5 yếu tố quan trọng của định hướng thị giác trong thiết kế web
Định hướng thị giác của giao diện dựa trên nguyên tắc thẩm mỹ được sử dụng bởi các bậc thầy thời Phục hưng, nhưng trên hết là (hay đúng hơn là bên dưới nó) có nội dung thứ yếu của các mục tiêu phụ – nhằm quảng bá nội dung cụ thể, khuyến khích người dùng đăng ký và kêu gọi hành động (call-to-actions). Tất cả đều hướng đến mục đích cải thiện trải nghiệm tổng thể để người dùng tận hưởng việc tham quan trang web nhiều hơn là hoàn thành dự định trước đó của họ.

Có vẻ như các bậc thầy thời Phục hưng rất thuần thục trong vấn đề này.
Theo thuật ngữ cơ bản, định hướng thị giác mô tả đâu là yếu tố thống trị sự chú ý của người dùng và thu hút họ nhiều nhất nhưng không có bí kíp chính xác nào để xây dựng một định hướng cụ thể, và điều này tạo nên sự cạnh tranh ở các nhà thiết kế khi họ buộc phải tìm ra các phương pháp hoàn hảo nhất – hoặc phát minh ra những phương pháp mới – nhằm giữ vị trí đứng đầu lĩnh vực này.
Để định hướng người dùng hiệu quả trong việc thiết kế web, bạn phải nắm vững các yếu tố cần thiết cho một kế hoạch thiết lập định hướng thị giác dù nó đơn giản hoặc phức tạp.
Hãy cùng iDesign tìm hiểu 5 yếu tố quan trọng này nhé.
1. Kích thước
Với nguy cơ mọi thứ như sắp vỡ ra, thì “kích thước” chính là yếu tố quan trọng của một con thuyền, quyết định sự chuyển động của nó trong đại dương. Kích thước to thì sẽ được chú ý, nhưng điều này không áp dụng trong mọi trường hợp. Cách đơn giản nhất để giải thích là các thành phần quan trọng nên được nổi bật về kích cỡ, nhưng nếu càng đi vào chi tiết thì sẽ khiến mọi thứ trở nên phức tạp hơn.
Một trong những nguyên tắc của Định luật Fitts là các đối tượng có kích thước lớn hơn – phạm vi nhấp cụ thể – sẽ dễ tương tác hơn. Nói cách khác, không phải mất quá nhiều nỗ lực để thu hút người dùng click vào vùng có kích thước to lớn. Điều này đặc biệt đúng đối với kêu gọi hành động, nếu như bạn không muốn tạo quá nhiều rắc rối để hướng người dùng theo đúng mục tiêu.

Tất nhiên, điều đó không có nghĩa là nút kêu gọi hành động “DOWNLOAD NOW” (tải xuống ngay) của bạn phóng lớn hơn 10x sẽ tăng tỷ lệ chuyển đổi hơn. Tinh tế và hài hòa giữa các yếu tố là chính là chìa khóa tạo sự thu hút đấy.
Bỏ qua khả năng click tương tác thì kích thước vẫn là một thành phần quan trọng của giao diện website tổng thể. Tùy thuộc vào mức độ, các yếu tố lớn hơn có thể thống trị các mẫu trang web từ trái sang phải hay từ trên xuống dưới. Hơn nữa, điều chỉnh kích thước còn dựa trên quan điểm, kích thước cũng có thể được điều kiện hóa với độ tương phản. Bạn có thể đạt được những lợi ích tương tự bằng cách làm cho các yếu tố khác nhỏ hơn thay vì một phần tử lớn hơn – hãy ghi nhớ điều đó như một cách hữu ích để tiết kiệm diện tích trên màn hình.
Kích thước ảnh hưởng đến cả văn bản và kiểu chữ, như bạn có thể thấy trong tiêu đề, tiêu đề phụ và nội dung của bài viết này. Theo hướng dẫn linh hoạt, nghiên cứu của 50 tạp chí Smashing Magazine đã tính toán một số kích thước trung bình:
- Headings: 18-29 pixel
- Body copy: 12-14 pixel

