Xu hướng thiết kế UX/UI năm 2021 và sự trỗi dậy mạnh mẽ của công nghệ (Phần 1)
Mỗi năm, xu hướng thiết kế UX/UI thay đổi nhằm mang đến cho người dùng trải nghiệm tốt nhất. Những ý tưởng sáng tạo cũng bắt đầu được áp dụng để thu hút người dùng hơn. Nếu không nhanh nhạy trong việc áp dụng các xu hướng, sản phẩm của bạn sẽ trở nên lỗi thời và không còn đáp ứng được nhu cầu của người dùng.

Việc đón đầu xu hướng thiết kế UX/UI năm 2021 sẽ giúp bạn tối ưu website và ứng dụng, giúp chúng phù hợp hơn với người dùng hiện đại. Hôm nay hãy cùng iDesign dự đoán 10 xu hướng thiết kế UI UX sẽ làm mưa làm gió trong năm 2021 nhé!
“Design is the body language of your marketing. Don’t slouch.” (Thiết kế là ngôn ngữ cơ thể của marketing. Đừng hời hợt.”
Mark King
1. Tất cả mọi thứ đều xa và ảo
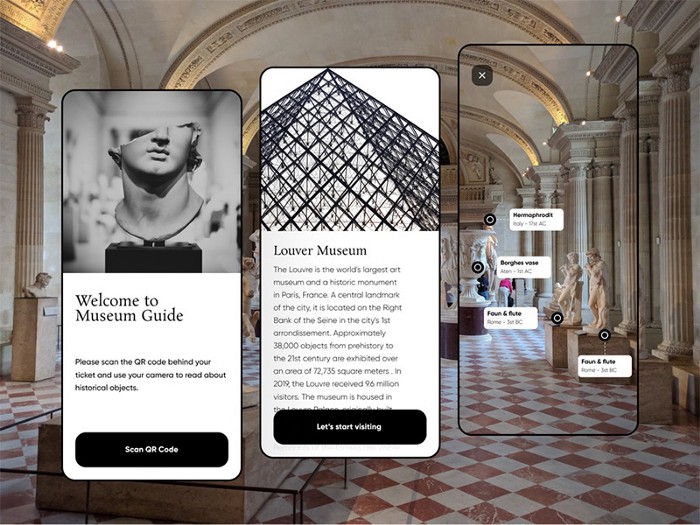
Năm 2020 là một năm không ai có thể đoán trước được. Từ làm việc từ xa, tại nhà đến làn sóng thực tế ảo đều là một trong những xu hướng thiết kế chính của năm 2020 và chúng vẫn sẽ phát triển trong năm 2021 và xa hơn nữa. AR và VR đã mở đường một cách đột phá trong lĩnh vực chăm sóc sức khỏe, giáo dục và nghệ thuật vào đầu năm 2020, vì sự cần thiết của chúng. Sau đại dịch, chúng ta có lẽ đã có cái nhìn hoàn toàn mới về những công nghệ này, ngoài mục đích giải trí chúng mang đến cho xã hội những giá trị đích thực.

