Khả năng tiếp cận (Accessibility) và tính thẩm mỹ (Aesthetic) trong UI
Trong quá trình thiết kế, chúng ta nên ưu tiên giải quyết vấn đề về khả năng tiếp cận (Accessibility) trước khi quan tâm đến thẩm mỹ (Aesthetic) của sản phẩm, việc đó nhằm tạo ra các sản phẩm có ý nghĩa cho xã hội và phù hợp với sự đa dạng trong văn hóa mỗi quốc gia.
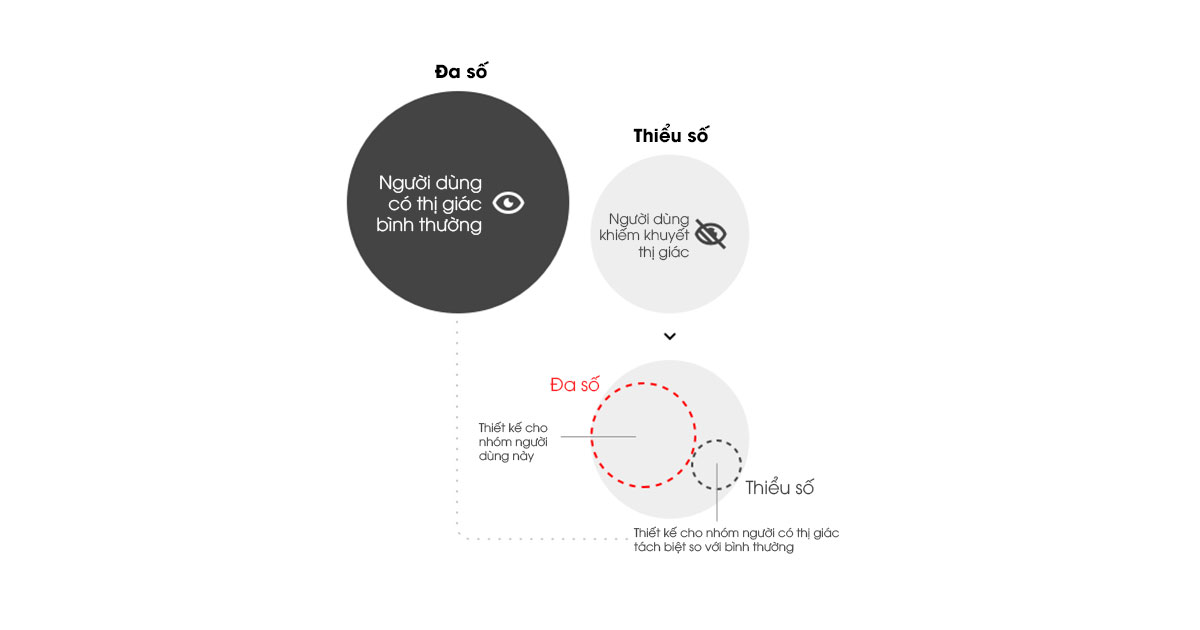
Đa số người dùng sản phầm phần mềm là người bình thường, nhưng đâu đó vẫn có số ít những người dùng khiếm thị. Và mục tiêu đáp ứng nhu cầu của thiểu số người dùng này thường không được chú trọng. Nhưng điều gì xảy ra khi đáp ứng nhu cầu của thiểu số nhưng lại không đáp ứng được nhu cầu của đa số? Điều này lại làm cho ứng dụng quá dễ thao tác và không được thẩm mỹ.

1. Khả năng tiếp cận (Accessibility) là gì?
Thuật ngữ này chỉ đơn giản là khả năng nhập hoặc nhấn nút. Tuy nhiên, về mặt thiết kế, khả năng tiếp cận lại đề cập đến đặc điểm của sản phẩm, dịch vụ và phương tiện có thể đáp ứng cho những khó khăn của người dùng trong việc sử dụng ứng dụng.