Tất cả các nguyên tắc về kích thước được hiển thị trong ảnh minh họa của Huge Inc. Điều đầu tiên thu hút sự chú ý của bạn là kích thước to nổi trội: chữ H kiểu cách có vai trò như logo của Huge Inc. Tiếp theo là “Nike Making”, kiểu chữ lớn và đậm tạo nên trọng lượng ngay lập tức. Tiếp theo là dòng văn bản ngay bên dưới, được viết bằng kích thước phông chữ nhỏ hơn để không lấy mất sự chú ý từ các hình ảnh chính. Nếu đôi mắt của bạn vẫn đủ quan tâm để… “đi lang thang”, cuối cùng nó sẽ nhận thấy biểu tượng nhỏ và trình đơn bánh hamburger ở các góc hoặc thanh điều hướng bên phải.
Đây chính là ý nghĩa của định hướng thị giác.
Đầu tiên, chữ H đầy màu sắc bắt mắt bạn. Ngay sau đó, bạn sẽ tìm kiếm ngữ cảnh cho hình ảnh không chính thống, có thể bị ảnh hưởng ngay lập tức với dòng tiêu đề “Nike Making” được siêu liên kết và câu thứ hai. Định hướng thị giác đưa ra đường dẫn cho mắt người dùng, trong khi Định luật Fitts đơn giản hóa tương tác bằng cách làm cho toàn bộ đoạn nội dung có thể nhấp và gần với hình ảnh có liên quan của nó.
*Định luật Fitts: Định luật Fitts là một mô hình điển hình nghiên cứu về chuyển động của con người trong tương tác giữa người – máy. Thường được sử dụng để làm mẫu cho các hành động trỏ (pointing), định luật này cho rằng thời gian cần thiết để di chuyển đến một mục tiêu là một hàm của khoảng cách đến mục tiêu và kích thước của mục tiêu đó. Định luật Fitts không quá khó để hiểu và kiểm nghiệm nhưng những ứng dụng của nó thể được tìm thấy trong rất nhiều giao diện người – máy hiện nay. (Nguồn: Viblo)
Thậm chí ngay cả khi không có chút suy nghĩ về nó, bạn cũng sẽ kết thúc bằng cách nhấn chính xác nơi mà nhà thiết kế muốn bạn đi.
2. Màu sắc
Lựa chọn màu sắc của bạn không chỉ là về thẩm mỹ, sự cảm nhận giữa người châu Phi và châu Âu cũng sẽ có ảnh hưởng rất lớn đến cách người dùng cảm nhận trang web của bạn.
Mỗi màu đều có các kết nối tâm lý riêng, chính bởi màu sắc cũng có định hướng khác nhau nên việc sử dụng cách thức phù hợp tùy theo từng văn hóa vùng miền, quốc gia của người dùng là rất quan trọng.
Tuy nhiên, những hiệu ứng này có thể được tăng cường – và thậm chí đảo ngược – bằng cách sử dụng độ tương phản. Màu sắc tương phản chống lại màu đối diện tự nhiên của chúng (được gọi là màu bổ sung) sẽ thu hút sự chú ý lớn hơn cho cả hai. Điều này có tác động rất lớn đến định hướng thị giác, khi đặt call-to-action màu vàng trên nền màu xanh có thể tạo ra kết quả tốt hơn so với call-to-action màu đỏ.

