Xu hướng thiết kế UX/UI năm 2021 và sự trỗi dậy mạnh mẽ của công nghệ (Phần 2)

Tiếp theo phần 1, hôm nay hãy cùng iDesign tiếp tục dự đoán và tìm hiểu thêm 5 xu hướng thiết kế UX/UI mà bạn có thể tham khảo và áp dụng vào các dự án của mình trong năm 2021 nhé!
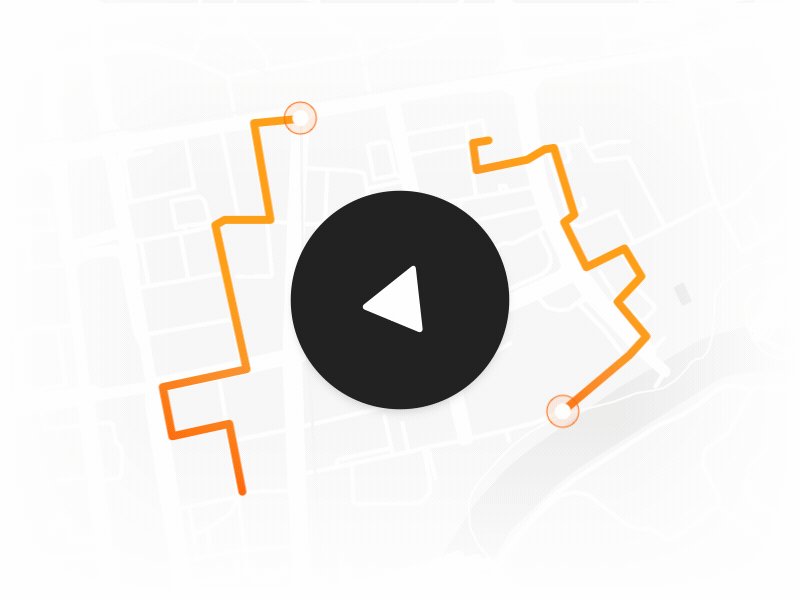
6. Chuyển động
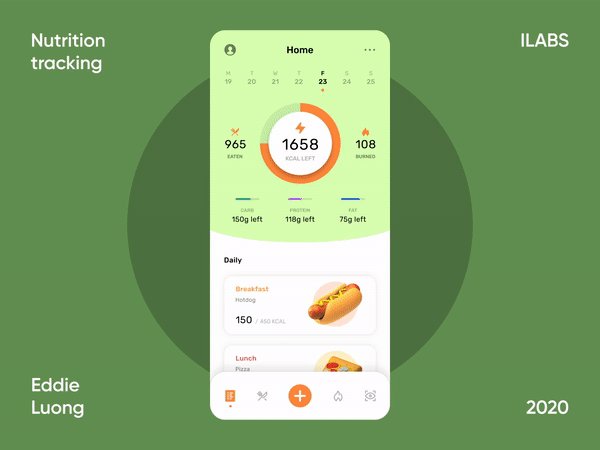
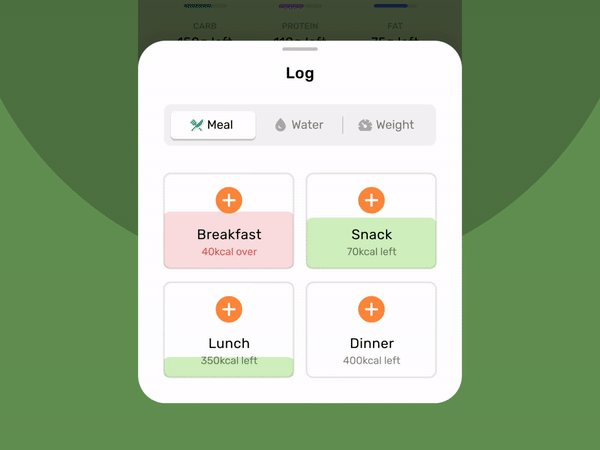
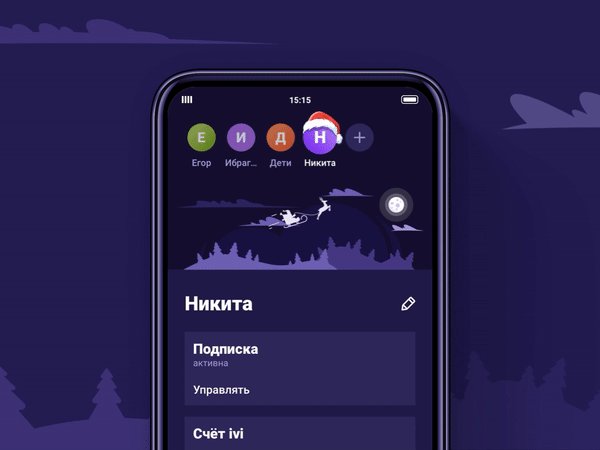
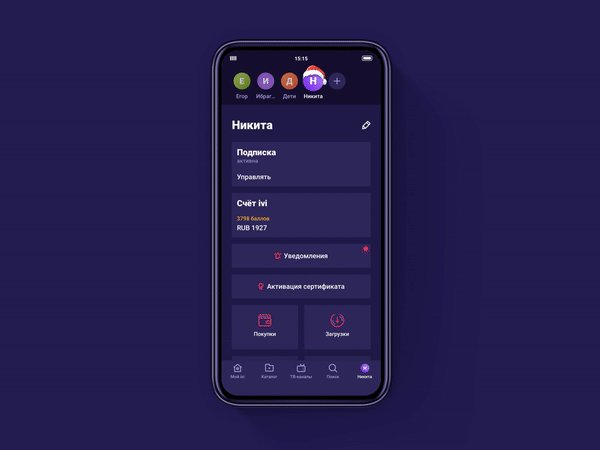
Người dùng ở mọi lứa tuổi, mọi thế hệ đều thích xem những câu chuyện hoạt hình hấp dẫn và tương tác với những hoạt ảnh. Sự kết hợp giao diện tối giản với các yếu tố hoạt ảnh thú vị có thể giúp bạn vừa thu hút người dùng vừa mang lại sự rõ ràng và đầy đủ thông tin.
Xu hướng này đặc biệt phát triển trong năm 2021. Cả giao diện (Micro-interaction của các nút và chuyển tiếp), bao gồm cả 3D. Trong thời đại 4.0 có lẽ tốc độ tải trang sẽ được khắc phục đáng kể.


