Xu hướng thiết kế web tháng 11/2020
Trong giai đoạn cuối của năm, nhiều doanh nghiệp có xu hướng ngưng thiết kế lại trang web để tập trung vào doanh số bán hàng quý IV và chuẩn bị cho kỳ nghỉ sắp tới.
Tuy nhiên, sự khởi sắc của rất nhiều kỳ nghỉ lại thời điểm để nhiều trang web nắm bắt cơ hội và phát triển trang web của họ.
Hôm nay hãy cùng iDesign tìm hiểu những xu hướng thiết kế web trong tháng này nhé.
1. Nghệ thuật liên kết
Kết nối và hợp nhất các yếu tố web có lẽ là phần thiết kế khó nhất, song giá trị mà nó mang lại vô cùng xứng đáng. Xu hướng thiết kế này là sự lồng ghép, liên kết các yếu tố theo một cách tinh tế và đầy mê hoặc.
Bạn có thể thực hiện kỹ thuật này với các yếu tố tĩnh hoặc các phần tương tác của trang web; đặc trưng của xu hướng này là các phần thiết kế hòa hợp vào nhau và liền mạch một cách thú vị về mặt thị giác.
Tuy nhiên, thiết kế này khá phức tạp về mặt thích ứng. Phải đảm bảo rằng trang web hoạt động tốt ở mọi kích thước của thiết bị, tránh trường hợp các phần thiết kế chồng chéo lên nhau hoặc lấn chiếm không gian của nhau, vì vậy khi thực hiện cần phải tinh chỉnh và thử nghiệm.
Dưới đây là một vài ví dụ về các dự án áp dụng hiệu quả xu hướng này – và mỗi dự án thực hiện theo một cách khác nhau.
Trang web Kirk Whayman đã sử dụng một khối đá nổi trên dòng chữ tiêu đề đơn giản. Bạn có thể tương tác được bằng cách di chuyển chuột xung quanh khối đá và các chữ cái khúc xạ theo cách độc đáo nhất, khối lập phương này sẽ vỡ ra nếu người dùng nhấp vào.

