7 hiện tượng tâm lý người dùng trong thiết kế UX

Đừng trở nên xấu xa và lạm dụng tâm lý học để thao túng người dùng cuối của bạn.

Có thể vì trải nghiệm người dùng chưa tốt.
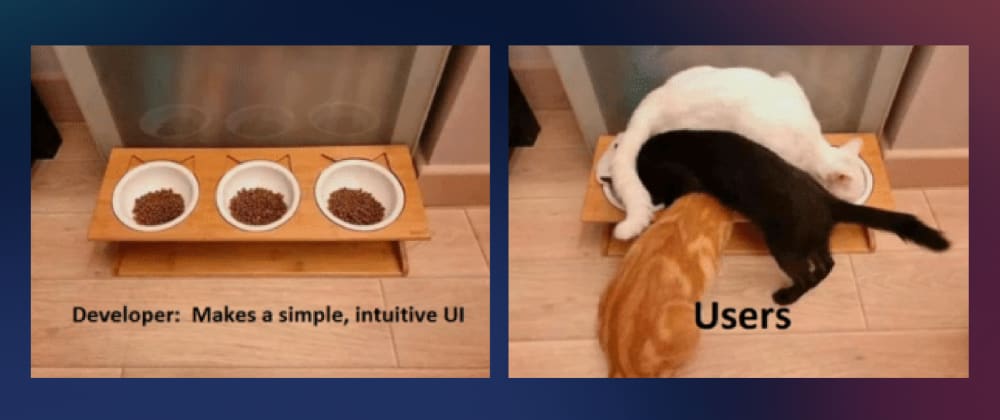
Khi nhìn vào meme thú vị này, bạn có tự hỏi tại sao những con mèo lại hành xử như vậy và chủ nhân của chúng có thể làm gì để giải quyết mớ hỗn độn hài hước này? Tương tự với trường hợp: một giao diện người dùng đơn giản, rõ ràng, mọi người đều có thể hiểu cách sử dụng; nhưng trải nghiệm và cách sử dụng từ người dùng lại không được đánh giá cao.
Vấn đề: Mỗi bát trông giống hệt nhau và cả ba bát được đặt trong cùng giá đỡ bằng gỗ có ba lỗ trống cùng kích thước. Vậy làm sao ba chú mèo biết phải lấy bát nào?
Những giải pháp cho vấn đề này là: (i) đặt hai tấm ngăn nhỏ giữa hai bát để tạo không gian hình khối vì điều này sẽ mang lại cho mèo cảm giác về không gian trong tiềm thức. Giải pháp tốt hơn là: (ii) hướng dẫn mèo đến bát được chỉ định của chúng, điều này đòi hỏi sự thực hành và huấn luyện. Cuối cùng, giải pháp lý tưởng nhất là: (iii) tìm ra sở thích của ba con mèo và đảm bảo mỗi sở thích là duy nhất, sau đó đặt từng bát với thức ăn yêu thích của nó vào bên trong.
(i) là thiết kế can thiệp (interventional design): Chúng ta dựng lên các bức tường và rào chắn để cô lập một trải nghiệm của người dùng. Điều này được ứng dụng rất nhiều nơi như: ATM, buồng tắm, buồng điện thoại, phòng ngủ, v.v.
(ii) là thiết kế định hướng (directional design): Thiết kế này sử dụng dấu hiệu định hướng và highlight để giúp người dùng điều hướng và định vị. Những kí tự biểu hiện như nhà ga, bản đồ thành phố, cầu thang hướng dẫn người dùng thông qua các hệ thống phức tạp để đến được điểm đích.
(iii) là thiết kế chủ động (proactive design): Thay vì đề xuất tất cả thông tin cho người dùng, chúng ta nên chọn lọc dữ liệu thông qua hành vi người dùng và sử dụng thông tin đó để phục vụ họ. Đó là lý do tại sao chúng ta bắt đầu thấy Netflix đã có tính năng “Because you watched…” đề xuất những bộ phim phù hợp cho người dùng.