Bất kỳ hiệu ứng chuyển động nào cũng có thể kể câu chuyện về thương hiệu tốt hơn so với hình ảnh tĩnh hoặc văn bản thuần túy. Với sự trợ giúp của xu hướng này, bạn có thể thêm yếu tố thư giãn vào các trang web có nội dung khá nghiêm túc giúp giảm bớt sự căng thẳng của người dùng, xử lý khối lượng lớn thông tin dễ dàng hơn. Ví dụ: các yếu tố chuyển động khi cuộn trang hoặc hoạt ảnh với con trỏ

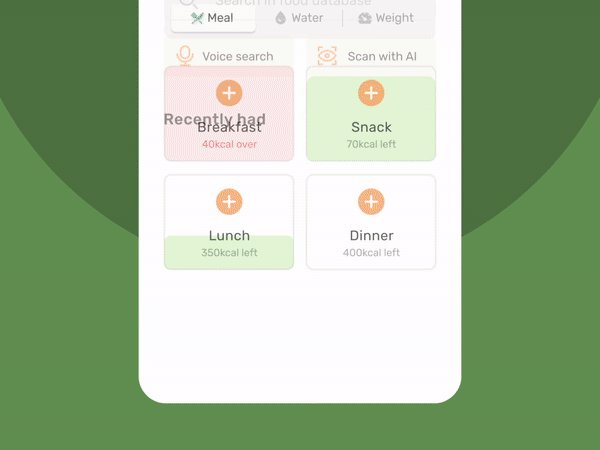
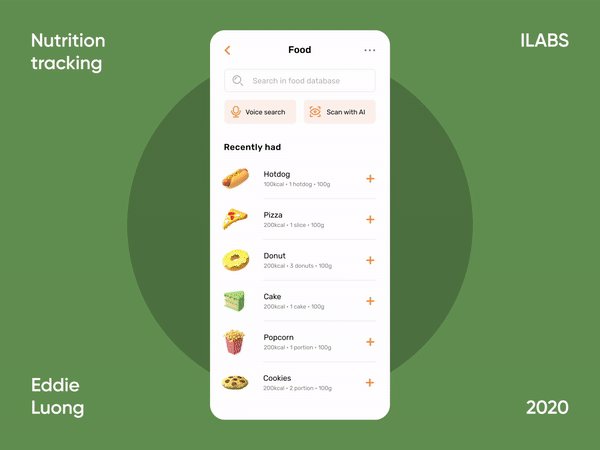
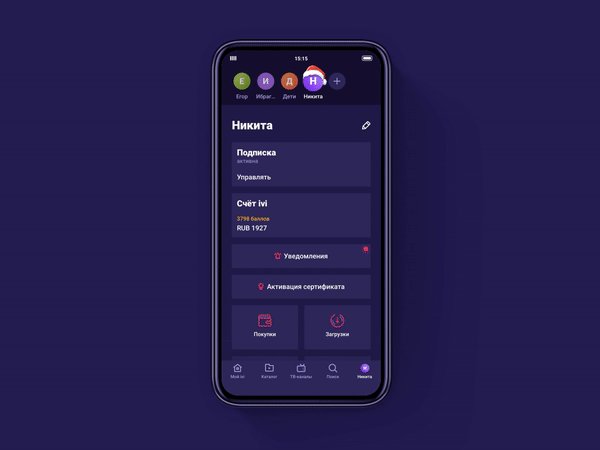
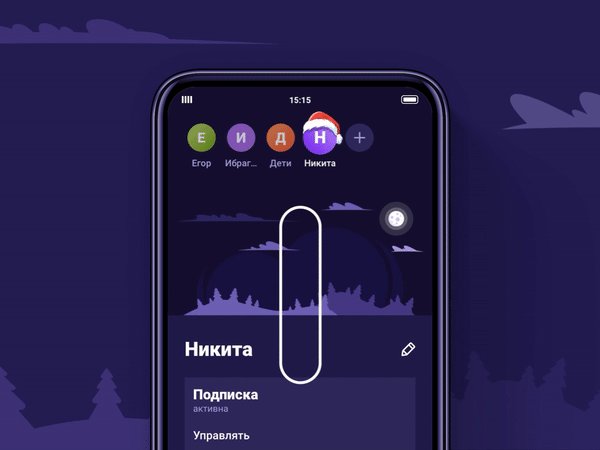
Các tương tác vi mô (Micro-interactions) là một yếu tố đáng được đề cập. Ngày nay, việc gây bất ngờ cho ai đó bằng những hình ảnh động lớn đã khó hơn, vì vậy bây giờ bạn nên sử dụng các yếu tố hoạt hình nhỏ để khuyến khích người dùng. Chúng hiển thị sự thay đổi trạng thái và giúp người dùng điều hướng. Trong năm nay, dự kiến sẽ thấy nhiều thử nghiệm nút hoạt ảnh hơn.

Bên cạnh đó…
Hoạt ảnh trong thiết kế mang đến nhiều mục đích và ý nghĩa, không chỉ đẹp mắt mà còn giải quyết được vấn đề. Mục đích quan trọng nhất của hoạt ảnh là giải thích, đơn giản hóa và tăng tốc quá trình tương tác. Việc sử dụng chuyển động trong giao diện nên được cân nhắc về khả năng sử dụng, không chỉ trang trí hay giải trí thuần túy.
7. Realistic textures (Các hoa văn/chất liệu thật)
Mức độ phổ biến đỉnh cao của thiết kế phẳng là vào năm 2012, mặc dù cùng với sự tối giản, xu hướng này vẫn là một trong những thứ định hình nên thiết kế giao diện người dùng hiện đại. Đồng thời, nhiều nhà thiết kế bắt đầu cảm thấy cần một cái gì đó tươi mới, ngay cả trong đồ họa.