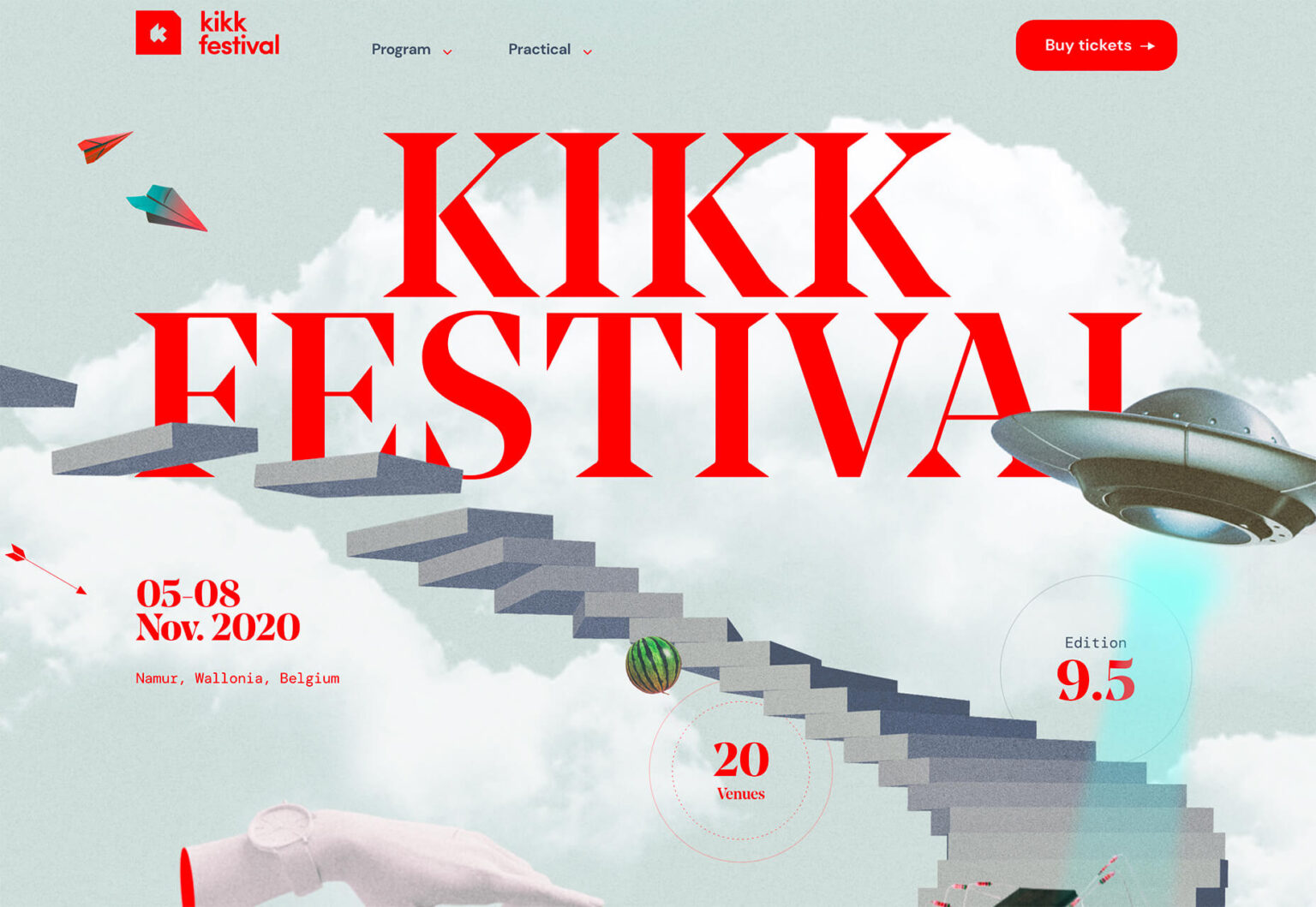
Kikk Festival sử dụng hình ảnh động và hình ảnh minh họa tạo nên chiếc cầu thang khổng lồ với nhiều yếu tố chồng chéo trong không gian. Mặc dù các yếu tố thiết kế được sắp xếp ngẫu nhiên nhưng vẫn mang đến không gian gọn gàng và hợp lý. Thiết kế cầu thang khuyến khích người dùng cuộn với các yếu tố hoạt ảnh nhỏ kết nối với các bậc thang trên nền họa tiết bầu trời.

Multi Options Nursing có một cách tiếp cận hoàn toàn khác. Trang web sử dụng kỹ thuật chia tách trang web thành phần tĩnh và phần động. Thiết kế này mang đến sự mới lạ và thu hút với phong cách trình bày hình ảnh trực quan đẹp mắt mà không gây cảm giác nặng nề.

