10 mánh thiết kế đồ họa dành cho dashboard

Với mục tiêu rõ ràng cùng một vài hình dung về mảng thiết kế đồ họa, UX và thị giác hóa dữ liệu, bạn đã có cho mình những thứ cần thiết để khiến dữ liệu trở nên sống động hơn!
Chúng tôi sẽ tập trung vào những mặt cơ bản của mảng thiết kế đồ họa. Nếu bạn muốn dashboard trở nên chuyên nghiệp, liên kết và dễ hiểu, hãy áp dụng những nguyên tắc bất di bất dịch này.
1. Vẽ phác thảo dashboard
Trước khi đến bước xây dựng dashboard, điều đầu tiên bạn cần làm là hình thành ý tưởng rõ ràng: Mục tiêu, KPIs, hệ tọa độ, hình ảnh được sử dụng, vân vân.
Cũng giống như một nhà thiết kế, bạn nên tạo bản dashboard phác thảo trên trang giấy trắng.
Lời khuyên thực tế: Hãy nghĩ về cấu trúc, những thành phần chính và yếu tố đại diện về mặt thị giác mà bạn sẽ sử dụng, đặc biệt là đối tượng (đồng nghiệp hoặc khách hàng) nào trong công ty sẽ tham vấn dashboard này.
2. Hãy đơn giản
Đơn giản đồng nghĩa với tính dễ đọc. Bất kì yếu tố thị giác hoặc hiệu ứng không mang một ý nghĩa cụ thể nào sẽ chỉ làm cản trở quá trình giao tiếp. Đừng quên rằng dashboard sẽ được chia sẻ rộng khắp, vì thế bạn nên đơn giản hóa để mọi thứ được rõ ràng.

Lời khuyên thực tế:
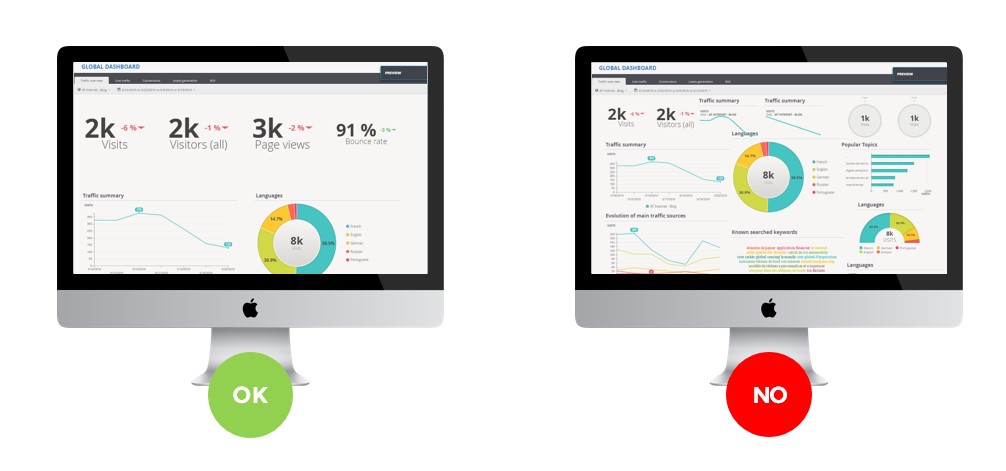
- Đừng khiến màn hình tràn ngập tràn biểu đồ nằm gần kề nhau
- Tránh sử dụng khung viền xung quanh mỗi biểu đồ
3. Thay đổi màu sắc sao cho hòa hợp với ngữ cảnh

Nếu bạn chia sẻ dashboard, mọi người cần có thể hiểu được màu sắc mà bạn lựa chọn. Bạn cũng cần chọn màu sắc tương ứng với các yếu tố biểu tượng. Ví dụ phổ biến nhất là sự thay đổi về giá trị màu (ví dụ như tăng giảm lượng traffic).
4. Tránh sử dụng quá nhiều yếu tố thị giác ngoại cảnh
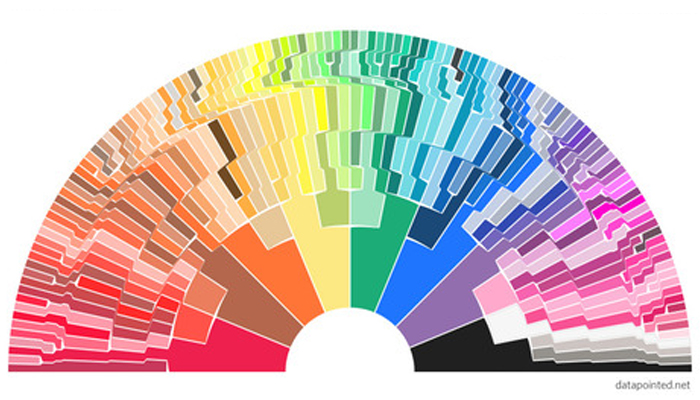
Hãy chọn lựa và phối hợp màu hợp lý. Chọn những sắc thái bổ trợ cho nhau, bao gồm những màu hoàn toàn đối lập trên vòng tuần hoàn màu sắc. Điều này sẽ giúp làm nổi độ tương phản và hỗ trợ quá trình thấu hiểu. Bảng màu có sẵn trong công cụ dashboard cần tuân theo quy luật này.