Từ (i) đến (iii), có thể thấy rằng giải pháp ngày càng trở nên cá nhân hóa và tối ưu hơn. Chúng ta là loài có tri giác và tồn tại dựa trên xã hội, chúng ta không thể tách rời cảm xúc của mình khỏi hành vi. Vui sướng khi thành công, thất vọng khi thất bại, chúng là những động lực để chúng ta phát triển. Hãy tưởng tượng nếu các nhà thiết kế sản phẩm của công ty không chú ý đến hành vi, nhận thức và tương tác của người dùng, liệu chúng ta có như ba chú mèo trên không?
Trải nghiệm người dùng và Tâm lý học
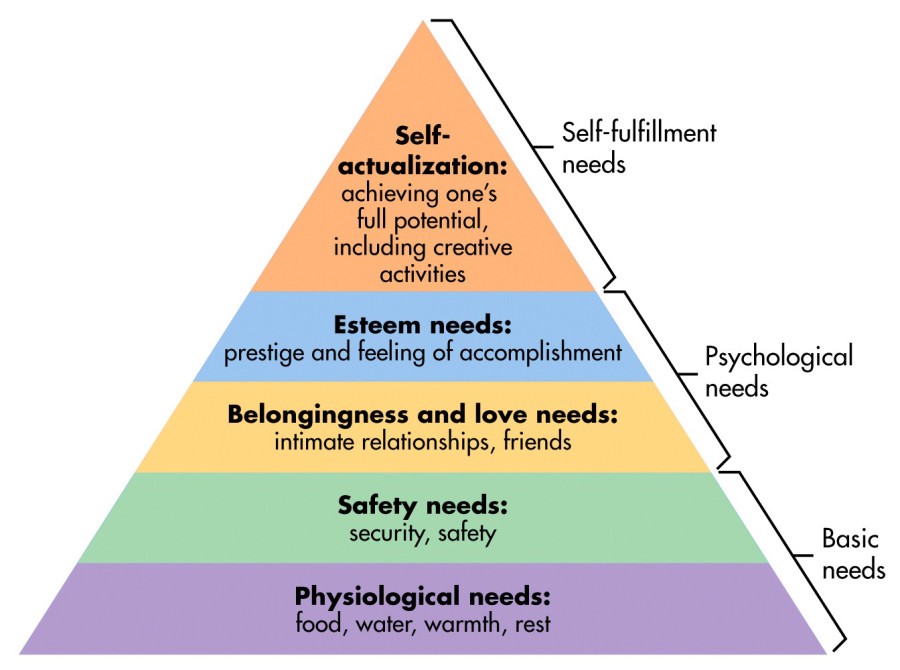
Thiết kế UX có mối quan hệ mật thiết với tâm lý học – cụ thể là tâm lý xã hội, hành vi và nhận thức. Như đã đề cập ở trên, con người là những sinh vật được thúc đẩy bởi động lực/cạnh tranh. Khi muốn một thứ gì đó, chúng ta không muốn đạt được quá dễ dàng, chúng ta thích sự thử thách và cũng muốn một phần thưởng xứng đáng. Hệ thống phân cấp nhu cầu của Maslow cho biết rằng ngay trên nhu cầu cơ bản là nhu cầu tâm lý. Đây là những gì khiến chúng ta khao khát, khiến chúng ta muốn hợp tác, cạnh tranh, sáng tạo và bức phá.

Một nhà thiết kế không hiểu tâm lý con người sẽ không thành công cũng như một kiến trúc sư không hiểu về vật lý.
– Joe Leech
Để hiểu được hành động và phản ứng tâm lý của người dùng, trước tiên chúng ta cần quan sát. Nhiều hiện tượng tâm lý phổ biến đã được ủng hộ rộng rãi, chỉ cần hiểu chúng và tìm cách áp dụng chúng vào tư duy thiết kế UX.
1. Hiện tượng tâm lý: Phản xạ có điều kiện (Pavlovian Conditioning)
Thuật ngữ tâm lý học này đề cập đến quy trình học tập trong đó các kích thích sinh học được ghép nối với một kích thích trung tính trước đây. Nhiều nhà khoa học cho rằng khái niệm về tính dẻo dai thần kinh có thể là nguyên nhân dẫn đến hình thức này, của quá trình học tập kết hợp.