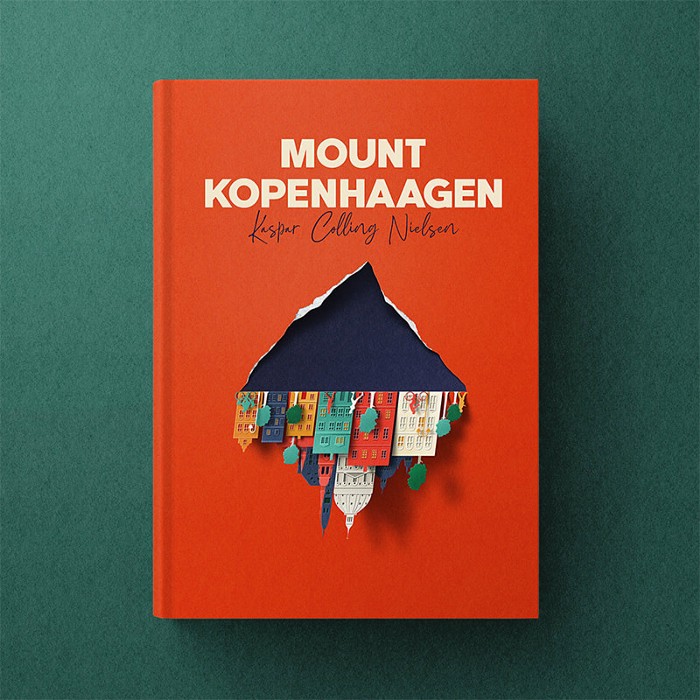
Mặc dù sự thống trị của các vật thể phẳng và gradient mượt mà đang diễn ra mạnh mẽ, nhưng với một số hình ảnh có kết cấu không đồng đều. Hãy xem minh họa bìa sách này của họa sĩ minh họa và nhà thiết kế đồ họa Eiko Ojala:

Mặc dù những nỗ lực với phong cách tân cổ điển dường như không thành công nhưng rất nhiều nhà thiết kế đã tiếp cận với lối thẩm mỹ mang lại cảm giác chân thực và chân thành hơn.

Bên cạnh đó…
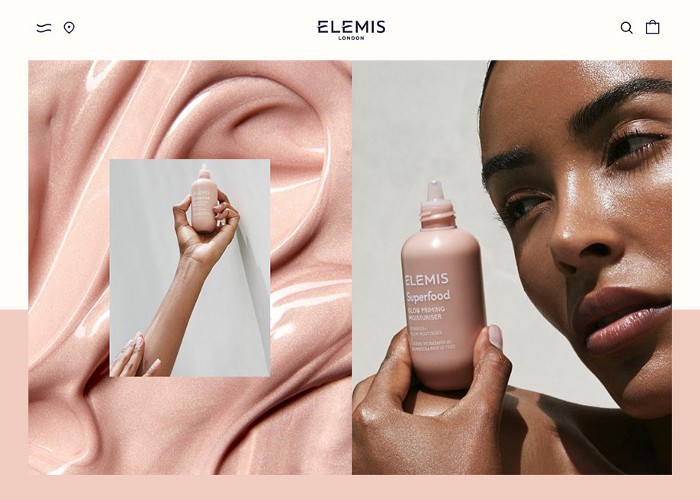
Các thương hiệu áp dụng xu hướng này trên trang web của họ, cho dù đó chỉ là đồ họa với font chữ đặc biệt, textures hay hiệu ứng nhiễu hạt là điều dễ hiểu. Giao diện trở nên gần gũi hơn, giúp các công ty nhấn mạnh sự tập trung của họ vào việc chăm sóc mọi người. Chưa hết, mặc dù thiết kế vật lý này rất tốt để truyền tải cảm giác của các đối tượng, nhưng điều quan trọng là các nhà thiết kế là không nên lạm dụng nó đến mức khiến người dùng mất tập trung khỏi mục tiêu chính đó là mua hàng.