2. Chủ nghĩa thô mộc
Sự thô mộc dường như quay trở lại và tiếp tục phát triển.
Các phong cách mới nhất của chủ nghĩa thô mộc ít đơn điệu hơn một chút nhưng vẫn khá sắc nét với các đường nét mạnh mẽ, các yếu tố được cô đọng. Những dự án này dường như cũng đang áp dụng những quy luật màu sắc và font chữ.
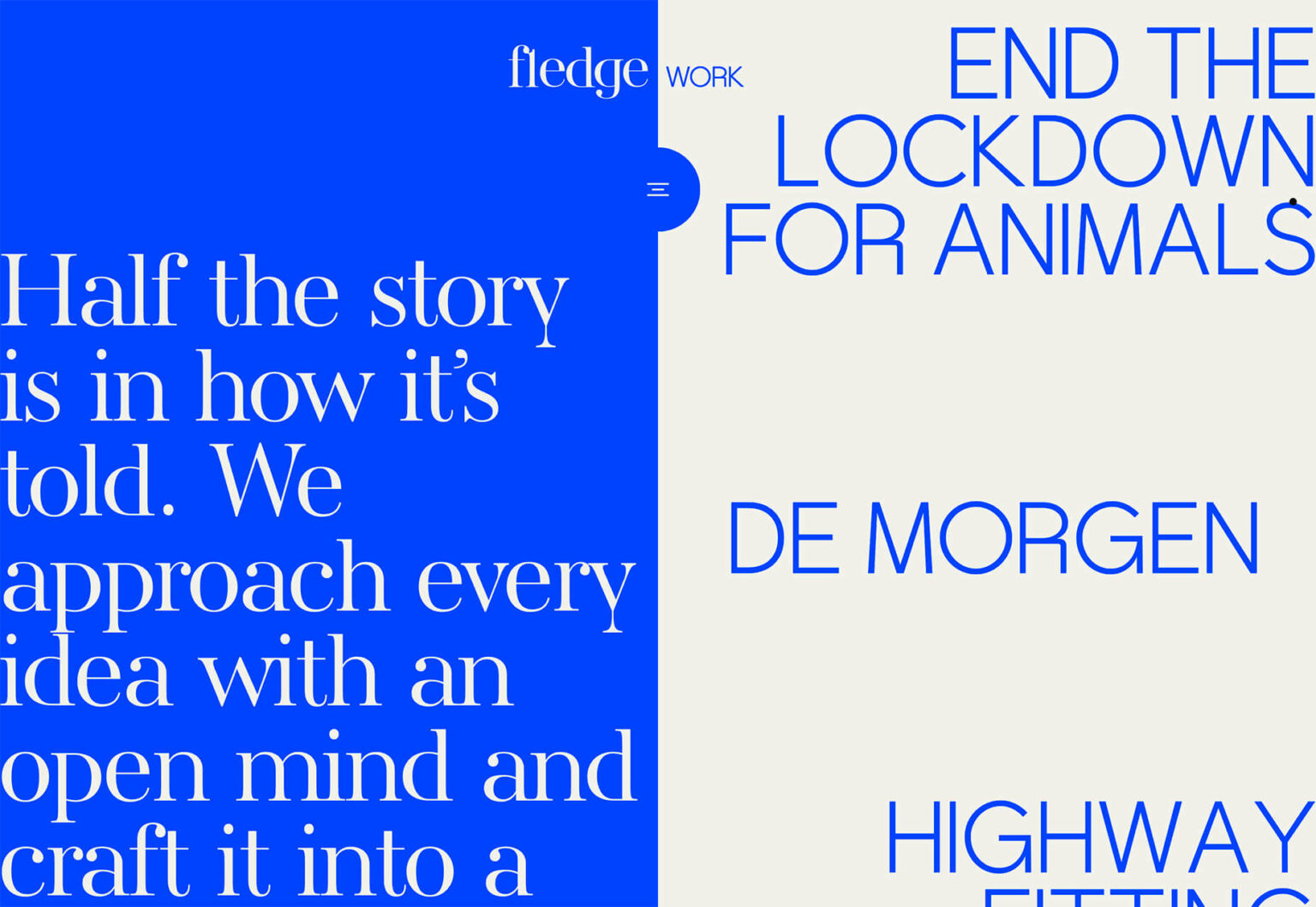
Trang web Fledge sử dụng màn hình chia đôi – vẫn là xu hướng thống trị trong hai năm qua – với màu xanh lam và trắng ngà. Văn bản lớn dài cùng không gian liên kết chặt chẽ. Kỹ thuật ngắt dòng mới lạ, mang đến một bố cục độc đáo nhưng có chút gây khó đọc cho người dùng.

Thiết kế Loeven Morcel mang dấu ấn của chủ nghĩa thô mộc nhưng cũng vô cùng thanh lịch.

Trang web Szymon Michalczyl’s là một ví dụ khác cho phong cách thô mộc, thiết kế này kết hợp với các font chữ đơn giản, rõ ràng với khoảng không gian được sắp xếp hợp lý.