Do đó, khi đã quen với việc thực hiện một hành động hoặc phản ứng nhất định dựa trên một mẫu đã ghi nhớ, chúng ta sẽ thực hiện hành động hoặc phản ứng tương tự nếu mẫu đó lại xuất hiện.
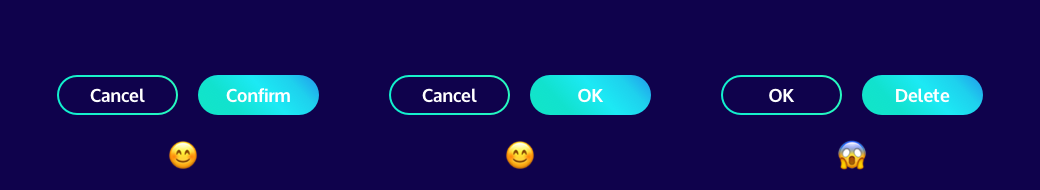
Trong một hệ thống thiết kế được ghi chép đầy đủ, tất cả các nút CTA chính phải có cùng màu sắc rực rỡ. Nhà thiết kế nên đặt nút CTA khi yêu cầu một hành động nhất định để tăng tỷ lệ chuyển đổi và phải luôn sử dụng nút này để yêu cầu người dùng thực hiện các hành động. Người dùng cuối cùng sẽ quen với màu sắc, hình dạng và sẽ cho rằng bất cứ khi nào họ nhấp vào một nút tương tự đều mang đến hành động trước đó mà họ mong muốn. Nhưng điều gì sẽ xảy ra với trường hợp dưới đây?

Đặc biệt là thiết kế sản phẩm sử dụng Dark Pattern. Thiết kế tàn bạo này thao túng sự mong đợi của người dùng và lừa họ thực hiện những hành động mà họ không định làm. Không khỏi ngạc nhiên khi bộ não của chúng ta có thể rơi vào tình trạng như thế này một cách vô thức, nhưng nó có thể xảy ra với chúng ta bất cứ lúc nào. Hãy cẩn thận với sức mạnh này nếu không muốn đi đến hồi kết cho sản phẩm.
2. Hiện tượng tâm lý: Hiệu ứng giả dược (Placebo Effect)
Thuật ngữ tâm lý học này nói rằng khi cho bệnh nhân dùng một chất không có giá trị điều trị nhưng lại giúp bệnh nhân cảm thấy đang nhận được lợi ích lâm sàng và thậm chí tin rằng họ đang khỏe hơn. Một số nghiên cứu không tìm thấy bằng chứng về tác dụng của giả dược và cách điều trị này thường bị coi là không trung thực và gây hiểu lầm. Bất chấp mọi tranh cãi, hiện tượng tâm lý này vẫn xuất hiện trong cuộc sống thường ngày.
Một trong những ví dụ mang tính biểu tượng nhất là hoạt ảnh cho chức năng Pull – to -Refresh. Bất cứ ai sở hữu điện thoại thông minh trong hơn ba ngày đều biết sử dụng hoạt động này, nhưng họ có biết hiệu ứng giả dược được áp dụng ở đây không? Bởi vì người dùng mong đợi tính năng làm mới hoạt động nhưng họ không kiểm soát được thời gian tải lại trang. Vì vậy, thay vì không làm gì cả, các nhà thiết kế tạo hoạt ảnh Pull – to – Refresh để đánh lừa người dùng rằng quá trình tải thực sự đang diễn ra và trang sẽ hiển thị ngay lập tức. Thực tế, trang đó sẽ làm mới khi có thông tin mới thật sự, bất kể người dùng có kéo hay không, nhưng hoạt ảnh khiến người dùng phân tâm khỏi giới hạn kỹ thuật của việc xử lý luồng dữ liệu lớn trong phần hệ thống. Mặc dù nghe có vẻ giống như lừa dối, nhưng không có hại gì.

3. Hiện tượng tâm lý: Hiệu ứng tắc kè hoa (Chameleon Effect)
Thuật ngữ tâm lý này đề cập đến hiện tượng bắt chước phong thái, cử chỉ, hành vi và biểu cảm của những người mà chúng ta thường hay tiếp xúc nhất. Bạn đã bao giờ bắt chước câu từ của một người bạn và nói lại với họ chưa?