2. Tính thẩm mỹ (Aesthetics) là gì?
Theo định nghĩa, đây là một nhánh của triết học liên quan đến các câu hỏi về vẻ đẹp và cảm thụ nghệ thuật. Mặc dù chủ yếu liên quan đến nghiên cứu các giá trị cảm quan, nhưng trong thiết kế, tính thẩm mỹ thể hiện sự hấp dẫn trực quan của sản phẩm.
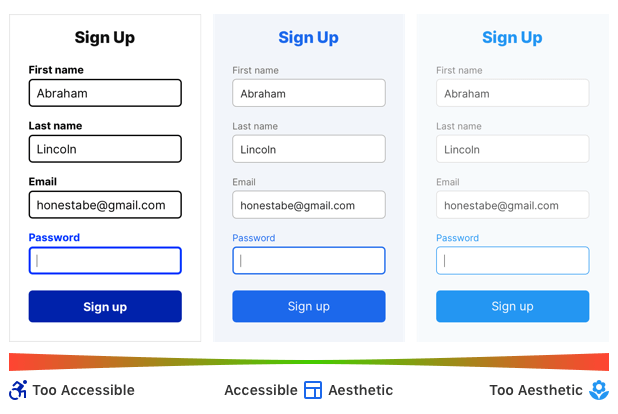
Nói chung, giao diện càng dễ tiếp cận thì càng kém hấp dẫn về mặt thẩm mỹ. Giao diện dễ tiếp cận hơn trong mắt của người khiếm thị, nhưng khắc nghiệt hơn trong mắt của người có thị lực bình thường và ngược lại.
Nghịch lý tiếp cận thẩm mỹ này là những gì các nhà thiết kế luôn đấu tranh khi thiết kế giao diện. Thách thức của họ là phải đáp ứng nhu cầu của cả đa số cùng thiểu số. Tuy nhiên, nếu bạn đi quá xa vào một thái cực, bạn sẽ xa lánh một tập hợp con của người dùng. Hầu hết mọi người không muốn xa lánh người khiếm khuyết. Nhưng xa lánh phần lớn người dùng của bạn cũng tệ như xa lánh người dùng thiểu số.

Một số cách giúp bạn cân bằng trong thiết kế