3. Màu be
Màu be có ở khắp mọi nơi, khiến nó trở thành một trong những xu hướng thiết kế bạn không nên bỏ qua. Điều đặc biệt ở màu sắc này là nó có thể biến hoá thành các sắc thái khác nhau, từ gam màu trầm ấm đến tươi mát. Bản thân màu be có thể sử dụng làm màu nhấn và màu chủ đạo cho hình ảnh, vì vậy điều quan trọng cần lưu ý khi sử dụng màu này là màu nền.
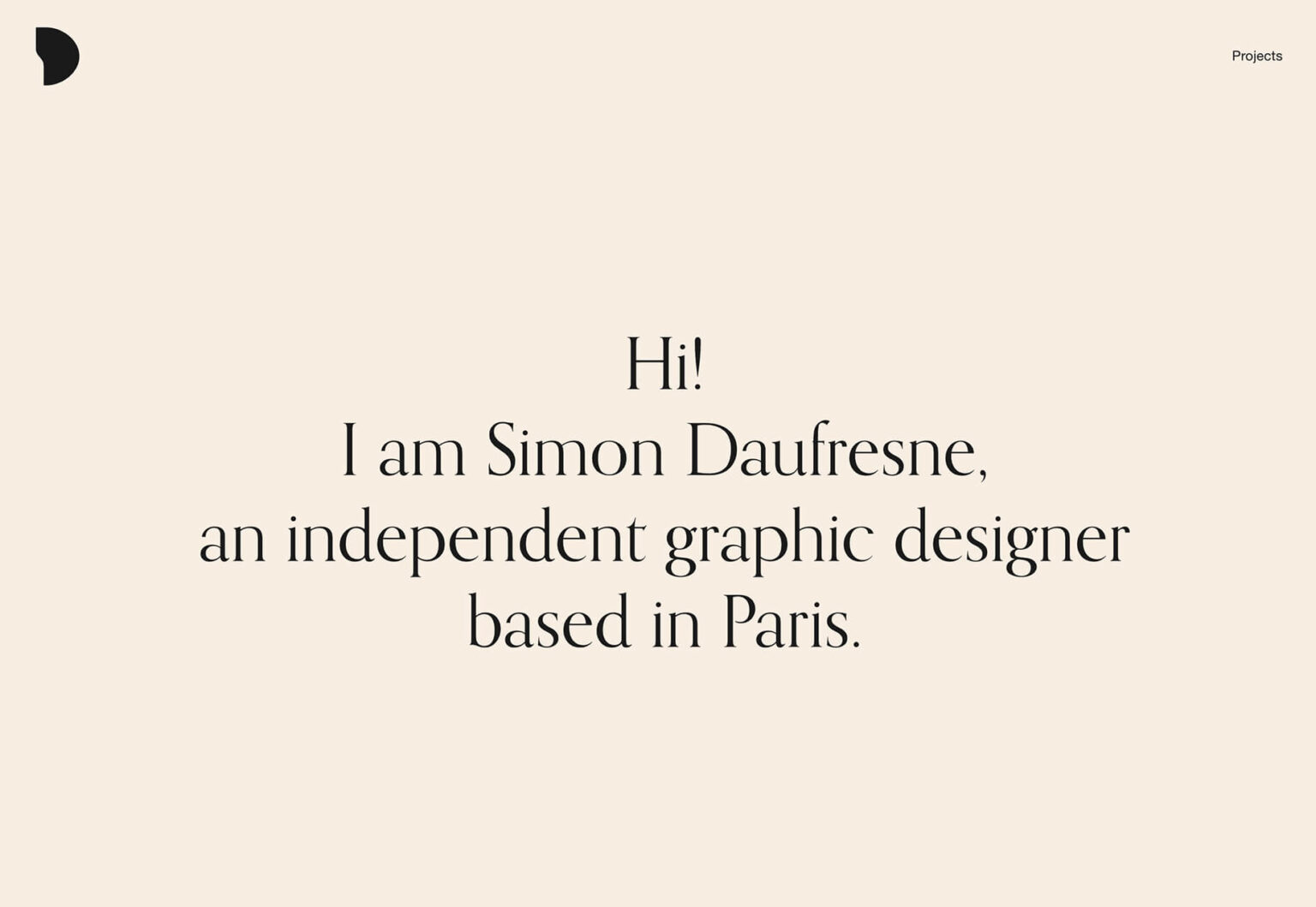
Simon Daufresne sử dụng màu be làm màu chủ đạo. Trang web khá đơn giản, chỉ nhấn mạnh vào một số yếu tố với gam màu đen và đỏ.

Discovery Wildfoods sử dụng màu be thiên về tông xanh lá cây. Màu sắc trung tính và mang tới cảm giác tự nhiên giúp cho trang web thể hiện được bản sắc của thương hiệu.