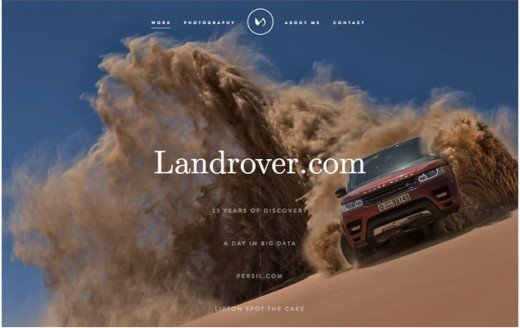
Tất nhiên là trang web của nhà thiết kế kỹ thuật số và giám đốc nghệ thuật Vito Salvatore chẳng thể thiếu sự xuất hiện của các bức ảnh hấp dẫn. Và bức ảnh ông chọn cho trang chủ của mình thể hiện khả năng của riêng ông. Về màu sắc, sự tan rã của cát tương phản với bầu trời xanh thẳm, làm cho nó trở thành một hình ảnh sống động. Đối với chức năng, lựa chọn màu trắng cho kiểu chữ cho phép các liên kết nổi bật một cách tao nhã, bất chấp sự hùng vĩ của ảnh nền.
Ở cấp độ tinh tế, màu nâu thực sự bổ sung cho bầu trời xanh, như bạn có thể thấy trong bảng tuần hoàn màu sắc. Mặc dù đây có thể là sự trùng hợp ngẫu nhiên trong bức ảnh nhưng nó vẫn tạo ra một cảm giác cân bằng trong thẩm mỹ. Ngoài ra cũng lưu ý cách đường mòn bụi tan tạo ra cảm giác hành động, hướng mắt bạn về phía chiếc xe màu đỏ (sau đó chỉ vào hướng của menu văn bản màu trắng).
Khi dựng bản thiết kế, bạn thực sự có thể xem xét làm thế nào màu sắc, hình ảnh, và typography dẫn mắt của bạn đối với phần có giá trị nhất của màn hình.
3. Bố cục
Bố cục giao diện trang web của bạn là một trong những cách trực tiếp nhất để kiểm soát định hướng thị giác bạn có thể đặt một phần tử ở đầu định hướng thị giác bằng cách đặt nó ở phía trước và giữa. Nhưng có nhiều khu vực khác để thực hiện hơn là chỉ nhằm vào chiều cao trên màn hình.
Một trong những yếu tố này là các pixel chính. Một nguyên tắc khác của Định luật Fitts là tận dụng lợi thế của các vị trí trong phạm vi tiếp cận dễ dàng nhất. Trong thiết kế web này, các góc và biên giới của màn hình, như “ném” con trỏ đến hai bên đòi hỏi kiểm soát chuột ít hơn một điểm cố định ở giữa.

Mặc dù bạn có thể sẽ tập trung chủ yếu vào giữa màn hình (với kích thước và các đường màu đen tương phản), các liên kết chìm vẫn có thể truy cập dễ dàng ở góc và dưới trang. Cuộn lên – xuống thay đổi nội dung được hiển thị ở giữa, nhưng biểu tượng trang web, menu hamburger, thông tin liên hệ và liên kết social media vẫn giữ cố định tại vị trí của chúng.
Tất nhiên, bố cục của bạn chắc chắn ảnh hưởng đến định hướng thị giác, chưa kể đến tính tiện lợi. Các nguyên tắc Gestalt chỉ ra rằng các đối tượng trên một đường thẳng sẽ tạo ra một hướng chuyển động để giúp tầm nhìn của người dùng tiếp tục hướng về phía trước, thậm chí vượt xa cả sự ảnh hưởng của hiệu ứng màu sắc. Bên cạnh hỗ trợ về một cấu trúc có tổ chức thì hàng và cột còn có vai trò trong việc giữ trật tự cho các vùng không gian khác, cặp cấu trúc này cũng sẽ giúp bạn tạo ra thêm một vài không gian hòan hảo cho hành động call-to-action hoặc một nội dung thú vị nào đó.

