Cách thiết kế biểu tượng cho các ứng dụng
Năm bí kíp hàng đầu giúp bạn thiết kế những biểu tượng ứng dụng thật dễ nhớ, phù hợp và độc nhất.
Biết cách xây dựng sản phẩm chỉ là một nửa cuộc chiến thiết kế ứng dụng. Nếu không nổi bật trên cửa hàng ứng dụng, thì dù sản phẩm của bạn có tốt đến mấy, cũng khó thu hút khách hàng. Nếu chúng sở hữu một biểu tượng thật bắt mắt, dễ nhận ra và dễ nhớ có thể mang lại ảnh hưởng lớn đến mức độ phổ biến và thành công của ứng dụng. Nhưng để suy nghĩ và sáng tạo ra giao diện đáng chú ý khiến người dùng phải tương tác mỗi lần họ nhìn thấy sản phẩm của bạn lại là một nhiệm vụ khó nhằn.
Vậy chính xác thì, làm thế nào để thiết kế một biểu tượng ứng dụng ‘đẹp’? Mà thế nào là đẹp? Điều đó có nghĩa là gì? Đừng lo lắng, tôi đã tập hợp tại đây một vài bí quyết và lời khuyên giúp bạn trả lời những câu hỏi trên, và dẫn dắt bạn trên con đường thiết kế những biểu tượng ứng dụng tuyệt vời. Bên dưới còn có cả một video hướng dẫn kèm theo, bạn có thể xem thử.
Biểu tượng ứng dụng là gì?
Khi bắt đầu thiết kế biểu tượng, bạn cần nắm rõ những điều cơ bản như chính xác thì biểu tượng là gì và nhiệm vụ của nó là như thế nào. Biểu tượng ứng dụng là mỏ neo thị giác cho sản phẩm của bạn. Bạn có thể nghĩ đến nó như một tấm nhãn bé xíu không chỉ bắt mắt và nổi bật, mà theo lý tưởng là còn phải truyền tải yếu tố cốt lõi của sản phẩm.
Ngày nay người ta dùng chữ ‘logo’ một cách vô tội vạ. Thiết kế biểu tượng (icon) và thiết kế logo là hai phạm trù khác nhau. Tuy cả hai có chung những đặc điểm thuộc về thương hiệu, biểu tượng ứng dụng phải chịu nhiều hạn chế khác.
“Mặc dù cùng sở hữu những đặc điểm của thương hiệu, tuy nhiên biểu tượng không phải là logo.”
Điều quan trọng là người thiết kế phải biết phân biệt giữa biểu tượng và logo. Logo là những bức vẽ vector có thể phóng to thu nhỏ theo tỷ lệ dùng cho giấy in và các bảng quảng cáo khổng lồ. Còn biểu tượng là những sản phẩm đầu ra kiểu raster được tùy chỉnh sao cho thật đẹp mắt trong một ô vuông canvas, với kích thước rõ ràng và trong bối cảnh cụ thể. Phương pháp, công cụ, nhiệm vụ và sau cùng là tiêu chuẩn thành công đều khác biệt.
Từ quan điểm thực tiễn, những gì bạn đang làm khi thiết kế một biểu tượng ứng dụng chính là một tập hợp các file PNG với nhiều khổ khác nhau – dao động từ 29 x 29px cho đến 1024 x 1024px – đi kèm theo ứng dụng. Bộ hình ảnh được thiết kế cẩn thận này sẽ được sử dụng trong nhiều bối cảnh của hệ điều hành (OS) khi người dùng bắt gặp ứng dụng – trên App Store hay Google Play, bảng điều chỉnh, kết quả tìm kiếm và trang màn hình chính.
Về cơ bản, bạn có thể thiết kế biểu tượng trong bất kỳ ứng dụng nào có khả năng sản xuất file hình ảnh kiểu raster, nhưng những lựa chọn thông thường là Photoshop, Illustrator và Sketch. Các công cụ miễn phí như appicontemlate.com cung cấp cho bạn những bản mẫu PSD thông minh có thể giúp bạn nhanh chóng khởi động các bước cơ bản.
Bây giờ hãy cùng xem xét những cách thiết biểu tượng hữu ích nhất.
1. Phóng to thu nhỏ theo tỷ lệ