Ngày càng có nhiều công ty nghĩ đến các giải pháp tích hợp VR và AR vào các sản phẩm kỹ thuật số của họ. Nếu làn sóng VR mới bắt đầu, đây có lẽ là thời điểm khá thú vị cho các nhà thiết kế với những cơ hội hoàn toàn mới để tiếp thị sản phẩm và dịch vụ.
Bên cạnh đó…
Vì xu hướng thiết kế này còn mới mẻ, chúng vẫn đang trong giai đoạn hoàn thiện, vậy nên vẫn còn thiếu một số tiêu chuẩn thiết kế và phát triển trong thực tế ảo và thực tế tăng cường. Ngoài ra, việc không có ngôn ngữ chung khiến quá trình phát triển chậm hơn, đó cũng là thách thức về khả năng tương thích của các dự án AR/VR. Tuy nhiên, vấn đề chỉ là thời gian.
2. Tích hợp AI và nhiều công cụ hữu ích
Nói chung, tất cả các công cụ thiết kế và phát triển giao diện hiện đại đều tập trung vào một số khía cạnh quan trọng:
- Cầu nối cho các nhà thiết kế và nhà phát triển
- Thoải mái làm việc với design system (hệ thống thiết kế)
- Làm việc từ xa và cộng tác trực tuyến.
Tất cả các tiêu chí trên hình thành nên những xu hướng hiện tại trong thiết kế giao diện người dùng – nhằm giảm bớt quy trình làm việc cho nhà thiết kế với sự trợ giúp của các công cụ và công nghệ hiện đại. Ví dụ: vào tháng 10, Adobe đã công bố bản cập nhật của họ lên phiên bản Photoshop 22.0 bao gồm nhiều tính năng cực kỳ tuyệt vời được hỗ trợ bởi AI từ Nvidia, một trong số công cụ chỉnh sửa hình ảnh mà Adobe gọi là “bộ lọc neural”. Figma cũng nhanh chóng bổ sung các tính năng mới cho các nhóm làm việc từ xa dễ dàng hơn, bao gồm các mẫu và các tính năng họp ảo.
Trong thiết kế UI/UX, đã có hàng tá công cụ thiết kế bằng thuật toán mà bạn có thể sử dụng cho những công việc cần nhiều thời gian và sự sáng tạo.
Bên cạnh đó…
AI và các khả năng của chúng trong UI/UX vẫn đang trong những năm phát triển sơ khai. AI cần tinh chỉnh để trở nên hiệu quả hơn. Chúng được phát triển dựa trên máy học (machine learning), vì vậy còn lâu chúng mới có thể tự suy nghĩ và cạnh tranh với con người về vấn đề sở thích và quyết định xem điều gì phù hợp và điều gì không. Mục đích của AI là giúp đỡ và hỗ trợ mọi người thực hiện các nhiệm vụ của họ, từ đó chúng ta có thể đưa quyết định chính xác hơn.
3. Cá nhân hóa phát triển
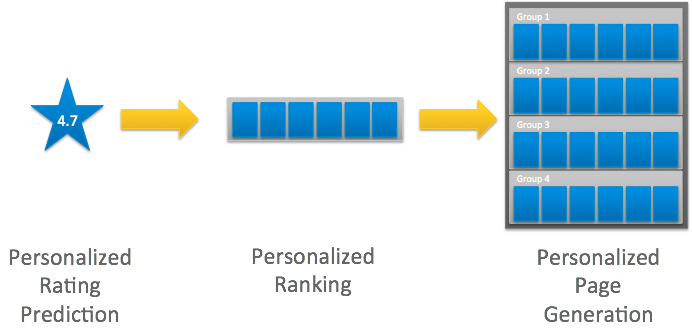
Cá nhân hóa trong thiết kế là cách tiếp cận mà một công ty hoặc thương hiệu tạo ra nội dung và đề xuất riêng cho từng người dùng dựa trên thông tin được cung cấp: ngày sinh, tình trạng hôn nhân, lịch sử xem và đặt hàng, v.v. Mục tiêu chính của thiết kế cá nhân hóa là giúp cho người dùng cảm thấy nội dung đặc biệt dành riêng cho họ nhằm tăng tỷ lệ chuyển đổi, đó là điều mà tất cả các chủ sở hữu trang web thương mại đều phấn đấu.
Cá nhân hóa là một xu hướng trải nghiệm người dùng, vì nó là một trong những phương pháp hay nhất hiện nay. Google và Apple tiếp tục phát triển các trợ lý được cá nhân hóa cho hệ sinh thái của họ, để có thể hiểu ai đang tương tác với họ bằng giọng nói, khuôn mặt hoặc dấu vân tay. Trong tương lai, các giao diện sẽ trở nên cá nhân hóa hơn nữa và thay đổi giao diện, vị trí của các phần tử, âm điệu và hành vi nói chung chỉ trong nháy mắt.
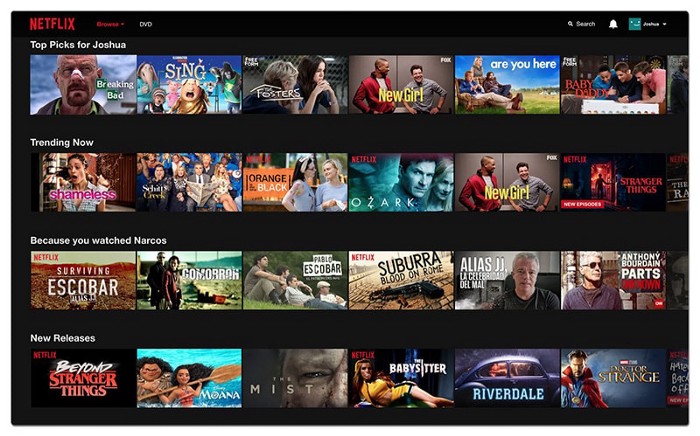
AI đóng một vai trò quan trọng trong UX mà phần lớn người dùng không hề nhận ra. Hãy nghĩ về các đề xuất âm nhạc được cá nhân hóa trên Spotify. Các video được đề xuất trên Youtube hoặc Netflix. Hay trang chủ của Amazon cũng được cá nhân hóa cho từng khách hàng dựa trên thói quen mua sắm, danh sách yêu thích và giỏ hàng của họ. Bạn cũng có thể làm cho giao diện trở nên cá nhân hơn với người dùng bằng cách tạo nội dung phù hợp với họ.