8. Từ hoàn hảo đến độc nhất
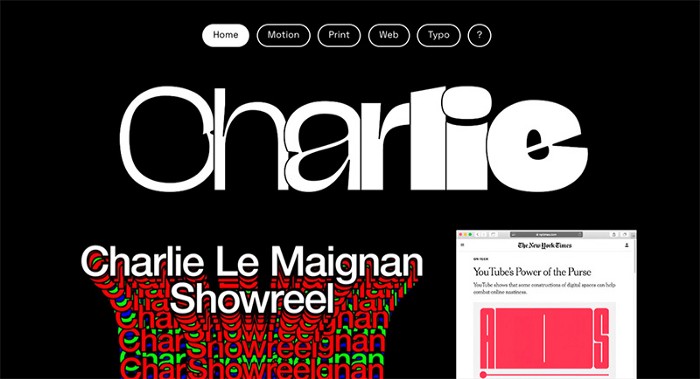
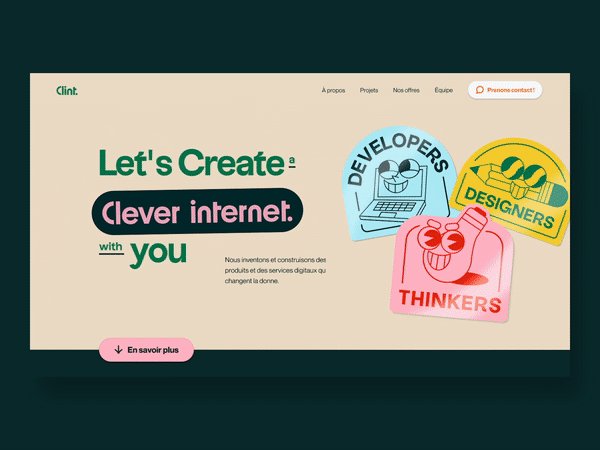
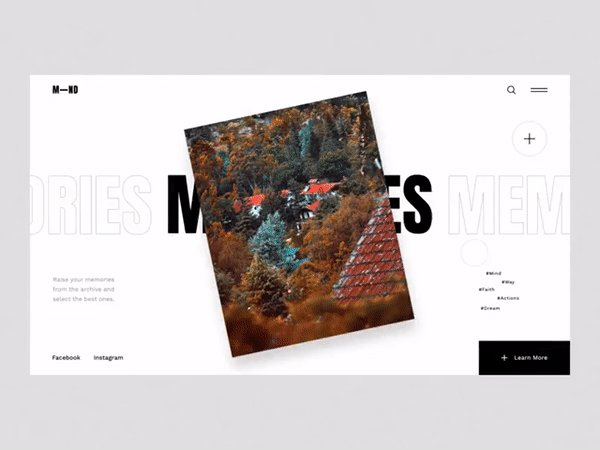
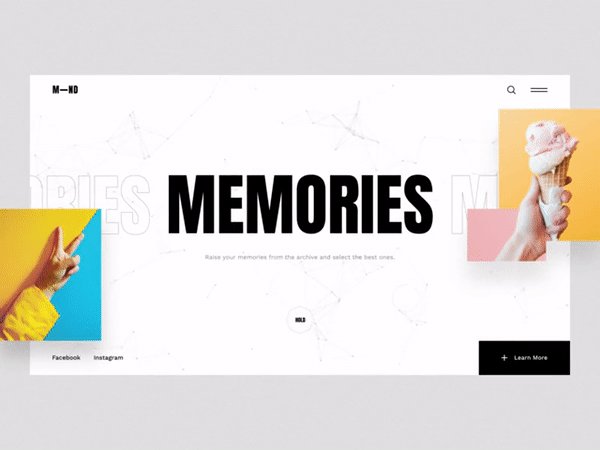
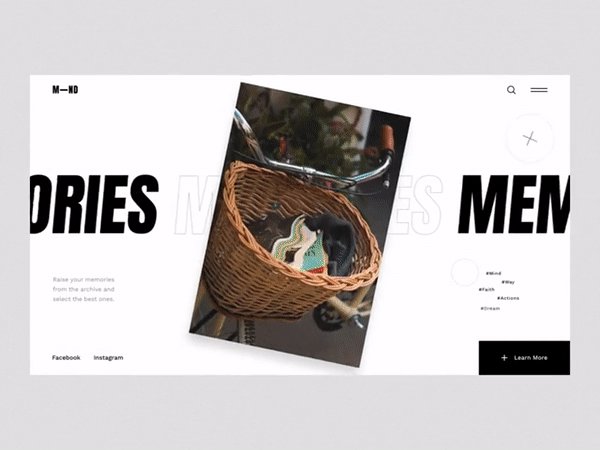
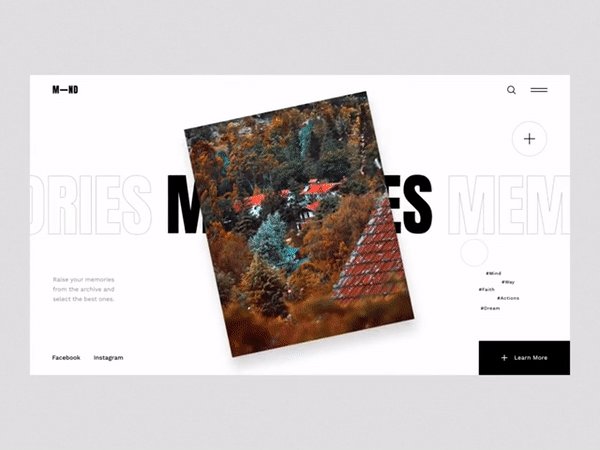
Trong những năm gần đây, trọng tâm của nhiều trang web là thiết kế hoàn hảo, nơi mọi thứ đều được suy xét kỹ càng và chính xác. Xu hướng này có thể sẽ thay đổi vào năm 2021 vì thiết kế độc nhất ngày càng trở nên quan trọng hơn. Trên thực tế, xu hướng này chính là những thiết kế trông như “chưa hoàn thiện”. Tuy nhiên, ý tưởng chính là các nhà thiết kế có thể làm cho sự không hoàn chỉnh này trông chuyên nghiệp và tạo ra sự hấp dẫn độc đáo ra sao.
Trong thế giới của thiết kế UI / UX, tính đối xứng chủ yếu là viết tắt của các thiết kế cổ điển và thông thường. Đây là một cách tiếp cận tuyệt vời để giúp hợp lý hóa cấu trúc của một trang web. Dựa trên nguyên tắc này mà tất cả các trang web được xây dựng theo lưới trông rất giống nhau. Và việc giảm tính độc đáo ảnh hưởng đến cả việc quảng bá trang web trong công cụ tìm kiếm và khả năng nổi bật so với các đối thủ cạnh