Sự bắt chước này là cách thể hiện mối liên kết với những người khác, đặc biệt là những người thân thiết như gia đình hoặc bạn bè. Chúng ta làm điều này để họ thấy rằng chúng ta đang chú ý, đang đồng cảm với họ.
Trong trải nghiệm cá nhân của chúng ta với các sản phẩm, mọi tương tác đều thân mật và tức thì. Với hướng dẫn trực quan, cảm xúc có thể thay đổi theo cách mà sản phẩm muốn chúng ta cảm nhận. Đó là lý do tại sao từ năm ngoái, Emotional Design (Thiết kế cảm xúc) đã trở thành một từ thông dụng trong cộng đồng thiết kế vì các nhà thiết kế luôn mong muốn tìm ra mối liên hệ giữa người dùng và sản phẩm thông qua sự quen thuộc về mặt tâm lý.

4. Hiện tượng tâm lý: Thẩm mỹ – Khả năng sử dụng (Aesthetic – Usability Effect)
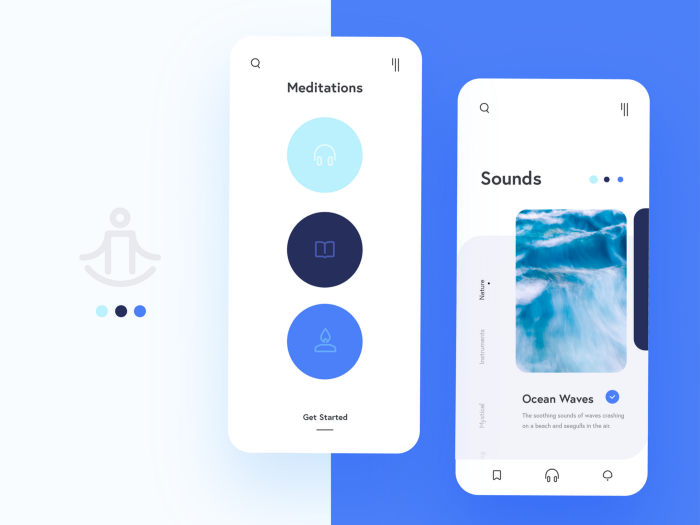
Thuật ngữ tâm lý học này nói rằng những người có ít nền tảng kỹ thuật thường có xu hướng tin rằng những thiết kế hấp dẫn về mặt thẩm mỹ thường trực quan hơn. Tuy nhiên, khi những thiết kế thẩm mỹ không đạt yêu cầu, người dùng có xu hướng đổ lỗi cho bản thân thay vì các chức năng kém hiệu quả. Có thể một bức ảnh ấn tượng thu hút sự chú ý của bạn, sản phẩm ấy có thể sử dụng nhiều màu sắc bạn yêu thích, hoặc có thể những hình ảnh động lạ mắt đó khiến bạn kinh ngạc. Tuy nhiên, những phản ứng cảm xúc tích cực đó chỉ củng cố thêm sự tương tác của bạn với các sản phẩm, chúng bù đắp những nhược điểm về khả năng sử dụng và khiến bạn thoải mái hơn .