Có vô số điều có thể được giải quyết để đạt được tính toàn diện trong thiết kế và đáng tin hơn thông qua các phương pháp tư duy thiết kế tiêu chuẩn bởi các nghiên cứu về dân tộc học, sự đồng cảm, nghiên cứu người dùng, phân tích khả năng sử dụng.
1. Màu sắc
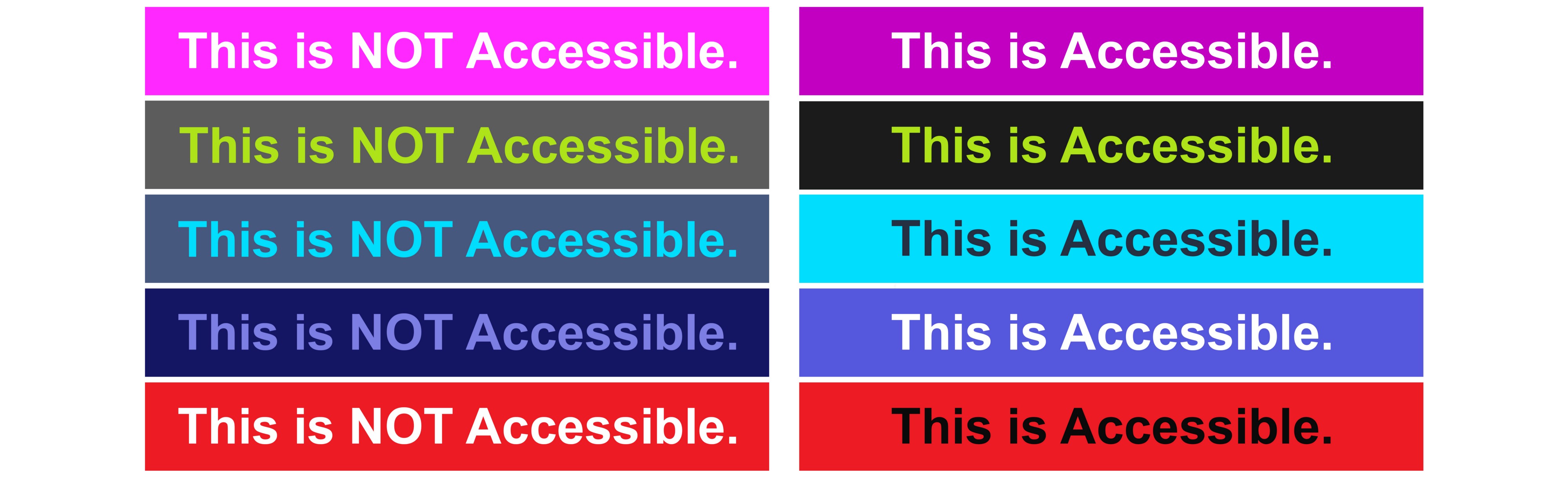
Thiếu thị lực màu (CVD), thường được gọi là Bệnh mù màu là một trong những khuyết tật phổ biến nhất trên thế giới, căn bệnh gây khó khăn trong cuộc sống hàng ngày. Một báo cáo cho biết 50 triệu trường hợp tồn tại ở Ấn Độ với 9% dân số thế giới mắc chứng này, thường bị di truyền và khuyết tật không thể chữa được.

Sử dụng độ tương phản phù hợp cho màu sắc sản phẩm có thể giảm bớt tính sinh động, nhưng chắc chắn giúp tăng cường mức độ dễ đọc của sản phẩm.
Nếu bạn muốn duy trì một thiết kế có tính thẩm mỹ cao, hãy cung cấp chế độ tùy chọn tương phản trên giao diện của bạn. Chế độ tương phản là nút chuyển đổi trên trang cho phép người dùng tăng cường độ tương phản của văn bản và các yếu tố ở mức tối thiểu (Cấp độ AA). Mặt khác, nếu bạn muốn cung cấp cho người dùng một thiết kế dễ tiếp cận, chế độ tương phản của bạn sẽ hiển thị ở cấp độ AAA .
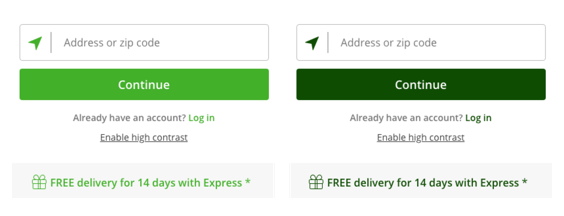