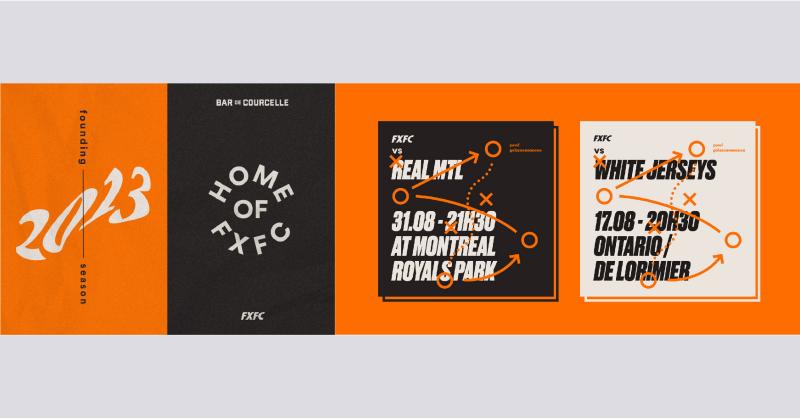
Như bạn có thể thấy, Huncwot giữ các tùy chọn cho trang chủ sắp xếp theo một đường thẳng nằm ngang (với một hình động bất kỳ nếu bạn di chuyển chuột qua).
Khi quyết định bố cục, hãy nhớ đến định luật Hicks, ý rằng càng giảm bớt sự lựa chọn (từ ba xuống hai chẳng hạn) thì giao diện sẽ càng thoáng và quá trình càng đơn giản gấp đôi. Vì vậy, bạn muốn tìm sự cân bằng hoàn hảo giữa việc cung cấp cho người dùng của mình nhiều tùy chọn và hạn chế lựa chọn của họ chỉ với những yếu tố cần thiết. Điều này sẽ ảnh hưởng đến phương pháp bố cục bạn chọn, vì bạn sẽ chẳng muốn làm người dùng của mình quá ngộp với lượng nội dung dày đặc, nhưng cũng phải đảm bảo rằng bạn cung cấp đủ thông tin để đáp ứng được họ.
Đó là một sự cân bằng khó khăn, nhưng đây là điều bắt buộc đối với bất cứ website nào.
4. Khoảng cách
Khoảng cách có sự liên quan mật thiết đến bố cục, khoảng cách trong giao diện sẽ điều hướng mắt và trong các ngữ cảnh thích hợp – chúng sẽ giải thích hoặc đề xuất chức năng. Khoảng cách tác động đến định hướng thị giác của trang web theo hai cách khác nhau: sự gần nhau và không gian âm.
Sự gần nhau (Proximity) là một công cụ mạnh mẽ vì nó có thể gợi ý chức năng của một phần tử qua việc sử dụng hình ảnh. Nguyên tắc Gestalt (từ tiếng Đức, nghĩa là hình dạng, hình dáng) – trường phái tâm lý học hình thái (visual-psychological) đã xuất hiện từ đầu thế kỷ XX – khám phá ra rằng người dùng có xu hướng cảm nhận các yếu tố được đặt gần nhau sẽ có cùng chức năng tương tự.

Khoảng cách cho trang In Pieces thể hiện các nguyên tắc nhóm của Gestalt.
Các yếu tố liên quan đến hình ảnh trung tâm nằm ngay bên dưới nó. Nội dung trang web, với các tùy chọn điều hướng có liên quan, được nhóm lại với nhau ở bên phải. Các điều khiển điều hướng cho toàn bộ trang được nhóm lại với nhau ở bên trái và các liên kết không điều hướng cho toàn bộ trang web được nhóm lại với nhau ở dưới cùng.
Một khía cạnh khác là không gian âm, thường được gọi là không gian trắng. Sẽ là một sai lầm “nghiệp dư” trong thiết kế web khi bạn chỉ đơn thuần sử dụng không gian trắng như một ô trống rỗng mà không tận dụng chúng như một công cụ thiết kế. Các chuyên gia biết rằng càng ít thành phần thì càng tăng sự tập trung vào những điểm chính, không gian trống sẽ giúp bạn thể hiện điều đó.