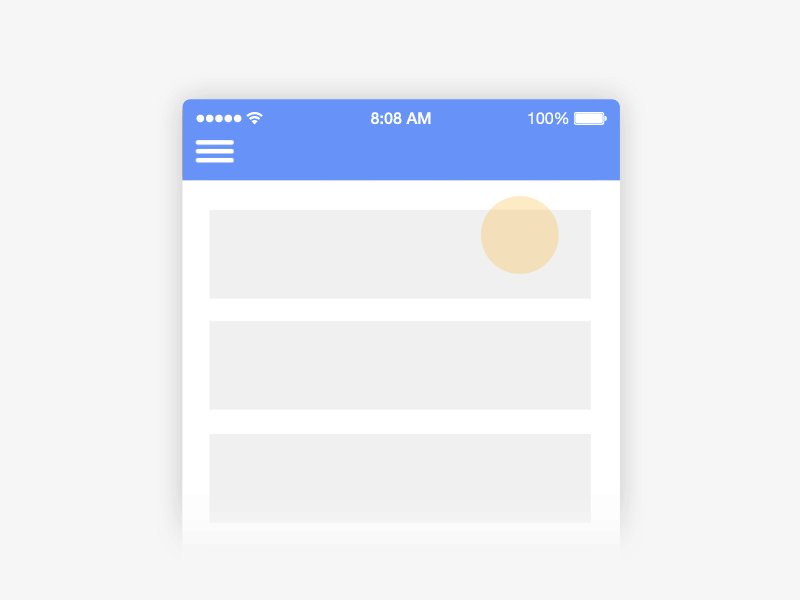
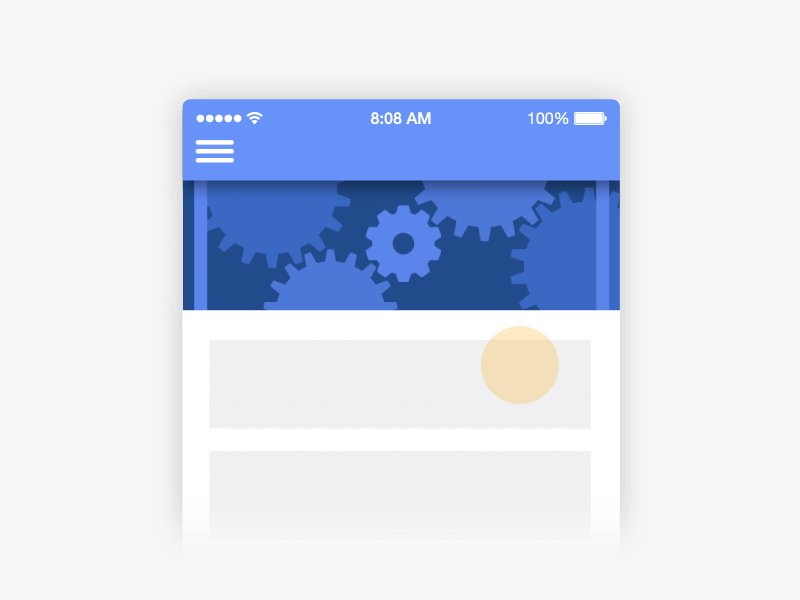
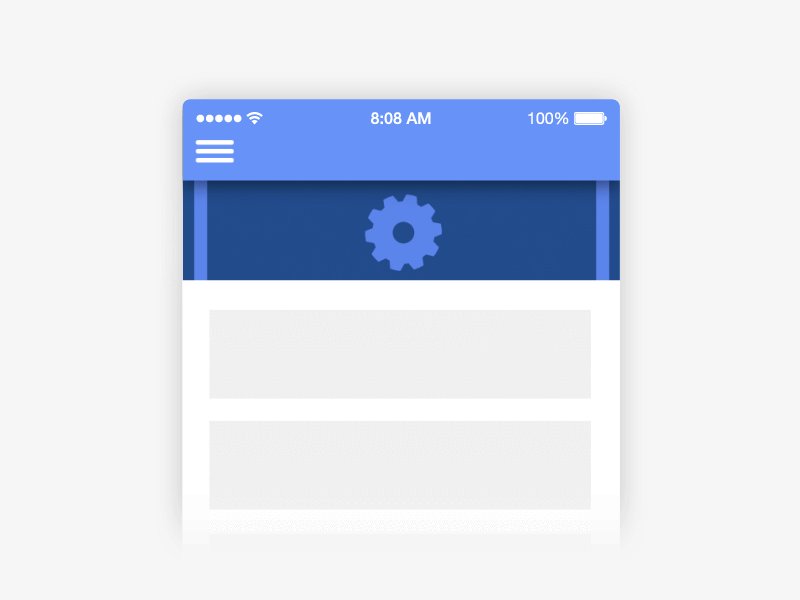
Hãy sử dụng bức ảnh này làm ví dụ. Trên màn hình bên trái, ba biểu tượng quá mờ để có thể nhìn rõ, khả năng tiếp cận kém đối với những người bị mù màu và cảm giác tương phản thấp; không dễ dàng thấy biểu tượng đó có nghĩa là gì; chúng ta không nên đánh đổi khả năng sử dụng để lấy không gian âm trong trường hợp này. Trên màn hình bên phải, thiết kế tab dọc có thể cuộn trong thiết bị di động có lẽ là một trong những ý tưởng tồi tệ, nó không chỉ không thể thực hiện mà còn làm giảm trải nghiệm cuộn chung trên thiết bị di động.