Bên cạnh đó…
Cá nhân hóa không phải là một xu hướng thiết kế dễ thực hiện. Các trang web có thể thu thập và phân tích dữ liệu không chính xác dẫn đến kết quả sai lệch. Gọi sai tên người dùng hoặc gợi ý điều gì đó khiến họ thất vọng là điều sẽ khiến bạn sẽ mất khách hàng mãi mãi. Xây dựng một trang web được cá nhân hóa rất tốn kém. Bạn phải thu thập và phân tích thông tin, phát triển hồ sơ và tài khoản cá nhân, đồng thời đảm bảo tính đúng đắn các thuật toán để tạo ra các giao diện cá nhân hóa phù hợp. Nhiều người dùng cảm thấy lo sợ khi trang web biết thông tin cụ thể về họ, vì vậy việc cá nhân hóa cũng yêu cầu bảo mật tốt hơn và cải thiện khả năng thiết kế UX để thuyết phục người dùng cung cấp thông tin cá nhân của họ, v.v.
4. Tương tác không chạm
Một xu hướng giao diện người dùng và trải nghiệm người dùng khác cũng phát triển trở lại sau đại dịch. Chúng ta đang đề cập về các phương pháp tương tác với các thiết bị mà không cần chạm vào chúng như VUI (giao diện người dùng bằng giọng nói) và điều khiển Air Gesture (tính năng này cho phép người dùng điều hướng mà không cần chạm vào màn hình).
Ngay cả trước khi xảy ra đại dịch, tương tác bằng giọng nói là một trong những xu hướng thiết kế UI/UX quan trọng. Thêm giao diện người dùng bằng giọng nói vào thiết kế của bạn có thể mở rộng phạm vi tiếp cận của ứng dụng. Ví dụ: bạn có thể sử dụng chatbot bằng giọng nói để khách truy cập giao tiếp bằng lệnh thoại. Chúng cũng được áp dụng tương tự cho trợ lý ảo. Trong vài năm tới, nhiều công ty sẽ tạo ra các giao diện người dùng hoàn chỉnh bằng giọng nói.