Một biểu tượng ứng dụng phải rõ ràng dù là ở kích cỡ nào
Một trong những khía cạnh quan trọng nhất của biểu tượng là nó phải có thể phóng to thu nhỏ theo tỷ lệ. Bởi vì biểu tượng sẽ được thể hiện ở nhiều vị trí khác nhau trong nền tảng, với nhiều kích cỡ khác nhau, duy trì sự rõ ràng và đặc trưng trong thiết kế của bạn là điều quan trọng. Biểu tượng phải thật đẹp mắt trên App Store, trên các thiết bị Retina và thậm chí là trong bảng điều chỉnh.
Các biểu tượng quá phức tạp mà cố nhồi nhét quá nhiều chi tiết vào trong ô canvas thường khó có thể phóng to thu nhỏ theo đúng tỷ lệ. Bạn nên dành ra một phần quan trọng của các bước định hình khái niệm trong thiết kế biểu tượng để suy nghĩ xem thiết kế đã được chia tỷ lệ thích hợp hay chưa.
- Thiết kế trên một ô canvas với kích thước 1024 x 1024px có thể đánh lừa bạn – hãy đảm bảo bạn xem qua thiết kế của mình trên thiết bị và trong những ngữ cảnh/kích cỡ khác nhau.
- Hãy thật đơn giản và tập trung vào một đối tượng duy nhất, tốt nhất là một hình dạng hay yếu tố đặc trưng có thể duy trì những đường nét và đặc điểm khi phóng to thu nhỏ theo tỷ lệ.
- Hãy đảm bảo biểu tượng vẫn thật bắt mắt trên những phông nền khác nhau.
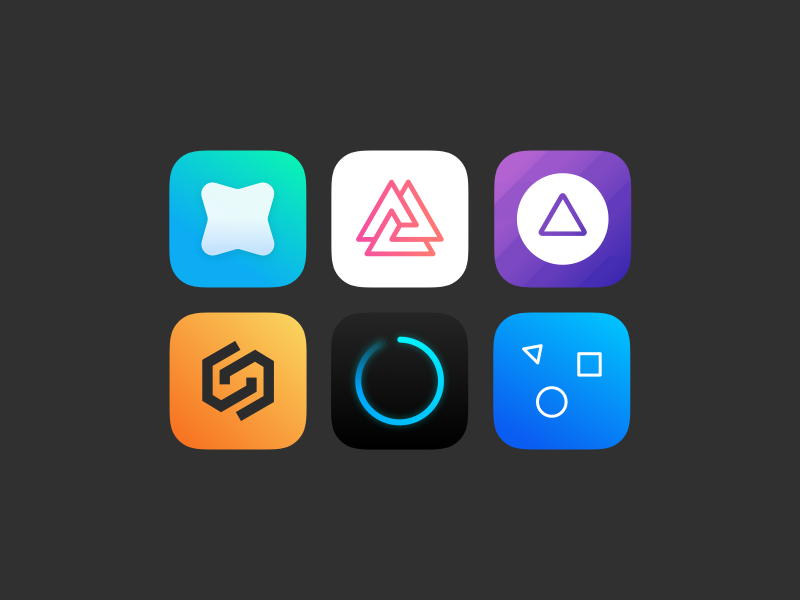
2. Dễ nhận ra
Biểu tượng ứng dụng giống như một bài hát đơn giản, và có thể dễ dàng xác định nó trong vô vàn âm thanh trên cửa hàng ứng dụng hoặc màn hình chính của bạn là yếu tố chủ chốt trong thiết kế biểu tượng thành công. Như những câu hát phải đồng điệu với người nghe, hình dạng, màu sắc và ý tưởng của biểu tượng cũng phải thế. Thiết kế cần phải mang đến cảm giác gợi nhớ và gắn kết ở cấp độ chức năng lẫn cảm xúc.

Biểu tượng của bạn sẽ “giành giật” sự chú ý của người dùng với hàng ngàn biểu tượng khác, tất cả đều cùng có một ô canvas 1024px để gây tác động và duy trì mối liên kết với người xem. Mặc dù phóng to thu nhỏ theo tỷ lệ là một phần quan trọng giúp biểu tượng trở nên dễ nhận ra, nhưng tính mới lạ cũng quan trọng không kém. Công cuộc tìm kiếm sự cân bằng giữa những đặc điểm trên chính là vấn đề nan giải của ngành này.
- Những biểu tượng nhạt nhẽo, phức tạp quá mức khiến người nhìn rất khó nhận ra. Hãy thử bỏ bớt chi tiết trên biểu tượng cho đến khi ý tượng tổng thể bắt đầu trở nên xấu đi. Làm vậy có khiến biểu tượng dễ nhận ra hơn không?
- Hãy thử nhiều mẫu thiết kế khác nhau. Xếp chúng trên một mạng lưới và nhìn lướt qua xem những khía cạnh nào của thiết kế thu hút sự chú ý của bạn.
- Hãy thử giải mã biểu tượng ưa thích của bạn và tìm hiểu xem tại sao bạn lại thích nó và nhà thiết kế đã áp dụng phương pháp nào để làm cho biểu tượng nổi bật.
3. Duy trì sự nhất quán
Bạn cần phải tạo ra sự nhất quán giữa trải nghiệm khi người dùng tương tác với biểu tượng và với ứng dụng mà nó đại diện. Tôi cảm thấy một thiết kế biểu tượng tốt là một phần mở rộng của ứng dụng. Hãy đảm bảo hai khía cạnh này hỗ trợ lẫn nhau, điều đó sẽ tạo ra một “cuộc gặp gỡ” đáng nhớ.