Lời khuyên thực tế:
- Hãy cẩn thận khi sử dụng những màu cùng họ trong dashboard của mình. Tránh việc chỉ sử dụng những gam màu lạnh (ví dụ như xanh lam, xanh lục, tím, xám, vân vân).
- Đối với màu nền cho dashboard, hãy sử dụng một gam màu “thuần túy”, nghĩa là màu sắc không trộn lẫn với những màu khác. Màu trắng luôn là một lựa chọn tốt!
5. Đừng sử dụng quá nhiều sắc thái
Trong một biểu đồ, bạn chỉ nên sử dụng tối đa 6 sắc thái của một màu. Mọi thứ sẽ trở nên khó phân biệt khi bạn cho nhiều sắc thái vào.

Lời khuyên thực tế: Trong một biểu đồ dạng bản đồ, khi sử dụng quá nhiều sắc thái của cùng một màu, sẽ rất khó để người xem so sánh các đất nước với nhau, đặc biệt là đối với những khu vực nhỏ.
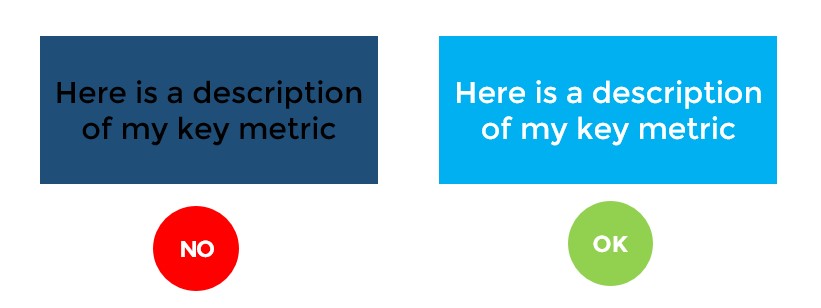
6. Áp dụng độ tương phản cao
Hãy cẩn trọng khi có độ tương phản màu thấp. Sử dụng những màu sắc có độ tương phản cao, các yếu tố sẽ dễ dàng nổi bật hơn.

Lời khuyên thực tế: Tránh sử dụng chữ đen trên nền tối màu hoặc chữ trắng trên nền sáng.
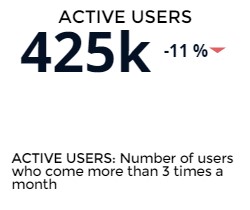
7. Tỉ lệ: Trình bày dữ liệu
Việc cân bằng giữa tiêu đề và hình ảnh là vô cùng quan trọng. Bạn cần đảm bảo rằng phần văn bản đủ lớn để người xem có thể đọc được, đồng thời chúng cũng không được quá lớn để tương khắc với thông tin chủ đạo – dữ liệu.

Lời khuyên thực tế: Hãy cố gắng giữ cho dữ liệu và các số liệu chính lớn hơn phần văn bản.
8. Sử dụng biểu tượng nhất quán
Bạn nên sử dụng cùng biểu tượng ở các vị trí khác nhau. Hãy tạo cùng phong cách thị giác cho tất cả các tab của dashboard phân tích (ví dụ như máy tính bảng, điện thoại thông minh hoặc máy tính để bàn).

Lời khuyên thực tế: Để tăng cường tính dễ đọc, hãy lựa chọn các biểu tượng đơn giản và không chứa quá nhiều chi tiết.
9. Giới hạn số lượng phông chữ
Bạn đừng nên sử dụng hơn 3 họ phông chữ khác nhau trong một dashboard. Tương tự như màu sắc, ý tưởng ở đây nhằm tạo tổng quan hài hòa về thị giác trong dashboard. Bạn nên lựa chọn các phông chữ chính thức trong điều lệ hoặc hướng dẫn đồ họa của công ty.

Lời khuyên thực tế:
- Sử dụng cùng một phông chữ (cùng màu sắc và kích thước) cho tất cả các tiêu đề. Tương tự, hãy sử dụng cùng phông chữ, màu sắc và kích thước cho các tiêu đề con, vân vân. Hãy chắc rằng kích thước phông chữ được điều chỉnh tương ứng với mức độ quan trọng của tiêu đề.
- Đừng chọn phông chữ có chân! Tránh những phông chữ như Times New Roman nếu đặt kích thước phông nhỏ.
- Tránh sử dụng hiệu ứng đổ bóng xung quanh phần văn bản vì nó sẽ làm mọi thứ trở nên nặng nề và khó đọc.
10. Hãy suy nghĩ thật kĩ và cẩn trọng với nội dung văn bản
Bạn nên diễn giải biểu đồ với phần tiêu đề rõ ràng, ngắn gọn và dễ hiểu khi cần thiết. Hãy nhớ rằng, mục đích ở đây là giúp người đọc nắm bắt được ngữ cảnh và nhanh chóng hiểu được mình ở đâu.
Lời khuyên thực tế:
- Hãy bám sát vào phần văn bản thưa thớt ở các biên ngoài cùng của hình thay vì những đoạn dài (vì chúng không thu hút, thật tình là vậy!)
- Nếu bạn đặt tên một yếu tố ở chỗ này, hãy đảm bảo rằng các chỗ khác cũng cùng tên. Ví dụ, nếu đặt “tỉ lệ hoàn thành giỏ hàng” ở một tab thì đừng sử dụng “tỉ lệ chuyển đổi giỏ hàng” ở tab tiếp theo.
Tác giả: Bernard Segarra
Người dịch: Đáo
Nguồn: AT Internet
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?