tranh. Bố cục không chính thống và sáng tạo sẽ nổi bật hơn vào năm 2021. Điều này cho phép bạn tạo cho trang web của mình nhiều đặc điểm và cá tính hơn, nhấn mạnh các lĩnh vực đặc biệt quan trọng của nó với các kỹ thuât thiết kế như: Layouts không theo chuẩn (Unorthodox), Scroll không theo chuẩn (Unorthodox), màu sắc, Typography…

Bên cạnh đó…
Tuy nhiên, xu hướng này không phù hợp với các giao diện mà khách hàng phải tập trung vào dữ liệu quan trọng, chẳng hạn như giao diện thiết bị công nghiệp hoặc cho các dự án dành cho đối tượng rất rộng như các cửa hàng trực tuyến thông thường. Thiết kế chỉ phù hợp khi chúng không làm phiền người dùng, mong muốn khơi dậy sự tò mò của người dùng, gây ngạc nhiên thú vị và gợi lên sự ngưỡng mộ. Hãy áp dụng xu hướng này một cách cân bằng, ngắn gọn và phù hợp nhất.
9. Trang đích siêu công nghệ
Một xu hướng khác cũng liên quan đến công nghệ phức tạp với bố cục và hoạt ảnh. Mô tả trừu tượng về các sản phẩm và quy trình là một giải pháp hoàn hảo cho các trang web hướng về công nghệ giúp khách truy cập không cảm thấy nhàm chán. Những thủ thuật này bao gồm hoạt ảnh phức tạp, renders và minh họa cầu kỳ.