5. Hiện tượng tâm lý: Hiệu ứng Von Restorff
Thuật ngữ tâm lý học này gọi là hiệu ứng cô lập, nó dự đoán rằng mọi người có nhiều khả năng nhớ các yếu tố nổi bật vì màu sắc hoặc hình dạng của chúng so với các yếu tố khác.
Ký ức hoạt động theo nhóm và phân loại, mọi người sắp xếp ký ức của họ dựa trên hình dạng, kích thước, trọng lượng, màu sắc, mùi hoặc âm thanh của chất đó như thế nào. Nếu thuộc tính này là duy nhất, nó cho phép mọi người thực hiện tạo ra danh mục riêng của nó.
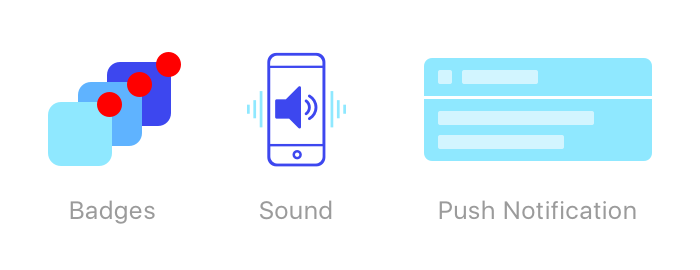
Thiết kế thông báo là một ví dụ rất tốt về hiệu ứng này. Chúng ta nhìn vào màn hình chính của điện thoại thông minh mỗi ngày, hầu như không có bất kỳ thay đổi nào diễn ra trừ khi một thông báo bật lên. Cho dù đó chỉ là một huy hiệu hay một tiếng bíp, nó sẽ thu hút sự chú ý của chúng ta về phía nó.

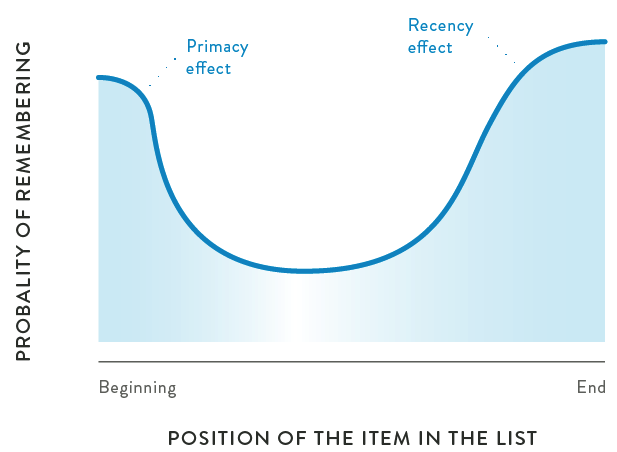
6. Hiện tượng tâm lý: Hiệu ứng khoảng cách (Serial Position Effect)
Thuật ngữ tâm lý này chứng tỏ rằng mọi người có xu hướng nhớ các mục đầu tiên và cuối cùng trong một chuỗi, trong khi các mục ở giữa thường bị bỏ quên.
Tốt hơn là nên đặt những mục ít quan trọng hơn ở giữa nếu bạn muốn thiết kế một danh sách. Nhưng đôi khi khá khó để quyết định mặt hàng nào vượt trội hơn mặt hàng kia, trong trường này, có thể thực hiện một số nghiên cứu về lưu lượng truy cập, là những thông tin chi tiết về nội dung được truy cập nhiều nhất/ít nhất và chúng ta sẽ biết chính xác nội dung nào nên đặt ở giữa.

