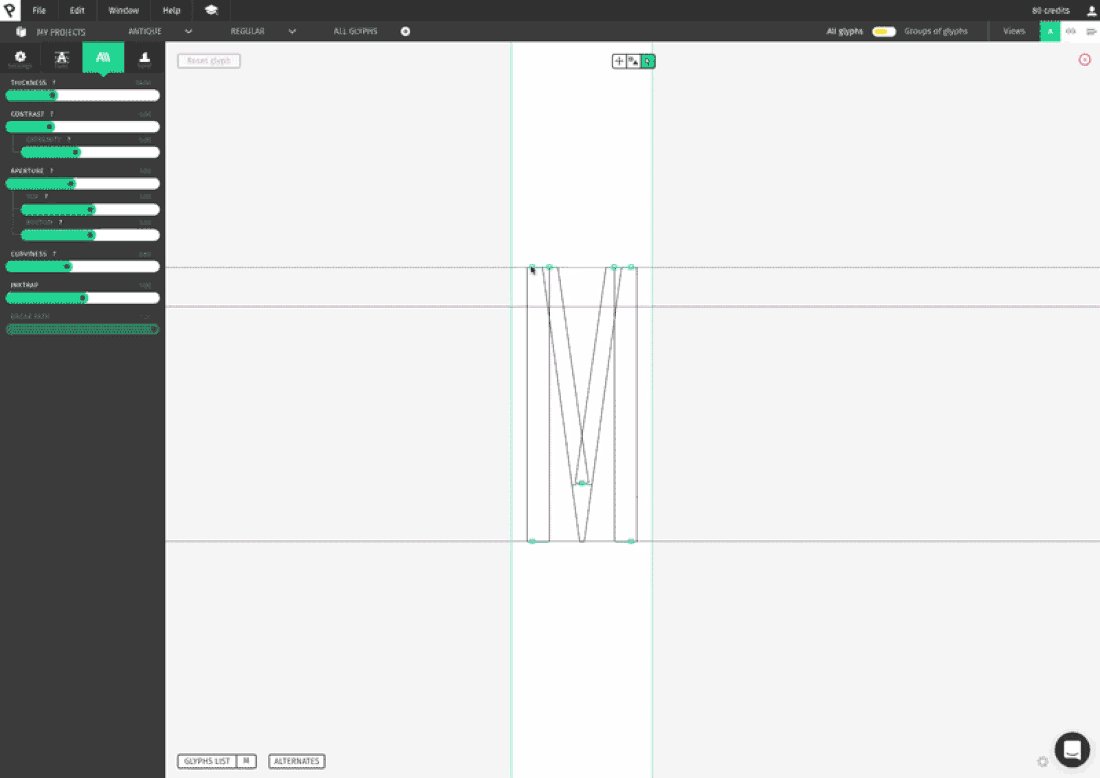
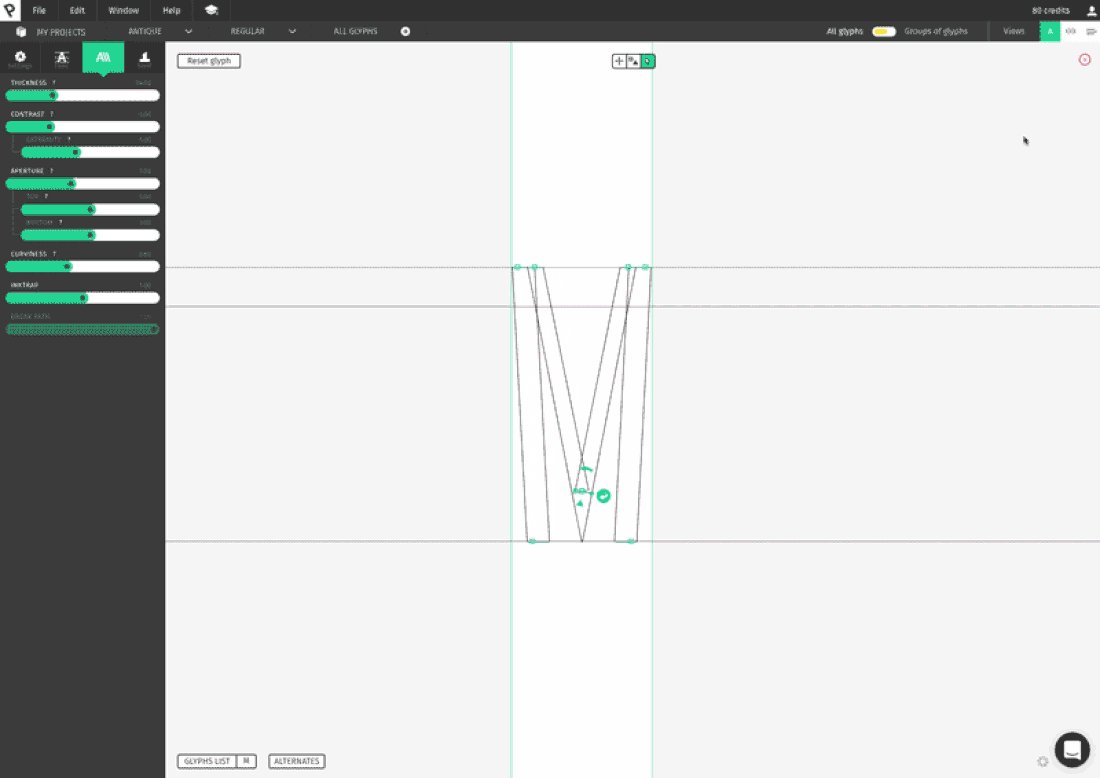
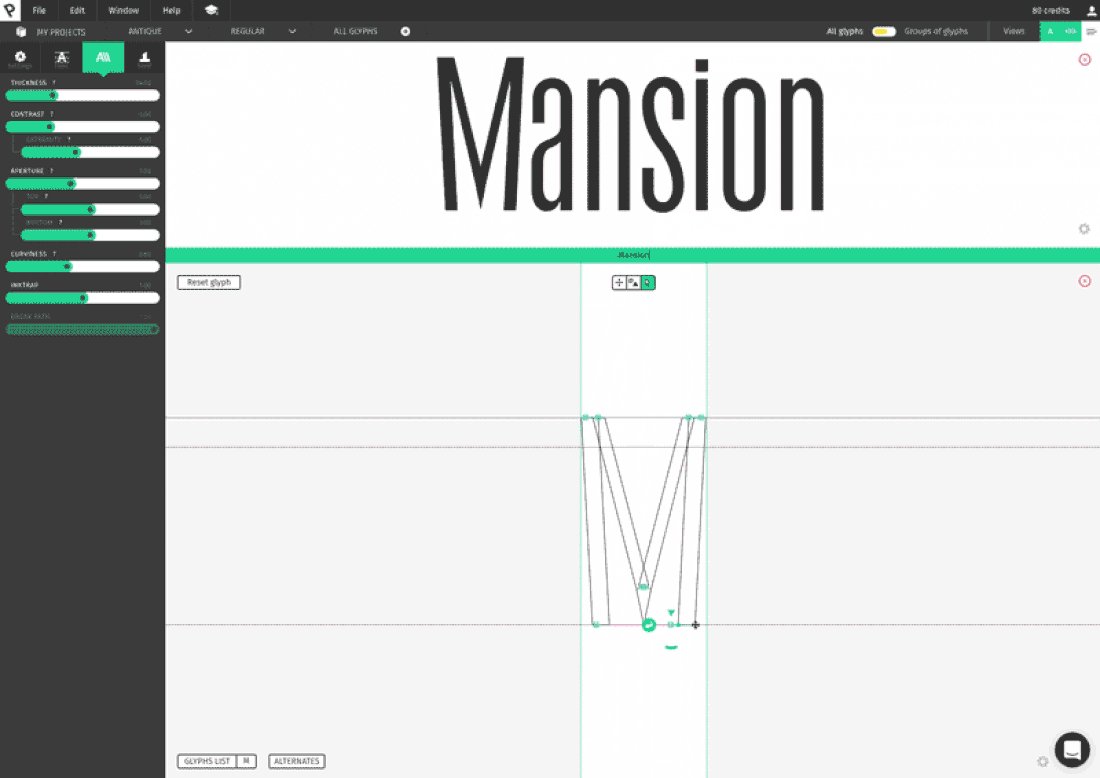
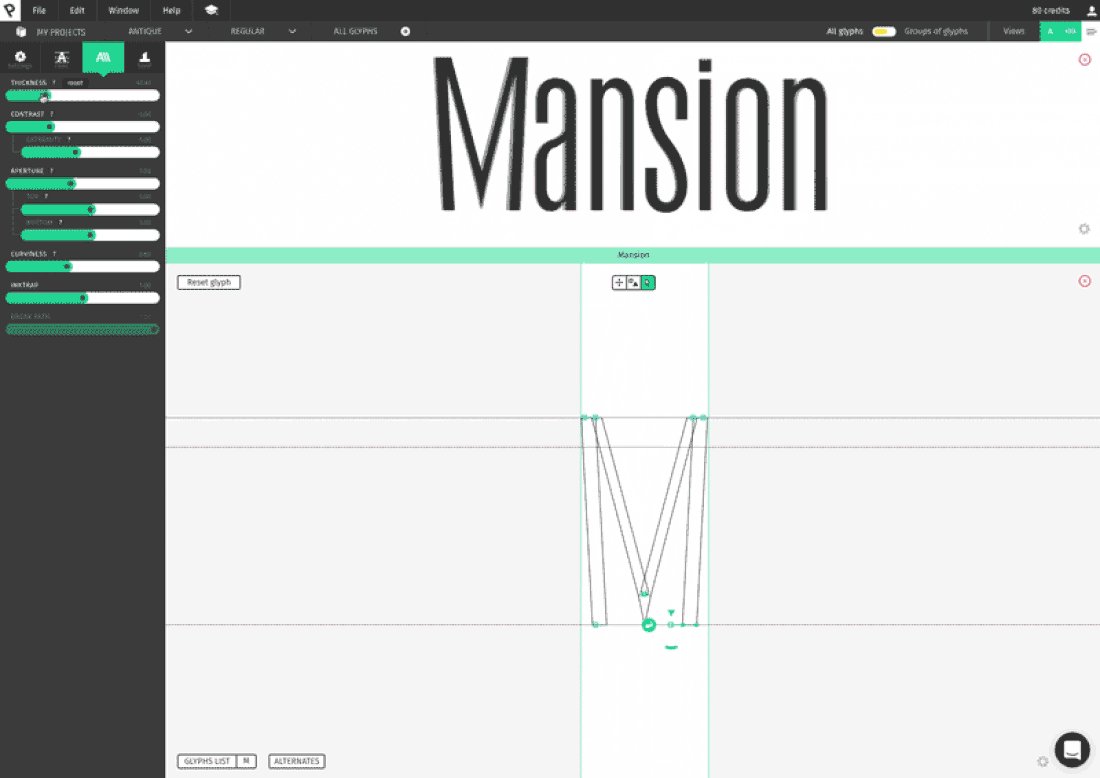
Parametric Type lần đầu xuất hiện trong giới design vào năm 1977 khi nhà toán học Donald Knuth giới thiệu Metafont, một ngôn ngữ lập trình sử dụng các phương trình hình học để xây dựng các mẫu chữ của nó. Đối với các hệ thống chữ, việc mã hóa các thông số của từng kí tự cho phép người dùng áp dụng toàn bộ các thay đổi cho từng thành phần của một mẫu chữ – chẳng hạn như về độ rộng (width) hoặc có chân chữ hay không (serif(12)) – dựa trên các giá trị thuật toán được xác định bởi type designer. Việc mã hóa cho phép các nhà thiết kế điều chỉnh các mẫu chữ một cách nhanh chóng bằng cách sử dụng thanh trượt để có được bản xem trước tức thì về thay đổi của mẫu chữ. Hãy thử nhìn vào font Antique Gothic, một ví dụ về Parametric Font đương đại.