Air Gesture là một kỹ thuật điều khiển bằng cử chỉ khác nhau đã được giới thiệu cùng với sự ra đời của màn hình cảm ứng nhưng lên một tầm cao mới. Giờ đây, các chuyển động Air Gesture cũng có thể tương tác với thiết bị. Ví dụ, gần đây DS Automobiles, một thương hiệu xe hơi sang trọng của châu Âu, đã giới thiệu tính năng điều khiển không tiếp xúc mới của họ thông qua các cử chỉ và phản hồi xúc giác trong không trung, họ tuyên bố rằng hệ thống này cung cấp độ chính xác cao hơn gấp ba lần so với màn hình cảm ứng.
Bên cạnh đó…
Tìm kiếm bằng giọng nói khác với tìm kiếm thông thường. Đôi khi người dùng cung cấp thông tin không đủ rõ ràng những gì họ đang tìm kiếm. Các sắc thái của ngôn ngữ, mất khả năng lưu giữ ngữ cảnh với các nhiệm vụ chưa hoàn thành, khiếm khuyết về giọng nói, không hiểu cách thức hoạt động của giao diện giọng nói – tất cả những điều này đều ảnh hưởng đến thiết kế VUI.
Đối với các điều khiển cử chỉ trên không gian, sẽ có nhiều thách thức hơn trên điện thoại. Đôi khi nó khó và chậm hơn so với cách thông thường, bất tiện, không đủ riêng tư. Nhưng bạn có thể thấy xu hướng này rất hữu ích với TV khi đang