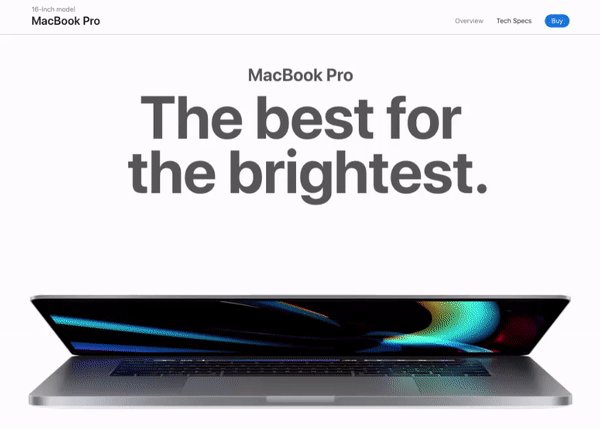
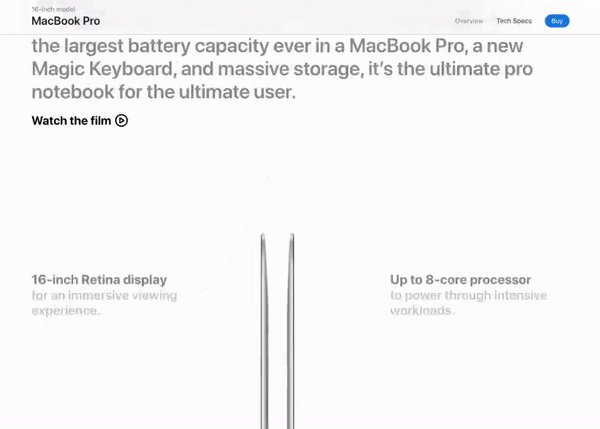
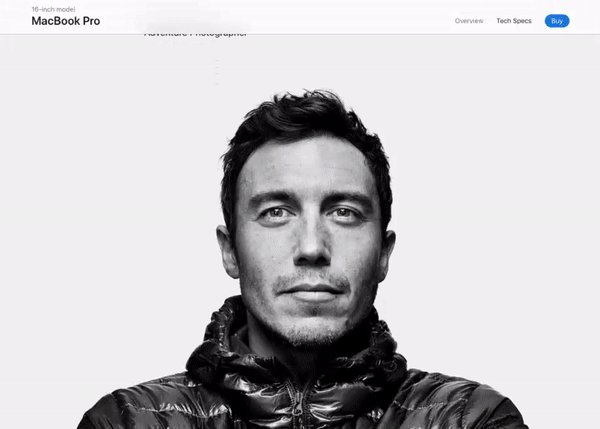
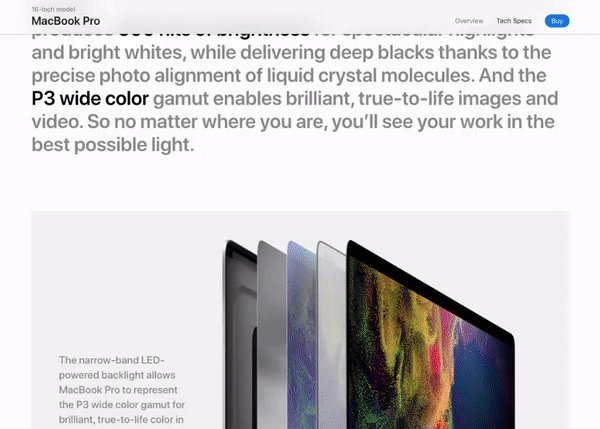
Kết quả của xu hướng này có mức độ “đáng kinh ngạc”. Dưới đây là những ví dụ về trang đích đầy phong cách nhưng khá trung tính như của MacBook Pro này:
Bên cạnh đó…
Hình ảnh tuyệt đẹp, áp dụng những kỹ thuật tiên tiến và thiết kế được đưa vào tạo ra các trang đích rõ ràng. Tuy nhiên, thách thức chính là thông thường khách truy cập nhận được không quá 60% thông tin mà bạn đang cố gắng truyền tải bởi một trang web. Với những trang web này, họ chỉ nhận được khoảng 10%.