7. Hiện tượng tâm lý: Hiệu ứng tiếp xúc thường xuyên (Mere exposure effect)
Thuật ngữ tâm lý học này cho thấy rằng mọi người có xu hướng phát triển sở thích đối với cái gì đó đã quen thuộc với họ. Tâm lý xã hội này xảy ra với tất cả mọi người, nếu thường xuyên gặp ai đó trong khoảng thời gian không liên tục, chúng ta càng thấy người đó dễ mến hoặc quyến rũ. Và công việc SEO thường áp dụng tâm lý này, đó là lý do tại sao những thứ như quảng cáo biểu ngữ trên web lại tồn tại. Bởi vì các công ty quảng cáo tin rằng chỉ cần nhấp nháy quảng cáo của họ có thể để lại dấu vết ký ức trong não của người dùng.
Trong thiết kế UX, điều quan trọng là phải mô phỏng cảm giác quen thuộc này cho người dùng.
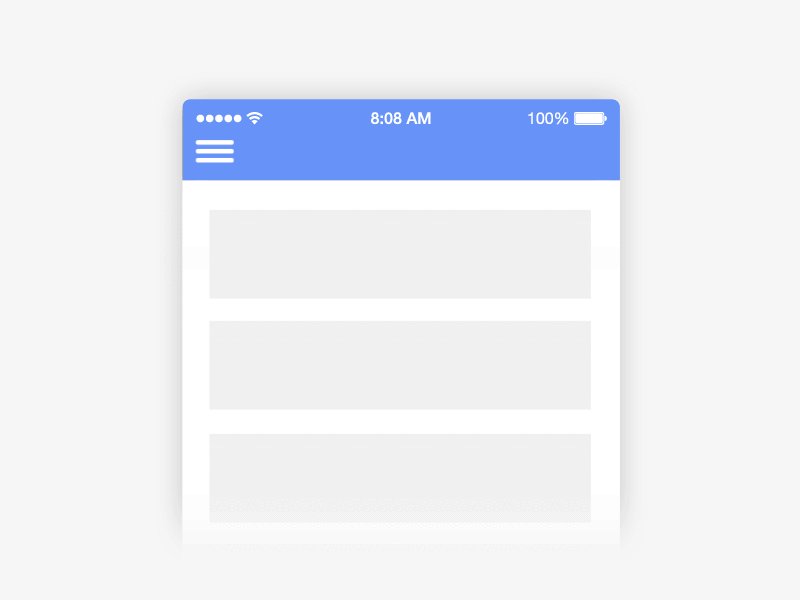
Các nhà thiết kế thông minh đã đưa ra chiến lược này, trong đó họ sẽ đặt nút “Tiếp theo” ở góc trên cùng bên phải của màn hình Onboarding và khi người dùng đến màn hình chính thực tế của ứng dụng; cũng có một nút ở góc trên cùng bên phải, nó có thể là biểu tượng hồ sơ của người dùng, cài đặt, thông báo hoặc bất kỳ nút CTA nào bạn muốn người dùng nhấn. Đây là một điểm nhấn nhỏ rất hay nhưng nó tạo ra sự khác biệt rất lớn trong tỷ lệ chuyển đổi của ứng dụng. Những người dùng đã trải nghiệm điều này trước đây sẽ cảm thấy tự nhiên và trôi chảy hơn.

Bài viết này chỉ đề cập đến kiến thức về tâm lý trong thiết kế UX. Thông qua các nghiên cứu về thiết kế UX, chỉ khi chúng ta quan sát và hiểu được hành vi, cảm xúc của người dùng cuối mới có thể thực sự tạo ra một sản phẩm thực tế. Tuy nhiên, các nhà thiết kế chúng ta cũng cần phải thận trọng với những tác động ảnh hưởng đến cảm xúc của họ. Nếu không có nghiên cứu thích hợp và thực hiện cẩn thận, ý tưởng của chúng ta có thể dẫn đến việc thao túng tồi tệ nhất.
Biên tập: Thao Lee
Nguồn tham khảo
iDesign Must-try

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 2)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 1)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

Tổng hợp 10 quảng cáo hay nhất trong năm 2021