Một hình ảnh đẹp mắt, nhất quán của ứng dụng trong tâm trí người dùng sẽ khiến họ hài lòng hơn với sản phẩm, quay lại sử dụng nhiều lần và giúp truyền bá rộng rãi. Nói ngắn gọn: Hãy đảm bảo biểu tượng của bạn hài hòa với cốt lõi, chức năng và thiết kế của ứng dụng.
Hãy đảm bảo biểu tượng của bạn hài hòa với cốt lõi, chức năng và thiết kế của ứng dụng.
- Một cách để đảm bảo sự nhất quán giữa ứng dụng và biểu tượng là giữ sao cho bảng màu của giao diện và biểu tượng phù hợp với nhau, đồng thời sử dụng ngôn ngữ thiết kế tương đồng và nhất quán – ví dụ như biểu tượng màu xanh sẽ giúp củng cố cho một giao diện màu xanh
- Dù không phải lúc nào cũng khả thi, nhưng một cách khác để siết chặt mối liên kết giữa ứng dụng và biểu tượng là liên hệ trực tiếp tính biểu tượng của icon với chức năng của ứng dụng
4. Hướng đến sự độc nhất

hãy chắc chắn nó phải sáng tạo, thú vị
và truyền tải chính xác ý định của bạn.
Điều này gần như không cần phải nói, nhưng hãy cố gắng tạo ra thứ gì đó độc nhất vô nhị. Bắt chước một phong cách hay xu hướng cũng không sao, nhưng hãy tạo ra sản phẩm của riêng bạn. Biểu tượng của bạn liên tục phải cạnh tranh với các biểu tượng khác để thu hút sự chú ý của người dùng, và do đó thiết kế bạn đưa ra phải thật nổi bật. Độc nhất là một vấn đề nan giải trong thiết kế, bởi vì điều đó không chỉ phụ thuộc vào kỹ năng của chính bạn, mà còn dựa trên lựa chọn của người khác, những người đang nỗ lực thực hiện nhiệm vụ tương tự.
- Cân nhắc những gì người khác đang làm trong lĩnh vực của bạn, sau đó hãy thử một hướng đi mới. Luôn tìm hiểu trước khi bắt tay vào thực hiện – thế giới không cần đến một biểu tượng dấu check nữa đâu.
- Nếu bạn muốn hướng đến sự độc nhất, thì một ký tự duy nhất trên phông nền độc màu sẽ là một con đường chông gai. Hãy thử phối hợp nhiều màu và nhiều thành tố khác nhau, đồng thời thách thức bản thân tìm ra những hình ảnh ẩn dụ mới mẻ và thông minh.
- Để thay đổi ý tưởng, tô màu là một cách hay mà người ta thường bỏ qua.
5. Đừng dùng chữ
Đây là điều làm tôi khó chịu nhất. Hiếm lắm bạn mới gặp trường hợp có thể dùng chữ cho biểu tượng ứng dụng. Nếu bạn phải chuyển sang một công cụ trừu tượng khác – như chữ viết – tôi buộc phải nói rằng bạn vẫn chưa tận dụng triệt để “kho tàng” hình ảnh của mình.