lái xe hoặc nấu ăn với các ứng dụng công thức nấu ăn. Tháng 8 năm ngoái, Apple đã được trao bằng sáng chế mô tả một số tính năng thú vị mà chúng ta có thể thấy trong các mẫu AirPods Pro trong tương lai, bao gồm khả năng điều khiển tai nghe không dây bằng “cử chỉ trong không gian”.
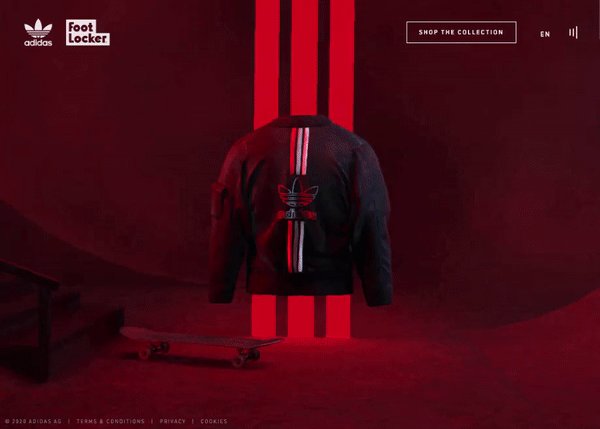
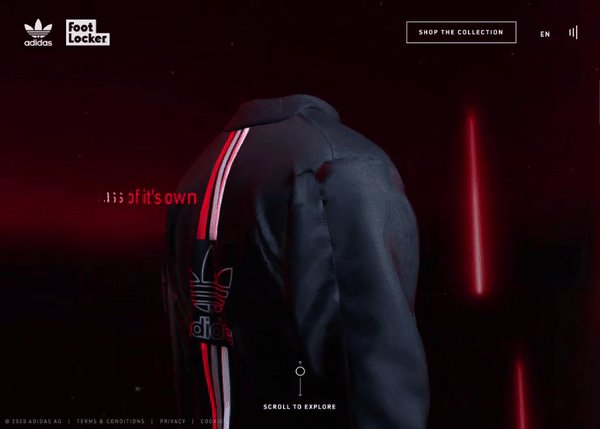
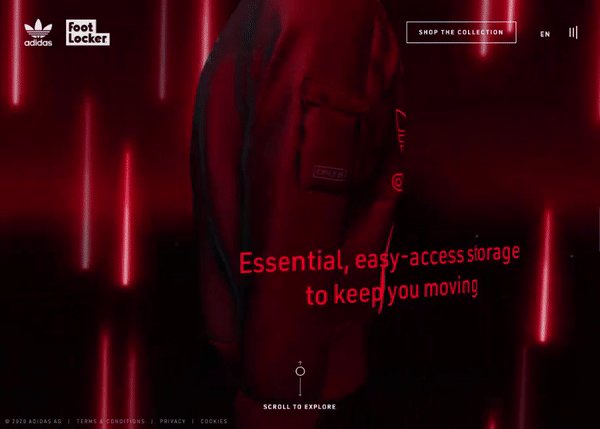
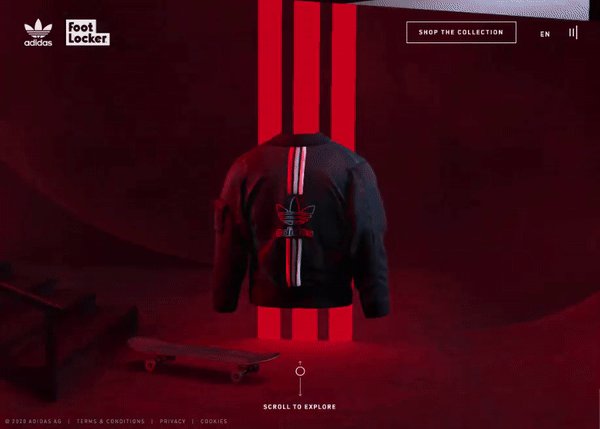
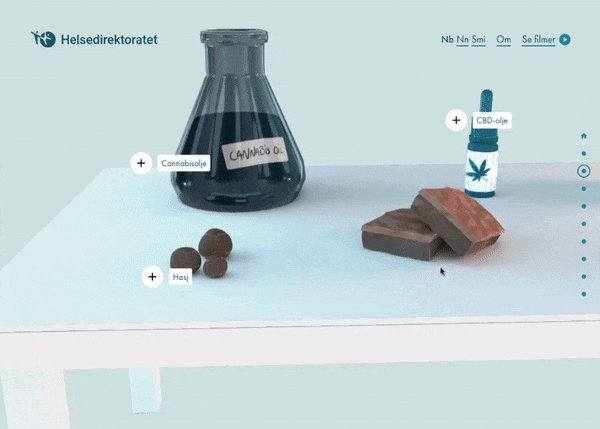
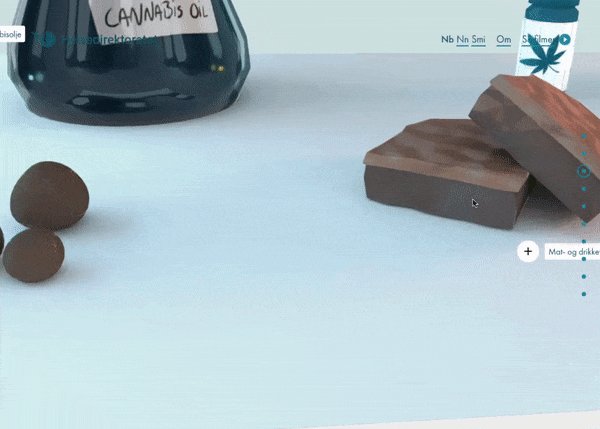
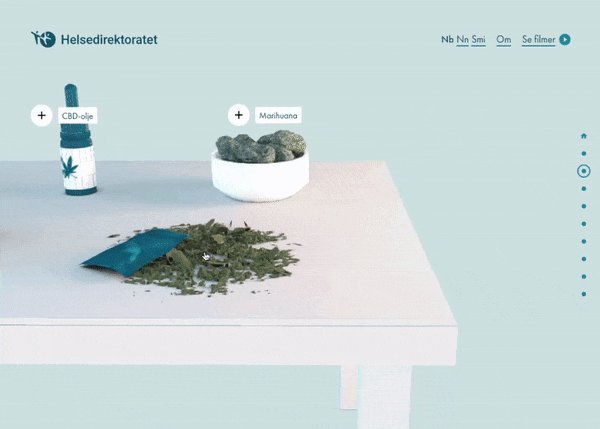
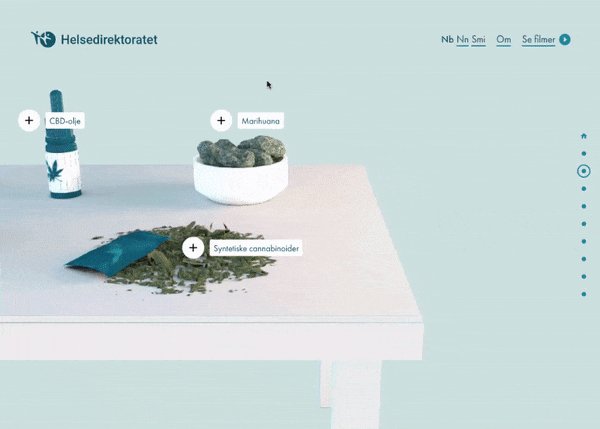
5. Trải nghiệm 3D và nhập vai
Thiết kế 3D đã và đang thu hút người dùng trong nhiều năm nay nên đây không hẳn là một xu hướng thiết kế mới lạ, cả trên web và di động. Nhưng năm nay, sự quan tâm của các nhà thiết kế đối với các thành phần 3D và toàn bộ cảnh 3D trong giao diện sẽ còn tăng cao hơn.
Thiết kế 3D đã có một bước tiến mới khi Apple kết hợp xu hướng này trong bản cập nhật macOS mới được phát hành gần đây của họ. macOS BigSur có một tập hợp các biểu tượng được “tân trang” lại, một số biểu tượng được thiết kế 3D:

Trước đây các phần tử 3D không đa dạng trong sử dụng thực tế vì chúng thường tải rất nặng lên máy người dùng, giờ đây các thư viện và frameworks front-end hiện đại có thể giảm thời gian tải trang đáng kể, cho phép các đối tượng 3D trở nên chi tiết hơn và kích thước lớn hơn.

Vào năm 2021, 3D tiếp tục trở nên phát triển hơn khi VR và AR trở nên phổ biến. Bạn có thể thực hiện tất cả những điều này ở chế độ 3D mà không cần sử dụng các vật thể thực, ví dụ như khi bạn cần giới thiệu một chiếc xe hơi đắt tiền hoặc một ngôi nhà thông minh. 3D thu hút sự chú ý và làm cho các trang web hấp dẫn hơn, khiến người dùng ở lại trang lâu hơn và tăng thời gian tương tác.
Bên cạnh đó…
Công nghệ phát triển, nhưng nhược điểm của 3D vẫn còn. Đồ họa càng phức tạp, chúng càng phải xử lý phức tạp trên máy người dùng. Bạn bắt buộc chỉ sử dụng công cụ này nếu bạn tin rằng trang web đủ tối ưu hóa để hiển thị hình ảnh động 3D nặng. Nếu không, người dùng sẽ gặp phải tình trạng độ trễ cao và giựt lag các trang. Tuy nhiên, xu hướng này đang sử dụng mạnh mẽ và sẽ được cải tiến hoàn toàn trong một thời gian khá ngắn. Vì vậy, 3D vẫn phù hợp cho những nhà thiết kế biết cách tối ưu hóa cho mục đích của mình.
Còn tiếp…
Biên tập: Thao Lee
Theo: uxplanet

- Dự đoán 10 xu hướng thiết kế bao bì nổi bật năm 2021
- Xu hướng thiết kế đồ họa năm 2021: Cuộc cách mạng mỹ cảm sâu sắc
- Dự đoán 10 xu hướng thiết kế logo sáng tạo cho năm 2021
iDesign Must-try

Không gian 3D vô thực của Andoni Beristain

Mc Donald’s đã có hơn 5000 năm lịch sử?

Những chiếc ghế huyền thoại nhà Eames, qua góc của nhà thiết kế công nghiệp Vjeko

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’