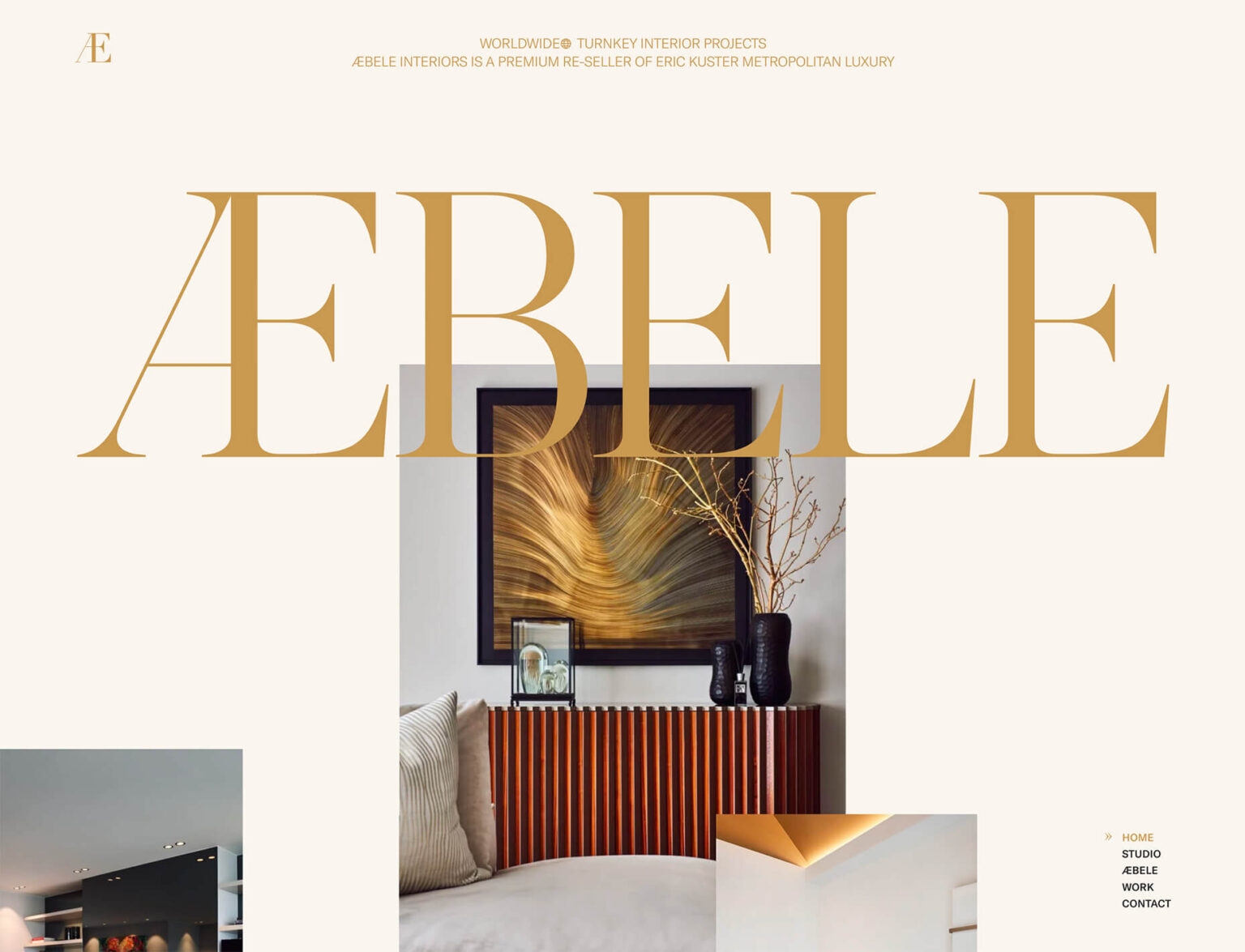
Aebele Interiors sử dụng màu be với điểm nhấn là màu mù tạt mang đến cảm giác ấm áp. Đó là một sự kết hợp màu sắc vô cùng thú vị.

Phần kết luận
Xu hướng của tháng này có lẽ là một chiếc túi hỗn hợp. Điều này cho thấy rằng các yếu tố có thể hợp nhất và hoạt động tốt với nhau nếu được thiết kế một cách hợp lý.
Bên cạnh đó, chủ nghĩa thô mộc và màu be dường như đang hấp dẫn rất nhiều người khi sự phủ sóng của chúng trên khắp các dự án.
Biên tập: Thao Lee
Theo: webdesignerdepot
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?