10. Hình ảnh minh họa và SVG khác thường
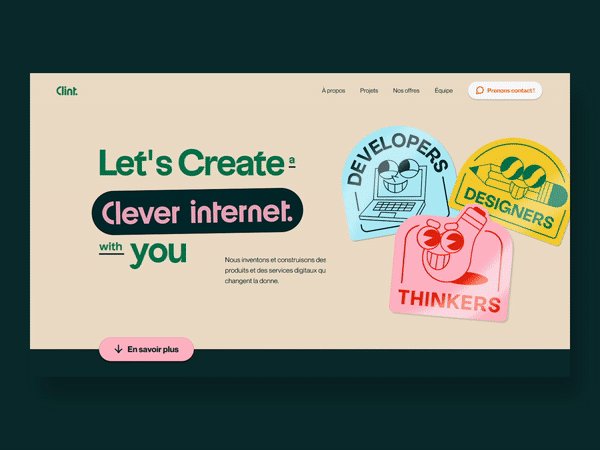
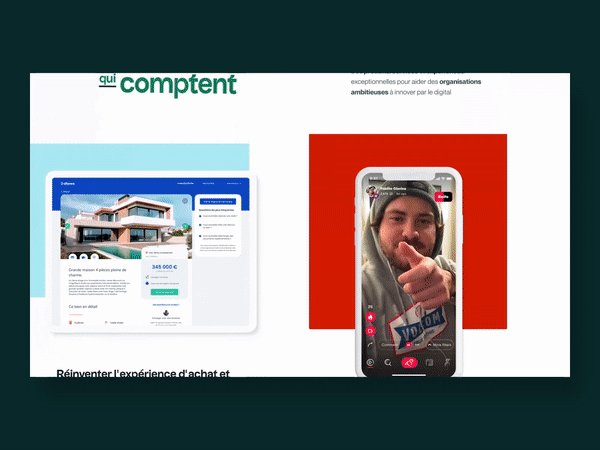
3D vẫn phổ biến trong các hình minh họa, cũng như 2D với sự bất hợp lý của tỷ lệ, hình ảnh siêu thực, sống động hoặc ngược lại, màu sắc trái ngược với lý thuyết màu. Nếu như trước đây chủ nghĩa tối giản cũng thống trị trong các bức tranh minh họa thì giờ đây, phong cách kỳ quái rất phổ biến, dựa trên sự kỳ quặc và sự kết hợp giữa cái thực và cái siêu thực.

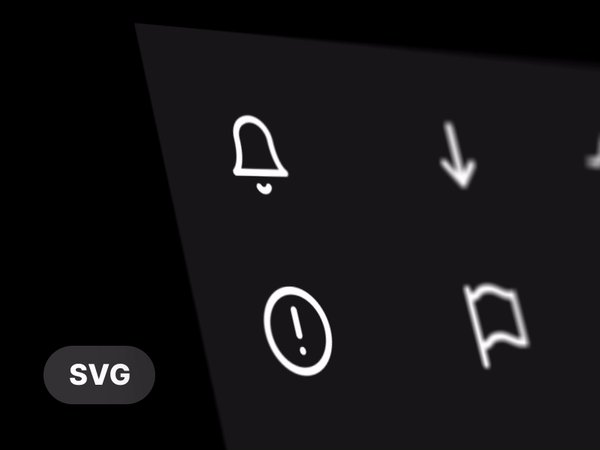
Một điểm nổi bật khác là các hình minh họa vector ở định dạng SVG (Scalable Vector Graphics) sử dụng XML để xác định các thuộc tính cơ bản như đường dẫn, hình dạng, font chữ, màu sắc và các tính năng nâng cao hơn.

Với SVG, không gặp vấn đề về giảm chất lượng khi tăng độ phân giải hiển thị, vì định dạng vector có thể được phóng to và thu nhỏ mà không làm giảm chất lượng.
Bên cạnh đó…
Song phong cách minh họa này không phải ở đâu cũng phù hợp. Nếu bạn không muốn khách hàng của mình bị phân tâm bởi những hình ảnh đó và quên mất nhiệm vụ mua hàng thì bạn nên cân nhắc chọn những ý tưởng an toàn hơn.
Biên tập: Thao Lee
Theo: uxplanet
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Xu hướng thiết kế đồ họa 2023 đang định hình thực tế mới

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?