3 Yếu Tố Để Có Một Trang Web Ấn Tượng
Ngày nay, một sản phẩm thiết kế tốt không chỉ đơn giản là nhìn thấy đẹp, điều này càng đúng trong việc thiết kế một website. Trong thực tế, việc luôn mong muốntạo ra một website tốtvẫn xoay quanh ba yếu tố không liên quan đến vấn đề kỹ thuật, đó là tính thẫm mỹ trong thiết kế, cách trình bày thông tin trên website, và giao diện của website. Nếu bạn muốn trở thành một nhà thiết kế web tuyệt vời, tốt nhất là nên nắm vững cả ba yếu tố này.
Yếu tố thẩm mỹ trong thiết kế

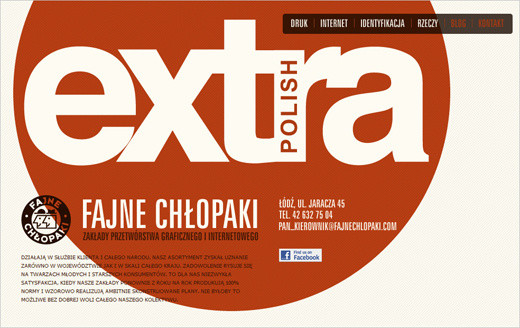
Yếu tố thẩm mỹ trong thiết kế nói chung là tạo ra một tác phẩm nhìn vào thể hiện đúng qui luật, qui tắc mỹ thuật, bố cục. Điều này có nghĩa, người thiết kế web không phải chỉ là việc tạo ra một mẫu giao diện nhìn bắt mắt, đẹp, mà nó phải được trình bày nội dung và có các yếu tố thiết kế phù hợp, các thiết kế khác nhau thì truyền tải những thông điệp khác nhau cho người sử dụng trang web mà bạn tạo ra. Do đó, mẫu thiết kế phải trình bày được thông điệp mà website muốn nói.
Một lần, khi tôi đi mua đồ trong siêu thị, tôi nhận thấy một thương hiệu nước trái cây được thiết kế rất bắt mắt, nhưng hình ảnh và tạo hình mẫu chai lại giống y chang một loại chất tẩy rửa nổi tiếng, tôi không rõ ý định của nhà thiết kế trong việc tạo ra mẫu thiết kế cho sản phẩm này, và tôi đã tử hỏi mình trong giây lát: "làcó gì ăn nhập giữa một loại chất tẩy rửa và một loại nước giải khát từ trái cây nhỉ?".
Cùng một trường hợp, thì thiết kế website cũng giống như vậy, một giao diện đẹp nhưng lại không đúng với nội dung mà website muốn thể hiện thì chúng ta sẽ có một kết quả tồi. Điều đó giải thích tại sao, các nhà thiết kế web không nên mù quáng đi theo một xu hướng nhất thời, hoặc chiều theo ý khách hang một cách thái quá.Bạn nên suy nghĩ là mình không chỉ tạo ra một trang web nhìn đẹp, mà còn phải thích hợp với nội dung mà website muốn truyền tải.
Trong 3 yếu tố tôi đã nói ở trên , thì tính thẫm mỹ trong thiết kế là yếu tố mà đa phần mọi người có thể xác định và cảm nhận được.Một điều tôi thấy rất thú vị là yếu tố thẫm mỹ trong thiết kế nhiều người tưởng như rất dễ thực hiện. Tôi nhớ một lần, tôi thiết kế một cái poster và đưa cho một người bạn của mình nhận xét: Ồ, nó chỉ là một vài đoạn thẳng và vài đoạn văn bản, chắc chắn bạn hoàn thành nó chỉ trong vòng mười phút” –, thực ra đó là niềm vui nho nhỏ của một nhà thiết kế.
Thông tin của mẫu thiết kế

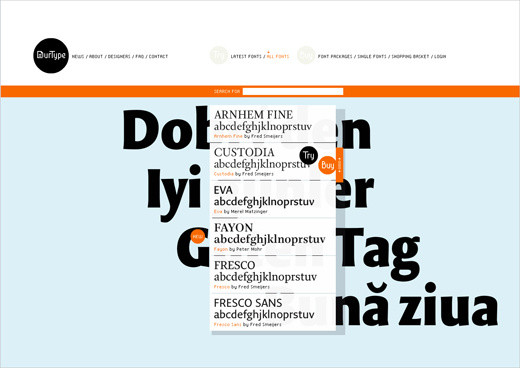
Thiết kế thông tin là nói chung là các cách trình bày bố cục thông tin một cách tốt nhất có thể, để người sử dụng dễ dàng tìm thấy và tiếp nhận thông tin một cách dễ dàng nhất. Đối với các trang website lớn,việctìm kiếm thông tin đã thực sự là một thách thức, tuy nhiên, kể cả website vừa hay nhỏ, thì cách trình bày thông tin sao cho tốt cũng đã là một vấn đề.
Một ví dụ rõ nhấtcủa việc thiết kế thông tin cho trang web là thiết kế trên một trang. Bởi vì người dùng web có xu hướng đọc lướt nhanh nội dung trong một màn hình, điều này tốt hơn rất nhiều so với việc dùng nhiều hình ảnh, sơ đồ, và các hiệu ứng là rối mắt. Tất nhiên, thông tin một trang web ko chỉ do duy nhất một trang, lúc đó bạn nên suy nghĩ cách để sử dụng menu để liên kết các trang thông tin với nhau.
Thiết kế giao diện

Công việc thiết kế giao diện là việc sắp xếp và trang trí thế nào để người dùng có thể tương tác với một trang web. Giao diện là nghĩa là một điểm hay một bề mặt, đó là nơi website và người dùng có thể tương tác với nhau.
Giao diện thiết kế tốt làm cho việc sử dụngvà tương tác giữa người dùng và website trở nên dễ dàng, hiệu quả và trực quan hơn rất nhiều.
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)
Bức tranh rõ ràng là chưa hoàn chỉnh. Làm thế nào nó có thể là nghệ thuật? Nhưng Cezanne không hề nao núng trước những lời chỉ trích nhắm vào…

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’
Sự rung cảm trước cái đẹp, cách mà con người thưởng thức hay những câu chuyện di sản – đời sống – con người làm cho Hiếu Y có những…

Top 10 công cụ online hữu ích dành cho dân thiết kế
Trong bài viết này, iDesign sẽ chia sẻ đến các bạn những công cụ trực tuyến hữu ích trong việc thiết kế đồ họa & thiết kế web. 1. Gingersauce: Tạo…

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)
Ở phần 1, chúng ta đã có bức tranh tổng thể về Gamification (Game hóa) mà ngày nay không ít doanh nghiệp sử dụng, giúp thu hút nhiều người dùng…

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử
Thời kỳ Victoria tuy không phải là một thời kỳ rõ rệt trong lịch sử nghệ thuật và thiết kế cả về mặt phong cách lẫn tư tưởng triết học…

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn
Nếu yêu thích kiểu gam màu và các chi tiết gãy gọn và đậm đà, bạn sẽ rất vui khi biết được rằng phong cách Memphis, một phong cách thiết…