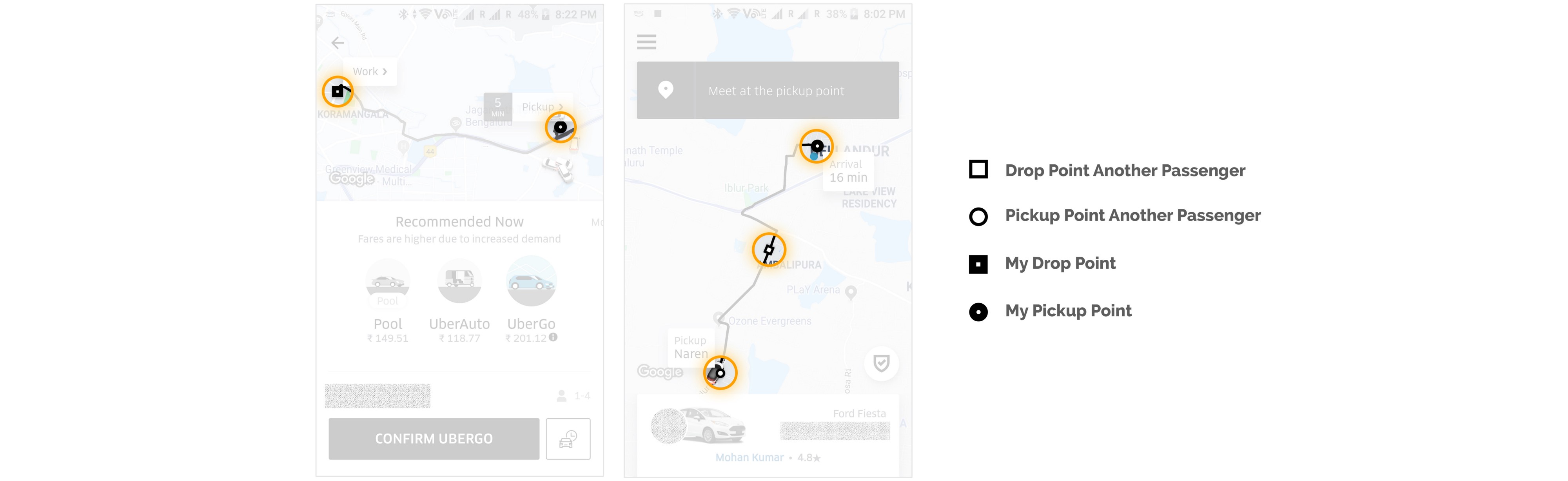
Bên cạnh đó, thách thức của bạn chính là làm sao để người dùng chú ý và sử dụng đến chế độ tương phản này. Hãy chắc chắn rằng chức năng này nổi bật về mặt trực quan, hoặc người dùng sẽ bỏ qua. Ví dụ dưới đây chức năng thay đổi chế độ nhưng ở một vị trí khó nhận thấy và gây khó hiểu cho người dùng.

2. Hình dạng
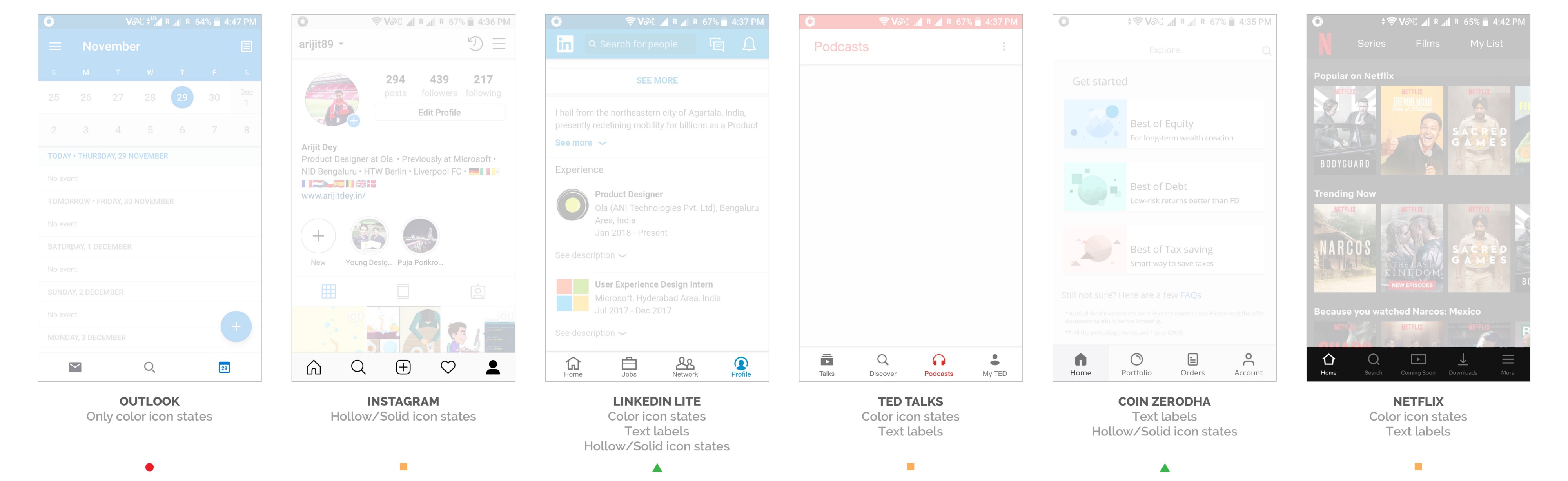
Hình dạng sẽ phát huy tác dụng nếu màu sắc thất bại. Sử dụng hình dạng như tín hiệu trực quan để hiển thị các trạng thái khác nhau của sản phẩm, điều này vừa có ý nghĩa đối với khả năng tiếp cận vừa giúp thiết kế thẩm mỹ hơn. Sử dụng màu sắc và hình học có thể là một sự kết hợp tuyệt vời để giải quyết khả năng tiếp cận và tính thẩm mỹ. Việc áp dụng các biểu tượng rắn và rỗng để thể hiện trạng thái của nút ấn đang được áp dụng rộng rãi ngày nay, đây là một giải pháp tuyệt vời giúp cho sản phẩm của chúng ta trở nên toàn diện hơn. Hình ảnh dưới đây là một ví dụ tuyệt vời về cách sử dụng ý tưởng hình học đơn giản và chỉ sử dụng màu trung tính trong giao diện.