Antique Gothic được thiết kế bởi Prototypo, cùng với Metapolator, là một ví dụ tốt về dự án thử nghiệm với Parametric Type. Dan Rhatigan, quản lý cấp cao của Adobe Type xem Parametric Type như minh chứng cho ý tưởng rằng một typeface không nhất thiết phải được chỉnh sửa cho đến khi nó được giao cho khách hàng. “Tôi cho rằng các công cụ này được nhóm lại chung với những gì mà một vài nhà thiết kế đang cố gắng thực hiện với việc cung cấp các web font từ các tệp nguồn, thay vì cung cấp những font đã được tạo sẵn hoặc sản xuất,” anh ấy nói.
Những font được vẽ bởi các công cụ truyền thống có sẵn đều có thể đưa vào Metapolator bằng cách sử dụng định dạng Unified Font Object (UFO) và phần mềm sẽ tự động tạo ra vô số những biến thể hình dạng khác nhau. Với công cụ này, một type designer vẫn đóng vai trò quan trọng trong quá trình, tạo ra những thay đổi và nói rằng, “OK. Với kích thước này chúng ta có thể làm cho nó dày hơn. Khi sử dụng chữ với kích thước to hơn, nó sẽ có độ dày như thế này.” Nói cách khác, đây không phải là một hệ thống ngẫu nhiên, mà một chuyên viên thiết kế sẽ sử dụng kiến thức của mình để xác định phạm vi hiển thị của typeface đó.
“Cần rất nhiều lần thử nghiệm thủ công cho các biến thể typography khác nhau, điều mà phần mềm như Prototypo có thể tự động thực hiện một cách dễ dàng,” Scher nói. “ Điều này giúp bạn tiết kiệm được một vài giờ làm việc: Bạn có thể thấy một typeface ở các độ rộng khác nhau, có chân (serif) hoặc không có chỉ qua một vài thao tác nhanh chóng. Khả năng thành công là rất lớn, bởi vì bạn có thể chọn bất kỳ phông chữ nào và khám phá toàn bộ chiều rộng của kiểu chữ trong đó.
Đối với graphic designer, cả Variable Font và Parametric Font đều có khả năng tinh chỉnh các phông chữ hiện có theo nhu cầu của họ trên các phương tiện truyền thông, đảm bảo rằng mặt chữ sẽ trông phù hợp nhất trên cửa sổ trình duyệt và thiết bị di động cũng như sản phẩm in ấn. Các nhà thiết kế chữ cũng có cơ hội để nghiên cứu sản phẩm thủ công của mình theo một cách mới, qua đó xây dựng một hệ thống thử nghiệm trong cấu trúc của từng mẫu chữ. Trong tương lai sẽ có nhiều typeface mang tính chất phản hồi và linh hoạt cao bắt nguồn từ những mong muốn rõ ràng và thực tế. Hãy thử tưởng tượng, một phông chữ có thể thay đổi để phù hợp với từng chế độ xem trên trình duyệt web. Và có lẽ, các phông chữ có khả năng biến đổi sẽ được sử dụng nhiều nhất trong thế giới ảo (virtual), không gian của AR và VR, nơi mà các quy tắc về cách chữ được thiết kế và phản ứng còn chưa thực sự xuất hiện.
Chú thích:
- Weight: độ đậm của chữ
- Width: bao gồm stroke width và letter width
- X-height: khoảng cách từ baseline đến midline
- Stroke width: độ rộng của nét chữ
- Letter width: độ rộng của chữ
- Glyph: hình ảnh của một chữ
- Bold: chữ đậm
- Condensed: chữ có độ rộng nhỏ hơn trong một family font
- Regular width: chữ có độ rộng thường
- Extended width: chữ có độ rộng lớn hơn
- Extra extended width: chữ có độ rộng lớn nhất
- Serif: chữ có chân
Tác giả: Angela Riechers
Biên dịch: Bầu
Nguồn: Medium
iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

Future History và Neue World - Hai bộ font được Việt hóa bởi Nam Nguyễn

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)