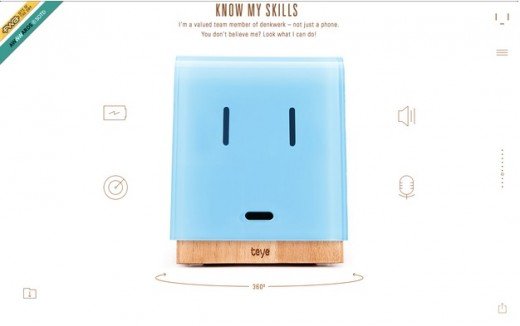
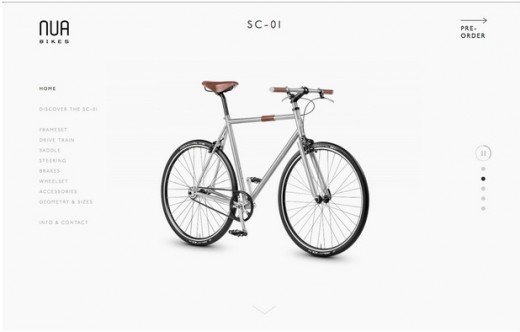
Nua Bikes tận dụng tốt không gian âm. Với cách tiếp cận tối giản, tránh các hình ảnh tương phản mạnh, trang web hướng người dùng chỉ tập trung vào những gì quan trọng – chiếc xe họ đang bán.
5. Phong cách
Thiết kế web không phải là một bài tập chỉ có duy nhất một cách giải. Bạn có thể sử dụng họa tiết, yếu tố đồ họa và hình ảnh để định hướng thị giác để khẳng định phong cách riêng.
Một trong những công cụ tạo hình mạnh mẽ nhất là chất liệu (kết cấu). Khi được sử dụng đúng cách, chất liệu giúp tăng thêm chiều sâu và bầu không khí.

Như bạn có thể thấy ở trang chủ Le Mystère de Grimouville, các chất liệu trên tiêu đề không chỉ thu hút sự chú ý mà còn tạo thêm cảm giác bí ẩn. Chất liệu, kết cấu và vị trí của tiêu đề giúp nó tách biệt hoàn toàn với phần nội dung ít quan trọng hơn.

Sử dụng cách tiếp cận ngược lại, Jib Strategic thêm chất liệu trực tiếp vào phông nền, tạo nên cảm giác cổ điển nhờ lớp vân gỗ sần sùi. Tuy vậy thiết kế vẫn toát lên được phong cách hiện đại nhờ font chữ và đồ họa sắc nét.
Ngoài chất liệu, các yếu tố đồ họa và hình ảnh bạn sử dụng cũng ảnh hưởng đến định hướng thị giác của website. Những đường nét bay bướm xung quanh logo thu hút sự chú ý và phản ánh tính cách của trang web.

Sức hấp dẫn trên trang web của Risotteria Melotti, không gì khác, là một bữa ăn ngon miệng – thứ có vẻ “ngon mắt” nhất trên màn hình. Trên thực tế, chất liệu hay kết cấu trong trang web này không được thực hiện theo định dạng truyền thống của các gradient, shading hoặc các ảnh hiện thực (photo-realistic). Chỉ bằng cách sử dụng một bức ảnh tái hiện bàn ăn mộc mạc, người xem dễ dàng trải nghiệm bối cảnh cũng như tinh thần thương hiệu.
Tóm lại,
Biết cách sử dụng từng khối tiêu chuẩn này là yêu cầu bắt buộc đối với nhà thiết kế web. Việc am hiểu tường tận khi nào nên hay không nên làm điều chỉ xảy ra khi bạn đã thành thạo. Mỗi phần tử trong giao diện web thường hỗn loạn và tranh giành sự thống trị thị giác. Ngay cả khi thiết kế của bạn hoàn hảo, bạn vẫn sẽ không dự liệu được toàn bộ sở thích của người dùng.
Hãy nhớ rằng đây không chỉ là nghệ thuật mà còn là một môn khoa học – tự do thử nghiệm, sáng tạo nhưng đừng quên tư duy logic bạn nhé!
Tác giả: Jerry Cao
Người dịch: Lynnette Dinh
Nguồn: Thenextweb
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?