3. Labels / Nhãn
Thiết kế một biểu tượng truyền đạt rõ ràng hành động của chính nó là một công việc đầy thách thức. Những hành động khó hiểu trên sản phẩm của bạn có thể tạo nên rào cản giao tiếp giữa sản phẩm với người dùng. Giải quyết vấn đề này bằng cách sử dụng label văn bản kết hợp biểu tượng cho bất kỳ nút hành động nào hoặc bất cứ nơi nào có thể áp dụng, phục vụ cho người dùng không biết chữ và những người bị khuyết tật nhận thức. Ví dụ trường tìm kiếm vừa có thể để văn bản “Search” vừa có thể để icon như kính lúp hoặc icon micro tìm kiếm bằng giọng nói

3. Hỗ trợ đa ngôn ngữ
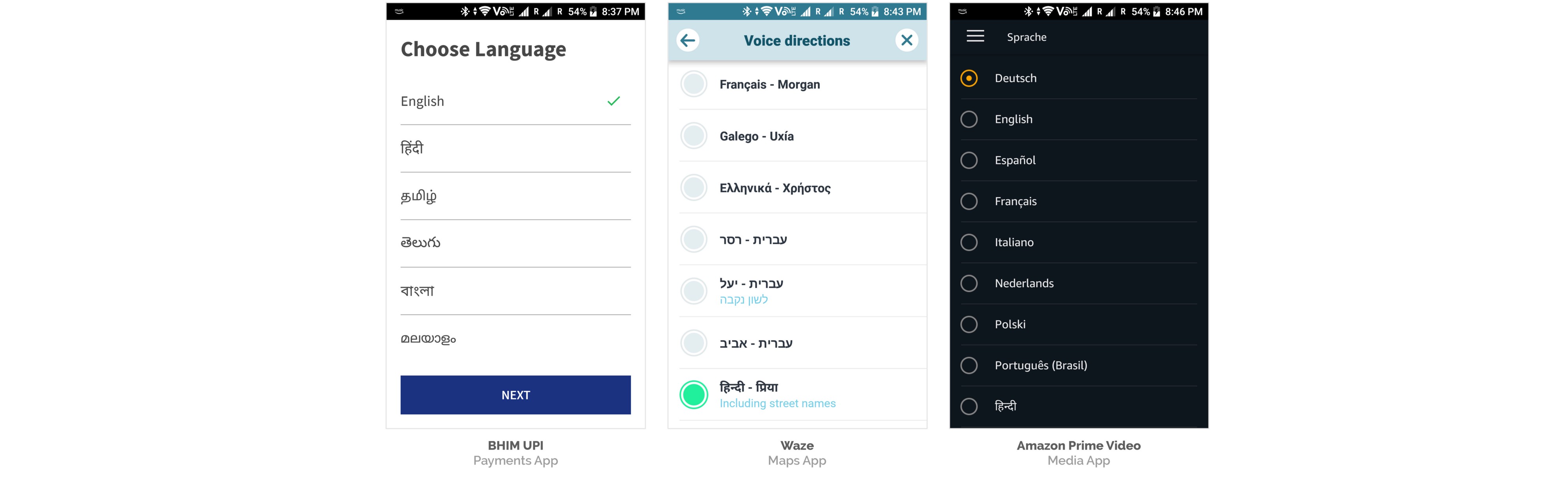
Các công ty ngày nay đang phát triển các sản phẩm cho tập người dùng lớn trải khắp biên giới gồm nhiều văn hóa khác nhau. Ví dụ tại đất nước Ấn Độ, nơi mà trang phục, thực phẩm, ngôn ngữ và văn hóa thay đổi cứ sau 400 km, vì vậy các sản phẩm phải phục vụ người dùng với nhiều ngôn ngữ khác nhau. Hỗ trợ đa ngôn ngữ trong các ứng dụng là một trong những yêu cầu chính đối với người dùng hiện nay. Sau đó mới xem xét những thách thức về mặt thẩm mỹ như font chữ, trọng lượng font chữ, mức độ dễ đọc của font chữ, độ chính xác của ngôn ngữ. Hình ảnh bên dưới cho thấy một số ứng dụng, đặc biệt là những ứng dụng phục vụ công cộng thanh toán toàn cầu, đã có các tính năng tiện ích như điều hướng bản đồ, nội dung phương tiện dễ hiểu, ưu tiên hỗ trợ đa ngôn ngữ giúp tiếp cận nhiều người dùng hơn:

4. Tối ưu hóa tình huống
Các sản phẩm của chúng ta ngày nay được sử dụng trong các trường hợp khác nhau, môi trường khác nhau, các hạn chế khác nhau, đã tạo nên thách thức về khả năng tiếp cận của các sản phẩm này. Android Auto của Google là một ví dụ tuyệt vời về cách toàn bộ thiết bị tối ưu hóa chế độ Drive Move. Hay Voice Command của Microsoft cũng là một cách khác cho phép truy cập trong các tình huống người dùng không thể tiếp xúc cơ bản với phần mềm.