Chữ và hình là hai công cụ biểu trưng riêng biệt, và kết hợp cả hai trong một biểu tượng đại diện lẽ ra phải là hình ảnh thường khiến người nhìn cảm thấy rối rắm và mất tập trung, dẫn đến khó hiểu. Chẳng lẽ không còn cách nào tốt hơn chữ viết để bạn hình dung về ứng dụng sao? Bất cứ khi nào nhìn thấy chữ trong biểu tượng, tôi cảm thấy người thiết kế đã bỏ lỡ cơ hội để truyền tải ý định một cách rõ ràng hơn.
- Không cần phải thêm tên ứng dụng vào trong biểu tượng – thông thường nó sẽ đi kèm với biểu tượng trên giao diện. Thay vào đó, hãy dành thời gian nghĩ ra một ý tưởng hình ảnh thật bắt mắt.
- “Nhưng Facebook có chữ ‘f’ trong biểu tượng”, bạn phản hồi. Nếu bạn sử dụng một chữ cái duy nhất và thấy nó đẹp, phù hợp (và độc đáo), thì chữ cái đó đã mất đi đặc tính “chữ” và trở thành biểu tượng. Tuy nhiên, đây là trường hợp ngoại lệ, chứ không phải quy tắc.
- Logo và tên công ty trong một ô vuông không bao giờ là giải pháp hay. Bạn có dấu hay ký tự nào đẹp trong giới hạn thiết kế không? Nếu không, tốt nhất là bạn hãy nghĩ ra cái gì đó mới. Nhớ lấy, biểu tượng và logo không giống nhau, và bạn không nên ép cả hai vào cùng ngữ cảnh.
6. Làm nổi bật
Trên App Store và Google Play, bạn có thể thấy rất nhiều ví dụ về những thiết kế biểu tượng nhạt nhẽo và không có chính kiến. Biểu tượng là mối liên kết mạnh mẽ nhất mà bạn có thể có với người dùng của mình. Đó là điều đầu tiên đập vào mắt khi họ nhìn thấy bạn trên App Store. Là cái họ sẽ tương tác mỗi lần sử dụng ứng dụng. Là điều sẽ nảy ra trong đầu khi họ nghĩ đến sản phẩm của bạn.

Bất cứ giải pháp nào không thấu đáo, không phù hợp và không bắt mắt đều cho thấy bạn đã thất bại trong việc tận dụng nguồn hình ảnh rộng lớn của mình. Bạn không nên suy nghĩ biểu tượng sau cùng, đó phải là một phần không thể thiếu của cả quá trình thiết kế ứng dụng.
Biểu tượng là những “mẩu tí hon” được thiết kế cô đọng, tập trung, và quá trình tạo ra một biểu tượng như vậy có gì đó thật thú vị. Dù chi tiết hay đơn giản, cổ điển hay sáng tạo, những biểu tượng này đều có chung một đặc điểm: Chúng đều thu hút sự chú ý của mọi người trong một khoảng không gian giới hạn, trên một sân chơi hoàn toàn bình đẳng. Đó là một thách thức rõ ràng, và câu trả lời luôn nằm ở chính những đơn vị pixel đó.
Chúng đều thu hút sự chú ý của mọi người trong một khoảng không gian giới hạn, trên một sân chơi hoàn toàn bình đẳng. Đó là một thách thức rõ ràng, và câu trả lời luôn nằm ở chính những đơn vị pixel đó.
Chắc hẳn chẳng dễ dàng gì để thêm vào ứng dụng một “nét cuối” tuyệt hảo là một thiết kế đồ họa duy nhất, nhưng tôi hy vọng những bí quyết mình vừa liệt kê ở trên sẽ giúp bạn tự tin hơn khi đón nhận thách thức này. Giờ thì hãy tiến lên và sáng tạo một biểu tượng ứng dụng tuyệt vời đi nào!
Tác giả: Michael Flarup
Ảnh bìa: Dmitri Litvinov
Người dịch: Lynnette Dinh
Nguồn: Creativebloq
iDesign Must-try

Những điều mình chưa học ở trường thiết kế
![[UI Inspiration] Payday - thiết kế tương tác trực quan cho ứng dụng tài chính cá nhân](https://img.idesign.vn/w800/2019/08/id-payday.png)
[UI Inspiration] Payday - thiết kế tương tác trực quan cho ứng dụng tài chính cá nhân
![[UI Inspiration] Đến gần hơn với thiên nhiên qua trang web của National Geographic World](https://img.idesign.vn/w800/2019/11/id-national-geographic-world.png)
[UI Inspiration] Đến gần hơn với thiên nhiên qua trang web của National Geographic World
![[UI Inspiration] Khám phá Design System của nền tảng điện toán đám mây Amazon Web Services](https://img.idesign.vn/w800/2020/01/id_amazon.png)
[UI Inspiration] Khám phá Design System của nền tảng điện toán đám mây Amazon Web Services
![[UI Inspiration] Hello KiddOs - ứng dụng phát trực tuyến với thiết kế tương tác cho trẻ em](https://img.idesign.vn/w800/2019/10/id-kiddos.png)
[UI Inspiration] Hello KiddOs - ứng dụng phát trực tuyến với thiết kế tương tác cho trẻ em