5. Trung tính giới
Mặc dù tài xế nữ chiếm tỷ lệ khá ít song những phần mềm hỗ trợ tài xế hướng đến giới tính nữ là chủ yếu. Một ví dụ tuyệt vời khác là ứng dụng hẹn hò Bumble, ứng dụng này đảm bảo thông tin an toàn tuyệt đối cho phái nữ. Tính trung lập về giới thực sự là một thách thức lớn trong xã hội và việc giải quyết điều này trong thiết kế có thể mang đến sự hữu ích cho người dùng.
6. Khả năng mở rộng sản phẩm
Responsive Design từ lâu đã là một khái niệm được sử dụng rộng rãi. Với các xu hướng dành cho thiết bị di động như khái niệm Progressive Web Apps (PWA) cũng đã phát triển gấp nhiều lần. Ngoài ra, ngày nay mọi người có thể truy cập vào nhiều thiết bị với các tỷ lệ khung hình, kích thước khác nhau, trên phạm rộng. Mặc dù hầu hết các sản phẩm đều có sẵn trên các nền tảng / thiết bị nhưng chúng được tối ưu hóa để duy trì trải nghiệm người dùng nhất quán. Để cải thiện giúp tăng nhiều người dùng hơn, các sản phẩm của chúng ta phải mở rộng quy mô liên tục trên các nền tảng / thiết bị, và cả các bên liên quan kỹ thuật. Một khía cạnh khác của khả năng mở rộng là những ứng dụng, trang web có thể hoạt động dưới tốc độ mạng không đều hoặc chế độ ngoại tuyến. Việc mạng chập chờn, không ổn định cũng khiến khả năng tiếp cận sản phẩm của chúng ta gặp thách thức.
Biên tập: Thao Lee
iDesign Must-try

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 2)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 1)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

Tổng hợp 10 quảng cáo hay nhất trong năm 2021





